本文主要介绍如何用vue开发的标准化工具vue-cli快速搭建一个符合实际业务项目结构的hello world网页项目并理解vue的代码文件结构以及页面渲染流程。
文章目录
- 一、准备工作:安装node.js
- 二、项目搭建
-
- 创建项目目录
- 全局安装vue-cli
- 使用Webpack初始化项目
- 启动项目
- 学会如何修改页面内容
-
一、准备工作:安装node.js
Windows系统的node.js安装十分简易,没有环境安装经验的伙伴可以参考文章:Windows系统下安装node.js
二、项目搭建
创建项目目录
我们需要先创建一个用于放置项目文件的目录,之后该项目相关的命令操作都需要在该路径下执行。我们新建一个hellovue的目录,然后进入到该目录,命令行路径提示如下:C:\hellovue>
全局安装vue-cli
- 运行命令:
npm install --global vue-cli
- 安装完毕后,运行命令:
vue -V验证安装情况,如果输出版本号,则说明安装成狗
使用Webpack初始化项目
Webpack是一个模块打包器。 它的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用。
vue-cli可以使用webpack模板对项目进行初始化,即生成webpack模板的项目初始代码文件。
可以运行命令:vue init webpack hellovue ,然后根据提示填写项目基本信息以及相关工具配置。

各个选项的含义如下:
| 选项 |
意思 |
建议 |
| Project name |
项目名称 |
起一个你喜欢的项目名称即可 |
| Proiect description |
项目描述 |
描述一下项目是什么应用即可;练手项目可以直接默认回车 |
| Author |
作者 |
练手项目写自己即可;业务项目写团队名或具体成员名称 |
| Vue build |
项目构建模式 |
回车选择默认方式即可 |
| Install vue-router |
项目是否安装vue路由 |
选择yes |
| Use ESLint to lint your code |
是否选择ESLint开发验证功能 |
建议选择No,否则可能因为格式检查报错导致代码无法运行 |
| Set up unit tests |
是否开启单元测试 |
选择yes,项目后期越写越完善肯定需要测试来保证功能和效率 |
| Pick a test runner |
选择测试方式 |
默认Jtest即可 |
| Setup e2e tests with Nightwatch |
是否开启e2e测试 |
建议选择no |
| Should we runnpm install for you after the project has been created |
项目初始化后是否选择指定的包管理工具自动下载项目所需要的包 |
建议选择 Yes.use NPM |
启动项目
初始化结束之后,会有如下输出:

上面的输出已经提示我们,如果我们要启动项目,需要运行两个命令:
cd hellovue:进到我们刚才新建并且初始化的子项目中npm run dev:dev模式运行项目(开发模式,用于开发者开发和测试)
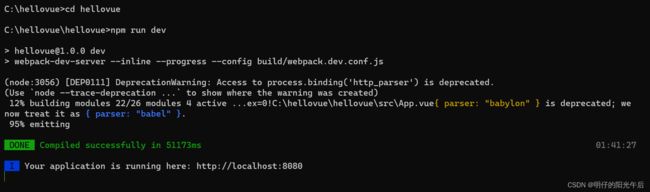
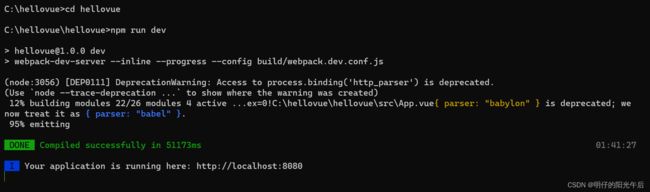
运行后会有如下提示:

根据输出,我们的项目已经运行起来了,浏览器访问http://localhost:8080即可以到看到了。于是 我们浏览器访问指定地址后可以看到如下页面:

学会如何修改页面内容
网页内容是如何展示出来的
我们要修改网页内容,就要知道网页内容是如何展示出来的。
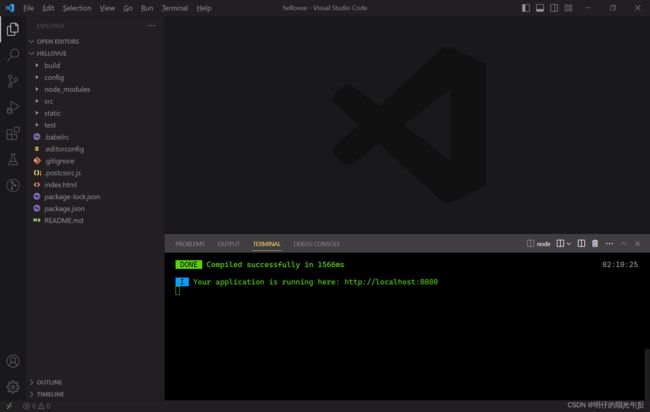
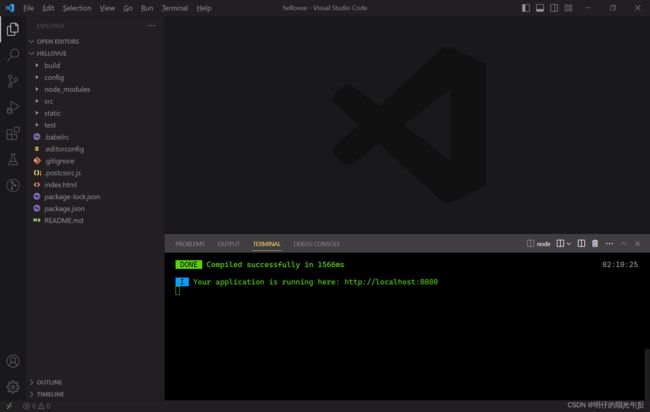
首先用你喜欢的编辑器打开项目(我个人偏爱并强推VS Code),可以看到如下右侧项目代码文件结构:

如果过了解过网页开发的基础知识,会知道我们看到的网页都是html,然后通过css和js在html上添加样式以及交互效果。所以我们可以点开项目根目录的index.html,看到代码内容如下:

index.html内容中的</code>与我们看到的页面tab名称是对应的,说明我们看到的确实是这个<code>html</code>里面的内容。但是<code><body></code>标签中并没有内容,那么我们在页面上看到的<code>vue</code>图片、文字和链接是哪来的呢?</p>
<p><font color="#009C95"><strong>这里提两种探索的方法</strong></font>:</p>
<h4>方法一:搜索关键内容</h4>
<p><a href="http://img.e-com-net.com/image/info8/a4003b23593943069d8052547cde5321.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a4003b23593943069d8052547cde5321.jpg" alt="「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目_第7张图片" width="650" height="370" style="border:1px solid black;"></a><br> 我们看到页面有三个文本,所以我们可以直接用IDE搜索这三条文本所在位置,如下:<br> <a href="http://img.e-com-net.com/image/info8/79498606a7e54993b73ae16c1b661716.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/79498606a7e54993b73ae16c1b661716.jpg" alt="「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目_第8张图片" width="650" height="290" style="border:1px solid black;"></a>我们尝试修改一下找到的<code>HelloWolrd.vue</code>中的<code>Welcom to Your Vue.js App</code>,改成<code>Hello Vue World!</code>并保存,然后刷新浏览器查看页面是否发生变化,可以看到页面如下:<br> <a href="http://img.e-com-net.com/image/info8/1f772d654a59445aa7f244259b136ff1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1f772d654a59445aa7f244259b136ff1.jpg" alt="「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目_第9张图片" width="650" height="540" style="border:1px solid black;"></a>页面内容确实跟预期一样发生了变化。再去看<code>HelloWorld.vue</code>文件中的其他内容,可以看到浏览器页面里展示的其他内容也都在这个代码文件中。</p>
<p><font color="#009C95"><strong>所以我们可以确定,如果我们想修改页面内容只需要修改<code>HelloWorld.vue</code>即可</strong></font></p>
<p>同样地,当我们想进一步去探索<code>vue</code>是如何知道要把<code>HelloWorld.vue</code>的内容渲染到浏览器页面上的,我们就可以搜索<code>HelloWorld.vue</code>,看哪里用到了这个文件。由于<code>HelloWorld.vue</code>搜索结果为空,于是我们改成搜索<code>HelloWorld</code>,搜索结果如下:</p>
<p><a href="http://img.e-com-net.com/image/info8/3c2fa1da5c9d4986a7321e6cb4ebd463.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3c2fa1da5c9d4986a7321e6cb4ebd463.jpg" alt="「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目_第10张图片" width="650" height="317" style="border:1px solid black;"></a>我们可以看到,这是在一个<code>router</code>目录下<code>index.js</code>文件中,根据名称可以知道,<code>router</code>控制路由(即浏览器地址到代码文件的对应), <code>index.js</code>是入口文件。代码中写明对于<code>path</code>为<code>/</code>的,对应到的导入的<code>HelloWorld</code>代码,这意味着对于地址<code>http://localhost:8080/#/</code>(<code>#</code>后面是<code>/</code>),会使用<code>/</code>对应的<code>HelloWorld</code>进行页面渲染。</p>
