【黑马程序员前端】JavaScript入门到精通(2)--20230801
B站链接
【黑马程序员前端】JavaScript入门到精通(1)–20230801
【黑马程序员前端】JavaScript入门到精通(2)–20230801
2.web APIs资料(续前)
web APIs第六天
01-正则表达式的使用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
const str = '我们在学习前端,希望学习前端能高薪毕业'
// 正则表达式使用:
// 1. 定义规则
const reg = /前端/
// 2. 是否匹配
// console.log(reg.test(str)) // true
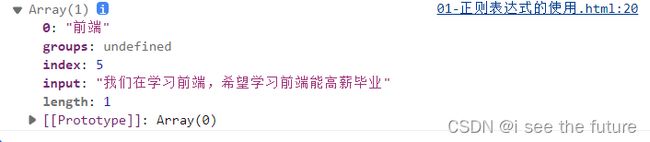
// 3. exec()
console.log(reg.exec(str)) // 返回数组
script>
body>
html>
02-元字符
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
// 元字符
// console.log(/哈/.test('哈')) // true
// console.log(/哈/.test('哈哈')) // true
// console.log(/哈/.test('二哈')) // true
// console.log('------------------')
// // 1. 边界符
// console.log(/^哈/.test('哈')) // true
// console.log(/^哈/.test('哈哈')) // true
// console.log(/^哈/.test('二哈')) // flase
// console.log(/^哈$/.test('哈')) // true 只有这种情况为true 否则全是false
// console.log(/^哈$/.test('哈哈')) // false
// console.log(/^哈$/.test('二哈')) // false
// console.log('------------------')
// // 量词 * 类似 >=0 次
// console.log(/^哈$/.test('哈')) // true
// console.log(/^哈*$/.test('')) // true
// console.log(/^哈*$/.test('哈')) // true
// console.log(/^哈*$/.test('哈哈')) // true
// console.log(/^哈*$/.test('二哈很傻')) // false
// console.log(/^哈*$/.test('哈很傻')) // false
// console.log(/^哈*$/.test('哈很哈')) // false
// console.log('------------------')
// // 量词 + 类似 >=1 次
// console.log(/^哈$/.test('哈')) // true
// console.log(/^哈+$/.test('')) // false
// console.log(/^哈+$/.test('哈')) // true
// console.log(/^哈+$/.test('哈哈')) // true
// console.log(/^哈+$/.test('二哈很傻')) // false
// console.log(/^哈+$/.test('哈很傻')) // false
// console.log(/^哈+$/.test('哈很哈')) // false
// console.log('------------------')
// console.log('------------------')
// // 量词 ? 类似 0 || 1
// console.log(/^哈?$/.test('')) // true
// console.log(/^哈?$/.test('哈')) // true
// console.log(/^哈?$/.test('哈哈')) // true
// console.log(/^哈?$/.test('二哈很傻')) // false
// console.log(/^哈?$/.test('哈很傻')) // false
// console.log(/^哈?$/.test('哈很哈')) // false
// 量词 {n} 写几,就必须出现几次
console.log(/^哈{4}$/.test('哈'))
console.log(/^哈{4}$/.test('哈哈'))
console.log(/^哈{4}$/.test('哈哈哈'))
console.log(/^哈{4}$/.test('哈哈哈哈'))
console.log(/^哈{4}$/.test('哈哈哈哈哈'))
console.log(/^哈{4}$/.test('哈哈哈哈哈哈'))
console.log('------------------')
// 量词 {n,} >=n
console.log(/^哈{4,}$/.test('哈'))
console.log(/^哈{4,}$/.test('哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈哈哈哈'))
console.log('------------------')
// 量词 {n,m} 逗号左右两侧千万不能有空格 >=n && <= m
console.log(/^哈{4,6}$/.test('哈'))
console.log(/^哈{4,6}$/.test('哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈哈'))
console.log('------------------')
// 字符类 [abc] 只选1个
console.log(/^[abc]$/.test('a')) // true
console.log(/^[abc]$/.test('b')) // true
console.log(/^[abc]$/.test('c')) // true
