如何用Next.js搭建全栈前端知识库项目?
最近在做一个全栈项目,前端知识非常琐碎,所以想把前端知识点汇总到一起,无论是以后想查询某个知识点,还是学习到新的知识,都可以快速的查询和记录
全部代码已开源到GitHub;先赞后看,年入百万!
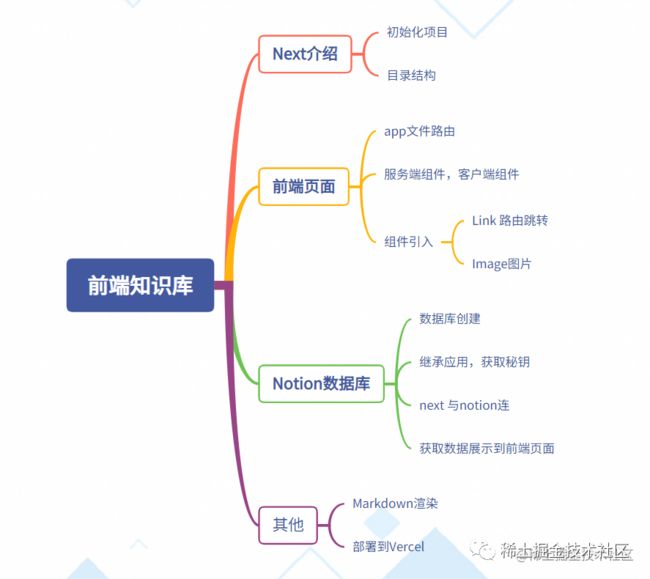
技术栈使用React的Next.js框架和Tailwind CSS,大纲如下
为什么是Next.js
❝Next.js是一个基于React的服务端渲染框架。这是一个用于 生产环境的 React 框架
❞
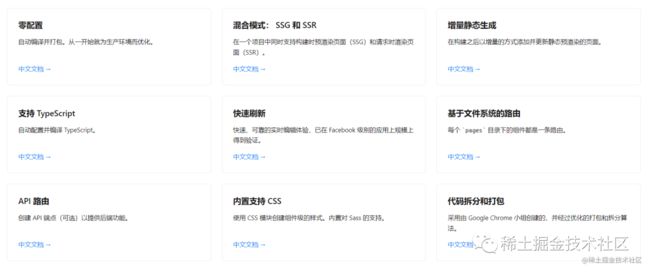
Next.js 提供了许多优点和功能:
「服务端渲染 (SSR) 和预渲染 (SSG)」 :Next.js 支持服务端渲染和预渲染,这意味着页面在服务器端生成,而不是在客户端。这有助于提高网页的加载速度和搜索引擎优化(SEO),同时也提供更好的首次渲染体验。
「快速加载时间」:由于 Next.js 支持预渲染和服务端渲染,用户可以更快地看到页面内容,因为大部分工作在服务器端完成,减少了客户端加载所需的时间。
「热模块替换 (HMR)」 :Next.js 支持热模块替换,这意味着在进行开发时,您可以在保持应用程序运行的同时修改代码,并立即看到变化,无需刷新页面。
「简单的部署」:Next.js 的默认配置使得应用程序的部署非常简单。您可以使用 Vercel、Netlify 等平台将应用程序快速部署到云端,或者将其部署到自己的服务器上。
「丰富的生态系统」:Next.js 是一个非常受欢迎的框架,拥有庞大的社区和丰富的插件,扩展和工具支持。这使得开发人员能够轻松解决常见问题,并快速构建复杂的 web 应用程序。
「自动优化」:Next.js 内置了许多优化功能,包括自动压缩和缓存等,这些功能有助于提高应用程序的性能和用户体验。
「支持多种数据获取方法」:Next.js 提供了多种数据获取方式,如
getServerSideProps和getStaticProps,使得获取数据变得简单和灵活。
 image.png
image.png
初始化项目