<h4>方法二:看目录</h4>
<p>使用标准化工具来组织代码的好处是,文件的位置和命令都有迹可循。我们看到根目录下<code>index.html</code>之外的文件名字都表明这些文件是一些配置相关的文件。而其他文件夹根据名字可以知道:</p>
<ul>
<li><code>build</code>是写好代码之后构建完毕用于部署到服务器上的文件夹</li>
<li><code>config</code>是用来放配置的目录</li>
<li><code>node_modules</code>存放项目相关的依赖包</li>
<li><code>src</code>是<code>source</code>的缩写,所以是存放源代码的地方</li>
<li><code>static</code>是静态的意思,该目录是用来存放一些静态文件的地方</li>
<li><code>test</code>是放代码测试文件的地方</li>
</ul>
<p>所以如果我们要查找页面的内容(涉及代码,属于可改变的内容而非静态文件),应该在<code>src</code>目录下找,打开<code>src</code>目录,可以看到三个目录和两个文件。一般来说,直接存放在目录下的,是类似于"程序入口"一样的文件。根据文件名称,我们班先尝试打开<code>main.js</code>,查看内容<br> <a href="http://img.e-com-net.com/image/info8/58556a4c55e540dd8147f3e648ee12e1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/58556a4c55e540dd8147f3e648ee12e1.jpg" alt="「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目_第11张图片" width="650" height="412" style="border:1px solid black;"></a><br> 可以看到<code>main.js</code>里面<code>import</code> 导入了一些东西,虽然我们不知道具体是什么,但是我们的代码是标准化的,所以根据命名,可以推测:</p>
<ul>
<li><code>App</code>作为appliaction(应用)的简写,应该代表跟应用相关的内容;</li>
<li><code>router</code>是路由器的意思,所以应该是控制网页路由的部分。路由就是道路向导的意思,指的是告诉浏览器地址栏输入的地址对应着代码中哪一部分的内容。</li>
<li><code>Vue</code>是我们用的前端框架的名称。前端框架就是生成页面内容的工具,所以这里使用了<code>vue()</code>,并且传入了<code>App</code>和<code>router</code>这两部分内容,以及我们看到了<code>#app</code>这个用法,<code>app</code>是我们在<code>index.html</code>代码中看到的<code><body id='app'></body></code>的id,所以这里应该是定位到了<code>index.html</code>的body位置</li>
</ul>
<p>根据以上三点,我们可以基本确定,我们在浏览器中看到的内容就是从这里传到<code>index.html</code>并被浏览器展示出来的。</p>
<p>进一步,我们查看<code>App</code>的内容,看页面的图片和文字是如何引入到页面的,打开<code>App.vue</code>之后,可以看到内容如下:</p>
<p><a href="http://img.e-com-net.com/image/info8/2ceca1a91ea641da9f39d6d222bf5493.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2ceca1a91ea641da9f39d6d222bf5493.jpg" alt="「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目_第12张图片" width="650" height="406" style="border:1px solid black;"></a>我们看到光标所在位置有一个<code><img></code>引用了一个<code>logo.png</code>,这就是页面展示的<code>vue</code>logo图片来源。至于logo图片下面的文本和跳转链接没有看到具体的代码,只有一行<code><router-view/></code>,所以考虑这些内容是由这行代码处理的。</p>
<p>接下来我们查资料可以知道(看着<code>router-view</code>愣猜只能知道是跟路由和展示有关,其他的就得靠查资料补充了),在<code>main.js</code>中传入的<code>router</code>会把<code><router-view></code>替换成与<code>path</code>值对应的<code>components</code>。</p>
<p>打开router目录下的<code>index.js</code>,这里我们浏览器输入的<code>path</code>是<code>/</code>,在<code>index.js</code>中该路径对应的<code>components</code>是<code>HelloWorld</code>(由<code>HelloWorld.vue</code>导入)<br> ,如下:<br> <a href="http://img.e-com-net.com/image/info8/2f872d9438ce410ba48447b2dfef43d8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f872d9438ce410ba48447b2dfef43d8.jpg" alt="「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目_第13张图片" width="650" height="343" style="border:1px solid black;"></a>于是我们果断打开<code>HelloWorld.vue</code>,可以看到浏览器页面展示的内容基本都在<code>HelloWorld</code>里面了:<br> <a href="http://img.e-com-net.com/image/info8/213ed7de040740f9858f5fab7cd40907.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/213ed7de040740f9858f5fab7cd40907.jpg" alt="「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目_第14张图片" width="650" height="498" style="border:1px solid black;"></a>但是我们看到代码中的<code><h1></code>内容不是我们在浏览器看到的<code>Welcome to Your Vue.js App</code>而是<code>{{ msg }}</code>,可以推测这里是一个变量引用的方式,<code>msg</code>的值应该是<code>Welcome to Your Vue.js App</code>,所以我们搜索找到<code>msg</code>位置如下:<br> <a href="http://img.e-com-net.com/image/info8/203bb37dad224543a903da06aa76510c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/203bb37dad224543a903da06aa76510c.jpg" alt="「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目_第15张图片" width="650" height="207" style="border:1px solid black;"></a>如我们所料,<code>msg</code>的值是<code>Welcome to Your Vue.js App</code>,于是我们将值改成<code>Hello Vue World!</code>,并刷新页面,可以看到页面内容如下:<br> <a href="http://img.e-com-net.com/image/info8/6f0bc1847243431281a3bb54c9918e4f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6f0bc1847243431281a3bb54c9918e4f.jpg" alt="「Vue|网页开发|前端开发」01 快速入门:用vue-cli快速写一个Vue的HelloWorld项目_第16张图片" width="650" height="370" style="border:1px solid black;"></a>页面展示的标题文本变成了我们修改后的内容。<br> 我们的推测都得到了验证,我们也明白了<code>vue</code>是如何将代码渲染到浏览器的。</p>