console.log(/^[abc]$/.test('ab')) // false
console.log(/^[abc]{2}$/.test('ab')) // true
console.log('------------------')
// 字符类 [a-z] 只选1个
console.log(/^[A-Z]$/.test('p')) // false
console.log(/^[A-Z]$/.test('P')) // true
console.log(/^[0-9]$/.test(2)) // true
console.log(/^[a-zA-Z0-9]$/.test(2)) // true
console.log(/^[a-zA-Z0-9]$/.test('p')) // true
console.log(/^[a-zA-Z0-9]$/.test('P')) // true
console.log('------------------')
script>
body>
html>
03-验证用户名案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
span {
display: inline-block;
width: 250px;
height: 30px;
vertical-align: middle;
line-height: 30px;
padding-left: 15px;
}
.error {
color: red;
background: url(./images/error1.png) no-repeat left center;
}
.right {
color: green;
background: url(./images/right.png) no-repeat left center;
}
style>
head>
<body>
<input type="text">
<span>span>
<script>
// 1. 准备正则
const reg = /^[a-zA-Z0-9-_]{6,16}$/
const input = document.querySelector('input')
const span = input.nextElementSibling
input.addEventListener('blur', function () {
// console.log(reg.test(this.value))
if (reg.test(this.value)) {
span.innerHTML = '输入正确'
span.className = 'right'
} else {
span.innerHTML = '请输入6~16位的英文数字下划线'
span.className = 'error'
}
})
script>
body>
html>
04-正则修饰符
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
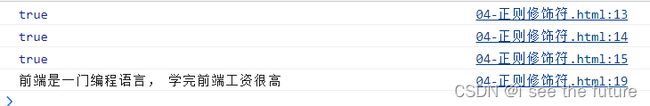
console.log(/^java$/.test('java'))
console.log(/^java$/i.test('JAVA'))
console.log(/^java$/i.test('Java'))
const str = 'java是一门编程语言, 学完JAVA工资很高'
// const re = str.replace(/java|JAVA/g, '前端')
const re = str.replace(/java/ig, '前端')
console.log(re) // 前端是一门编程语言, 学完前端工资很高
script>
body>
html>
05-过滤敏感词
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
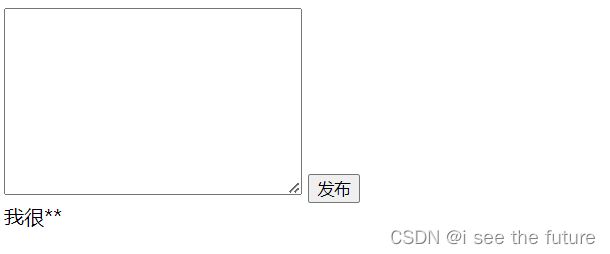
<textarea name="" id="" cols="30" rows="10">textarea>
<button>发布button>
<div>div>
<script>
const tx = document.querySelector('textarea')
const btn = document.querySelector('button')
const div = document.querySelector('div')
btn.addEventListener('click', function () {
// console.log(tx.value)
div.innerHTML = tx.value.replace(/激情|基情/g, '**')
tx.value = ''
})
script>
body>
html>
06-change事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<input type="checkbox" name="" id="">
<script>
// change 事件 内容发生了变化
const input = document.querySelector('input')
input.addEventListener('change', function () {
console.log(111)
})
script>
body>
html>
综合案例素材
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小兔鲜儿 - 新鲜 惠民 快捷!title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/login.css">
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
head>
<body>
<div class="xtx-login-header">
<h1 class="logo">h1>
<a class="home" href="./index.html">进入网站首页a>
div>
<div class="xtx-login-main">
<div class="wrapper">
<form action="" autocomplete="off">
