- ASP.NET Core + Vue.js前后端分离黄金法则:从零到部署的深度实战
墨夶
C#学习资料asp.netvue.js后端
——跨域、热更新、容器化部署一网打尽为什么选择前后端分离?在微服务与敏捷开发盛行的今天,前后端分离架构已成为企业级应用的标配。本文将通过12个实战代码示例、跨域问题终极解决方案和Docker部署全流程,手把手教你实现:零配置跨域通信Vue热重载+WebAPI实时调试JWT身份验证与权限控制生产环境优化与容器化部署一、环境准备与项目搭建1.1开发环境配置工具版本要求官网链接.NET8SDK8.0.1
- flutter开发之状态管理、路由管理、
马拉萨的春天
flutter开发一天一读flutter前端javascript
2.3状态管理#2.3.1简介响应式的编程框架中都会有一个永恒的主题——“状态(State)管理”,无论是在React/Vue(两者都是支持响应式编程的Web开发框架)还是Flutter中,他们讨论的问题和解决的思想都是一致的。所以,如果你对React/Vue的状态管理有了解,可以跳过本节。言归正传,我们想一个问题,StatefulWidget的状态应该被谁管理?Widget本身?父Widget?
- Vue 响应式数据传递:ref、reactive 与 Provide/Inject 完全指南
Vue响应式数据传递:ref、reactive与Provide/Inject完全指南理解如何在不同组件层级间传递响应式数据是Vue开发的关键技能。我将深入探讨ref和reactive配合provide/inject的使用场景和最佳实践。响应式数据与跨层级传递架构提供数据无法传递数据provideinject根组件App.vue中间组件Container.vueDeepChild.vue在多层组件嵌
- canvas数字雨
给我焦虑
canvasvue
exportdefault{name:'vue-matrix-raindrop',//插件的各种参数props:{//canvas宽度canvasWidth:{type:Number,default:800},//canvas高度canvasHeight:{type:Number,default:600},//下落字体大小fontSize:{type:Number,default:20},//字体
- 实验三 Debug及指令测试
cwn_
计算机组成原理汇编计算机组成原理
关于为啥用的手写水印因为被查重到后是0分希望大家可以认真去操作实践以下不要直接拿原图啊啊啊啊啊啊啊啊五、实验步骤一、DOS常用命令练习:1、使用dir查看文件列表输入dir:图5-1输入dir回车后结果:图5-2输入dir回车后结果2、用命令COPYDEBUG.exeBUG复制一个文件。图5-3复制文件3、用命令RENAMEBUGBG将BUG文件改为BG。图5-4将BUG文件名改为BG4、用命令D
- WHAT - TTF 和 OTF 字体格式
@PHARAOH
前端javascript字体
文章目录基础定义核心区别轮廓技术(绘制字体的“骨架”)功能扩展兼容性文件大小如何选择?一个小贴士更多关于前端开发中字体介绍请阅读:WHAT-前端开发中的字体基础定义格式全称简介TTFTrueTypeFont由苹果和微软在1980年代联合开发的字体格式。OTFOpenTypeFontAdobe和微软开发的更现代的字体格式,基于TTF或PostScript。核心区别轮廓技术(绘制字体的“骨架”)TTF
- uniapp(vue3) - 实现天气预报气象温度双折线图一周气温变化曲线图,uniApp使用秋云uCharts图表插件做天气预报折线图示例代码(全端兼容H5网页、小程序、安卓/苹果app、nvue)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uni-app天气预报未来一周天气温度天气预报温度折线图表uniapp做天气预报曲线图绘制最低温度和最高温度曲线图uniapp天气预报示例代码
效果图在uni-app手机h5网页网站/支付宝微信小程序/安卓app/苹果app/nvue等(全平台兼容)开发中,实现uniapp天气预报双折线图温度图表示例源码,展示未来7天一周的天气温度情况点状折线图天气预报,Uniapp全平台实现气象监测页面查看温度变化,可自行修改优化线条颜色、粗细、数值及背景图等自由修改,提供完整源码!新手小白直接复制源码运行后简单修改即可。引入插件如果你已经引入过了,这
