IDEA项目实践——VUE介绍与案例分析
系列文章目录
IDEA项目实践——JavaWeb简介以及Servlet编程实战
IDEA项目实践——Spring集成mybatis、spring当中的事务
IDEA项目实践——Spring当中的切面AOP
IDEWA项目实践——mybatis的一些基本原理以及案例
IDEA项目实践——Spring框架简介,以及IOC注解
IDEA项目实践——动态SQL、关系映射、注解开发
文章目录
系列文章目录
前言
1.VUE
1.1 概述
1.2 快速入门
1.3 Vue 指令
1.3.1 v-bind & v-model 指令
1.3.2 v-on 指令
1.3.3 条件判断指令
1.5.3 添加功能
总结
前言
本文主要介绍VUE相关的知识
补充内容:
VUE&Element
今日目标:
能够使用VUE中常用指令和插值表达式
能够使用VUE生命周期函数 mounted
能够进行简单的 Element 页面修改
能够完成查询所有功能
能够完成添加功能
DOM对象
文档对象模型(DOM)是 web 上构成文档结构和内容的对象的数据表示。本部分将简短介绍DOM 如何在内存中表示 HTML 文档以及如何使用 API 来创建 web 内容和应用程序。
文档对象模型(DOM)是一个网络文档的编程接口。它代表页面,以便程序可以改变文档的结构、风格和内容。DOM 将文档表示为节点和对象;这样,编程语言就可以与页面交互。
DOM 是使用多个 API 构建的,它们一起工作。核心 DOM 定义了描述任何文档和其中对象的实体。其他 API 会根据需要对其进行扩展,为 DOM 增加新的特性和功能。例如,HTML DOM API 为核心 DOM 增加了对表示 HTML 文档的支持,而 SVG API 增加了对表示 SVG 文档的支持。
DOM 不是一种编程语言,但如果没有它,JavaScript 语言就不会有任何关于网页、HTML 文档、SVG 文档及其组成部分的模型或概念。文档作为一个整体,标题、文档中的表格、表头、表格单元中的文本以及文档中的所有其他元素都是该文档对象模型的一部分。它们都可以使用 DOM 和像 JavaScript 这样的脚本语言进行访问和操作。
DOM 不是 JavaScript 语言的一部分,而是用于建立网站的 Web API。JavaScript 也可以在其他情况下使用。例如,Node.js 在计算机上运行 JavaScript 程序,但提供了一套不同的 API,而且 DOM API 不是 Node.js 运行时的核心部分。
更多请看此文:DOM对象概述
DOM对象概述
1.VUE
1.1 概述
接下来我们学习一款前端的框架,就是 VUE。
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
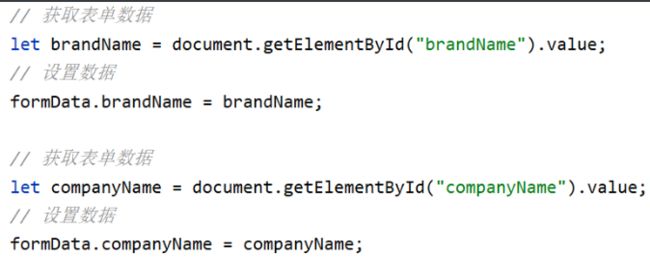
我们之前也学习过后端的框架 Mybatis ,Mybatis 是用来简化 jdbc 代码编写的;而 VUE 是前端的框架,是用来简化 JavaScript 代码编写的。前一天我们做了一个综合性的案例,里面进行了大量的DOM操作,如下:
学习了 VUE 后,这部分代码我们就不需要再写了。那么 VUE 是如何简化 DOM 书写呢?