<div class="box">
<div class="tab-nav">
<a href="javascript:;" class="active" data-id="0">账户登录a>
<a href="javascript:;" data-id="1">二维码登录a>
div>
<div class="tab-pane">
<div class="link">
<a href="javascript:;">手机验证码登录a>
div>
<div class="input">
<span class="iconfont icon-zhanghao">span>
<input required type="text" placeholder="请输入用户名称/手机号码" name="username">
div>
<div class="input">
<span class="iconfont icon-suo">span>
<input required type="password" placeholder="请输入密码" name="password">
div>
<div class="agree">
<label for="my-checkbox">
<input type="checkbox" value="1" id="my-checkbox" class="remember" name="agree">
<span class="iconfont icon-xuanze">span>
label>
我已同意 <a href="javascript:;">《服务条款》a href="javascript:;"> 和 <a>《服务条款》a>
div>
<div class="button clearfix">
<button type="submit" class="dl">登 录button>
<a class="fl" href="./forget.html">忘记密码?a>
<a class="fr" href="./register.html">免费注册a>
div>
div>
<div class="tab-pane" style="display: none;">
<img class="code" src="./images/code.png" alt="">
div>
div>
form>
div>
div>
<div class="xtx-login-footer">
<div class="copyright">
<p>
<a href="javascript:;">关于我们a>
<a href="javascript:;">帮助中心a>
<a href="javascript:;">售后服务a>
<a href="javascript:;">配送与验收a>
<a href="javascript:;">商务合作a>
<a href="javascript:;">搜索推荐a>
<a href="javascript:;">友情链接a>
p>
<p>CopyRight © 小兔鲜儿p>
div>
div>
<script>
// 1. tab栏切换 事件委托
const tab_nav = document.querySelector('.tab-nav')
const pane = document.querySelectorAll('.tab-pane')
// 1.1 事件监听
tab_nav.addEventListener('click', function (e) {
if (e.target.tagName === 'A') {
// 取消上一个active
tab_nav.querySelector('.active').classList.remove('active')
// 当前元素添加active
e.target.classList.add('active')
// 先干掉所有人 for循环
for (let i = 0; i < pane.length; i++) {
pane[i].style.display = 'none'
}
// 让对应序号的 大pane 显示
pane[e.target.dataset.id].style.display = 'block'
}
})
// 点击提交模块
const form = document.querySelector('form')
const agree = document.querySelector('[name=agree]')
const username = document.querySelector('[name=username]')
form.addEventListener('submit', function (e) {
e.preventDefault()
// 判断是否勾选同意协议
if (!agree.checked) {
return alert('请勾选同意协议')
}
// 记录用户名到本地存储
localStorage.setItem('xtx-uname', username.value)
// 跳转到首页
location.href = './index.html'
})
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小兔鲜儿 - 新鲜 惠民 快捷!title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="shortcut icon" href="./favicon.ico">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/register.css">
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
head>
<body>
<div class="xtx_topnav">
<div class="wrapper">
<ul class="xtx_navs">
<li>
<a href="./login.html">请先登录a>
li>
<li>
<a href="./register.html">免费注册a>
li>
<li>
<a href="./center-order.html">我的订单a>
li>
<li>
<a href="./center.html">会员中心a>
