官网现已全新升级—欢迎访问!
数新网络-让每个人享受数据的价值
前言
2023 年 6 月 27 日,第 125 届 ECMA 大会正式批准了 ECMAScript 2023 语言规范,这意味着它现在正式成为最新 ECMAScript 标准。下面就来看看 ECMAScript 2023 都有哪些新特性吧!
01 概览
1 )从头到尾搜索数组:findLast() 、findLastIndex();
2 )Hashbang 语法;
3)通过副本更改数组:toReversed()、toSorted()、toSpliced()、with();
4)Symbol 作为 WeakMap 的键.
02 详细介绍
2-1 findLast()
数组的find方法我们常用来从前查找符合条件的元素
如果我们先从后查找元素呢?那么就可以使用array.findLast
2-2 findLastIndex
我们可以使用findLastIndex来查找数组末尾的元素所在位置了
2-3 Hashbang 语法
Unix 的命令行脚本都支持#!命令,又称为 Hashbang。这个命令放在脚本的第一行,用来指定脚本的执行器。Hashbang 就是想为 JavaScript 脚本引入了#!命令,这个命令写在脚本文件或者模块文件的第一行:
这样,Unix 命令行就可以直接执行脚本了:
不过这样的话,hashbang 就必须严格的在文件头,否则就会出现语法错误,导致这个 JavaScript 脚本文件无法使用
2-4 数组的非破坏性方法(通过副本更改数组)
· Array.prototype.toReversed()· Array.prototype.toSorted()· Array.prototype.toSpliced()· Array.prototype.with()
我们知道大多数组方法都是非破坏性的,也就是不会更改原数组如filter
当然,也有一些是破坏性的方法,它们在执行时会改变原数组,比如 sort() 方法:
在数组的方法中,下面的方法是具有破坏性的:
· reverse()· sort()· splice()
如果想要这些数组方法应用于数组而不改变它,可以使用下面任意一种形式:
可以看到,我们首先需要创建数组的副本,再对这个副本进行修改。因此就引入了这三个方法的非破坏性版本,因此不需要手动创建副本再进行操作:
· reverse() 的非破坏性版本:toReversed()· sort() 非破坏性版本:toSorted(compareFn)· splice() 非破坏性版本:toSpliced(start, deleteCount, ...items)
这些函数属性引入到了 Array.prototype:
· Array.prototype.toReversed()· Array.prototype.toSorted(compareFn)· Array.prototype.toSpliced(start, deleteCount, ...items)· Array.prototype.with(index, value)
除此之外,还有了一个新的非破坏性方法:with()。该方法会以非破坏性的方式替换给定 index 处的数组元素,即 arr[index]=value 的非破坏性版本
Array.prototype.toReversed()toReversed() 是 reverse() 方法的非破坏性版本:
Array.prototype.toSorted()toSorted() 是 sort() 方法的非破坏性版本:
Array.prototype.toSpliced()splice() 方法比其他几种方法都复杂,其使用形式:splice(start, deleteCount, ...items)。该方法会从从 start 索引处开始删除 deleteCount个元素,然后在 start 索引处开始插入item 中的元素,最后返回已经删除的元素。
toSpliced 是 splice() 方法的非破坏性版本,它会返回更新后的数组,原数组不会变化,并且无法再得到已经删除的元素:
Array.prototype.with().with()方法的使用形式:.with(index, value),它是 arr[index] = value 的非破坏性版本:
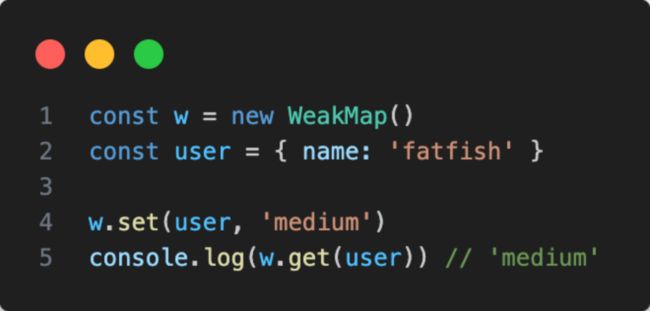
WeakMap支持使用Symbol作为key很久以前,我们只能使用一个对象作为 WeakMap 的key。
现在我们使用“Symbol”作为“WeakMap”的key。
03 浏览器支持
目前主流浏览器都以支持以上方法