032.PyQt5_QToolButton_工具按钮
QToolButton工具按钮
- 描述
- 继承自QAbstractButton
- 功能作用
- 创建
QToolButton(parent: QWidget = None) # 创建对象的同时设置父控件 - 设置属性
setText(str) # 设置提示文本 setIcon(QIcon(str)) # 设置图标 setIconSize(QSize) # 设置图标大小 setToolTip(str) # 设置信息提示() # 默认风格时,如果只设置文本,则显示文本;如果同时设置文本和图标,则只显示图标 - 按钮样式风格
setToolButtonStyle(Qt.ToolButtonStyle) # 设置按钮样式风格 # 参数 Qt.ToolButtonIconOnly # 仅显示图标 Qt.ToolButtonTextOnly # 仅显示文字 Qt.ToolButtonTextBesideIcon # 文本显示在图标旁边 Qt.ToolButtonTextUnderIcon # 文本显示在图标下方 Qt.ToolButtonFollowStyle # 遵循风格 toolButtonStyle() # 获取按钮样式风格 - 设置箭头
setArrowType(Qt.ArrowType) # 按钮变成一个具备特殊箭头图标的按钮 # 参数 Qt.NoArrow # 无箭头 Qt.UpArrow # 向上箭头 Qt.DownArrow # 向下箭头 Qt.LeftArrow # 向左箭头 Qt.RightArrow # 向右箭头 arrowType() # 获取设置的箭头图标样式 - 自动提升
- 默认没有背景边框,鼠标滑过时,显示淡淡的背景边框
- 工具按钮没有扁平化设置方法
- 普通按钮扁平化设置之后,需要点击才有背景边框出现
- 工具按钮自动提示设置之后,鼠标滑过按钮就会出现背景边框
- 在自动提升模式下,该按钮仅在鼠标指向时才会绘制3D帧
- 在工具栏(QToolBar)中, 默认就是自动提升
setAutoRaise(bool) # 设置工具按钮是否自动提升 autoRaise() # 获取是否自动提升状态 - 菜单
- 菜单设置与QPushButton大致相同
- 与之不同的是:QToolButton设置了菜单之后,可以设置菜单弹出方式(默认是按住鼠标一会之后才弹出菜单)
- 工具按钮设置了菜单之后,会对点击信号的发射有一定的影响
setMenu(QMenu) # 设置菜单 menu() # 获取按钮设置的菜单对象 - 菜单弹出方式
setPopupMode(QToolButton.ToolButtonPopupMode) # 设置菜单弹出方式 # 参数 QToolButton.DelayedPopup # 鼠标按住一会才显示,类似于浏览器后退按钮 QToolButton.MenuButtonPopup # 有一个专门的指示箭头,点击箭头才显示 QToolButton.InstantPopup # 点了按钮就显示,点击信号不会发射 - 可用信号
triggered(QAction *action) # 当点击某个action(菜单行为动作)时触发, 并会将action传递出来 # 该triggered信号是对其父类triggered信号进行了重写。比之多了传递action对象功能 QAction对象 setData(Any) # 绑定数据 data() # 获取数据 # 继承自QAbstractButton类 pressed() # 鼠标按下信号 released() # 鼠标释放信号(控件内松开鼠标/鼠标移出控件范围后) clicked(checked = False) # 单击信号(控件内按下+控件内释放),传递按钮是否被选中状态 toffled(bool checked) # 选中状态切换信号(一般在单选框或者复选框中使用),传递按钮是否被选中状态 # 继承自QWidget类 windowTitleChanged(QString) # 窗口标题改变信号,发射新的窗口名称 windowIconChanged(QIcon) # 窗口图标改变信号,发射图标对象 customContextMenuRequested(QPoint) # 自定义上下文菜单请求信号(鼠标右键按下发射信号),发射(传递)鼠标右键点击的坐标 setContextMenuPolicy(Qt.CustomContextMenu) # 设置控件自定义上下文菜单策略 # 参数: Qt.CustomContextMenu # 发射信号customContextMenuRequested(QPoint) Qt.DefaultContextMenu # 默认,调用对象方法contextMenuEvent()- 点击菜单中的每一个行为动作都会触发triggered这个事件信号。
- 我们就可以将每一个行为动作对应的操作统一写到这个信号连接的槽函数中,就不需要去对每一个行为动作进行事件信号连接槽函数了
- 示例代码
- 示例1:样式风格
from PyQt5.Qt import * import sys class Btn(QToolButton): def __init__(self,part): super().__init__(part) self.setText("工具按钮") self.setIconSize(QSize(50,50)) self.setIcon(QIcon('../images/png/home.png')) self.setToolTip('主页') app = QApplication(sys.argv) window = QWidget() window.resize(500, 500) window.setWindowTitle('QToolButton_工具按钮') btn1= Btn(window) btn2= Btn(window) btn3= Btn(window) btn4= Btn(window) btn5= Btn(window) btn1.setToolButtonStyle(Qt.ToolButtonIconOnly) btn2.setToolButtonStyle(Qt.ToolButtonTextOnly) btn3.setToolButtonStyle(Qt.ToolButtonFollowStyle) btn4.setToolButtonStyle(Qt.ToolButtonTextBesideIcon) btn5.setToolButtonStyle(Qt.ToolButtonTextUnderIcon) btn1.move(50,0) btn2.move(100,70) btn3.move(150,100) btn4.move(200,180) btn5.move(250,250) window.show() sys.exit(app.exec_()) - 示例2:样式风格 + 设置箭头