<p><font color="#009C95"><strong>至此,我们通过一个HelloWorld项目掌握了vue如何将浏览器地址对应到具体代码,标准化的代码文件结构以及如何修改代码使得页面展示我们希望的内容。</strong> </font><br> <font color="#009C95"><strong><code>vue</code>入门,(●ˇ∀ˇ●) 达成✔</strong> </font></p>
<blockquote>
<p><font color="#009C95"><strong>写文不易,如果对你有帮助的话,来一波点赞、收藏、关注吧~</strong></font></p>
</blockquote>
</div>
</div>����
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1693973137500221440"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(web编程技术,vue.js,前端框架,前端,javascript,vue)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1903970021751713792.htm"
title="前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)" target="_blank">前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)</a>
<span class="text-muted">大泡泡糖</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">学习记录</a><a class="tag" taget="_blank" href="/search/reactjs/1.htm">reactjs</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/webstorm/1.htm">webstorm</a>
<div>前端技术学习记录:react+dvajs+antdesign实现暴走计算器的页面重构(二)前言定义Modelconnect起来更新state拥抱变化主题切换更换页面获取当前设备类型编写武学选择前言www定义Model完成UI后,现在开始处理数据和逻辑。dva通过model的概念把一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscr</div>
</li>
<li><a href="/article/1903966995972419584.htm"
title="Tiny RDM:为什么说程序员都需要他,这款开源项目,太好用,轻量化的跨平台Redis桌面客户端,谁用谁知道!!" target="_blank">Tiny RDM:为什么说程序员都需要他,这款开源项目,太好用,轻量化的跨平台Redis桌面客户端,谁用谁知道!!</a>
<span class="text-muted">小华同学ai</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法TinyRDM是一款现代化、轻量级的跨平台Redis桌面客户端。它支持Mac、Windows和Linux系统,提供了丰富的功能特性,旨在为开发者提供便捷、高效的Redis操作体验。功能特性极度轻量TinyRDM基于Webview2构建,不内嵌浏览器,这使得它在保持轻量级的同时,也拥有出色的性能。感谢Wails框架</div>
</li>
<li><a href="/article/1903966112870100992.htm"
title="Tiny RDM:轻量级跨平台Redis桌面管理工具" target="_blank">Tiny RDM:轻量级跨平台Redis桌面管理工具</a>
<span class="text-muted">廉峥旭</span>
<div>TinyRDM:轻量级跨平台Redis桌面管理工具tiny-rdmAModernRedisGUIClient项目地址:https://gitcode.com/gh_mirrors/ti/tiny-rdm项目基础介绍TinyRDM(TinyRedisDesktopManager)是一款现代化的轻量级Redis桌面管理工具,适用于Mac、Windows和Linux平台。该项目主要使用Go、Vue和Ja</div>
</li>
<li><a href="/article/1903965479400173568.htm"
title="C# 技术使用笔记:Asp.Net Core MVC 中控制器 Controllers 中返回数据使用详解" target="_blank">C# 技术使用笔记:Asp.Net Core MVC 中控制器 Controllers 中返回数据使用详解</a>
<span class="text-muted">caifox菜狐狸</span>
<a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E4%BD%BF%E7%94%A8%E7%AC%94%E8%AE%B0/1.htm">技术使用笔记</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/asp.net/1.htm">asp.net</a><a class="tag" taget="_blank" href="/search/core/1.htm">core</a><a class="tag" taget="_blank" href="/search/ViewResult/1.htm">ViewResult</a><a class="tag" taget="_blank" href="/search/JsonResult/1.htm">JsonResult</a><a class="tag" taget="_blank" href="/search/Redirect/1.htm">Redirect</a><a class="tag" taget="_blank" href="/search/%E6%8E%A7%E5%88%B6%E5%99%A8/1.htm">控制器</a>
<div>本文将深入探讨ASP.NETCoreMVC控制器中返回数据的多种方式,从基础的ViewResult到灵活的IActionResult,再到强大的ActionResult,我们将逐一剖析它们的使用场景、优缺点以及最佳实践。通过丰富的代码示例和详细的解释,帮助读者全面掌握控制器返回数据的技巧,从而提升开发效率,构建更加健壮和高效的Web应用程序。无论你是初学者还是有一定经验的开发者,本文都将为你提供有</div>
</li>
<li><a href="/article/1903955269470187520.htm"
title="包管理工具" target="_blank">包管理工具</a>
<span class="text-muted">她的双马尾</span>
<a class="tag" taget="_blank" href="/search/JS/1.htm">JS</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%8C%85%E7%AE%A1%E7%90%86%E5%B7%A5%E5%85%B7/1.htm">包管理工具</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/yarn/1.htm">yarn</a><a class="tag" taget="_blank" href="/search/pnpm/1.htm">pnpm</a>
<div>JavaScript包管理工具对比:npm、yarn和pnpm1.npm1.1历史与背景npm(NodePackageManager)是Node.js的默认包管理工具,首次发布于2010年。它是JavaScript生态系统中最早的包管理工具,主要用于管理和共享JavaScript模块。目前,npm拥有全球最大的JavaScript包注册中心(npmregistry),包含数百万个开源包。1.2核心</div>
</li>
<li><a href="/article/1903952496859082752.htm"
title="HTML5!进击2025web蓝桥杯复习之路" target="_blank">HTML5!进击2025web蓝桥杯复习之路</a>
