QCheckBox
QCheckBox
- API
- 使用方法
-
- setCheckState使用
- void setTristate(bool y = true)
- 三态设置和使用
QCheckBox是Qt中的复选框按钮, 可以单独使用, 也可以以组的方式使用(同一组可以同时选中多个), 当复选按钮被选中, 再次点击之后可以取消选中状态, 这一点和单选按钮是不同的。
API
// 构造函数
/*
参数:
- text: 按钮上显示的文本信息
- parent: 按钮的父对象
*/
QCheckBox::QCheckBox(const QString &text, QWidget *parent = nullptr);
QCheckBox::QCheckBox(QWidget *parent = nullptr);
// 判断当前复选框是否为三态复选框, 默认情况下为两种状态: 未选中, 选中
bool isTristate() const;
// 设置当前复选框为三态复选框: 未选中, 选中, 半选中
void setTristate(bool y = true);
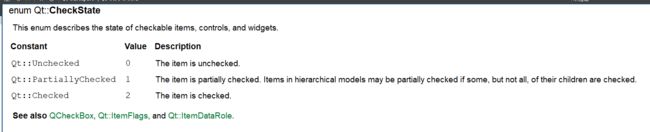
/*
参数 state, 枚举类型 Qt::CheckState:
- Qt::Unchecked --> 当前复选框没有被选中
- Qt::PartiallyChecked --> 当前复选框处于半选中状态, 部分被选中(三态复选框)
- Qt::Checked --> 当前复选框处于选中状态
*/
// 设置复选框按钮的状态
void QCheckBox::setCheckState(Qt::CheckState state);
// 获取当前复选框的状态
Qt::CheckState QCheckBox::checkState() const;
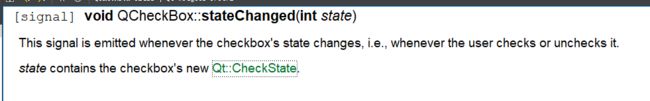
//信号
// 当复选框的状态改变时,即当用户选中或取消选中复选框时,他的信号就会发出。
// 参数 state 表示的是复选框的三种状态中某一种, 可参考 Qt::CheckState
[signal] void QCheckBox::stateChanged(int state);
使用方法
setCheckState使用
#include "myqcheckbox.h"
#include "ui_myqcheckbox.h"
myQCheckBox::myQCheckBox(QWidget *parent) :
QDialog(parent),
ui(new Ui::myQCheckBox)
{
ui->setupUi(this);
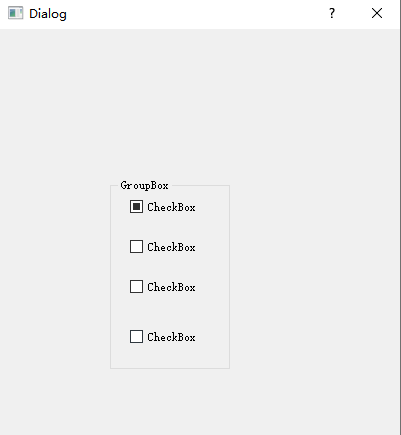
// Qt::Unchecked 0 The item is unchecked.
// Qt::PartiallyChecked 1 The item is partially checked. Items in hierarchical models may be partially checked if some, but not all, of their children are checked.
// Qt::Checked 2 The item is checked.