❝使用的node版本 是 16.x
❞
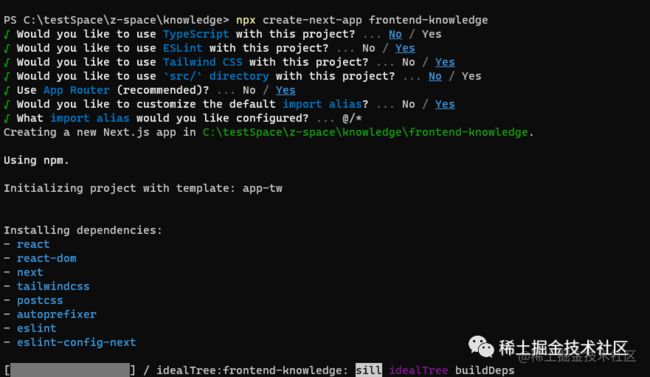
创建项目
npx create-next-app frontend-knowledge没有使用TS,也没有用src目录
 image.png
image.png
Next的Tailwind CSS内置 postcss、 autoprefixer
Tailwind CSS使用教程可以看这篇文章Tailwind css 在项目中的使用与问题
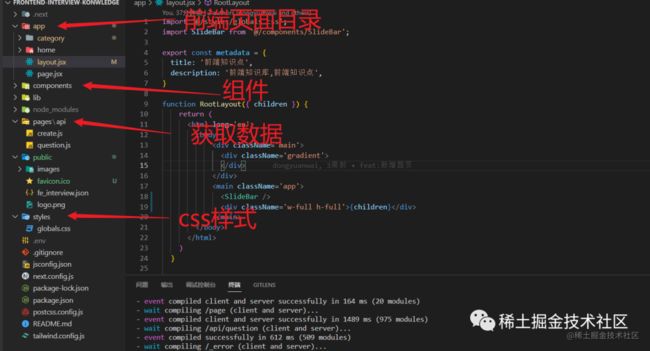
项目结构目录
 image.png
image.png
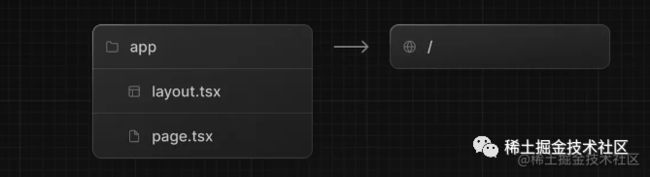
app文件夹用于定义路由,
layout.tsx和page.tsx文件。当用户访问应用程序的根目录/时,访问到的就是 app下的page.jsx.
 image.png
image.png
pages/api 用于编写next后端接口
 image.png
image.png
前端页面
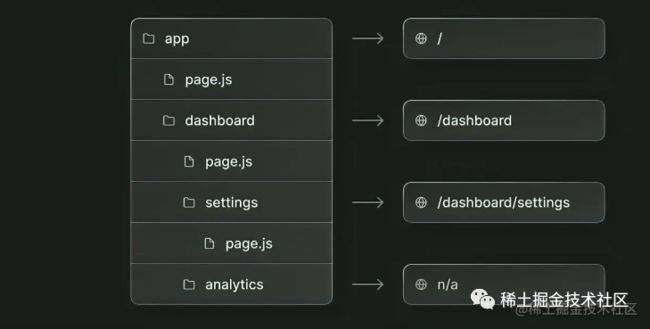
app文件路由
Next 中 app里的每一个文件就是一个路由
根目录
http://localhost:3000/,对应 app下的page.jsx
Layout.jsx 是一个用于组织页面结构和共享组件的重要概念。Layout 可以看作是一个组件包裹器,它包含了页面共享的部分,例如页眉(Header)、页脚(Footer)和导航栏(Navigation)或者 page.jsx;layout.jsx相当于page的布局组件.
前端知识库 无论是首页还是子路由都需要有一个左侧导航栏,所以可以把导航栏放到Layout.jsx页面,page页面会映射到 children 里
import '@/styles/globals.css';
import SlideBar from '@/components/SlideBar';
function RootLayout({ children }) {
return (
{children}