微信小程序学习笔记 ( 小程序主体学习 一 配置 app.json 基础食用方法)
目录结构
![]()
上图是我建立的的微信小程序的目录结构
主体学习
app.json
json简介
json在我们web开发中一般是作为前后端 数据交互 的方式, 他是以键值对的形式来进行数据的传输, 而他的书写规范也是极为简单的, 以{}来包括住整个json文件之后在里面使用 健值对的形式来,保存信息, 如
"key";"value""key":{
"valuekey":"value"}"key":["value1","value2"]基本我们json的键值对就是上面的三种,再复杂的json都是由上面变种过来的, 每个键值对中间以’,’隔开. 而现在json也因为他的简单等一系列原因而慢慢地占据更多的位置, 好了这就是关于json的介绍,我们只要有了解就好了.
app.json总体
我们先看看微信给我们的满配的app.json(☺)
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}好了我们先对此有个了解就好了,接下来开始剖析了
下表为官方对各个字段的解释
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | String Array |
是 | 设置页面路径 |
| window | Object |
否 | 设置默认页面的窗口表现 |
| tabBar | Object |
否 | 设置底部 tab 的表现 |
| networkTimeout | Object |
否 | 设置网络超时时间 |
| debug | Boolean |
否 | 设置是否开启 debug 模式 |
我们也会根据这个表格来进行相对应的解释
pages
类型 StringArray 字符串数组
必填 是
描述 设置页面路径
pages他是接受一个数组,指定小程序是由那些页面组成, 每个字符串的组成为 [路径+文件名(去掉后缀)], 第一个代表了小程序的初始页面, 而且不在这里面配置的路径是不可以访问的, 而且在这里面写个新路径微信编译器也会自动生成对应的四个文件.wxml .js .index.wxss .json, 注意微信小程序已经做好了优化, 他会自动将四个同名的文件进行关联,不需要自己做,这个在以后的开发中会有体现
自动生成没有的四个文件 在微信IDE开发环境下

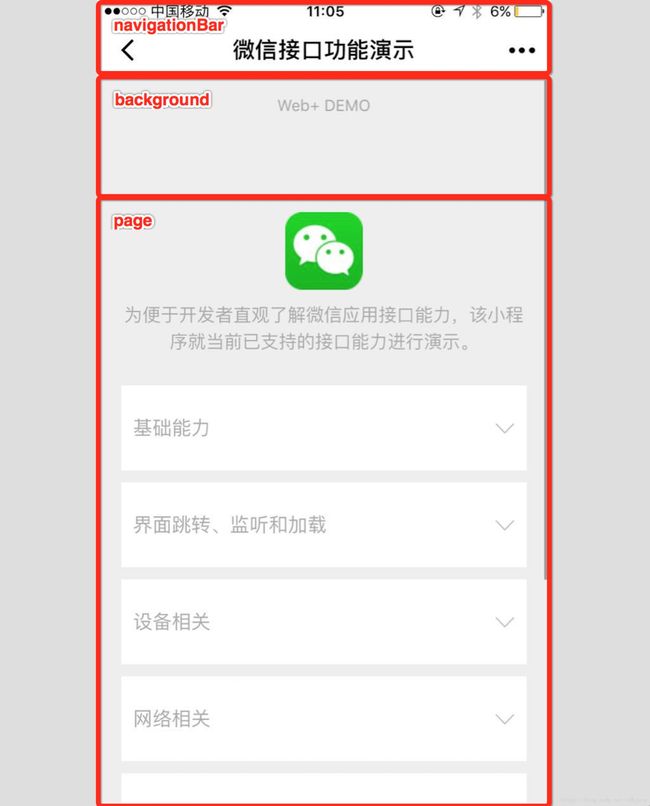
window
下表为微信官方解释
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor |
#000000 |
导航栏背景颜色,如#000000 |
|
| navigationBarTextStyle | String |
white |
导航栏标题颜色,仅支持 black/white |
|
| navigationBarTitleText | String |
导航栏标题文字内容 | ||
| navigationStyle | String |
default |
导航栏样式,仅支持 default/custom。custom 模式可自定义导航栏,只保留右上角胶囊状的按钮 | 微信版本 6.6.0 |
| backgroundColor | HexColor |
#ffffff |
窗口的背景色 | |
| backgroundTextStyle | String |
dark |
下拉 loading 的样式,仅支持 dark/light | |
| backgroundColorTop | String |
#ffffff |
顶部窗口的背景色,仅 iOS 支持 | 微信版本 6.5.16 |
| backgroundColorBottom | String |
#ffffff |
底部窗口的背景色,仅 iOS 支持 | 微信版本 6.5.16 |
| enablePullDownRefresh | Boolean |
false |
是否开启下拉刷新 | |
| onReachBottomDistance | Number |
50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
navigationBarBackgroundColor
类型HexColor使用十六进制来表示颜色,具体的可以上网查看
默认#000000
作用 设置导航栏的背景颜色
测试 我将我的导航栏设计为天依蓝