ui->checkBox->setCheckState(Qt::PartiallyChecked);
}
myQCheckBox::~myQCheckBox()
{
delete ui;
}
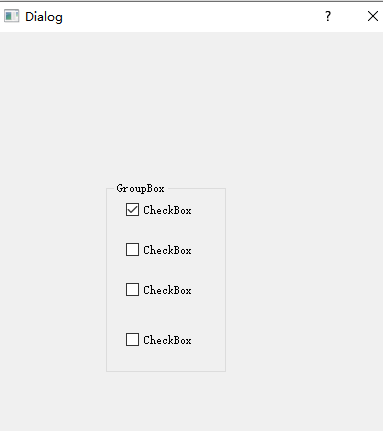
ui->checkBox->setCheckState(Qt::Checked);
void setTristate(bool y = true)
// 设置当前复选框为三态复选框: 未选中, 选中, 半选中
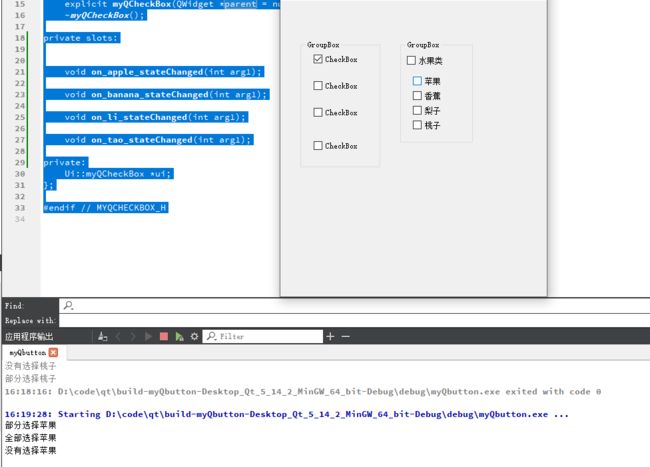
cpp文件
#include "myqcheckbox.h"
#include "ui_myqcheckbox.h"
#include "QDebug"
myQCheckBox::myQCheckBox(QWidget *parent) :
QDialog(parent),
ui(new Ui::myQCheckBox)
{
ui->setupUi(this);
// Qt::Unchecked 0 The item is unchecked.
// Qt::PartiallyChecked 1 The item is partially checked. Items in hierarchical models may be partially checked if some, but not all, of their children are checked.
// Qt::Checked 2 The item is checked.
ui->checkBox->setCheckState(Qt::Checked);
//设置复选框可以三态显示
ui->apple->setTristate(true);
ui->banana->setTristate(true);
ui->li->setTristate(true);
ui->tao->setTristate(true);
}
myQCheckBox::~myQCheckBox()
{
delete ui;
}
void myQCheckBox::on_apple_stateChanged(int arg1)
{
if(arg1==Qt::Unchecked){
qDebug()<<"没有选择苹果";
}else if(arg1==Qt::PartiallyChecked){
qDebug()<<"部分选择苹果";
}else if(arg1==Qt::Checked){
qDebug()<<"全部选择苹果";
}
}
void myQCheckBox::on_banana_stateChanged(int arg1)
{
if(arg1==Qt::Unchecked){
qDebug()<<"没有选择香蕉";
}else if(arg1==Qt::PartiallyChecked){
qDebug()<<"部分选择香蕉";
}else if(arg1==Qt::Checked){
qDebug()<<"全部选择香蕉";
}
}
void myQCheckBox::on_li_stateChanged(int arg1)
{
if(arg1==Qt::Unchecked){
qDebug()<<"没有选择梨子";
}else if(arg1==Qt::PartiallyChecked){
qDebug()<<"部分选择梨子";
}else if(arg1==Qt::Checked){
qDebug()<<"全部选择梨子";
}
}
void myQCheckBox::on_tao_stateChanged(int arg1)
{
if(arg1==Qt::Unchecked){
qDebug()<<"没有选择桃子";
}else if(arg1==Qt::PartiallyChecked){
qDebug()<<"部分选择桃子";
}else if(arg1==Qt::Checked){
qDebug()<<"全部选择桃子";
}
}
头文件