<span class="text-muted">Deepsleep.</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>#HTML5全面解析##目录1.[HTML5简介](#1-html5-简介)2.[基本标签](#2-基本标签)3.[新特性](#3-新特性)4.[本地存储](#4-本地存储)5.[总结](#5-总结)---##1.HTML5简介HTML5是HTML的第五个主要版本,2014年由W3C正式发布。主要特性包括:-语义化标签-多媒体支持-图形绘制(Canvas/SVG)-本地存储能力-WebWorker</div>
</li>
<li><a href="/article/1903952495978278912.htm"
title="uniapp" target="_blank">uniapp</a>
<span class="text-muted">Deepsleep.</span>
<a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a>
<div>uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso</div>
</li>
<li><a href="/article/1903949088987082752.htm"
title="Python 用户账户(创建用户账户)" target="_blank">Python 用户账户(创建用户账户)</a>
<span class="text-muted">钢铁男儿</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E4%BB%8E%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A/1.htm">从入门到精通</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/sqlite/1.htm">sqlite</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>Web应用程序的核心是让任何用户都能够注册账户并能够使用它,不管用户身处何方。在本章中,你将创建一些表单,让用户能够添加主题和条目,以及编辑既有的条目。你还将学习Django如何防范对基于表单的网页发起的常见攻击,这让你无需花太多时间考虑确保应用程序安全的问题。然后,我们将实现一个用户身份验证系统。你将创建一个注册页面,供用户创建账户,并让有些页面只能供已登录的用户访问。接下来,我们将修改一些视图</div>
</li>
<li><a href="/article/1903944039179284480.htm"
title="若依框架二次开发——启动 RuoYi-Cloud 微服务项目" target="_blank">若依框架二次开发——启动 RuoYi-Cloud 微服务项目</a>
<span class="text-muted">bjzhang75</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E5%BC%80%E5%8F%91%E5%AE%9E%E8%B7%B5/1.htm">项目开发实践</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/%E8%8B%A5%E4%BE%9D/1.htm">若依</a>
<div>文章目录前期准备第一步:拉取RuoYi-Cloud项目源码第二步:初始化数据库1.创建数据库2.导入数据第三步:配置Nacos并启用持久化1.下载并解压Nacos2.启动Nacos3.访问Nacos控制台第四步:安装并运行Redis1.安装Redis2.启动Redis第五步:修改后端配置第六步:启动后端服务第七步:启动前端项目1.进入前端项目目录2.安装前端依赖3.启动前端第八步:访问系统总结Ru</div>
</li>
<li><a href="/article/1903941888516354048.htm"
title="手写Tomcat:实现基本功能" target="_blank">手写Tomcat:实现基本功能</a>
<span class="text-muted">2301_81535770</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>首先,Tomcat是一个软件,所有的项目都能在Tomcat上加载运行,Tomcat最核心的就是Servlet集合,本身就是HashMap。Tomcat需要支持Servlet,所以有servlet底层的资源:HttpServlet抽象类、HttpRequest和HttpResponse,否则我们无法新建Servlet。这样我们就可以在webapps写项目了,一个项目有两大资源:servlet资源和静</div>
</li>
<li><a href="/article/1903941636459655168.htm"
title="前端实例:轮播图效果" target="_blank">前端实例:轮播图效果</a>
<span class="text-muted">2301_81535770</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设</div>
</li>
<li><a href="/article/1903939115657785344.htm"
title="display属性" target="_blank">display属性</a>
<span class="text-muted">书199</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>filter属性定义了元素(通常是)的可视效果(例如:模糊与饱和度)。1、grayscale灰度(值为0-1之间的小数)filter:grayscale(1);-webkit-filter:grayscale(1);0表示灰度为0%,显示原图,1表示灰度为100%灰色。2、sepia褐色(值为0-1之间的小数)filter:sepia(1);-webkit-filter:sepia(1);0表示褐</div>
</li>
<li><a href="/article/1903936341914218496.htm"
title="过滤器Filter" target="_blank">过滤器Filter</a>
<span class="text-muted">" 微笑</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>过滤器Filter1.快速入门什么是Filter?Filter表示过滤器,是JavaWeb三大组件(Servlet、Filter、Listener)之一。过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能使用了过滤器之后,要想访问web服务器上的资源,必须先经过滤器,过滤器处理完毕之后,才可以访问对应的资源。过滤器一般完成一些通用的操作,比如:登录校验、统一编码处理、敏感字符处理等。下面我们</div>
</li>
<li><a href="/article/1903935077516111872.htm"
title="Angular与Laravel的CSRF问题探讨与解决" target="_blank">Angular与Laravel的CSRF问题探讨与解决</a>
<span class="text-muted">t0_54manong</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E9%97%AE%E9%A2%98%E8%A7%A3%E5%86%B3%E6%89%8B%E5%86%8C/1.htm">编程问题解决手册</a><a class="tag" taget="_blank" href="/search/angular.js/1.htm">angular.js</a><a class="tag" taget="_blank" href="/search/laravel/1.htm">laravel</a><a class="tag" taget="_blank" href="/search/csrf/1.htm">csrf</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E5%BC%80%E5%8F%91/1.htm">个人开发</a>
<div>在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发</div>
</li>
<li><a href="/article/1903933186770006016.htm"
title="前端请求怎么发送到后端:深度剖析与实用指南" target="_blank">前端请求怎么发送到后端:深度剖析与实用指南</a>
<span class="text-muted">dhfnngte24fhfn</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/pygame/1.htm">pygame</a><a class="tag" taget="_blank" href="/search/virtualenv/1.htm">virtualenv</a>
