微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线 https://cube.waixingyun.cn/home
在不断发展的软件开发领域,两种开创性的架构风格,微服务和微前端,已经成为了变革性的范例。这些方法已经重新定义了现代应用程序的构建和部署方式。微服务和微前端都秉承了模块化、可扩展性和灵活性的原则,已经成为了全球开发团队的首选。
什么是微服务?
微服务是一种架构风格,其中单体应用被划分为若干个小型、松散耦合且独立的服务。所有这些微服务共同工作,形成一个更大的系统。在微服务架构中,每个服务代表一个特定的业务能力,并作为一个拥有自己的数据库和逻辑的独立单元运行。
微服务教程
步骤一:设定项目
为项目创建一个新的文件夹,并初始化一个新的 Node.js 项目。打开终端并运行以下命令:
mkdir microservices-tutorialcd microservices-tutorialnpm init -y步骤二:安装依赖项
npm install express axios
步骤3:创建微服务
对于这个教程,我们将创建两个微服务:"用户"服务和"订单"服务。"用户"服务将处理与用户相关的操作,而"订单"服务将处理与订单相关的操作。
在主项目文件夹内创建两个文件夹,名为“users”和“orders”。在每个文件夹内,创建一个 index.js 文件。
步骤4:实施微服务
让我们从实施"用户"服务开始。打开users/index.js文件,并添加以下代码:
const express = require('express');
const app = express();
const port = 3000;
app.get('/users', (req, res) => {
const users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Smith' },
{ id: 3, name: 'Bob Johnson' },
];
res.json(users);
});
app.listen(port, () => {
console.log('Users service is running on port ' + port);
});现在,实现"订单"服务。打开 orders/index.js 文件,并添加以下代码:
const express = require('express');
const app = express();
const port = 4000;
app.get('/orders', (req, res) => {
const orders = [
{ id: 1, product: 'Product A' },
{ id: 2, product: 'Product B' },
{ id: 3, product: 'Product C' },
];
res.json(orders);
});
app.listen(port, () => {
console.log('Orders service is running on port ' + port);
});步骤5:微服务之间的通信
在这个步骤中,我们将使用Axios从一个微服务向另一个微服务发送HTTP请求。我们将修改"用户"服务,以从"订单"服务中获取订单。
请再次打开 users/index.js 文件,并添加以下代码:
const express = require('express');
const axios = require('axios');
const app = express();
const port = 3000;
const ordersServiceURL = 'http://localhost:4000';
app.get('/users', async (req, res) => {
try {
const response = await axios.get(`${ordersServiceURL}/orders`);
const orders = response.data;
const users = [
{ id: 1, name: 'John Doe', orders: orders.slice(0, 2) },
{ id: 2, name: 'Jane Smith', orders: orders.slice(1, 3) },
{ id: 3, name: 'Bob Johnson', orders: orders.slice(0, 1) },
];
res.json(users);
} catch (error) {
res.status(500).json({ error: 'Internal server error' });
}
});
app.listen(port, () => {
console.log('Users service is running on port ' + port);
});步骤6:运行微服务
要运行微服务,请打开两个单独的终端,导航至项目文件夹,然后运行以下命令:
对于"用户"服务:
cd usersnode index.js对于"订单"服务:
cd ordersnode index.js步骤7:测试微服务
请打开您的网络浏览器,或者使用像Postman这样的工具来测试微服务。
要测试"用户"服务,请导航至 http://localhost:3000/users。它应返回用户列表及其关联的订单。
要测试"订单"服务,请导航至 http://localhost:4000/orders。它应返回一个订单列表。
现在已成功地使用Node.js,Express.js和Axios创建了一个基础的微服务架构,其中两个微服务相互通信以满足用户请求。
什么是微前端?
微前端是一种网络开发架构模式,将微服务的原则扩展到网络应用的前端。它涉及将网络应用的用户界面分解为更小的、松散耦合的、可以独立部署的前端模块。每个模块代表应用的一个独特功能或特性,可以独立开发、测试和部署。
微前端教程
我们通过一个简单的教程,实际了解一下微前端是如何运作的。
在这个例子中,我们将使用 Express.js 来创建一个服务器,该服务器将各个微前端作为静态文件提供服务。我们还使用 http-proxy-middleware 库根据URL路径将请求代理到适当的微前端。
步骤一:设置微前端架构
创建一个新的目录,并初始化一个新的Node.js项目:
mkdir microfrontend-example
cd microfrontend-example
npm init -y步骤二:安装依赖项
安装所需的依赖项:
npm install express
npm install express-http-proxy步骤3:创建微前端
创建两个微前端: frontend1 和 frontend2 。在项目目录内,创建一个 frontend1 目录并在其中创建一个 index.html 文件:
Frontend 1
Frontend 1
同样地,创建一个包含index.html文件的 frontend2 目录:
Frontend 2
Frontend 2
步骤4:创建微前端服务器
在项目根目录中创建一个名为 server.js 的新文件:
// server.js
const express = require('express');
const { createProxyMiddleware } = require('http-proxy-middleware');
const app = express();
// Serve frontend1
app.use('/frontend1', express.static('frontend1'));
// Serve frontend2
app.use('/frontend2', express.static('frontend2'));
// Proxy requests to the appropriate microfrontend
app.use('/microfrontend1', createProxyMiddleware({ target: 'http://localhost:3000/frontend1', changeOrigin: true }));
app.use('/microfrontend2', createProxyMiddleware({ target: 'http://localhost:3000/frontend2', changeOrigin: true }));
// Start the server
app.listen(3000, () => {
console.log('Microfrontend server started on port 3000');
});步骤5:启动微前端服务器
在终端中,运行以下命令以启动微前端服务器:
node server.js
步骤6:访问微前端
微前端和微服务是用于构建可扩展和模块化应用程序的架构模式,但它们解决的问题不同,适用的场景也有所不同。
- 微前端在你拥有一个复杂的网络应用程序,需要多个团队独立地在用户界面的不同部分工作时会被使用。通过将前端分解为更小、自包含的模块,每个团队都可以独立开发和部署他们的功能,从而实现更快的开发周期和更容易的维护。这种方法在大型组织中特别有用,尤其是在有多个前端团队或需要逐步现代化的遗留代码库的情况下。
- 另一方面,微服务在设计应用程序的后端架构时被采用。使用微服务,后端被划分为小型的,自治的服务,每个服务负责特定的业务能力。这促进了更好的可扩展性,故障隔离,以及服务的独立部署。对于具有复杂业务逻辑,需要技术选择的灵活性,以及能够独立扩展不同组件的应用程序,微服务是更好的选择。
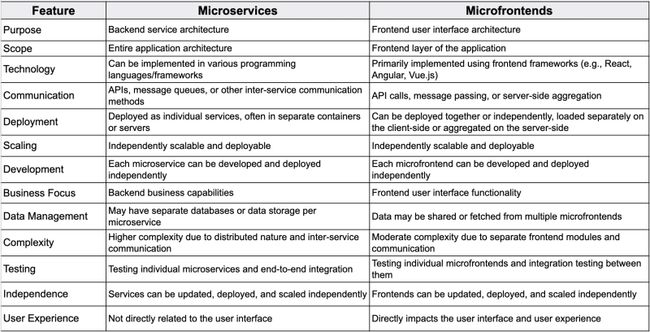
以下是一张图表,展示了微服务和微前端之间的差异。
总而言之,在处理前端复杂性和多个开发团队时使用微前端,在需要创建可扩展的模块化后端架构时选择微服务。这两种模式在构建全面、解耦和灵活的系统方面可以相互补充。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
![]()