- Vue3 - 详解播放m3u8视频流+HLS拉流推流完整方案,vue3如何播放m3u8格式文件实时视频播放教程(流媒体播放、直播视频流、实时摄像头监控视频流对接、后端服务器切片分片传输视频流边下边播)
王二红
+Vue3开发问题汇总vue3m3u8hlsvue3播放m3u8视频流教程vue播放m3u8文件vue3直播视频流播放摄像头实时监控画面视频流
前言如果您需要Vue2版本,请访问这篇文章。在vue3(PC端+移动端H5)项目开发中,实现m3u8+hls视频流播放、实时流媒体播放高性能无延迟方案及源码,vue3播放3mu8文件/直播视频流,实时流媒体播放需求、做直播实时传输播放、摄像头监控画面视频流、服务器后端视频切片分段返给前端+边下边播等需求,解决前端网页播放视频流卡顿加载慢、无法载入黑屏、播放不流畅、CORS跨域、安卓苹果浏览器兼容等
- Java基础——集合框架与类
风之彼端
Java学习javapython开发语言
集合概述集合框架(java.util)的由来:容器类(集合类)可以存储多个数据,数组明明可以存储多个数据,为啥还要定义容器类?数组弊端:长度一但固定就不可变很多地方需要操作数组的(增删改查)都需要去编写对应的方法(代码重复了—>封装)每个人定义各自的方法,可能存在别人找不到这种情况,实现也容易存在bug什么是集合框架:容器类确实很好用,集合框架框架是为了提供一些规范和标准,任何实现类都需要包含对外
- 【微信小程序学习笔记】
微信小程序学习笔记环境介绍分包加载小程序用户登录条件编译指令环境介绍uni-app,vue,c#文档:https://zh.uniapp.dcloud.io/分包加载为什么要分包加载分包加载是小程序的加载速度手段小程序的单个包不能超过2m启用分包加载subPackages:下载app.json文件中root:分包所在的目录pages:分包包含的页面"subPackages":[{"root":"p
- Vue2+Vue3 130~180集学习笔记
Jyywww121
学习笔记vue.js
Vue2+Vue3130~180集(Vue3)学习笔记一、create-vue搭建vue3项目create-vue是vue官方新的脚手架工具,底层切换到了vite步骤:查看环境条件node-v版本需要在16.0及以上创建一个vue应用npminitvue@latest这一指令会安装并执行create-vue二、项目目录和关键文件index.html提供挂载点src/assets图片、样式文件的目录
- 基于uniapp微信小程+SpringBoot+Vue的流浪动物救助领养系统设计和实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- Vue实例及组件
Yannick_H
Y-Y滴前端日志基本概念(笔记)vue.js前端javascript
目录一、Vue实例的属性和方法1.什么是vue实例:又称为Vue组件(1)Vue2.0创建Vue组件方法(2)Vue3.0创建Vue组件的方法2.Vue组件的属性3.Vue组件中的函数(1)限流函数二、表单数据的双向绑定三、Vue组件的样式绑定1.为HTML标签绑定class属性(1)绑定class属性,由绑定变量来决定应用哪个样式(2)可以将样式直接设置成Vue组件中的数据对象2.绑定内联样式四
- EwVueComponent与Vue内置组件(Suspense + AsyncComponent+component)的对比
前端vue.js
EwVueComponentvsVue内置组件:全面对比分析概述在Vue3的生态系统中,我们有多种处理动态组件的方案。本文将深入对比EwVueComponent与Vue的内置解决方案:+异步组件(defineAsyncComponent)以及,帮助您选择最适合项目需求的解决方案。功能对比概览特性EwVueComponentVueVue+异步组件动态组件渲染✅全面支持✅基础支持✅异步组件支持错误边界
- 探索 Vue.js 组件的最新特性
vue.js
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- ajax-get和post传参(超详细)
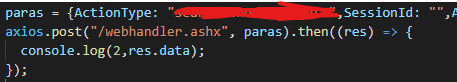
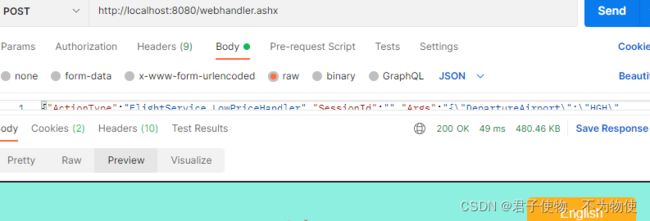