#ifndef MYQCHECKBOX_H
#define MYQCHECKBOX_H
#include 三态设置和使用
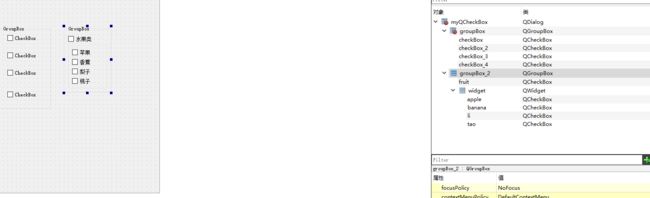
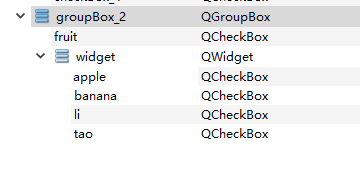
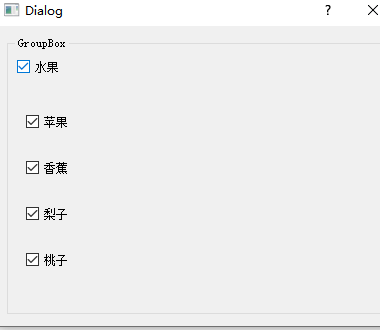
一步搭建一个有树状关系的界面:
第二步, 在窗口类的头文件中添加槽函数, 槽函数处理复选框按钮的状态变化:
#ifndef MYQCHECKBOX2_H
#define MYQCHECKBOX2_H
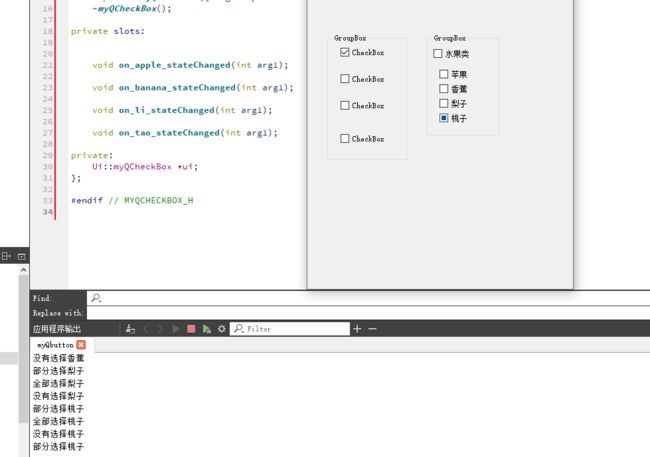
#include 第三步, 在源文件中添加处理逻辑
注意:槽函数statusChanged写的是子节点的处理逻辑
匿名函数 connect(ui->fruit, &QCheckBox::clicked, this, [=](bool bl)写的是根节点的处理逻辑
#include "myqcheckbox2.h"
#include "ui_myqcheckbox2.h"
#include "QDebug"
myqcheckbox2::myqcheckbox2(QWidget *parent) :
QDialog(parent),
ui(new Ui::myqcheckbox2)
{
ui->setupUi(this);
// 处理子节点的状态变化, 对应的槽函数相同
connect(ui->apple, &QCheckBox::stateChanged, this, &myqcheckbox2::statusChanged);
connect(ui->banana, &QCheckBox::stateChanged, this, &myqcheckbox2::statusChanged);
connect(ui->li, &QCheckBox::stateChanged, this, &myqcheckbox2::statusChanged);
connect(ui->tao, &QCheckBox::stateChanged, this, &myqcheckbox2::statusChanged);
//添加处理根节点的状态变化
connect(ui->fruit, &QCheckBox::clicked, this, [=](bool bl)
{
if(bl)
{
// 子节点全部设置为选中状态
ui->apple->setChecked(true);
ui->banana->setChecked(true);
ui->li->setChecked(true);
ui->tao->setChecked(true);
}
else
{
// 子节点全部设置为非选中状态
ui->apple->setChecked(false);
ui->banana->setChecked(false);
ui->li->setChecked(false);
ui->tao->setChecked(false);
}
});
}
myqcheckbox2::~myqcheckbox2()
{
delete ui;
}
//槽函数(处理子节点的点击状态)
void myqcheckbox2::statusChanged(int state)
{
//qDebug()<<"点击了一下"<
if(state==Qt::Checked){
m_number++;
}else{
m_number--;
}
// 根据计数器值判断根节点是否需要做状态的更新
if(m_number==4){
ui->fruit->setCheckState(Qt::Checked);
}else if(m_number==0){
ui->fruit->setCheckState(Qt::Unchecked);
}else{
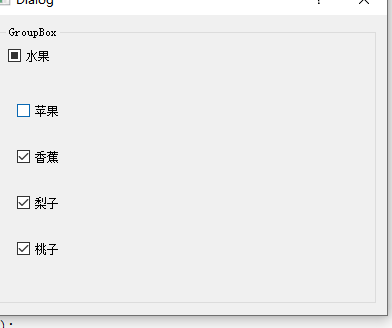
ui->fruit->setCheckState(Qt::PartiallyChecked);
}
}