Mockjs之后端兄弟不给力只能靠自己了
你的后端兄弟接口还没写好?那就让Mockjs来拯救你吧!让你在没有真实数据的情况下也能开开心心地写代码。
什么是Mockjs?
Mockjs是一款用于生成随机数据的JavaScript库。帮助前端开发人员快速生成各种类型的Mock数据,包括数字、字符串、布尔值、数组、对象等,大大提高前端开发人员的开发效率,还可以帮助开发人员进行接口测试。
如何在项目中使用Mockjs
首先新建一个空白项目,以vue项目为例,省略建项目过程。
安装Mockjs
生成随机的基本数据
npm install mockjs --save-dev
使用Mockjs
<script setup>
import Mock from 'mockjs'
import {ref} from "vue";
//生成一个随机字符串
const msgStr = ref(Mock.mock('@string'))
//生成一个随机布尔数据
const msgBool = ref(Mock.mock('@boolean'))
//生成一个随机数字
const msgNum = ref(Mock.mock('@integer'))
script>
<template>
<div>{{msgStr }}div>
<div>{{msgBool }}div>
<div>{{msgNum }}div>
template>
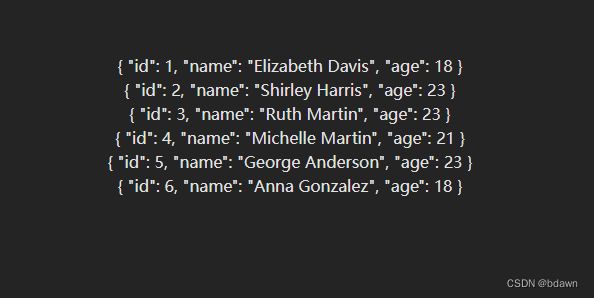
生成随机数组
<script setup>
import Mock from 'mockjs'
import {ref} from "vue";
// 随机数组
const l = ref(Mock.mock({
'list|3-10': [{
'id|+1': 1,
'name': '@name',
'age|18-30': 1
}]
}))
script>
<template>
<div v-for="item in l.list">{{item}}div>
template>
与axios结合进行接口测试
下面我们就使用Mockjs模拟一个接口,并返回生成的随机数据
通过axios调用接口获取数据并展示在页面上
<script setup>
import Mock from 'mockjs'
import axios from "axios";
import {onMounted, ref} from "vue";
Mock.mock('/api/users', {
'data|10-15': [{
'id|+1': 1,
'name': '@name',
'age|18-30': 1
}]
});
const users = ref([])
axios.get('/api/users').then(res => {
users.value = res.data.data
})
script>
<template>
<div v-for="item in users">{{ item.name }}div>
template>
同样可以模拟post接口
Mock.mock('/api/users', 'post', {
'data|10-15': [{
'id|+1': 1,
'name': '@name',
'age|18-30': 1
}]
});
Mockjs的高级用法
除了基本的Mock数据生成之外,Mockjs还提供了许多高级用法,例如Mockjs的占位符语法、拦截Ajax请求等。
使用Mockjs占位符语法
使用了Mockjs的占位符语法来生成一个包含图片的Mock数据
<script setup>
import Mock from 'mockjs'
import axios from "axios";
import {ref} from "vue";
// 随机数组
Mock.mock('/api/users', 'post', Mock.mock({
'data|1-10': [{
'id|+1': 1,
'name': '@name',
'age|18-30': 1,
'image': '@image("200x100", "#50B347", "#FFF", "Mock.js")'
}]
}))
const users = ref([])
axios.post('/api/users').then(res => {
users.value = res.data.data
console.log(res);
})
script>
<template>
<div v-for="item in users">
<img :src="item.image" alt=""/>
div>
template>
拦截Ajax请求
通过Mock.setup设置请求的超时时间
Mock.setup({
timeout: 5000
});
总之,Mockjs是一个非常实用的前端开发工具,它可以帮助你快速生成各种类型的假数据,大大提高你的开发效率,不必再担心后端兄弟的开发进度了。
Mockjs的更多用法可以查阅官方文档,也可以在下面留言,共同学习进步!