li>
<li>
<a href="javascript:;">帮助中心a>
li>
<li>
<a href="javascript:;">在线客服a>
li>
<li>
<a href="javascript:;">
<i class="mobile sprites">i>
手机版
a>
li>
ul>
div>
div>
<div class="xtx_header">
<div class="wrapper">
<h1 class="xtx_logo"><a href="/">小兔鲜儿a>h1>
<div class="xtx_navs">
<ul class="clearfix">
<li>
<a href="./index.html">首页a>
li>
<li>
<a href="./category01.html">生鲜a>
li>
<li>
<a href="./category01.html">美食a>
li>
<li>
<a href="./category01.html">餐厨a>
li>
<li>
<a href="./category01.html">电器a>
li>
<li>
<a href="./category01.html">居家a>
li>
<li>
<a href="./category01.html">洗护a>
li>
<li>
<a href="./category01.html">孕婴a>
li>
<li>
<a href="./category01.html">服装a>
li>
ul>
div>
<div class="xtx_search clearfix">
<a href="./cart-none.html" class="xtx_search_cart sprites">
<i>2i>
a>
<div class="xtx_search_wrapper">
<input type="text" placeholder="搜一搜" onclick="location.href='./search.html'">
div>
div>
div>
div>
<div class="xtx-wrapper">
<div class="container">
<div class="xtx-card">
<h3>新用户注册h3>
<form class="xtx-form">
<div data-prop="username" class="xtx-form-item">
<span class="iconfont icon-zhanghao">span>
<input name="username" type="text" placeholder="设置用户名称">
<span class="msg">span>
div>
<div data-prop="phone" class="xtx-form-item">
<span class="iconfont icon-shouji">span>
<input name="phone" type="text" placeholder="输入手机号码 ">
<span class="msg">span>
div>
<div data-prop="code" class="xtx-form-item">
<span class="iconfont icon-zhibiaozhushibiaozhu">span>
<input name="code" type="text" placeholder="短信验证码">
<span class="msg">span>
<a class="code" href="javascript:;">发送验证码a>
div>
<div data-prop="password" class="xtx-form-item">
<span class="iconfont icon-suo">span>
<input name="password" type="password" placeholder="设置6至20位字母、数字和符号组合">
<span class="msg">span>
div>
<div data-prop="confirm" class="xtx-form-item">
<span class="iconfont icon-suo">span>
<input name="confirm" type="password" placeholder="请再次输入上面密码">
<span class="msg">span>
div>
<div class="xtx-form-item pl50">
<i class="iconfont icon-queren">i>
已阅读并同意<i>《用户服务协议》i>
div>
<div class="xtx-form-item">
<button class="submit">下一步button>
div>
form>
div>
div>
div>
<div class="xtx_footer clearfix">
<div class="wrapper">
<div class="contact clearfix">
<dl>
<dt>客户服务dt>
<dd class="chat">在线客服dd>
<dd class="feedback">问题反馈dd>
dl>
<dl>
<dt>关注我们dt>
<dd class="weixin">公众号dd>
<dd class="weibo">微博dd>
dl>
<dl>
<dt>下载APPdt>
<dd class="qrcode">
<img src="./uploads/qrcode.jpg">
dd>
<dd class="download">
<span>扫描二维码span>
<span>立马下载APPspan>
<a href="javascript:;">下载页面a>
dd>
dl>
<dl>
<dt>服务热线dt>
<dd class="hotline">
400-0000-000
<small>周一至周日 8:00-18:00small>
dd>
dl>
div>
div>
<div class="extra">
<div class="wrapper">
<div class="slogan">
<a href="javascript:;" class="price">价格亲民a>
