- Spring常见面试题
风清扬,夏邑
Springspringjava后端
1.Spring框架中的单例bean是线程安全的吗?不是线程安全的,当多用户同时请求一个服务时,容器会给每一个请求分配一个线程,这时多个线程会并发执行该请求对应的业务逻辑(成员方法),如果该处理逻辑中有对该单列状态的修改(体现为该单例的成员属性),则必须考虑线程同步问题。Spring框架并没有对单例bean进行任何多线程的封装处理。关于单例bean的线程安全和并发问题需要开发者自行去搞定。比如:我
- Spring Boot 整合 Elasticsearch 实践:从入门到上手
遇见伯灵说
mysqlSpringelasticsearchjenkinsspringboot
引言Elasticsearch是一个开源的分布式搜索引擎,广泛用于日志分析、搜索引擎、数据分析等场景。本文将带你通过一步步的教程,在SpringBoot项目中整合Elasticsearch,轻松实现数据存储与查询。1.创建SpringBoot项目首先,你需要创建一个SpringBoot项目。如果你还没有创建,可以使用SpringInitializr快速生成一个项目。在生成项目时,确保选择了以下依赖
- 【含文档+PPT+源码】基于SpringBoot+vue的疫苗接种系统的设计与实现
小咕聊编程
springboot后端java
项目介绍本课程演示的是一款基于SpringBoot+vue的疫苗接种系统的设计与实现,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用疫苗接种系统包括管理员登录、用户管理、疫苗信息管理、疫苗接种管理、接种管理、疫苗百科知识管理、消息通知管理、
- 基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)
阿逸学长
#java毕设精选案例开发语言毕设phpjava
基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)文章目录基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)引言项目概述功能介绍系统管理员:社区业主:技术栈功能截图示例代码数据库操作示例源码获取引言博主介绍:✌专注于Java技术领域和学生毕业项目实战,欢迎大家交流✌主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、
- Spring相关面试题
kevindanglu
面试springjavaspringboot
目录Spring中常用的注解有哪些SpringBoot中@RestController和@Controller注解有什么区别?Spring的注解@requestBody和@responseBody的区别说说@Bean和@componentscan的区别简单介绍一下springbootSpringBoot有哪些常用的Starter依赖?说说springboot的启动过程Sprintboot自动装配原
- Spring 基础框架-- Ruoyi 权限管理架构详解
dazhong2012
开源项目springclouldspringbootspring架构java
一、权限管理整体架构若依的权限管理架构基于用户-角色-权限的RBAC模型,并扩展了数据权限控制。核心架构可分为以下四层:数据范围控制用户层角色层权限层数据过滤层菜单/按钮/接口权限角色关联部门/数据范围二、核心模块详解1.基础权限模型(RBAC)用户(sys_user):通过dept_id关联部门表,支持多角色分配角色(sys_role):data_scope字段定义数据权限范围(1-全部,2-自
- 使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端人工智能python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
- MybatisPlus+Spring Boot3 分页查询实现
新停浊酒杯
springbootmybatis后端
目录导入依赖本文的house表直接复制粘贴运行即可MybatisConfig配置文件创建数据库对应的实体类创建mapper层接口在service包下创建xxxService接口controller层创建XXXController类完成分页查询导入依赖com.baomidoumybatis-plus-spring-boot3-starter3.5.5本文的house表直接复制粘贴运行即可/*Navi
- python爬虫 Selenium库安装与使用
范哥来了
python爬虫selenium
Selenium是一个强大的自动化测试工具,它也可以用来进行网页抓取。与传统的请求库(如requests)不同,Selenium可以模拟真实用户的行为,比如点击按钮、填写表单等,这对于那些依赖于JavaScript动态加载内容的网站来说非常有用。安装Selenium首先确保你的环境中已经安装了Python和pip。然后通过pip安装Selenium:pipinstallselenium如果你使用的
- Spring Boot项目如何使用MyBatis实现分页查询
m0_74825003
面试学习路线阿里巴巴springbootmybatis数据库
写在前面:大家好!我是。如果博客中有不足或者的错误的地方欢迎在评论区或者私信我指正,感谢大家的不吝赐教。我的唯一博客更新地址是:https://ac-fun.blog.csdn.net/。非常感谢大家的支持。一起加油,冲鸭!用知识改变命运,用知识成就未来!加油(???o??)?(???o??)?文章目录为什么需要分页查询减少数据库压力减少网络传输数据量提高系统的稳定性提升用户体验原始的实现方式计算
- VSCode PDF Viewer 项目教程
卓炯娓
VSCodePDFViewer项目教程vscode-pdfviewerShowPDFpreviewinVSCode.项目地址:https://gitcode.com/gh_mirrors/vs/vscode-pdfviewer1.项目目录结构及介绍vscode-pdfviewer/├──.vscode/│├──extensions.json│└──launch.json├──lib/│├──web
- 如何针对大Excel做文件读取?
