echarts-sampling降采样
今天修改一个echarts的渲染效率问题。
首先修改请求数据的问题,原先的逻辑是点击的时候请求数据,我看了下数据大概有七千多条,请求耗时是1.6s-1.7s,这是在我的电脑上。同事反馈在他的电脑上需要5s以上。
于是修改逻辑为:在“分时”的时候就请求“日”和“周”的数据。
这样一来优化了请求的时间,渲染图就不会出现长时间留白。
其次修改:echarts图渲染的时候会有卡顿的情况,查了下echarts官方配置项,有一个sampling可用,是降采样,也就是渲染的时候不把每一个点渲染出来。
echarts官方:
series-line. sampling
string
折线图在数据量远大于像素点时候的降采样策略,开启后可以有效的优化图表的绘制效率,默认关闭,也就是全部绘制不过滤数据点。
可选:
'lttb'采用 Largest-Triangle-Three-Bucket 算法,可以最大程度保证采样后线条的趋势,形状和极值。'average'取过滤点的平均值'max'取过滤点的最大值'min'取过滤点的最小值'sum'取过滤点的和
官方对这几个值的解释很模糊,我没有搞明白什么意思,只能自己来试。
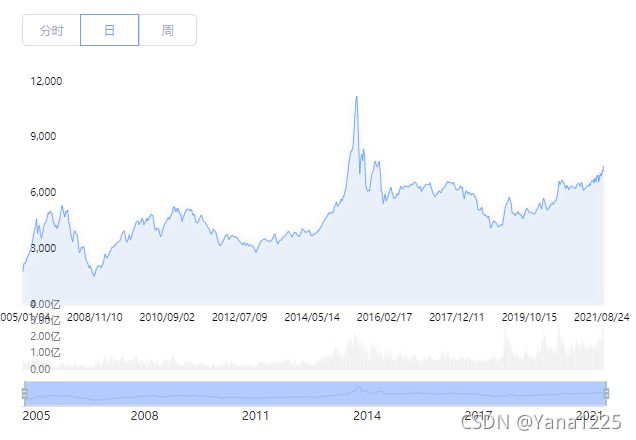
这个是不修改任何采样,渲染出来的图,大概需要300-400毫秒。
“average”
“max”
"min"
function,这个是网上查到的写法
d.sampling = function(frame) {
return frame[0]
}从图上来看,看不出这几种有什么区别,那就用前端的方法来解决,记录setOption的时间
console.time('test')
this.echarts.setOption(option)
console.timeEnd('test')每个方法的平均渲染时间一目了然,最后决定用average
// [280,288,273,275,276,280,278,284,278,275] =>278.7
d.sampling = 'average'
// [288,299,268,287,267,284,462,290,273,274] =>299.2
d.sampling = 'max'
// [333,368,289,279,299,316,296,270,274,298] =>302.2
d.sampling = 'min'
// [286,287,280,288,442,276,337,310,265,273] =>304.4
d.sampling = function(frame) {
return frame[0]
}搞掂!