<a href="javascript:;" class="express">物流快捷a>
<a href="javascript:;" class="quality">品质新鲜a>
div>
<div class="copyright">
<p>
<a href="javascript:;">关于我们a>
<a href="javascript:;">帮助中心a>
<a href="javascript:;">售后服务a>
<a href="javascript:;">配送与验收a>
<a href="javascript:;">商务合作a>
<a href="javascript:;">搜索推荐a>
<a href="javascript:;">友情链接a>
p>
<p>CopyRight © 小兔鲜儿p>
div>
div>
div>
div>
<script>
(function () {
// 1. 发送短信验证码模块
const code = document.querySelector('.code')
let flag = true // 通过一个变量来控制 节流阀
// 1.1 点击事件
code.addEventListener('click', function () {
if (flag) {
// 取反了,不能马上第二次点击
flag = false
let i = 5
// 点击完毕之后立马触发
code.innerHTML = `0${i}秒后重新获取`
// 开启定时器
let timerId = setInterval(function () {
i--
code.innerHTML = `0${i}秒后重新获取`
if (i === 0) {
// 清除定时器
clearInterval(timerId)
// 从新获取
code.innerHTML = `重新获取`
// 到时间了,可以开启 flag了
flag = true
}
}, 1000)
}
})
})();
// 2. 验证的是用户名
// 2.1 获取用户名表单
const username = document.querySelector('[name=username]')
// 2.2 使用change事件 值发生变化的时候
username.addEventListener('change', verifyName)
// 2.3 封装verifyName函数
function verifyName() {
// console.log(11)
const span = username.nextElementSibling
// 2.4 定规则 用户名
const reg = /^[a-zA-Z0-9-_]{6,10}$/
if (!reg.test(username.value)) {
// console.log(11)
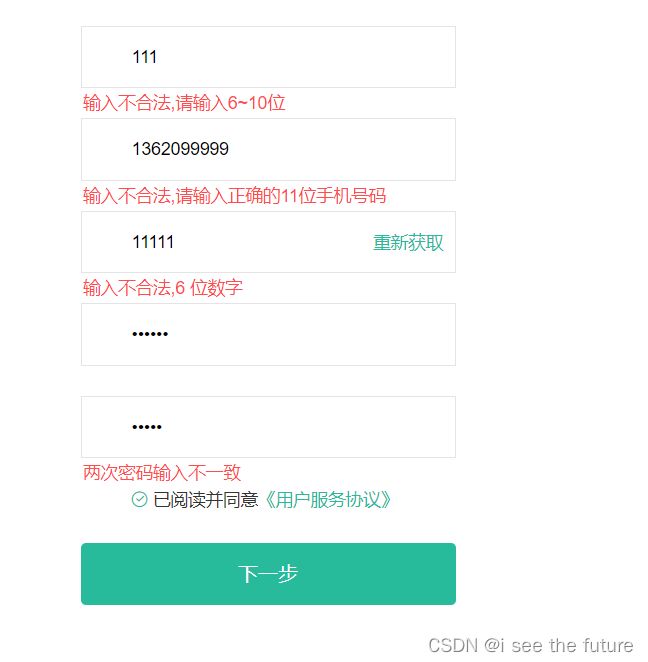
span.innerText = '输入不合法,请输入6~10位'
return false
}
// 2.5 合法的 就清空span
span.innerText = ''
return true
}
// 3. 验证的是手机号
// 2.1 获取手机表单
const phone = document.querySelector('[name=phone]')
// 2.2 使用change事件 值发生变化的时候
phone.addEventListener('change', verifyPhone)
// 2.3 verifyPhone
function verifyPhone() {
// console.log(11)
const span = phone.nextElementSibling
// 2.4 定规则 用户名
const reg = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/
if (!reg.test(phone.value)) {
// console.log(11)
span.innerText = '输入不合法,请输入正确的11位手机号码'
return false
}
// 2.5 合法的 就清空span
span.innerText = ''
return true
}
// 4. 验证的是验证码
// 4.1 获取验证码表单
const codeInput = document.querySelector('[name=code]')
//4.2 使用change事件 值发生变化的时候
codeInput.addEventListener('change', verifyCode)
// 4.3 verifyPhone
function verifyCode() {
// console.log(11)
const span = codeInput.nextElementSibling
// 4.4 定规则 验证码
const reg = /^\d{6}$/
if (!reg.test(codeInput.value)) {
// console.log(11)
span.innerText = '输入不合法,6 位数字'
return false
}
// 4.5 合法的 就清空span
span.innerText = ''
return true
}
// 5. 验证的是密码框
// 5.1 获取密码表单
const password = document.querySelector('[name=password]')
//5.2 使用change事件 值发生变化的时候
password.addEventListener('change', verifyPwd)
// 5.3 verifyPhone
function verifyPwd() {
// console.log(11)
const span = password.nextElementSibling
// 5.4 定规则 密码
const reg = /^[a-zA-Z0-9-_]{6,20}$/
if (!reg.test(password.value)) {
// console.log(11)
span.innerText = '输入不合法,6~20位数字字母符号组成'
return false
}
// 5.5 合法的 就清空span
span.innerText = ''