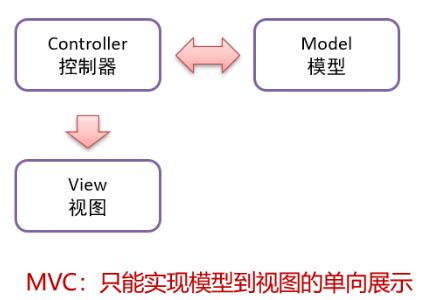
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。之前我们是将关注点放在了 DOM 操作上;而要了解 MVVM 思想,必须先聊聊 MVC 思想,如下图就是 MVC 思想图解
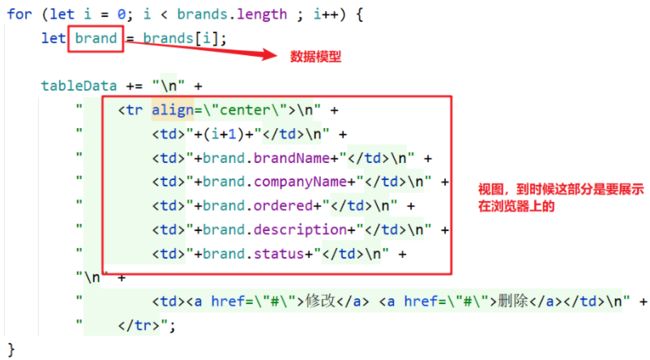
C 就是咱们 js 代码,M 就是数据,而 V 是页面上展示的内容,如下图是我们之前写的代码
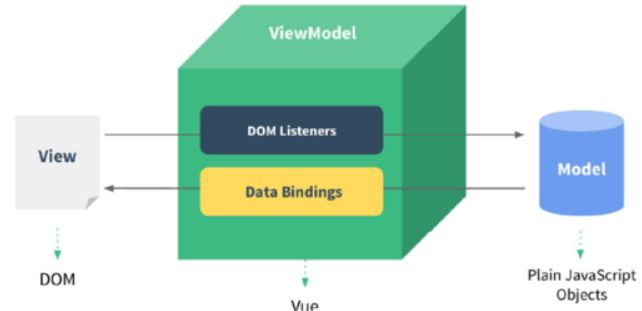
MVC 思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来我们聊聊 MVVM 思想,如下图是三个组件图解
图中的 Model 就是我们的数据,View 是视图,也就是页面标签,用户可以通过浏览器看到的内容;Model 和 View 是通过 ViewModel 对象进行双向绑定的,而 ViewModel 对象是 Vue 提供的。
data bindings 自动绑定数据,DOM listeners是监听器监听数据修改
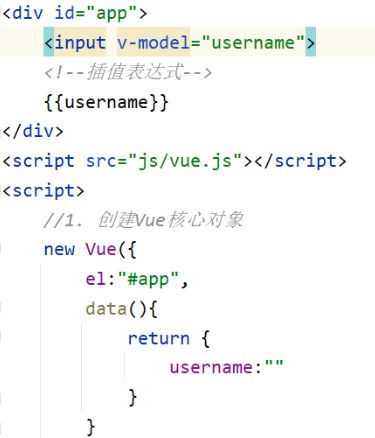
接下来让大家看一下双向绑定的效果,下图是提前准备的代码,输入框绑定了 username 模型数据,而在页面上也使用 {{}} 绑定了 username 模型数据
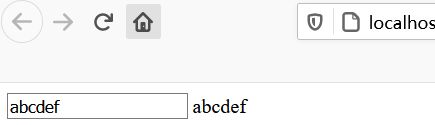
通过浏览器打开该页面可以看到如下页面
当我们在输入框中输入内容,而输入框后面随之实时的展示我们输入的内容,这就是双向绑定的效果。
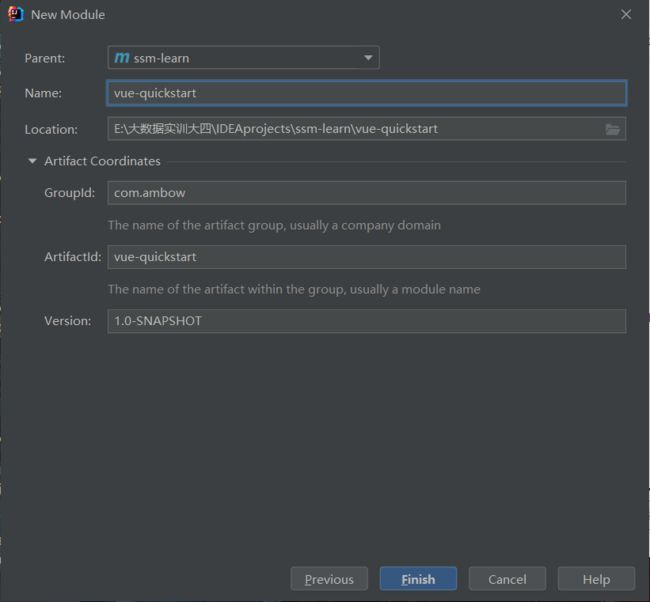
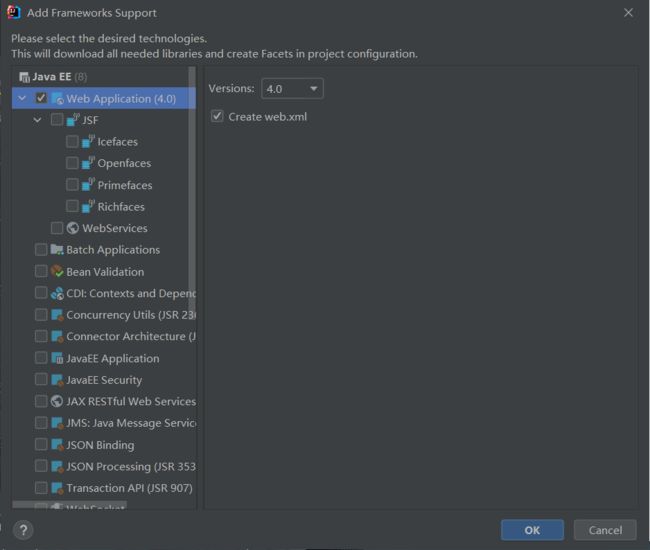
添加web模块
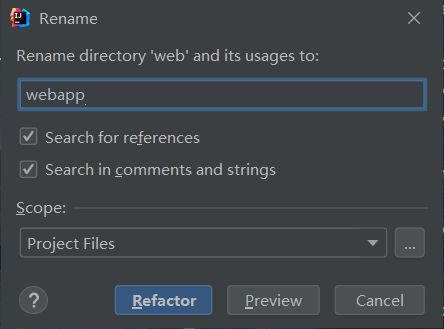
修改名称:
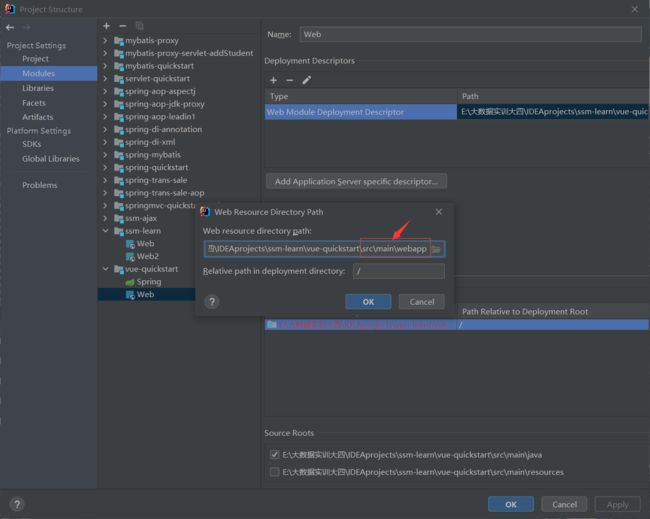
修改webapp的路径
1.2 快速入门
Vue 使用起来是比较简单的,总共分为如下三步:
-
新建 HTML 页面,引入 Vue.js文件
-
在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue({ el: "#app", data() { return { username: "" } } });创建 Vue 对象时,需要传递一个 js 对象,而该对象中需要如下属性:
-
el: 用来指定哪些标签受 Vue 管理。 该属性取值#app中的app需要是受管理的标签的id属性值 -
data:用来定义数据模型 -
methods:用来定义函数。这个我们在后面就会用到
-
-
编写视图
{{username}}{{}}是 Vue 中定义的插值表达式,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
整体代码如下:
Title
{{username}}
1.3 Vue 指令
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