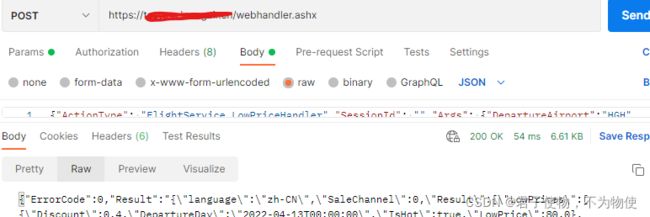
AJAX-get和post传参GET传参POST传参newXMLHttpRequest()xml.onreadystatechangexml.open()xml.setRequestHeader()xml.send()GET传参varxml=newXMLHttpRequest();xml.onreadystatechange=function(){if(xml.readyState==200){i
- 计算机专业毕业设计选题指南(2025创新版)
程序员小天00
课程设计毕业设计小程序pythoneclipsejava
计算机专业毕业设计选题指南(2025创新版)一、选题方向全景图(按技术维度划分)智能服务系统开发技术架构:SpringBoot+Vue3+MySQL/MongoDB典型场景:●智慧校园:实验室预约系统、学术成果可视化平台●医疗健康:电子病历智能分析系统、慢性病管理助手●城市治理:垃圾分类智能识别系统、交通拥堵预测模型创新点:融合OCR识别/NLP技术,实现无感化服务跨平台应用开发技术选型:Unia
- vue-33(实践练习:使用 Nuxt.js 和 SSR 构建一个简单的博客)
清幽竹客
VUEjavascriptvue.js前端
实践练习:使用Nuxt.js和SSR构建一个简单的博客使用Nuxt.js和SSR构建一个简单的博客是巩固你对服务器端渲染理解以及Nuxt.js如何简化这一过程的好方法。这个练习将带你完成设置基本博客结构、获取数据并以用户友好的格式展示,同时利用SSR的优势来提升SEO和性能。我们将专注于与构建博客相关的Nuxt.js核心概念,例如目录结构、asyncData和fetch方法,以及动态路由。设置Nu
- 页面通信的方式 :postMessage向指定窗口发送信息
呼叫6945
javascript页面通信
postMessage是HTML5引入的一个跨文档通信API,允许不同窗口或iframe之间安全地发送消息。通过postMessage,你可以向指定的窗口或iframe发送信息,并且接收方可以通过监听message事件来接收这些信息。使用方法发送消息targetWindow.postMessage(message,targetOrigin,[transfer]);targetWindow:目标窗口
- :checked=“true“
咔咔咔索菲斯
vue.js前端javascript
在Vue中,:checked="true"是通过v-bind(缩写:)绑定表单元素的checked属性,使其默认处于选中状态。具体说明如下:1.作用:动态设置复选框/单选框的选中状态-当isSelected为true时,复选框默认选中;为false时取消选中。-单选框通过表达式userGender==='male'的布尔值判断是否选中。2.与不使用v-bind的区别-:checked="true"
- 引入的js文件里有过引用vue,在外侧仍需再写一次吗
在Vue项目中,是否需要在当前文件中再次导入Vue,取决于目标文件是否将Vue作为导出内容。具体规则如下:情况1:目标文件未导出Vue,需再次导入-场景:文件A中导入了Vue并使用,但未将Vue作为模块导出(如exportdefaultVue)。-示例://utils.js(目标文件)importVuefrom'vue'exportfunctiondoSomething(){returnVue.u
- vue2 keep-alive不生效
Hong.1948
前端vue.js
问题描述路由中配置keepAlive、组件name唯一、标签包裹、路由嵌套,都检查了,keep-alive还是不生效,花了我两三个小时的时间折腾原因全局搜索标签,才发现居然有人在layout--componets--AppMain.vue里写了include……骚操作代码如下::include="['page1','page2','page3']"藏这么深的缓存写法,哎。解决方式include删掉
- 【vue】warning:Avoid mutating a prop directly
Hong.1948
vue.js前端javascript
Avoidmutatingapropdirectlysincethevaluewillbeoverwrittenwhenevertheparentcomponentre-renders.Instead,useadataorcomputedpropertybasedontheprop’svalue.Propbeingmutated:“placement”某天,发现项目中某个页面一直有这个warnin