<div>前端请求怎么发送到后端:深度剖析与实用指南在web开发中,前端与后端之间的通信是至关重要的。前端通过发送请求来获取后端的数据或执行某些操作,而后端则负责处理这些请求并返回相应的响应。本文将分四个方面、五个方面、六个方面和七个方面,深入剖析前端请求是如何发送到后端的,并为你提供实用的指南。四个方面:请求与响应的基础首先,我们需要了解前端请求与后端响应的基础概念。前端通过HTTP协议向后端发送请求,后</div>
</li>
<li><a href="/article/1903926124128301056.htm"
title="P2P通信:WebRTC的原理与实现" target="_blank">P2P通信:WebRTC的原理与实现</a>
<span class="text-muted">幻想彩虹中的绚丽光华</span>
<a class="tag" taget="_blank" href="/search/p2p/1.htm">p2p</a><a class="tag" taget="_blank" href="/search/webrtc/1.htm">webrtc</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/WebRTC/1.htm">WebRTC</a>
<div>WebRTC(WebReal-TimeCommunication)是一种用于在Web浏览器之间进行实时通信的开放标准。它提供了一种直接的点对点(P2P)通信方式,使得浏览器之间可以实时传输音频、视频和数据。本文将详细介绍WebRTC的原理和实现,并提供相应的源代码示例。WebRTC的原理:WebRTC利用了多种技术,包括实时传输协议(RTP)、会话发起协议(SDP)、媒体传输控制协议(RTCP)和</div>
</li>
<li><a href="/article/1903923848647077888.htm"
title="WebRTC:构建实时通信应用的利器" target="_blank">WebRTC:构建实时通信应用的利器</a>
<span class="text-muted">Hello-ZHE</span>
<a class="tag" taget="_blank" href="/search/webrtc/1.htm">webrtc</a>
<div>都已无处不在。而WebRTC(WebReal-TimeCommunication)则为开发者提供了一种简便的方式,来在浏览器中实现实时的音视频通信和数据传输。本文将介绍WebRTC的基本概念、工作原理,以及如何利用WebRTC构建实时通信应用。什么是WebRTC?WebRTC(WebReal-TimeCommunication)是一种开放的网络技术标准,它允许浏览器与浏览器之间进行实时音视频通话、</div>
</li>
<li><a href="/article/1903922839744999424.htm"
title="SpringMVC-解决跨域的两种方案" target="_blank">SpringMVC-解决跨域的两种方案</a>
<span class="text-muted">青岛欢迎您</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E6%A1%86%E6%9E%B6/1.htm">开发框架</a><a class="tag" taget="_blank" href="/search/springmvc/1.htm">springmvc</a>
<div>1.什么是跨域跨域,即跨站HTTP请求(Cross-siteHTTPrequest),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。2.跨域的应用情景当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:后端开发完毕在服务器上进行部署并给前端API文档。前端在本地进行开发并向远程服务器上部署的后端发送请求。在这种开发过程中,如果前端想要一边开发一边测试接口,就需</div>
</li>
<li><a href="/article/1903922334524305408.htm"
title="http协议与https协议" target="_blank">http协议与https协议</a>
<span class="text-muted">网络文化</span>
<a class="tag" taget="_blank" href="/search/%E6%B8%97%E9%80%8F/1.htm">渗透</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>HTTP(HyperTextTransferProtocol:超文本传输协议)是一种用于分布式、协作式和超媒体信息系统的应用层协议。简单来说就是一种发布和接收HTML页面的方法,被用于在Web浏览器和网站服务器之间传递信息。HTTP默认工作在TCP协议80端口,用户访问网站http://打头的都是标准HTTP服务HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器</div>
</li>
<li><a href="/article/1903920695495159808.htm"
title="WebRTC解析:使用WebRTC实现实时通信" target="_blank">WebRTC解析:使用WebRTC实现实时通信</a>
<span class="text-muted">FdviAutoit</span>
<a class="tag" taget="_blank" href="/search/webrtc/1.htm">webrtc</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/WebRTC/1.htm">WebRTC</a>
<div>WebRTC(Web实时通信)是一种开放标准,用于在Web浏览器之间直接进行实时通信。它提供了一组API和协议,使开发者能够在网页上实现音频、视频和数据的实时传输。本文将详细介绍WebRTC的基本原理和使用方法,并提供一些示例代码。一、WebRTC的基本原理WebRTC的核心技术包括三个主要组件:媒体捕获、传输和展示。媒体捕获允许浏览器捕获音频和视频流,传输组件负责建立点对点的连接并传输媒体数据,</div>
</li>
<li><a href="/article/1903920191583088640.htm"
title="深入浅出 WebRTC 通信原理:从点对点到多人会议的全方位解析" target="_blank">深入浅出 WebRTC 通信原理:从点对点到多人会议的全方位解析</a>
<span class="text-muted">ADFVBM</span>
<a class="tag" taget="_blank" href="/search/webrtc/1.htm">webrtc</a>
<div>随着远程办公和在线协作的普及,音视频通信的需求日益增长。无论是两点之间的通信还是多人会议,WebRTC(WebReal-TimeCommunication)作为一种开源技术,提供了低延迟的实时通信能力。它允许浏览器或移动设备通过直接的点对点(P2P)连接进行音频、视频和数据的实时传输。它使得不依赖中间服务器的实时通信成为可能,尤其适用于视频聊天、文件共享、音频会议等场景。在本文中,我们将深入介绍从</div>
</li>
<li><a href="/article/1903919303955116032.htm"
title="WebRTC建立Description的通信的实际的原理" target="_blank">WebRTC建立Description的通信的实际的原理</a>
<span class="text-muted">堕落年代</span>
<a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/%E6%9D%82%E8%AE%BA/1.htm">杂论</a><a class="tag" taget="_blank" href="/search/webrtc/1.htm">webrtc</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>一、正确流程的核心逻辑//发送端正确代码示例constsenderPC=newRTCPeerConnection();//生成Offer时立即开始收集候选✅senderPC.createOffer().then(offer=>{awaitsenderPC.setLocalDescription(offer);//触发icecandidate事件sendToReceiver(offer);});//</div>
</li>
<li><a href="/article/1903916277538287616.htm"
title="微服务即时通讯系统的实现(客户端)----(2)" target="_blank">微服务即时通讯系统的实现(客户端)----(2)</a>
<span class="text-muted">Smile丶凉轩</span>
<a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE/1.htm">项目</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a>