常用的指令有:
| 指令 | 作用 |
|---|---|
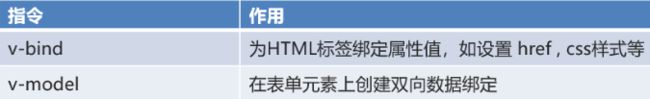
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
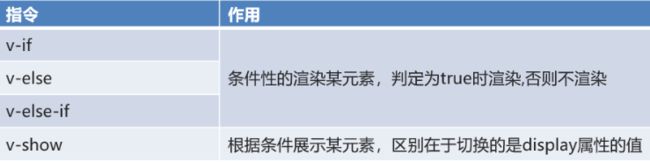
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
接下来我们挨个学习这些指令
1.3.1 v-bind & v-model 指令
-
v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化
例如:
百度一下上面的
v-bind:"可以简化写成:,如下:百度一下 -
v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。例如:
代码演示:
Title
通过浏览器打开上面页面,并且使用检查查看超链接的路径,该路径会根据输入框输入的路径变化而变化,这是因为超链接和输入框绑定的是同一个模型数据
1.3.2 v-on 指令
我们在页面定义一个按钮,并给该按钮使用 v-on 指令绑定单击事件,html代码如下
而使用 v-on 时还可以使用简化的写法,将 v-on: 替换成 @,html代码如下
上面代码绑定的 show() 需要在 Vue 对象中的 methods 属性中定义出来
new Vue({
el: "#app",
methods: {
show(){
alert("我被点了");
}
}
});注意:
v-on:后面的事件名称是之前原生事件属性名去掉on。例如:
单击事件 : 事件属性名是 onclick,而在vue中使用是
v-on:click失去焦点事件:事件属性名是 onblur,而在vue中使用时
v-on:blur
整体页面代码如下:
Title
1.3.3 条件判断指令
接下来通过代码演示一下。在 Vue中定义一个 count 的数据模型,如下
//1. 创建Vue核心对象
new Vue({
el:"#app",
data(){
return {
count:3
}
}
});现在要实现,当 count 模型的数据是1时,在页面上展示 div1 内容;当 count 模型的数据是2时,在页面上展示 div2 内容;count 模型数据是其他值时,在页面上展示 div3。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。html 代码如下:
div1
div2
div3
整体页面代码如下:
Title
div1
div2
div3
通过浏览器打开页面并在输入框输入不同的值,效果如下
然后我们在看看 v-show 指令的效果,如果模型数据 count 的值是3时,展示 div v-show 内容,否则不展示,html页面代码如下
div v-show
浏览器打开效果如下:
这个指令看到名字就知道是用来遍历的,该指令使用的格式如下:
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
注意:需要循环那个标签,
v-for指令就写在那个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