- vue中watch和computed的区别
shengggggg
面试题vue.js前端javascript
在Vue.js中,watch和computed是两个常用的功能,用于响应式地处理数据变化。它们都可以用于观察和响应数据的变化,但在使用场景和实现方式上有所不同。1.定义和用法computed(计算属性)定义:computed是Vue中的计算属性,依赖于其他数据属性并基于这些依赖动态计算出一个新的值。计算属性会根据其依赖的变化自动更新。用法:适用于基于现有数据派生出新的数据,且该派生过程通常是同步且
- Vue 中的 watch 和 computed 的区别
小草莓蹦蹦跳
每日专栏Vue1.x和Vue2.xVue3.x前端vue.js
结论先行:computed是计算属性,有缓存功能。它的底层会通过dirty变量来判断是否重新计算。只有在依赖数据发生变化时才会重新计算,性能会更好。而watch没缓存,但watch能执行异步和比较复杂的逻辑操作。在应用场景上的区别:computed适用于多对一,也就是这个缓存属性受多个属性影响,例如购物车商品结算;而watch适用于一对多,也就是监听的属性影响多个属性,例如搜索框搜索。一、具体解析
- Vue 中的 watch 和 computed 的区别是什么?
编程微刊(祈澈菇凉)
vue.js前端javascript
在Vue.js中,watch和computed是两个非常重要的特性,它们都用于响应数据变化,但它们的用途和实现方式有明显的区别。理解这两者的差异对于编写高效和可维护的Vue组件至关重要。1.基本概念1.1computedcomputed是计算属性的简称,其本质是基于响应式数据的缓存计算值。它的值依赖于Vue实例中的数据,当依赖的数据发生变化时,计算属性的值会自动重新计算。计算属性是惰性计算的,只有
- Vue基础(19)_Vue内置指令
风之舞_yjf
Vuevue.js前端javascript
我们学过的vue内置指令:v-bind:单向绑定解析表达式,可简写为::xxxv-model:双向数据绑定v-for:遍历数组/对象/字符串v-on:绑定事件监听,可简写为@v-if:条件渲染(动态控制节点是否存在)v-else:条件渲染(动态控制节点是否存在)v-show:条件渲染(动态控制节点是否展示)其他指令:v-text指令:1、作用:向其所在的节点中渲染文本内容。2、与插值语法的区别:v
- Vue3 Lifecycle Hooks
Vue3生命周期钩子详解Vue3的生命周期钩子分为OptionsAPI和CompositionAPI两种使用方式,核心流程相同但语法有差异。以下是完整生命周期流程和每个钩子的详细说明:CompositionAPI生命周期流程图实际参数{{count}}import{ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmoun
- Vue3 script setup
行云&流水
Vue3typescript前端前端Vue3
以下是Vue3的超详细说明,涵盖核心机制、使用场景和最佳实践:1.核心设计原理编译时语法糖:会在编译阶段转换为标准的setup()函数,所有顶层绑定自动暴露给模板。作用域隔离:内部代码默认在闭包中执行,避免污染全局作用域,同时通过编译器静态分析实现模板直接引用。2.响应式数据管理自动解包:ref在模板中无需.value,但在逻辑代码中仍需:constcount=ref(0)//模板中直接写{{co
- Vue3 中watch和computed
行云&流水
Vue3typescript前端vue.jsjavascript前端
Vue3中computed与watch深度解析在Vue3组合中,响应式工具的类型安全使用至关重要。以下是详细说明一、watch侦听器1.基础类型监听实际参数1={{count}}点击import{reactive,ref,watch}from"vue";constcount=ref(0)conststate=reactive({items:[]asstring[]});watch(count,(n
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要