F_windy
excel
针对大Excel文件(如超过百万行)的读取,传统的一次性加载到内存的方式会导致内存溢出(OOM),需采用流式读取(Streaming)或分块读取(Chunk)的策略。以下是具体方案及优化建议:一、核心解决方案1.使用ApachePOI的SAX模式(事件驱动)适用场景:处理.xlsx文件(不支持.xls),逐行解析避免内存溢出。代码示例(Java):importorg.apache.poi.open
- WebRTC、WebSocket、EasyRTC嵌入式音视频SDK:技术差异与应用场景详细对比
EasyCVR
RTCwebrtcwebsocket音视频javascript网络开发语言
WebRTC和WebSocket是两种常用于实时通信的技术,尽管它们都支持实时数据传输,但在设计目标、技术实现和应用场景上存在显著差异。一、概述1)WebRTCWebRTC是一个开源项目,旨在通过简单的API实现浏览器之间的实时音视频通信和数据传输。它支持点对点(P2P)通信,主要应用于音视频通话、屏幕共享、文件传输等场景。2)WebSocketWebSocket是一种基于TCP的通信协议,提供了
- Java常用API
EmbodiedTech
Java架构栈javadubbo开发语言
一、今日内容介绍、API概述常用API(全称是ApplicationProgramInterface应用程序接口),说人话就是:别人写好的一些程序,给咱们程序员直接拿去调用。Java官方其实已经给我们写好了很多很多类,每一个类中又提供了一系列方法来解决与这个类相关的问题。比如String类,表示字符串,提供的方法全都是对字符串操作的。比如ArrayList类,表示一个容器,提供的方法都是对容器中的
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 并发编程面试题四
2301_76231794
面试
1、ReentrantLock和synchronized的区别及使用的场景synchronized关键字(是悲观锁):自动管理:synchronized是Java提供的一种内置锁机制,使用简单,不需要显式地获取和释放锁。可重入性:同一个线程可以多次获取同一个锁而不被阻塞。不可中断:一旦一个线程开始等待获取锁,它不能被其他线程中断。内存可见性:synchronized块或方法提供了内存可见性的保证,
- 主从dns+nfs+nginx综合实验
睡不够觉
centoslinux运维
目录1.实验要求2.配置主DNS1安装bind软件编辑主配置文件编辑区域数据文件检查配置文件和区域文件是否有误重启服务测试dns1是否生效3.配置从DNS2安装bind编辑从DNS2的主配置文件防火墙放行测试dns24.配置nfs服务创建共享目录写入指定内容,并编辑共享配置文件5.web服务配置下载nginx软件挂载共享目录到nginx的默认页面6.客服端配置安装bind-utils客户端测试7.