{{索引变量 + 1}} {{变量名}}
代码演示:
Title
{{addr}}
{{i+1}}--{{addr}}
通过浏览器打开效果如下
-
在 list.html 页面引入 vue 的js文件
-
创建 Vue 对象
-
在 Vue 对象中定义模型数据
-
在钩子函数中发送异步请求,并将响应的数据赋值给数据模型
new Vue({ el: "#app", data(){ return{ students:[] } }, mounted(){ // 页面加载完成后,发送异步请求,查询数据 var _this = this; axios({ method:"get", url:"http://localhost:8080/ssm-ajax/findAll" }).then(function (resp) { _this.brands = resp.data; }) } }) -
-
修改视图
-
定义
,指定该div标签受 Vue 管理 -
将
body标签中所有的内容拷贝作为上面div标签中 -
删除表格的多余数据行,只留下一个
-
在表格中的数据行上使用
v-for指令遍历{{i+1}} {{stu.name}} {{stu.age}}
-
整体页面代码如下:
Title
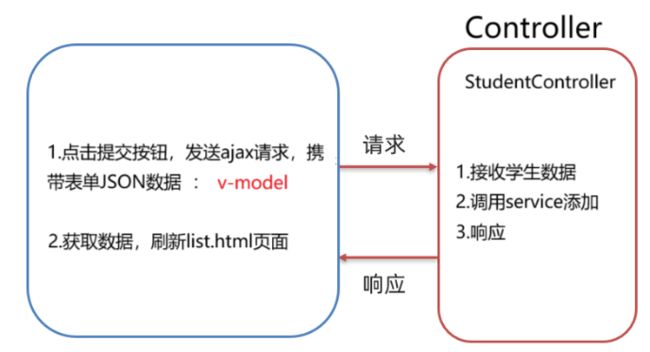
1.5.3 添加功能
整体流程如下
注意:前端代码的关键点在于使用
v-model指令给标签项绑定模型数据,利用双向绑定特性,在发送异步请求时提交数据。
-
在 list.html 页面引入 vue 的js文件
-
创建 Vue 对象
-
在 Vue 对象中定义模型数据
student -
定义一个
submitForm()函数,用于给提交按钮提供绑定的函数 -
在
submitForm()函数中发送 ajax 请求,并将模型数据student作为参数进行传递
new Vue({ el: "#app", data(){ return { student:{} } }, methods:{ submitForm(){ // 发送ajax请求,添加 var _this = this; axios({ method:"post", url:"http://localhost:8080/ssm-ajax/addStudent", data:_this.student }).then(function (resp) { // 判断响应数据是否为 success if(resp.data == "success"){ location.href = "http://localhost:8080/ssm-ajax/list.html"; } }) } } }) -
-
修改视图
-
定义
,指定该div标签受 Vue 管理 -
将
body标签中所有的内容拷贝作为上面div标签中 -
给每一个表单项标签绑定模型数据。最后这些数据要被封装到
student对象中
-
通过上面的优化,前端代码确实简化了不少。但是页面依旧是不怎么好看,那么接下来我们学习 Element,它可以美化页面。
总结
以上就是今天的内容~
欢迎大家点赞,收藏⭐,转发,
如有问题、建议,请您在评论区留言哦。
最后:转载请注明出处!!!