return true
}
// 6. 密码的再次验证
// 6.1 获取再次验证表单
const confirm = document.querySelector('[name=confirm]')
//6.2 使用change事件 值发生变化的时候
confirm.addEventListener('change', verifyConfirm)
// 6.3 verifyPhone
function verifyConfirm() {
// console.log(11)
const span = confirm.nextElementSibling
// 6.4 当前表单的值不等于 密码框的值就是错误的
if (confirm.value !== password.value) {
// console.log(11)
span.innerText = '两次密码输入不一致'
return false
}
// 6.5 合法的 就清空span
span.innerText = ''
return true
}
// 7. 我同意
const queren = document.querySelector('.icon-queren')
queren.addEventListener('click', function () {
// 切换类 原来有的就删掉,原来没有就添加
this.classList.toggle('icon-queren2')
})
// 8. 提交模块
const form = document.querySelector('form')
form.addEventListener('submit', function (e) {
// 判断是否勾选我同意模块 ,如果有 icon-queren2说明就勾选了,否则没勾选
if (!queren.classList.contains('icon-queren2')) {
alert('请勾选同意协议')
// 阻止提交
e.preventDefault()
}
// 依次判断上面的每个框框 是否通过,只要有一个没有通过的就阻止
// console.log(verifyName())
if (!verifyName()) e.preventDefault()
if (!verifyPhone()) e.preventDefault()
if (!verifyCode()) e.preventDefault()
if (!verifyPwd()) e.preventDefault()
if (!verifyConfirm()) e.preventDefault()
})
script>
body>
html>
web APIs第七天实战
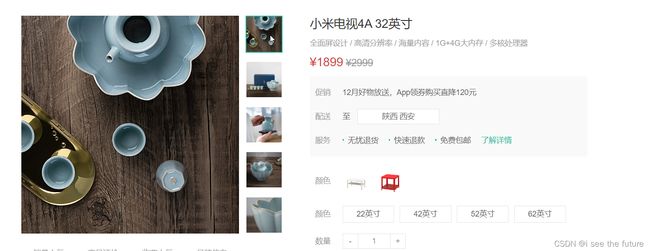
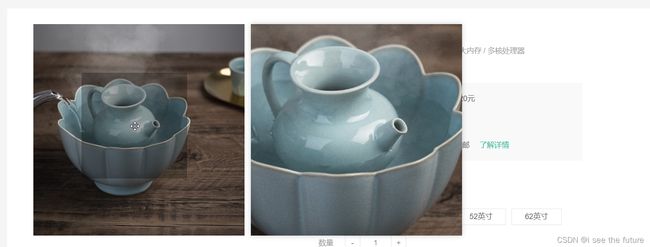
放大镜
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小兔鲜儿 - 新鲜 惠民 快捷!title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="stylesheet" href="./fonts/iconfont.css">
<link rel="stylesheet" href="./css/index.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/product.css">
head>
<body>
<div class="xtx_topnav">
<div class="wrapper">
<ul class="xtx_navs">
<li>
<a href="javascript:;">请先登录a>
li>
<li>
<a href="javascript:;">免费注册a>
li>
<li>
<a href=".javascript:;">我的订单a>
li>
<li>
<a href="javascript:;">会员中心a>
li>
<li>
<a href="javascript:;">帮助中心a>
li>
<li>
<a href="javascript:;">在线客服a>
li>
<li>
<a href="javascript:;">
<i class="mobile sprites">i>
手机版
a>
li>
ul>
div>
div>
<div class="xtx_header">
<div class="wrapper">
<h1 class="xtx_logo"><a href="/">小兔鲜儿a>h1>
<div class="xtx_navs">
<ul class="clearfix">
<li>
<a href="javascript:;">首页a>
li>
<li>
<a href="javascript:;">生鲜a>
li>
<li>
<a href="javascript:;">美食a>
li>
<li>
<a href="javascript:;">餐厨a>
li>
<li>
<a href="javascript:;">电器a>
li>
<li>
<a href="javascript:;">居家a>
li>
<li>
<a href="javascript:;">洗护a>
li>
<li>
<a href="javascript:;">孕婴a>
li>
<li>
<a href="javascript:;">服装a>
li>
ul>
div>
<div class="xtx_search clearfix">
<a href="javascript:;" class="xtx_search_cart sprites">
<i>2i>
a>
<div class="xtx_search_wrapper">
<input type="text" placeholder="搜一搜" onclick="location.href='./search.html'">
div>
div>
div>
div>
<div class="sticky">
<div class="header-sticky container">
<div class="sticky-logo">
<h1>
<a href="#">a>
h1>
div>
<ul class="sticky-nav">