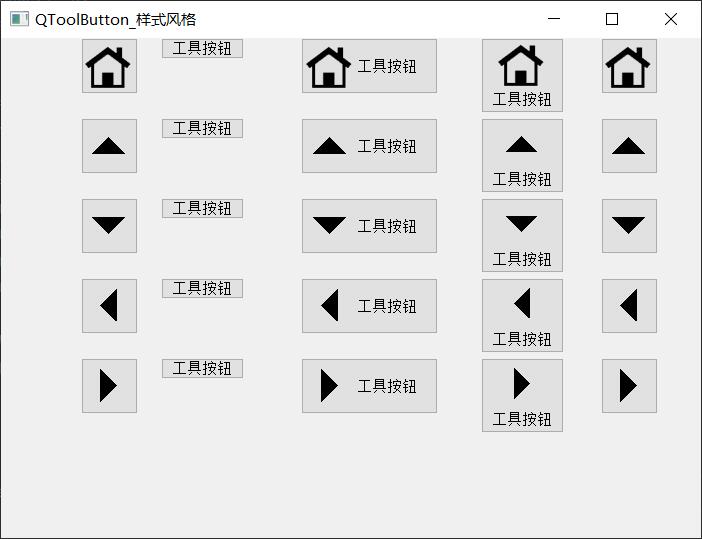
from PyQt5.Qt import * import sys class Btn(QToolButton): def __init__(self,part): super().__init__(part) self.setText("工具按钮") self.setIconSize(QSize(50,50)) self.setIcon(QIcon('../images/png/home.png')) self.setToolTip('主页') app = QApplication(sys.argv) window = QWidget() window.resize(700, 500) window.setWindowTitle('QToolButton_样式风格') style_li = [Qt.ToolButtonIconOnly,Qt.ToolButtonTextOnly,Qt.ToolButtonTextBesideIcon,Qt.ToolButtonTextUnderIcon, Qt.ToolButtonFollowStyle] ArrowType_li = [Qt.NoArrow, Qt.UpArrow, Qt.DownArrow,Qt.LeftArrow, Qt.RightArrow] a = 80 for i in range(1, 6): if i == 3: a= 100 elif i == 4: a = 120 x = i * a for j in range(0, 5): y = j * 80 btn = Btn(window) btn.setArrowType(ArrowType_li[j]) btn.move(x, y) btn.setToolButtonStyle(style_li[i-1]) window.show() sys.exit(app.exec_()) - 示例3:自动提升
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.resize(500, 500) window.setWindowTitle('QToolButton-自动提升') label = QLabel('工具按钮-自动提升', window) label.move(100, 70) btn = QToolButton(window) btn.setText('工具') btn.setArrowType(Qt.RightArrow) btn.setToolButtonStyle(Qt.ToolButtonTextBesideIcon) btn.move(100, 100) btn.setAutoRaise(True) label = QLabel('普通按钮-扁平化', window) label.move(100, 170) bt = QPushButton(QIcon('../images/png/home.png'),'主页', window) bt.move(100, 200) bt.setFlat(True) window.show() sys.exit(app.exec_()) - 示例4:菜单设置
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.resize(500, 500) window.setWindowTitle('QToolButton-菜单') def createMenu(part): # 创建主菜单 main_menu = QMenu('主菜单', part) # 创建主菜单 行为动作项目 main_action = QAction(QIcon('../images/png/edit.png'), '主菜单行为菜单项', main_menu) # 创建子菜单 sub_menu = QMenu('子菜单', main_menu) # 创建子菜单 行为动作项目 sub_action1 = QAction('子菜单行为动作项目1', sub_menu) sub_action2 = QAction('子菜单行为动作项目2', sub_menu) sub_action3 = QAction('子菜单行为动作项目3', sub_menu) sub_action4 = QAction('子菜单行为动作项目4', sub_menu) # 子菜单添加项目 sub_menu.addAction(sub_action1) sub_menu.addAction(sub_action2) sub_menu.addAction(sub_action3) sub_menu.addAction(sub_action4) # 主菜单添加项目 main_menu.addAction(main_action) main_menu.addSeparator() main_menu.addMenu(sub_menu) return main_menu # ****************普通按钮设置菜单****************** 开始 btn = QPushButton('普通按钮', window) btn.move(20, 100) # 创建菜单 menu = createMenu(btn) # 普通按钮设置主菜单 btn.setMenu(menu) btn.clicked.connect(lambda :print('普通按钮被按下了')) # ****************普通按钮设置菜单****************** 结束 # ****************工具按钮设置菜单****************** 开始 tbtn1 = QToolButton(window) tbtn1.setText('工具按钮1') tbtn1.setIcon(QIcon('../images/png/home.png')) tbtn1.setToolButtonStyle(Qt.ToolButtonTextBesideIcon) tbtn1.move(250, 100) # 创建菜单 menu1 = createMenu(tbtn1) tbtn1.setMenu(menu1) tbtn2 = QToolButton(window) tbtn2.setText('工具按钮2') tbtn2.setIcon(QIcon('../images/png/home.png')) tbtn2.setToolButtonStyle(Qt.ToolButtonTextBesideIcon) tbtn2.move(20, 