<div>目录1.将protobuf引入项目当中2.前后端交互接口定义2.1核心PB类2.2HTTP接口定义2.3websocket接口定义3.核心数据结构和PB之间的转换4.设计数据中心DataCenter类5.网络通信5.1定义NetClient类5.2引入HTTP5.3引入websocket6.小结7.搭建测试服务器7.1创建项目7.2服务器引入http7.3服务器引入websocket7.4服务器引</div>
</li>
<li><a href="/article/1903913757034213376.htm"
title="Vue——Vue-cli脚手架+前端路由" target="_blank">Vue——Vue-cli脚手架+前端路由</a>
<span class="text-muted">pdsu_zhao</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Vue%E5%AD%A6%E4%B9%A0%E4%B9%8B%E6%97%85/1.htm">Vue学习之旅</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/v-router/1.htm">v-router</a><a class="tag" taget="_blank" href="/search/v-resource/1.htm">v-resource</a><a class="tag" taget="_blank" href="/search/vue-cli/1.htm">vue-cli</a><a class="tag" taget="_blank" href="/search/ES6/1.htm">ES6</a>
<div>Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M</div>
</li>
<li><a href="/article/1903912745649106944.htm"
title="vue面试题合集(强烈推荐)" target="_blank">vue面试题合集(强烈推荐)</a>
<span class="text-muted">前端念初</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>2022最新Vue面试题1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)8、请说下封装Vue组</div>
</li>
<li><a href="/article/1903909465799847936.htm"
title="React的状态管理——Redux" target="_blank">React的状态管理——Redux</a>
<span class="text-muted">miraculous111</span>
<a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>Redux与计数器配套工具使用ReactToolkit创建counterStore为React注入storeReact组件使用store中的数据React组件修改store中的数据绑定用户交互效果展示action传参Redux异步状态管理React中的Redux就像Vue中的Vuex和Pinia一样,都是状态管理工具,通过这种方式可以很方便的实现各个组件中的通信。下面的代码是通过Redux实现一个</div>
</li>
<li><a href="/article/1903906566793392128.htm"
title="Angular与ASP.NET Core:解决表单数据传输问题" target="_blank">Angular与ASP.NET Core:解决表单数据传输问题</a>
<span class="text-muted">t0_54coder</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E9%97%AE%E9%A2%98%E8%A7%A3%E5%86%B3%E6%89%8B%E5%86%8C/1.htm">编程问题解决手册</a><a class="tag" taget="_blank" href="/search/angular.js/1.htm">angular.js</a><a class="tag" taget="_blank" href="/search/asp.net/1.htm">asp.net</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E5%BC%80%E5%8F%91/1.htm">个人开发</a>
<div>在现代Web开发中,Angular和ASP.NETCore是两个非常流行的框架,它们的组合可以构建出高效且易于维护的应用程序。然而,在使用Angular发送表单数据到ASP.NETCoreAPI时,开发者常常会遇到一些数据传输的问题。今天我们就来探讨如何正确地处理这种情况,并通过实际例子来展示解决方案。问题描述假设我们有一个Angular前端应用,需要将一个包含文件和其他数据的表单提交到ASP.N</div>
</li>
<li><a href="/article/1903906440280600576.htm"
title="2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇" target="_blank">2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇</a>
<span class="text-muted">圆白菜和大白菜</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E5%89%8D%E7%AB%AF/1.htm">大前端</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a>
<div>★★★React事件绑定原理★★★React中的setState缺点是什么呢★★★React组件通信如何实现★★★类组件和函数组件的区别★★★请你说说React的路由是什么?★★★★★React有哪些性能优化的手段?★★★★Reacthooks用过吗,为什么要用?★★★★虚拟DOM的优劣如何?实现原理?★★★★React和Vue的diff时间复杂度从O(n^3)优化到O(n),那么O(n^3)和O</div>
</li>
<li><a href="/article/1903898742252171264.htm"
title="深入浅出:序列化与反序列化的全面解析" target="_blank">深入浅出:序列化与反序列化的全面解析</a>
<span class="text-muted">进击的小白菜</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%80%E4%BA%9B%E5%BC%80%E5%8F%91%E5%B8%B8%E8%AF%86/1.htm">一些开发常识</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E5%B8%B8%E8%AF%86/1.htm">开发常识</a>
<div>文章目录1.引言2.什么是序列化?2.1为什么需要序列化?3.什么是反序列化?3.1反序列化的重要性4.序列化与反序列化的实现4.1JSON(JavaScriptObjectNotation)4.2XML(eXtensibleMarkupLanguage)4.3ProtocolBuffers(Protobuf)4.4MessagePack5.安全性考虑6.性能优化7.结论附录:常见问题解答Q1:什</div>
</li>
<li><a href="/article/1903896346037907456.htm"
title="Android :实现登录功能的思路" target="_blank">Android :实现登录功能的思路</a>
<span class="text-muted">前期后期</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>android的登录功能和前端一样,需要保存登录的用户信息。创建一个工具类//用户工具类,用于管理用户登录状态和用户信息objectAppUserUtil{//常量定义privateconstvalLOGGED_FLAG="logged_flag"//登录状态的键名privateconstvalUSER_INFO="user_info"//用户信息的键名privateconstvalTAG="Ap</div>
</li>
<li><a href="/article/58.htm"
title="多线程编程之理财" target="_blank">多线程编程之理财</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E4%BA%A7%E8%80%85/1.htm">生产者</a><a class="tag" taget="_blank" href="/search/%E6%B6%88%E8%B4%B9%E8%80%85/1.htm">消费者</a><a class="tag" taget="_blank" href="/search/%E7%90%86%E8%B4%A2/1.htm">理财</a>
