chart.js使用学习——折线图(2:常用属性设置)
之前介绍chart.js中折线图的基本用法时,对borderColor、fill、tension、showLine属性做了基本说明,本文介绍除此之外的折线图常用属性用法及效果。
backgroundColor
该属性设置折线下方区域的填充颜色,仅在fill属性为true时有效,如果有多条折线,仅在该折线与下方折线的非重叠区域显示背景色,其效果如下图所示。

borderCapStyle
用于设置线端点的形状,主要取值为butt、round、square,默认值为butt。由于效果不是太好查看,本文引用参考文献4中的效果图以示三者的区别(从左到右依次为butt、round、square)。

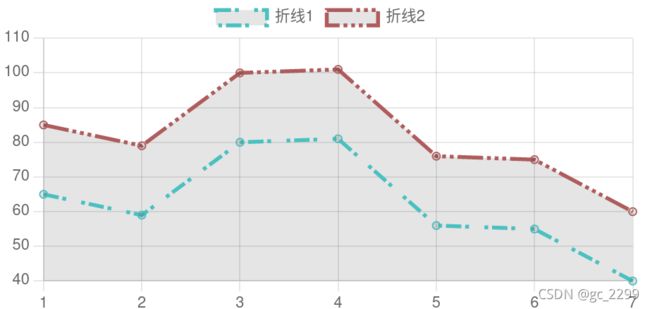
borderDash
用于设置折线中的段划线模式,数值型数组,默认值为空,也即绘制实线。如果绘制段划线,可以设置成长度为偶数的整数数组(长度为奇数,会自动倍增数组长度,并将原有内容复制填充一份,如[5, 15, 25] 会变为 [5, 15, 25, 5, 15, 25])。其代码及效果如下图所示:
datasets: [{
label: '折线1',
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
borderColor: 'rgb(75, 192, 192)',
tension: 0,
showLine:true,
hoverBackgroundColor:'rgb(255, 255, 0)',
borderDash:[12, 3, 3]
},
{
label: '折线2',
data: [85, 79, 100, 101, 76, 75, 60],
fill: true,
borderColor: 'rgb(175, 92, 92)',
tension: 0,
showLine:true,
borderDash:[20, 3, 3, 3, 3, 3, 3, 3]
}]
};
borderDashOffset
用于设置绘制段划线时的偏移量,参考文献5中介绍了利用动态改变偏移量来实现动画效果的,有兴趣的可以看看。
borderJoinStyle
用于设置线与线连接处的形状,主要取值为bevel、round、miter,默认为miter。由于效果不是太好查看,本文引用参考文献6中的效果图以示三者的区别(从上到下依次为round、bevel、miter)。

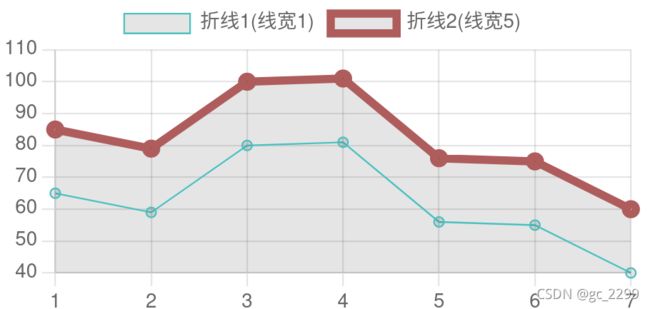
borderWidth
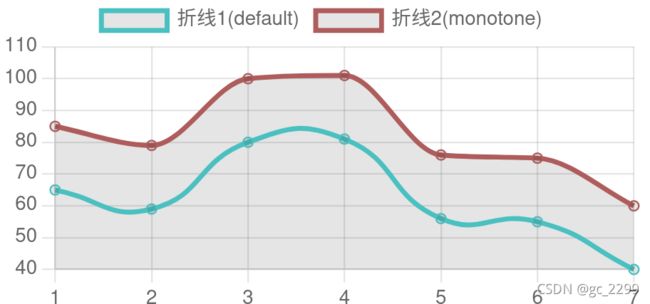
cubicInterpolationMode
用于设置绘制点与点之间的曲线时的差值算法,主要取值为default和monotone,默认值为default。这两者的区别请见参考文献2和7,两种不同设置的效果图如下所示:
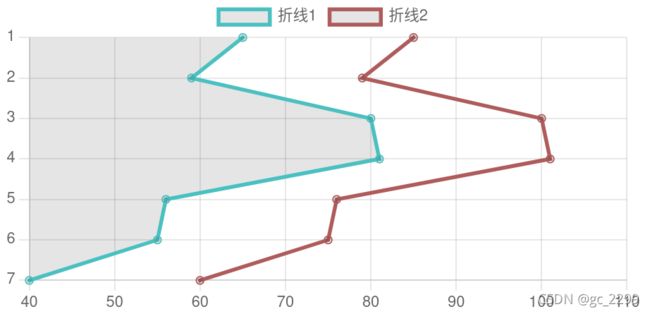
 ##### indexAxis
##### indexAxis
用于设置基准坐标轴,默认是水平方向,个人理解应该是以水平方向为x轴,如果设置为y,则是指以竖直方向为x轴,其效果如下图所示:

order
用于设置绘图顺序,详见参考文献8。
pointStyle
用于设置折线中点的形状,默认为圆形,其它取值如下所示。效果图如下图所示。
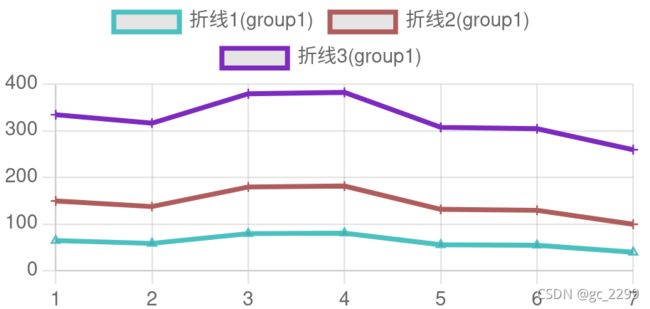
stack
用于设置数据集的分组名称,绘制堆叠面积图时,stack相同的数据集会堆叠在一起。
 三组数据的stack值相同时,其堆叠图如下所示:
三组数据的stack值相同时,其堆叠图如下所示:

stepped
用于设置是否绘制成阶梯线,主要取值为false、true、before、after、middle,默认值为false。设置为true的话,其效果等同于before。before、after、middle用于指定点在线段中的位置。效果图如下:

参考文献:
[1]https://chartjs.bootcss.com/docs/
[2]https://www.chartjs.org/docs/latest/charts/line.html#line-styling
[3]https://www.cnblogs.com/landeanfen/p/5026485.html
[4]https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/lineCap
[5]https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/lineDashOffset
[6]https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D/lineJoin
[7]https://blog.csdn.net/qq_43592352/article/details/106752638
[8]https://www.chartjs.org/docs/latest/charts/mixed.html#drawing-order