200) # 创建菜单 menu2 = createMenu(tbtn2) tbtn2.setMenu(menu2) tbtn3 = QToolButton(window) tbtn3.setText('工具按钮3') tbtn3.setIcon(QIcon('../images/png/home.png')) tbtn3.setToolButtonStyle(Qt.ToolButtonTextBesideIcon) tbtn3.move(250, 200) # 创建菜单 menu3 = createMenu(tbtn3) tbtn3.setMenu(menu3) # QToolButton.DelayedPopup # 鼠标按住一会才显示,类似于浏览器后退按钮 # QToolButton.MenuButtonPopup # 有一个专门的指示箭头,点击箭头才显示 # QToolButton.InstantPopup # 点了按钮就显示,点击信号不会发射 tbtn1.setPopupMode(QToolButton.DelayedPopup) tbtn2.setPopupMode(QToolButton.MenuButtonPopup) tbtn3.setPopupMode(QToolButton.InstantPopup) tbtn1.clicked.connect(lambda :print('工具按钮1被按下了')) tbtn2.clicked.connect(lambda :print('工具按钮2被按下了')) tbtn3.clicked.connect(lambda :print('工具按钮3被按下了')) # ****************工具按钮设置菜单****************** 结束 window.show() sys.exit(app.exec_()) - 示例5:可用信号
from PyQt5.Qt import * import sys app = QApplication(sys.argv) window = QWidget() window.resize(500, 500) window.setWindowTitle('QToolButton-可用信号') # ****************继承自父类的信号相同,就不再演示****************** 开始 # # 继承自QAbstractButton类 # pressed() # 鼠标按下信号 # released() # 鼠标释放信号(控件内松开鼠标/鼠标移出控件范围后) # clicked(checked=False) # 单击信号(控件内按下+控件内释放),传递按钮是否被选中状态 # toffled(bool checked) # 选中状态切换信号(一般在单选框或者复选框中使用),传递按钮是否被选中状态 # # 继承自QWidget类 # windowTitleChanged(QString) # 窗口标题改变信号 # windowIconChanged(QIcon) # 窗口图标改变信号 # customContextMenuRequested(QPoint) # 自定义上下文菜单请求信号(鼠标右键按下发射信号) # # 参数QPoint:发射鼠标右键点击的坐标 # # setContextMenuPolicy(Qt.CustomContextMenu) # 设置控件自定义上下文菜单策略 # # 参数: # Qt.CustomContextMenu # 发射信号customContextMenuRequested(QPoint) # Qt.DefaultContextMenu # 默认,调用对象方法contextMenuEvent() # ****************继承自父类的信号相同,就不再演示****************** 结束 def createMenu(part): # 创建主菜单 main_menu = QMenu('主菜单', part) # 创建主菜单 行为动作项目 main_action = QAction(QIcon('../images/png/edit.png'), '主菜单行为菜单项', main_menu) # 主菜单行为动作 绑定数据 main_action.setData([1,2,3,4,5]) # 创建子菜单 sub_menu = QMenu('子菜单', main_menu) # 创建子菜单 行为动作项目 sub_action1 = QAction('子菜单行为动作项目1', sub_menu) sub_action2 = QAction('子菜单行为动作项目2', sub_menu) sub_action3 = QAction('子菜单行为动作项目3', sub_menu) sub_action4 = QAction('子菜单行为动作项目4', sub_menu) # 子菜单行为动作 绑定数据 sub_action1.setData({"name":"Fz","age":36}) # 子菜单添加项目 sub_menu.addAction(sub_action1) sub_menu.addAction(sub_action2) sub_menu.addAction(sub_action3) sub_menu.addAction(sub_action4) # 主菜单添加项目 main_menu.addAction(main_action) main_menu.addSeparator() main_menu.addMenu(sub_menu) return main_menu tbtn = QToolButton(window) tbtn.setText('工具按钮') tbtn.setIcon(QIcon('../images/png/home.png')) # 设置工具按钮样式方案 tbtn.setToolButtonStyle(Qt.ToolButtonTextBesideIcon) # 设置按钮菜单弹出方案:按下就弹出 tbtn.setPopupMode(QToolButton.InstantPopup) menu = createMenu(tbtn) tbtn.setMenu(menu) def do_action(action): # 输出行为动作绑定的数据 print(action.data()) # 给工具按钮的triggered信号连接槽函数 tbtn.triggered.connect(do_action) window.show() sys.exit(app.exec_())