<div> 现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,</div>
</li>
<li><a href="/article/185.htm"
title="[Zookeeper学习笔记之三]Zookeeper会话超时机制" target="_blank">[Zookeeper学习笔记之三]Zookeeper会话超时机制</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a>
<div>首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
</div>
</li>
<li><a href="/article/312.htm"
title="SecureCRT快捷键" target="_blank">SecureCRT快捷键</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/secureCRT/1.htm">secureCRT</a><a class="tag" taget="_blank" href="/search/%E5%BF%AB%E6%8D%B7%E9%94%AE/1.htm">快捷键</a>
<div>ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首</div>
</li>
<li><a href="/article/439.htm"
title="Java 子类与父类这间的转换" target="_blank">Java 子类与父类这间的转换</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java+%E7%88%B6%E7%B1%BB%E4%B8%8E%E5%AD%90%E7%B1%BB%E7%9A%84%E8%BD%AC%E6%8D%A2/1.htm">java 父类与子类的转换</a>
<div> 最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
</div>
</li>
<li><a href="/article/566.htm"
title="可视化swing界面编辑" target="_blank">可视化swing界面编辑</a>
<span class="text-muted">朱辉辉33</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/swing/1.htm">swing</a>
<div> 今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui</div>
</li>
<li><a href="/article/693.htm"
title="web报表工具FineReport常用函数的用法总结(文本函数)" target="_blank">web报表工具FineReport常用函数的用法总结(文本函数)</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/web%E6%8A%A5%E8%A1%A8%E5%B7%A5%E5%85%B7/1.htm">web报表工具</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E8%BD%AF%E4%BB%B6/1.htm">报表软件</a><a class="tag" taget="_blank" href="/search/java%E6%8A%A5%E8%A1%A8/1.htm">java报表</a>
<div>文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字</div>
</li>
<li><a href="/article/820.htm"
title="mysql安装出错" target="_blank">mysql安装出错</a>
<span class="text-muted">林鹤霄</span>
<a class="tag" taget="_blank" href="/search/mysql%E5%AE%89%E8%A3%85/1.htm">mysql安装</a>
<div>[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################</div>
</li>
<li><a href="/article/947.htm"
title="linux下编译libuv" target="_blank">linux下编译libuv</a>
<span class="text-muted">aigo</span>
<a class="tag" taget="_blank" href="/search/libuv/1.htm">libuv</a>
<div>下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe</div>
</li>
<li><a href="/article/1074.htm"
title="中国行政区数据及三级联动菜单" target="_blank">中国行政区数据及三级联动菜单</a>
<span class="text-muted">alxw4616</span>
<div>近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0</div>
</li>
<li><a href="/article/1201.htm"
title="哈夫曼加密文件" target="_blank">哈夫曼加密文件</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E5%93%88%E5%A4%AB%E6%9B%BC%E5%8E%8B%E7%BC%A9/1.htm">哈夫曼压缩</a><a class="tag" taget="_blank" href="/search/%E5%93%88%E5%A4%AB%E6%9B%BC%E5%8A%A0%E5%AF%86/1.htm">哈夫曼加密</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%8F%89%E6%A0%91/1.htm">二叉树</a>
<div> 在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
</div>
</li>
<li><a href="/article/1328.htm"
title="JDK1.5 Cyclicbarrier实例" target="_blank">JDK1.5 Cyclicbarrier实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/Cyclicbarrier/1.htm">Cyclicbarrier</a>
<div>CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,</div>
</li>
<li><a href="/article/1455.htm"
title="九项重要的职业规划" target="_blank">九项重要的职业规划</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储</div>
</li>
<li><a href="/article/1582.htm"
title="【Java范型四】范型方法" target="_blank">【Java范型四】范型方法</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = </div>
</li>
<li><a href="/article/1709.htm"
title="【Hadoop十三】HDFS Java API基本操作" target="_blank">【Hadoop十三】HDFS Java API基本操作</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo</div>
</li>
<li><a href="/article/1836.htm"
title="ua实现split字符串分隔" target="_blank">ua实现split字符串分隔</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/lua+split/1.htm">lua split</a>
<div>LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函</div>
</li>
<li><a href="/article/1963.htm"
title="java-从先序遍历和中序遍历重建二叉树" target="_blank">java-从先序遍历和中序遍历重建二叉树</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4</div>
</li>