<li><a href="#">首页a>li>
<li><a href="#">居家a>li>
<li><a href="#">美食a>li>
<li><a href="#">服饰a>li>
<li><a href="#">母婴a>li>
<li><a href="#">个护a>li>
<li><a href="#">严选a>li>
<li><a href="#">数码a>li>
<li><a href="#">运动a>li>
<li><a href="#">杂项a>li>
ul>
<div class="sticky-right">
<a href="#">品牌a>
<a href="#">专题a>
div>
div>
div>
<div class="backTop">
<i class="backIcon">i>
<p>顶部p>
div>
<div class="xtx-wrapper">
<div class="container">
<div class="xtx-bread">
<a href="javascript:;"> 首页 > a>
<a href="javascript:;"> 电子产品 > a>
<a href="javascript:;"> 电视 > a>
<span>小米电视4A 32英寸span>
div>
<div class="xtx-product-info">
<div class="left">
<div class="pictrue">
<div class="middle">
<img src="./images/1.jpg" alt="">
<div class="layer">div>
div>
<div class="small">
<ul>
<li class="active"><img src="./images/1.jpg" alt="">li>
<li><img src="./images/2.jpg" alt="">li>
<li><img src="./images/3.jpg" alt="">li>
<li><img src="./images/4.jpg" alt="">li>
<li><img src="./images/5.jpg" alt="">li>
ul>
div>
<div class="large">div>
div>
<div class="other">
<ul>
<li>
<p>销量人气p>
<p>1999+p>
<p>销量人气p>
li>
<li>
<p>商品评价p>
<p>999+p>
<p>查看评价p>
li>
<li>
<p>收藏人气p>
<p>299+p>
<p><a href="javascript:;">收藏商品a>p>
li>
<li>
<p>品牌信息p>
<p>小米p>
<p><a href="javascript:;">品牌主页a>p>
li>
ul>
div>
div>
<div class="right">
<h3 class="name">小米电视4A 32英寸h3>
<p class="desc">全面屏设计 / 高清分辨率 / 海量内容 / 1G+4G大内存 / 多核处理器p>
<p class="price"><span class="now">¥1899span><span class="old">¥2999span>p>
<div class="address">
<div class="item">
<div class="dt">促销div>
<div class="dd">12月好物放送,App领券购买直降120元div>
div>
<div class="item">
<div class="dt">配送div>
<div class="dd">至
<div class="box">
<span>陕西 西安 <i>i>span>
div>
div>
div>
<div class="item">
<div class="dt">服务div>
<div class="dd">
<span class="fw">无忧退货span>
<span class="fw">快速退款span>
<span class="fw">免费包邮span>
<a href="#" class="lj">了解详情a>
div>
div>
div>
<div class="attrs">
<div class="item">
<div class="dt">颜色div>
<div class="dd" id="color">
<img src="./uploads/img/cate-06.png" alt="">
<img src="./uploads/img/cate-07.png" alt="">
div>
div>
<div class="item">
<div class="dt">颜色div>
<div class="dd" id="size">
<span class="size">22英寸span>
<span class="size">42英寸span>
<span class="size">52英寸span>
<span class="size">62英寸span>
div>
div>
<div class="item">
<div class="dt">数量div>
<div class="dd">
<div class="num">
<a href="javascript:;">-a>
<input type="text" value="1">
<a href="javascript:;">+a>
div>
div>
div>
<div class="item">
<a class="buy" href="javascript:;">立即购买a>
div>
div>
div>
div>
<div class="xtx-relevant-product">
<h3>同类产品推荐h3>
<ul>
<li>
<a href="#">
<img src="./uploads/history_goods_1.jpg" alt="">
<p class="name">USB Type C数据线p>
<p class="desc">快速充电,稳定传输p>
<p class="price">¥39p>
a>
li>
<li>
<a href="#">
<img src="./uploads/history_goods_2.jpg" alt="">