- 提到一个项目的“验证LOV”属性?提到lov和list项目有什么区别?思维导图 代码示例(java 架构)
用心去追梦
listjava架构
验证LOV(ListofValues)属性在OracleForms中,LOV(ListofValues)是一种用于显示可供选择的值列表的组件。它通常与字段或项关联,允许用户从预定义的选项列表中选择一个值,而不是手动输入。验证LOV属性确保用户只能从LOV提供的选项中选择值,从而增强了数据输入的准确性和一致性。验证LOV属性定义:当设置为“是”时,表示该字段必须从LOV中选择值;如果用户尝试输入不在
- Golang Gin框架 go中 websocket使用 gorilla/websocket使用教程
莫忘初心丶
golangginwebsocket
前言公司新项目需要用websockt做及时通讯,golang语言,看了下websocket的库,选用使用人数比较多的gorilla/websocket框架介绍Gin框架是一个用Go语言编写的轻量级Web框架,而gorilla/websocket是Go语言中用于处理WebSocket的库。结合这两者可以实现在Gin应用中添加WebSocket功能。以下是一个简单的例子,演示了如何在Gin应用中使用g
- Java8中如何使用Stream对列表进行去重?
上官美丽
javajava
在现代Java开发中,Java8引入的StreamAPI给我们带来了许多便利,尤其是在处理集合数据时。去重是数据处理中一个常见的需求,今天我们就来聊聊如何使用Stream对列表进行去重。这个过程其实并不复杂,只要掌握一些基本的操作,就能轻松实现。首先,大家可能会问,什么是Stream?Stream是一种对集合的抽象,可以让我们以声明性方式处理集合数据,比如过滤、映射、归约等。Stream的一个重要
- 网络空间安全(36)数据库权限提升获取webshell思路总结
IT 青年
网安知识库网络空间安全
一、获取数据库访问权限寻找漏洞:SQL注入:这是最常见的方法之一。攻击者通过SQL注入漏洞,可以在数据库执行任意SQL语句,从而获取数据库中的数据,甚至可能获取数据库的访问权限。配置文件泄露:有时,数据库的配置文件(如数据库连接字符串)可能会因为配置不当而泄露,攻击者可以利用这些信息直接连接到数据库。弱密码或默认密码:一些数据库管理员可能使用弱密码或默认密码,攻击者可以通过暴力破解或字典攻击的方式
- Java 大视界 -- 基于 Java 的大数据实时流处理中的窗口操作与时间语义详解(135)
青云交
大数据新视界Java大视界java大数据大数据实时流处理窗口操作时间语义滚动窗口滑动窗口
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- Redis查看所有key的命令
abckingaa
BeeDBredis数据库database
Redis查看所有key的命令keys*启动了Redis服务器和客户端,在客户端输入keys*即可(若需要密码登录,先输入密码)Bee,互联网新时代的JavaORM工具,更快、更简单、更自动,开发速度快,运行快,更智能!Bee让程序员/软件工程师,从手工编码中解放出来,Bee更适合智能软件制造时代!十分钟即可入门!立志做最懂用户的软件!
- 深入解析Java跨平台原理
KBkongbaiKB
java开发语言
一、操作系统屏障的本质挑战源代码编译方式直接编译为机器码Windows的可执行文件.exeLinux的可执行文件.elfmacOS的可执行文件.machJava独特的中间格式字节码文件.classJVM虚拟机1.1传统语言的平台困局语言类型编译方式执行依赖跨平台能力C/C++直接生成机器码特定操作系统❌不可直接移植Python解释型执行Python解释器✅但性能较低Java字节码中间件JVM虚拟机
- linux zk服务 关闭_linux – 如何在Ubuntu上停止ZooKeeper?