<li><a href="/article/2090.htm"
title="openfire开发指南《连接和登陆》" target="_blank">openfire开发指南《连接和登陆》</a>
<span class="text-muted">开窍的石头</span>
<a class="tag" taget="_blank" href="/search/openfire/1.htm">openfire</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E6%8C%87%E5%8D%97/1.htm">开发指南</a><a class="tag" taget="_blank" href="/search/smack/1.htm">smack</a>
<div>第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p</div>
</li>
<li><a href="/article/2217.htm"
title="[移动通讯]手机后盖应该按需要能够随时开启" target="_blank">[移动通讯]手机后盖应该按需要能够随时开启</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8/1.htm">移动</a>
<div> 看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,</div>
</li>
<li><a href="/article/2344.htm"
title="20款国外知名的php开源cms系统" target="_blank">20款国外知名的php开源cms系统</a>
<span class="text-muted">cuiyadll</span>
<a class="tag" taget="_blank" href="/search/cms/1.htm">cms</a>
<div>内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管</div>
</li>
<li><a href="/article/2471.htm"
title="Java生成全局唯一标识符" target="_blank">Java生成全局唯一标识符</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/uuid/1.htm">uuid</a><a class="tag" taget="_blank" href="/search/unique/1.htm">unique</a><a class="tag" taget="_blank" href="/search/identifier/1.htm">identifier</a><a class="tag" taget="_blank" href="/search/id/1.htm">id</a>
<div>How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow</div>
</li>
<li><a href="/article/2598.htm"
title="php安装模块检测是否已安装过, 使用的SQL语句" target="_blank">php安装模块检测是否已安装过, 使用的SQL语句</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T</div>
</li>
<li><a href="/article/2725.htm"
title="5天学会一种 web 开发框架" target="_blank">5天学会一种 web 开发框架</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/framework/1.htm">framework</a>
<div>web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文</div>
</li>
<li><a href="/article/2852.htm"
title="Gson使用三(Map集合的处理,一对多处理)" target="_blank">Gson使用三(Map集合的处理,一对多处理)</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/gson/1.htm">gson</a><a class="tag" taget="_blank" href="/search/Gson+map/1.htm">Gson map</a><a class="tag" taget="_blank" href="/search/Gson+%E9%9B%86%E5%90%88%E5%A4%84%E7%90%86/1.htm">Gson 集合处理</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl</div>
</li>
<li><a href="/article/2979.htm"
title="cordova实现“再点击一次退出”效果" target="_blank">cordova实现“再点击一次退出”效果</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b</div>
</li>
<li><a href="/article/3106.htm"
title="openldap configuration leaning note" target="_blank">openldap configuration leaning note</a>
<span class="text-muted">iwindyforest</span>
<a class="tag" taget="_blank" href="/search/configuration/1.htm">configuration</a>
<div>hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts</div>
</li>
<li><a href="/article/3233.htm"
title="Nullability and Objective-C" target="_blank">Nullability and Objective-C</a>
<span class="text-muted">啸笑天</span>
<a class="tag" taget="_blank" href="/search/Objective-C/1.htm">Objective-C</a>
<div>https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx</div>
</li>
<li><a href="/article/3360.htm"
title="jsp中实现参数隐藏的两种方法" target="_blank">jsp中实现参数隐藏的两种方法</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a>
<div>在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////</div>
</li>
<li><a href="/article/3487.htm"
title="Bootstrap A标签关闭modal并打开新的链接解决方案" target="_blank">Bootstrap A标签关闭modal并打开新的链接解决方案</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/bootstrap/1.htm">bootstrap</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a>
<div>Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt</div>
</li>
<li><a href="/article/3614.htm"
title="二维数组在Java和C中的区别" target="_blank">二维数组在Java和C中的区别</a>
<span class="text-muted">流淚的芥末</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a>
<div>Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai</div>
</li>
<li><a href="/article/3741.htm"
title="systemctl命令用法" target="_blank">systemctl命令用法</a>
<span class="text-muted">wmlJava</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/systemctl/1.htm">systemctl</a>
<div>对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>