<p class="name">红米Note 5A 高配版p>
<p class="desc">1600万像素柔光自拍p>
<p class="price">¥1899p>
a>
li>
<li>
<a href="#">
<img src="./uploads/history_goods_3.jpg" alt="">
<p class="name">VGA网口多功能转接器p>
<p class="desc">小巧便携,节省桌面空间p>
<p class="price">¥19p>
a>
li>
<li>
<a href="#">
<img src="./uploads/history_goods_4.jpg" alt="">
<p class="name">笔记本Pro 15.6"p>
<p class="desc">全金属强化机身搭配独显p>
<p class="price">¥4899p>
a>
li>
ul>
<a href="javascript:;" class="prev"><span class="iconfont icon-angle-left">span>a>
<a href="javascript:;" class="next"><span class="iconfont icon-angle-right">span>a>
div>
<div class="xtx-product-detail">
<div class="main">
<div class="cont">
<div class="tab-head">
<a href="javascript:;" class="active" data-id="2">商品详情a>
<a href="javascript:;" data-id="3">商品评价<span>(998+)span>a>
div>
<div class="tab-pane" style="display: block;">
<div class="attrs">
<div class="item"><span>商品名称:span><span>小米L32M5-AZ span>div>
<div class="item"><span>商品编号:span><span>4620979 span>div>
<div class="item"><span>商品毛重:span><span>8.0kg span>div>
<div class="item"><span>商品产地:span><span>中国大陆 span>div>
<div class="item"><span>屏幕尺寸:span><span>32英寸及以下 span>div>
<div class="item"><span>能效等级:span><span>三级能效 span>div>
<div class="item"><span>电视类型:span><span>人工智能 span>div>
<div class="item"><span>选购指数:span><span>6.9-6.0 span>div>
<div class="item"><span>观看距离:span><span>2m以下(≤32英寸)span>div>
div>
<div class="detail">
<img src="https://yanxuan-item.nosdn.127.net/39d7f2407c90d0442566a719146ee9c1.jpg" alt=""
data-v-2c43c764=""><img src="https://yanxuan-item.nosdn.127.net/7dfee58e7c6b3996badf368610ed62b1.jpg"
alt="" data-v-2c43c764=""><img
src="https://yanxuan-item.nosdn.127.net/d1acff1a29bddd21c2ad337d892a9f7c.jpg" alt=""
data-v-2c43c764=""><img src="https://yanxuan-item.nosdn.127.net/ac722b04b2014ac337d8db695ee46f0c.jpg"
alt="" data-v-2c43c764=""><img
src="https://yanxuan-item.nosdn.127.net/c63e36faa0848ee37c825897f5cec179.jpg" alt=""
data-v-2c43c764=""><img src="https://yanxuan-item.nosdn.127.net/e0f13dbf14c8a2f07e86bf3df3ca002b.jpg"
alt="" data-v-2c43c764="">
div>
div>
<div class="tab-pane" style="display: none;">
<div class="goods-tabs">
<div class="tabs-hd">
<span>排序:span>
<ul>
<li class="active"><a href="#">默认a>li>
<li><a href="#">最新a>li>
<li><a href="#">最热a>li>
ul>
div>
<div class="tabs-bd">
<div class="tabs tabs-default show">
<div class="tabs-item">
<div class="userInfo">
<span class="userpic"><img src="./uploads/avatar_1.png" alt="">span>
<span class="username">兔****yspan>
div>
<div class="tbs-body">
<div class="score">
<i class="iconfont icon-xingxing">i>
<i class="iconfont icon-xingxing">i>
<i class="iconfont icon-xingxing">i>
<i class="iconfont icon-xingxing1">i>
<i class="iconfont icon-xingxing1">i>
<span class="attr">颜色:白色 尺寸:10cm 产地:美国span>
div>