JavaWeb之Vue和Element-UI
Vue
Vue概述
vue是什么
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写
Vue是前端的框架,是用来简化JavaScript代码编写的
是基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上
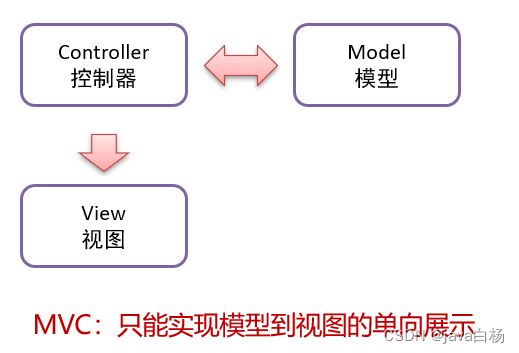
而要了解MVVM思想,就必须知道MVC思想
C 就是咱们 js 代码,M 就是数据,而 V 是页面上展示的内容
MVC思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化
Model就是我们的数据,View是视图,也就是页面标签,用户可以通过浏览器看到的内容;Model和View是通过ViewModel对象进行双向绑定的,而 ViewModel对象是Vue提供的
Vue入门
Vue 使用起来是比较简单的
总共分三步
-
新建 HTML 页面,引入 Vue.js文件
<script src="js/vue.js"></script> -
在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({ el: "#app", data() { return { username: "" } } });创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要属性
el: 用来指定哪儿些标签受 Vue 管理。 该属性取值 #app中的app需要是受管理的标签的id属性值
data:用来定义数据模型
methods:用来定义函数。这个我们在后面就会用到
-
编写视图
<div id="app"> <input name="username" v-model="username" > {{username}} div>{{}}是 Vue 中定义的 插值表达式,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
Vue 指令
指令
HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用的指令有
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
v-bind & v-model 指令
v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
<a v-bind:href="url">百度一下a>
上面的 v-bind:"可以简化写成 :
<a :href="url">百度一下a>
v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果
<input name="username" v-model="username">
通过浏览器打开上面页面,并且使用检查查看超链接的路径,该路径会根据输入框输入的路径变化而变化,这是因为超链接和输入框绑定的是同一个模型数据
v-on 指令
在页面定义一个按钮,并给该按钮使用 v-on指令绑定单击事件
<input type="button" value="一个按钮" v-on:click="show()">
而使用 v-on时还可以使用简化的写法,将 v-on:替换成 @
<input type="button" value="一个按钮" @click="show()">
注意
v-on: 后面的事件名称是之前原生事件属性名去掉on
- 单击事件 : 事件属性名是 onclick,而在vue中使用是 v-on:click
- 失去焦点事件:事件属性名是 onblur,而在vue中使用时 v-on:blur
条件判断指令
在 Vue中定义一个count的数据模型
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
count:3
}
}
});
现在要实现,当count模型的数据是3时,在页面上展示 div 内容;当count模型的数据是4时,在页面上展示div2内容;count模型数据是其他值时,在页面上展示div3。这里为了动态改变模型数据count的值,再定义一个输入框绑定count模型数据
<div id="app">
<div v-if="count == 3">div1div>
<div v-else-if="count == 4">div2div>
<div v-else>div3div>
<hr>
<input v-model="count">
div>
通过浏览器打开页面并在输入框输入不同的值
v-show指令的效果,如果模型数据count 的值是3时,展示div v-show内容,否则不展示
<div v-show="count == 3">div v-showdiv>
<br>
<input v-model="count">
注意
v-show和v-if效果一样
但是
v-show不展示的原理是给对应的标签添加displaycss属性,并将该属性值设置为none ,这样就达到了隐藏的效果。而 v-if指令是条件不满足时根本就不会渲染
v-for 指令
这个指令看到名字就知道是用来遍历的
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
标签>
注意
需要循环那个标签,v-for指令就写在那个标签上
如果在页面需要使用到集合模型数据的索引
<标签 v-for="(变量名,索引变量) in 集合模型数据">
{{索引变量 + 1}} {{变量名}}
标签>
Vue生命周期
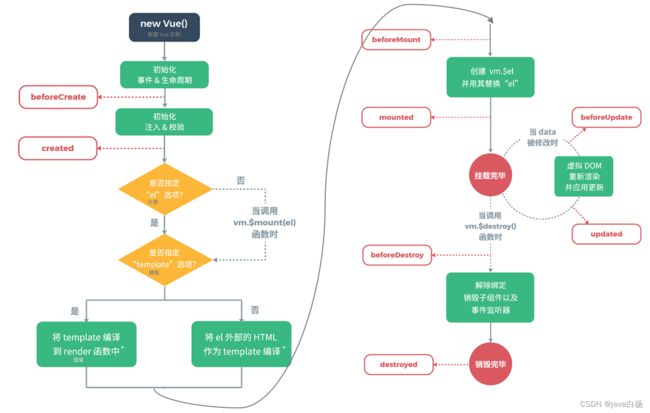
Vue生命周期有八个阶段
每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法
Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数
这些钩子方法我们只关注mounted就行了
mounted
挂载完成,Vue初始化成功,HTML页面渲染成功。而我们会在该方法中发送异步请求,加载数据
Element
Element概述
Element
是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页
Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等
Element 官网
Element 官网
Element 入门
-
将element-ui文件夹直接拷贝到项目的webapp下
-
创建页面,并在页面引入Element 的css、js文件 和 Vue.js
<script src="vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> -
创建Vue核心对象
-
Element 是基于 Vue 的,所以使用Element时必须要创建 Vue 对象
<script> new Vue({ el:"#app" }) </script> -
官网复制Element组件代码
Element 布局
Element 提供了两种布局方式
- Layout 布局
- Container 布局容器
Layout 局部
通过基础的 24 分栏,迅速简便地创建布局。也就是默认将一行分为 24 栏,根据页面要求给每一列设置所占的栏数
在左菜单栏找到 Layout 布局,然后找到自己喜欢的按钮样式,点击显示代码,在下面就会展示出对应的代码,显示出的代码中有样式,有html标签。将样式拷贝我们自己页面的head标签内,将html标签拷贝到 标签内
Container 布局容器
用于布局的容器组件,方便快速搭建页面的基本结构。如下图就是布局容器效果
如下图是官网提供的 Container 布局容器实例
该效果代码中包含了样式、页面标签、模型数据。将里面的样式