童广
linuxzk服务关闭
我按照建议here在ubuntu14.04上安装了zookeeperd:不幸的是,这个过程在某种程度上是不可停止的.我甚至试过杀了-9user@node1:/opt/zookeeper-3.4.6$ps-ef|grepzookeeperzookeep+40081801:07?00:00:00/usr/bin/java-cp/etc/zookeeper/conf:/usr/share/java/jl
- ubuntu20.04 zookeeper安装
Yue9v
zookeeperlinux分布式
安装ZooKeeper之前,请确保你已经安装了Java,因为ZooKeeper需要Java运行环境。java安装sudoapt-getupdatesudoapt-get-yinstallopenjdk-11-jdkjava--version设置JAVA_HOME环境变量gedit~/.bashrc添加如下行来设置JAVA_HOME:exportJAVA_HOME=/usr/lib/jvm/java
- 一、【脚本命令】build_chain.sh 区块链节点生成(ubuntu18.04/FISCO BCOS)-JAVA
kknacl
FISCOBCOS金联盟区块链区块链javaubuntu
目录环境依赖1、下载【build_chain.sh】2、脚本命令参数3、生成区块链配置文件ip_list:4、调用build_chain.sh脚本构建区块链节点:5、启动节点6、查看节点进程总结:环境依赖名称版本FISCOBCOS2.0openssl>=1.0.2curl未知1、下载【build_chain.sh】执行命令,安装openssl、curl(如果系统上已经安装好了,可以不用安装)apt
- 华为OD机试真题----日志采集(java)
努力努力再努力呐
算法华为od算法数据结构java
华为OD机试真题中的“日志采集”是一个重要的题目,它主要考察的是如何在满足特定条件下,优化日志上报策略以获取最大积分。以下是对该题目的详细解析:一、题目背景日志采集是运维系统的核心组件,日志是按行生成,每行记做一条,由采集系统分批上报。上报策略的设计需要平衡多个因素:上报频率、服务端压力、用户体验以及避免超时失败。二、上报策略根据题目描述,项目组设计了以下上报策略:奖励机制:每成功上报一条日志,奖
- docker 安装elasticsearch kibana,设置密码
biguojun
dockerelasticsearchkibana
安装elasticsearchdockerpulldocker.elastic.co/elasticsearch/elasticsearch:7.17.28dockerrun-d--namedocker-es-e"ES_JAVA_OPTS=-Xms512m-Xmx512m"-e"discovery.type=single-node"-vD:\docker\es\data:/usr/share/el
- 在Ubuntu上安装MEAN Stack的4个步骤
Kaede6
技术文章-Linux服务部署ubuntulinux运维
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
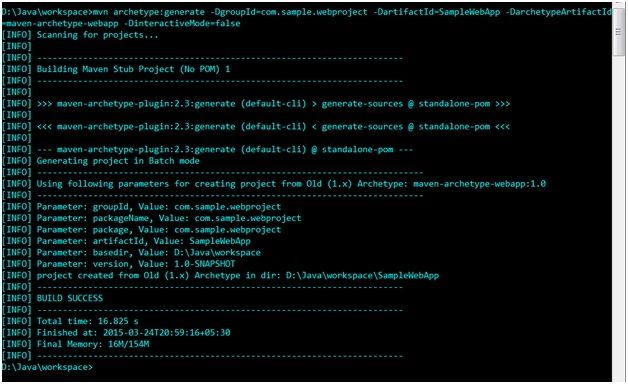
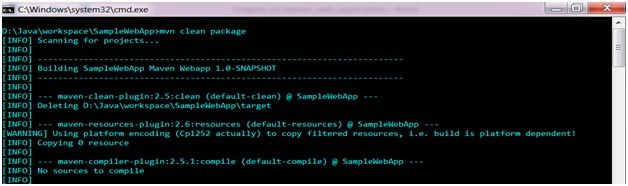
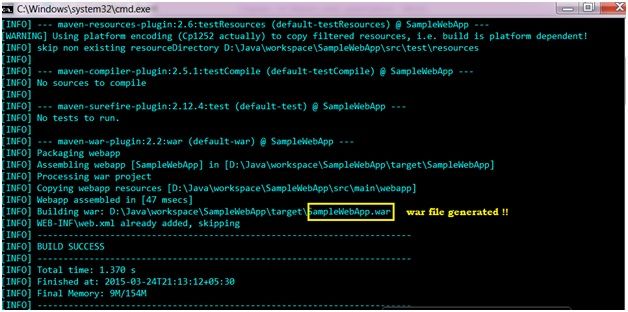
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor