Qt Pyqt Qss 控件样式美化。
示:本文以python讲解常用Qt控件样式。C++ 通用
============================================
全局选择器
全局选择器用于选择所有控件。例如
* {
font-size: 12pt;
color: black;
}
类型选择器
选择所有QPushButton控件并为其设置样式:
QPushButton {
background-color: blue;
color: white;
}
ID选择器
选择具有ID“myButton”的控件并为其设置样式:
button = QPushButton()
button.setObjectName("myButton")
#myButton {
background-color: blue;
color: white;
}
类选择器
不会影响其他空间样式:
class Label(QLabel):
def __init__(self, text, parent):
super().__init__(text=text, parent=parent)
.Label {
background-color: blue;
color: white;
}
后代选择器
类“Label”的QLabel后代并为其设置样式:
class Label(QLabel):
def __init__(self, text, parent):
super().__init__(text=text, parent=parent)
label = QLabel("Label>QLabel", self)
.Label QLabel {
color: red;
}
子选择器
类“Label”的所有后代并为其设置样式::
class Label(QLabel):
def __init__(self, text, parent):
super().__init__(text=text, parent=parent)
.Label > * {
background-color: blue;
color: white;
}
伪类选择器
悬停状态的QPushButton控件并为其设置样式:
QPushButton:hover {
background-color: blue;
color: white;
}
:hover - 当鼠标悬停在元素上时选择元素。
:active - 当元素被激活(例如,当按钮被点击)时选择元素。
:focus - 当元素获得焦点(例如,当用户在表单字段中输入文本)时选择元素。
:checked - 当复选框或单选按钮被选中时选择元素。
:nth-child() - 选择某个元素的特定子元素,例如2n表示选择偶数个子元素。
:first-child - 选择作为其父元素的第一个子元素的元素。
:last-child - 选择作为其父元素的最后一个子元素的元素。
:nth-of-type() - 选择某个元素类型的特定子元素,例如p:nth-of-type(2)表示选择文档中第二个段落元素。
:not() - 选择不匹配给定选择器的元素。
:empty - 选择没有任何子元素或文本的空元素。
:target - 选择当前文档中由URL片段标识符(#)指定的目标元素。
QSS 字体、文本属性
字体 英文名
微软雅黑 Microsoft YaHei
宋体 SimSun
黑体 SimHei
仿宋 FangSong
楷体 KaiTi
隶书 LiSu
幼圆 YouYuan
华文细黑 STXihei
华文楷体 STKaiti
华文宋体 STSong
华文中宋 STZhongsong
华文仿宋 STFangsong
方正舒体 FZShuti
方正姚体 FZYaoti
华文彩云 STCaiyun
华文琥珀 STHupo
华文隶书 STLiti
华文行楷 STXingkai
华文新魏 STXinwei
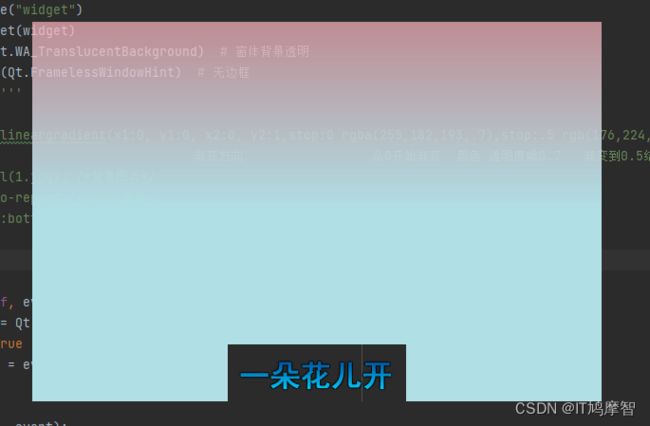
QWidget
背景颜色渐变加透明
添加背景图片
import sys
from PySide6.QtCore import Qt
from PySide6.QtWidgets import QMainWindow, QWidget, QApplication
class Main(QMainWindow):
def __init__(self, parent=None):
super(Main, self).__init__(parent)
self.resize(600, 400)
widget = QWidget()
widget.setObjectName("widget")
self.setCentralWidget(widget)
self.setAttribute(Qt.WA_TranslucentBackground) # 窗体背景透明
self.setWindowFlags(Qt.FramelessWindowHint) # 无边框
self.setStyleSheet('''
#widget{
background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 rgba(255,182,193,.7),stop:.5 rgb(176,224,230));
/* 背景颜色 渐变方向 从0开始渐变 颜色 透明度哦0.7 渐变到0.5结束渐变 */
background-image:url(1.jpg); /*背景图片*/
background-repeat:no-repeat;/*图片不重复*/
background-position:bottom center;/*图片底部 居中显示*/
}
''')
def mousePressEvent(self, event):
if event.button() == Qt.LeftButton:
self.m_flag = True
self.m_Position = event.globalPos() - self.pos() # 获取⿏标相对窗⼝的位置
event.accept()
def mouseMoveEvent(self, event):
if Qt.LeftButton and self.m_flag:
self.move(event.globalPos() - self.m_Position) # 更改窗⼝位置
event.accept()
if __name__ == "__main__":
app = QApplication(sys.argv)
window = Main()
window.show()
sys.exit(app.exec())
SwitchButton
import sys
from PySide6.QtCore import Qt, QRect
from PySide6.QtGui import QPainter, QFont, QBrush, QColor, QPen
from PySide6.QtWidgets import QWidget, QApplication
class SwitchButton(QWidget):
def __init__(self, parent=None):
super(SwitchButton, self).__init__(parent)
# 设置无边框和背景透明
self.setWindowFlags(self.windowFlags() | Qt.FramelessWindowHint)
self.setAttribute(Qt.WA_TranslucentBackground)
self.resize(70, 30)
self.isClicked = False # 按钮开关状态
def mousePressEvent(self, event):
self.isClicked = not self.isClicked
self.update()
def paintEvent(self, event):
painter = QPainter(self)
painter.setRenderHints(QPainter.Antialiasing | QPainter.SmoothPixmapTransform)
# 初始化字体和画笔
font = QFont('Microsoft YaHei')
font.setPixelSize(14)
painter.setFont(font)
if self.isClicked:
painter.setPen(Qt.NoPen)
brush = QBrush(QColor('#FF475D'))
painter.setBrush(brush)
painter.drawRoundedRect(0, 0, self.width(), self.height(), self.height() // 2, self.height() // 2)
# 绘制圆圈
painter.setPen(Qt.NoPen)
brush.setColor(QColor('#ffffff'))
painter.setBrush(brush)
painter.drawRoundedRect(43, 3, 24, 24, 12, 12)
# 绘制文本
painter.setPen(QPen(QColor('#ffffff')))
painter.setBrush(Qt.NoBrush)
painter.drawText(18, 4, 50, 20, Qt.AlignLeft, '开')
else:
# 绘制背景
painter.setPen(Qt.NoPen)
brush = QBrush(QColor('#FFFFFF'))
painter.setBrush(brush)
painter.drawRoundedRect(0, 0, self.width(), self.height(), self.height() // 2, self.height() // 2)
# 绘制圆圈
pen = QPen(QColor('#999999'))
pen.setWidth(1)
painter.setPen(pen)
painter.drawRoundedRect(3, 3, 24, 24, 12, 12)
# 绘制文本
painter.setBrush(Qt.NoBrush)
painter.drawText(38, 4, 50, 20, Qt.AlignLeft, '关')
App = QApplication(sys.argv)
window = SwitchButton()
window.show()
sys.exit(App.exec())
QPushButton
注意:如果想让按钮完全圆形,需要将圆角属性设置按钮宽高的50%,讲人话就是按钮宽高一半
button.setFixedSize(100, 100) 按钮宽度100 ,高度100
则圆角属性:border-radius:50px; 也可单独设置某个角
import sys
from PySide6.QtWidgets import QMainWindow, QWidget, QApplication,QPushButton
class Main(QMainWindow):
def __init__(self, parent=None):
super(Main, self).__init__(parent)
self.resize(600, 400)
button = QPushButton("Button",self)
button.setFixedSize(100,100)
button.move(100,100)
button.setObjectName("button")
button.setStyleSheet('''
#button{
border-radius:2px; /* 按钮圆角 2个像素 */
background:rgb(211,211,211); /*背景颜色*/
font-family:'Microsoft YaHei'; /*字体*/
color:rgb(255,182,193); /*字体颜色*/
font-size:18px; /*字体大小*/
}
/*鼠标指向按钮后按钮变化*/
#button:hover{
background:rgb(100,149,237);
border-top-right-radius:20px;/*右上角圆角*/
border-bottom-right-radius:50px;/*右下角圆角*/
border-top-left-radius:10px;/*左上角圆角*/
border-bottom-left-radius:5px;/*左下角圆角*/
}
''')
if __name__ == "__main__":
app = QApplication(sys.argv)
window = Main()
window.show()
sys.exit(app.exec())
QToolButton
import sys
from PySide6.QtCore import Qt
from PySide6.QtGui import QIcon
from PySide6.QtWidgets import QWidget, QHBoxLayout, QSlider, QApplication, QToolButton, QMenu
class BeamView(QWidget):
def __init__(self):
super().__init__()
self.layout = QHBoxLayout(self)
# Qt::ToolButtonIconOnly 只显示图标
# Qt::ToolButtonTextOnly 只显示文本
# Qt::ToolButtonTextBesideIcon 文本显示在图标旁边
# Qt::ToolButtonTextUnderIcon 文本显示在图标下面
# Qt::ToolButtonFollowStyle 样式跟随
# Qt::NoArrow 无箭头
# Qt::UpArrow 向上箭头
# Qt::DownArrow 向下箭头
# Qt::LeftArrow 左箭头
# Qt::RightArrow 右箭头
button1 = QToolButton()
button1.setToolButtonStyle(Qt.ToolButtonTextUnderIcon) # 设置工具按钮样式 文本显示在图标下面
button1.setArrowType(Qt.NoArrow) # 设置箭头类型
button1.setIcon(QIcon("p.png"))
button1.setText("文本显示在图标下面")
button1.setStyleSheet('''
QToolButton{border-radius:2px;}
QToolButton:hover{
background:qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #ffebae, stop: 0.6 #ffdd73,stop: 0.8 #ffd450, stop: 1.0 #fff4be);
}
''')
button2 = QToolButton()
button2.setText("弹出菜单按钮")
# button2.setPopupMode(QToolButton.InstantPopup) # 设置下拉框按钮按下时弹出菜单窗口
button2.setPopupMode(QToolButton.MenuButtonPopup)
self.menu = QMenu()
self.menu.addAction("剪切")
self.menu.addAction("粘贴")
self.menu.addAction("复制")
button2.setMenu(self.menu)
self.layout.addWidget(button1)
self.layout.addWidget(button2)
if __name__ == '__main__':
app = QApplication(sys.argv)
bv = BeamView()
bv.show()
sys.exit(app.exec_())
QLabel
import sys
from PySide6.QtCore import Qt
from PySide6.QtGui import QCursor, QFont
from PySide6.QtWidgets import QWidget, QApplication, QLabel, QVBoxLayout
class Main(QWidget):
def __init__(self, parent=None):
super(Main, self).__init__(parent)
self.resize(600, 400)
layout = QVBoxLayout(self)
label = QLabel("QLabel样式", self)
label.setFixedSize(100, 30)
label.setAlignment(Qt.AlignBottom | Qt.AlignCenter) # 字体底部靠右
label.setAttribute(Qt.WA_TransparentForMouseEvents, True) # 设置控件不响应鼠标事件-穿透效果
font = QFont()
font.setUnderline(True) # 下划线
font.setStrikeOut(True) # 删除线
label.setFont(font)
label.setStyleSheet('''
QLabel {
background-color: #00AADD;/*背后颜色*/
color: #000000;/*字体颜色*/
font-family: SimHei;/*字体 黑体 SimHei*/
font-size: 16px;/*字体大小*/
font-weight: normal;/*bold(粗体) normal(正常) */
font-style:italic;/*normal(正常) italic(斜体)oblique(倾斜字体) */
text-decoration:underline;/*下划线*/
text-decoration:line-through;/*删除线*/
}
''')
label1 = QLabel("标签==1.1.0", self)
label1.setCursor(QCursor(Qt.PointingHandCursor)) # 手形光标
label1.setStyleSheet('''
text-decoration:underline; /*下划线*/
color:#1E90FF; /*字体颜色*/
''')
url_label = QLabel()
url_label.setOpenExternalLinks(True) # 允许跳转网页
url_label.setText(
'链接标签:'
''
'www.baidu.com'
'')
layout.addWidget(label)
layout.addWidget(label1)
layout.addWidget(url_label)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = Main()
window.show()
sys.exit(app.exec())
QComboBox
import sys
from PySide6.QtCore import Qt
from PySide6.QtGui import QCursor, QMovie, QPixmap
from PySide6.QtWidgets import QMainWindow, QWidget, QApplication, QPushButton, QLabel, QHBoxLayout, QComboBox
class Main(QWidget):
def __init__(self, parent=None):
super(Main, self).__init__(parent)
self.resize(600, 400)
combox = QComboBox(self)
combox.setFixedSize(100, 30)
combox.addItems(["张三", "李四", "王五", "小红", "小明"])
combox.setStyleSheet('''
QComboBox{
background: #FFFFFF;
combobox-popup:0;
border-style:none;
font-size:12px;
color:rgb(0,0,0);
border-radius:2px;
}
QComboBox:down-arrow{
border: none;
background: #FFFFFF;
image: url(":/x.png");/*下拉箭头图标*/
}
QComboBox:drop-down{
border: none;
subcontrol-position: right center;
subcontrol-origin: padding;
}
''')
if __name__ == "__main__":
app = QApplication(sys.argv)
window = Main()
window.show()
sys.exit(app.exec())QSpinBox
整数,小数,自定义中文,前后穿插字符
import sys
from PySide6.QtWidgets import QMainWindow, QWidget, QHBoxLayout, QSpinBox, QDoubleSpinBox, QApplication
class Main(QWidget):
def __init__(self, parent=None):
super(Main, self).__init__(parent)
self.resize(500, 400)
layout = QHBoxLayout(self)
spinbox = QSpinBox()
myspinbox = StrSpinBox()
myspinbox.setRange(0, 2)
myspinbox.setFixedSize(100, 30)
spinbox.setFixedSize(60, 30)
douspinbox = QDoubleSpinBox()
spinbox1 = QSpinBox()
spinbox2 = QSpinBox()
spinbox.setObjectName("SpinBox")
myspinbox.setObjectName("SpinBox")
douspinbox.setObjectName("SpinBox")
spinbox1.setObjectName("SpinBox")
spinbox2.setObjectName("SpinBox")
spinbox1.setPrefix("$ ")
spinbox2.setSuffix("元")
layout.addWidget(spinbox)
layout.addWidget(myspinbox)
layout.addWidget(douspinbox)
layout.addWidget(spinbox1)
layout.addWidget(spinbox2)
layout.addStretch(3)
self.setStyleSheet('''
#SpinBox {
padding-top: 2px; /*文字距离顶部*/
padding-bottom: 2px;/*文字距离底部*/
padding-left: 4px;/*文字距离左*/
padding-right: 15px;/*文字距离右*/
border: 1px solid rgb(0,0,0);/*边框线像素 边框线颜色*/
border-radius: 3px;/*边框圆角*/
color: rgb(200,200,200);/*字体颜色*/
background-color: rgb(255,255,255);/*背景颜色*/
selection-color: rgb(235,235,235);/*选择时的字体颜色*/
selection-background-color: rgb(83,121,180);/*选择时焦点背景颜色*/
font-family: "Microsoft Yahei";/*字体*/
font-size: 12px;/*字体大小*/
}
#SpinBox:hover {/*鼠标指向时背景颜色*/
background-color: rgb(105,105,105);
}
#SpinBox::up-button { /* 向上按钮 */
subcontrol-origin: border; /* 起始位置 */
subcontrol-position: top right; /* 居于右上角 */
border: none;
width: 12px;
margin-top: 2px;
margin-right: 3px;
margin-bottom:0px;
}
#SpinBox::up-button:hover {/* 向上按钮 鼠标指向时 */
border: none;
}
#SpinBox::up-arrow { /* 向上箭头 */
image: url(s.png);
}
#SpinBox::down-button { /* 向下按钮 */
subcontrol-origin: border;
subcontrol-position: bottom right;
border: none;width: 12px;
margin-top: 0px;
margin-right: 3px;
margin-bottom: 2px;
}
#SpinBox::down-button:hover {
border: none;
}
#SpinBox::down-arrow { /* 向下箭头 */
image: url(x.png);
}
''')
class StrSpinBox(QSpinBox):
def __init__(self, father=None):
super().__init__(father)
def textFromValue(self, v: int): # 自定义格式
shape = ["张三", "小红", "小明"]
return shape[v]
if __name__ == '__main__':
app = QApplication(sys.argv)
win = Main()
win.show()
sys.exit(app.exec_())
QTextEdit
边框线设置
import sys
from PySide6.QtCore import Qt
from PySide6.QtGui import QTextCursor
from PySide6.QtWidgets import QWidget, QVBoxLayout, QTextEdit, QApplication
class Main(QWidget):
def __init__(self, parent=None):
super(Main, self).__init__(parent)
self.resize(500, 400)
deit = QTextEdit(self)
deit.setText("跟我学QT")
deit.setAlignment(Qt.AlignCenter) # 文本居中, 也可以上下左右
deit.setReadOnly(True) # 文本内容只读 不可编辑
deit.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOff) # 隐藏水平滚动条
deit.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOff) # 隐藏垂直滚动条
deit.append("添加内容") # 添加内容
deit.moveCursor(QTextCursor.End) # 光标末尾
deit.moveCursor(QTextCursor.StartOfLine) # 光标换行
deit.setFixedSize(500, 200)
deit.setStyleSheet('''
QTextEdit{
font-family: 'SimHei',serif;
font-size: 14px;
background-color:#ffffff;
color:#000000;
border-width:2px 5px 10px 15px;/*边框线上 右 下 左 像素*/
border-style:solid;/* 边框样式属性 none 无边框 dotted 点状 dashed 虚线 solid 实线 double 双实线 */
border-color:#FFC0CB #DC143C #8B008B #000000;/*边框线上 右 下 左 颜色*/
}
''')
if __name__ == '__main__':
app = QApplication(sys.argv)
win = Main()
win.show()
sys.exit(app.exec_())
QScrollArea
Scroll.setStyleSheet('''
QScrollArea{border:none;background-color:rgb(235,235,235);}
QScrollArea QScrollBar:vertical{width:12px;background:transparent;margin:0px,1px,0px,1px;padding-top:0px;padding-bottom:0px;border-radius:6px;}
QScrollArea QScrollBar::handle:vertical{background:#DCDCDC;border-radius:6px;}
QScrollArea QScrollBar::handle:vertical:hover{background:#808080;border-radius:6px;}
QScrollArea QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical{background:transparent;border-radius:6px;}/*设置滑块滑动后端槽的背景透明*/
QScrollArea QScrollBar::add-line:vertical,QScrollBar::sub-line:vertical{height:0px;width:0px;}/*去掉上下箭头*/
/*水平滚动条*/
QScrollArea QScrollBar:horizontal{height:12px;background:transparent;margin:0px,1px,0px,1px;padding-top:0px;padding-bottom:0px;border-radius:6px;}
QScrollArea QScrollBar::handle:horizontal{background:#DCDCDC;border-radius:6px;}
QScrollArea QScrollBar::handle:horizontal:hover{background:#808080;border-radius:6px;}
QScrollArea QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal{background:transparent;border-radius:6px;}/*设置滑块滑动后一端槽的背景透明*/
QScrollArea QScrollBar::add-line:horizontal,QScrollBar::sub-line:horizontal{height:0px;width:0px;}/*去掉上下箭头*/
''')
QFrame
分割线
frame = QFrame() # 分割线
frame.setMaximumSize(2, 35)
frame.setFrameShape(QFrame.VLine) # 设置垂直平方向
frame.setStyleSheet(" QFrame {background: #A9A9A9;color: #A9A9A9;} /*顶部导航栏 分割线*/")
QRadioButton
import sys
from PySide6.QtWidgets import QWidget, QVBoxLayout, QApplication, QRadioButton
class Main(QWidget):
def __init__(self, parent=None):
super(Main, self).__init__(parent)
self.resize(500, 400)
layout = QVBoxLayout(self)
Radio = QRadioButton()
Radio1 = QRadioButton()
Radio2 = QRadioButton()
layout.addWidget(Radio)
layout.addWidget(Radio1)
layout.addWidget(Radio2)
self.setStyleSheet('''
QRadioButton::indicator {width: 30px;height: 30px;border-radius:15px}
/*单选框未选中样式*/
QRadioButton::indicator::unchecked {background-color:#DCDCDC}
/*单选框选中样式*/
QRadioButton::indicator::checked {background-color:#00FF00}
/*未选中*/
QRadioButton->QCheckBox::indicator::unchecked {background-color:#DCDCDC}
/*选中*/
QRadioButton->QCheckBox::indicator::checked {background-color:#00FF00}
''')
if __name__ == '__main__':
app = QApplication(sys.argv)
win = Main()
win.show()
sys.exit(app.exec_())
QSlider 滑块
import sys
from PySide6.QtCore import Qt
from PySide6.QtWidgets import QWidget, QHBoxLayout, QSlider, QApplication
class BeamView(QWidget):
def __init__(self):
super().__init__()
self.layout = QHBoxLayout(self)
self.qsder1 = QSlider(Qt.Horizontal)
self.qsder = QSlider(Qt.Horizontal)
self.qsder.setSingleStep(0.1) # 滑块步长
self.qsder.setTickPosition(QSlider.TicksBelow)
self.qsder.sliderReleased.connect(self.releaseSlider) # 释放滑块
self.qsder.sliderPressed.connect(self.pressSlider) # 按下滑块
self.qsder.sliderMoved.connect(self.moveSlider) # 拖动滑块
self.qsder.setStyleSheet('''
QSlider::groove:horizontal {
border: -2px solid #FFFFFF;
background: #000000;
height: 6px;
border-radius: 1px;
padding-left:3px;
padding-right:3px;}
QSlider::handle:horizontal {
background: qradialgradient(spread:pad, cx:2, cy:2, radius:0.5, fx:1, fy:1,stop:0.6 #000000, stop:0.778409 #000000);
width: 11px;
margin-top: -3px;
margin-bottom: -3px;
border-radius: 5px;}
''')
self.qsder1.setStyleSheet('''
/*horizontal :水平QSlider*/
QSlider::groove:horizontal {
border: 0px solid #bbb;
}
/*1.滑动过的槽设计参数*/
QSlider::sub-page:horizontal {
/*槽颜色*/
background:qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #12b9ff, stop: 1.0 #015eea);
/*外环区域倒圆角度*/
border-radius: 2px;
/*上遮住区域高度*/
margin-top:8px;
/*下遮住区域高度*/
margin-bottom:8px;
}
/*2.未滑动过的槽设计参数*/
QSlider::add-page:horizontal {
/*槽颜色*/
background: rgb(108,108,108);
/*外环大小0px就是不显示,默认也是0*/
border: 0px solid #777;
/*外环区域倒圆角度*/
border-radius: 2px;
/*上遮住区域高度*/
margin-top:8px;
/*下遮住区域高度*/
margin-bottom:8px;
}
/*3.设置中间滑动的键*/
QSlider::handle:horizontal{
/*滑块图片*/
border-image: url(progress_bar.png);
/*滑块的宽度*/
width: 13px;
/*滑块外环为1px,再加颜色*/
border: 1px solid rgb(193,204,208);
/*滑块外环倒圆角度*/
/*上遮住区域高度*/
margin-top:4px;
/*下遮住区域高度*/
margin-bottom:4px;
}
''')
self.layout.addWidget(self.qsder)
self.layout.addWidget(self.qsder1)
def pressSlider(self):
'''按下 鼠标时'''
print("按下")
def releaseSlider(self):
'''松开鼠标时'''
print("松开")
def sltSetAudioValue(self, value):
'''滑块槽变动的数值'''
print(value)
def moveSlider(self, position): # 拖动滑块信号 position 为刻度值
print(position)
if __name__ == '__main__':
app = QApplication(sys.argv)
bv = BeamView()
bv.show()
sys.exit(app.exec_())
QFrame
下沉效果
class FrameButton(QFrame):
frame_button_clicked = pyqtSignal()
def __init__(self, parent=None):
super().__init__(parent)
self.is_clicked = False
self.setFrameShape(QFrame.Panel)
self.setLineWidth(2)
self.setFrameShadow(QFrame.Raised)
self.setFixedSize(30, 30)
self.setStyleSheet('background-color:#BEBEBE;') # 设置背景色
def paintEvent(self, event):
painter = QPainter() # 创建对象
painter.begin(self) #
pen = QPen(QColor(0, 255, 0), 1, Qt.SolidLine) # 颜色,像素,实线
painter.setPen(pen) # 设置画笔
painter.drawLine(5, 14, 24, 14) # 起始横坐标, 起始纵坐标,结束横坐标,结束纵坐标
pen = QPen(QColor(0, 255, 0), 1, Qt.SolidLine)
painter.setPen(pen)
painter.drawLine(14, 5, 14, 24)
painter.end()
super(FrameButton, self).paintEvent(event)
# 鼠标点击事件
def mousePressEvent(self, event):
if self.is_clicked:
self.is_clicked = False
self.setFrameShadow(QFrame.Raised)
else:
self.is_clicked = True
self.setFrameShadow(QFrame.Sunken)
self.frame_button_clicked.emit()
或者:
from PySide6.QtWidgets import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
self.button = QPushButton("Toggle", self)
self.button.setCheckable(True)
self.button.clicked.connect(self.changeColor)
def changeColor(self):
if self.button.isChecked():
self.button.setStyleSheet("background-color : #43CD80")
else:
self.button.setStyleSheet("background-color : #698B69")
App = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(App.exec())
QDockWidget 停靠窗口
class ODockWidget(QMainWindow):
def __init__(self):
super().__init__()
self.mBeam2D = QDockWidget('2D View')
self.mBeam3D = QDockWidget('3D View')
self.mBeamDataX = QDockWidget('X Axes View')
self.mBeamDataY = QDockWidget('Y Axes View')
self.addDockWidget(Qt.LeftDockWidgetArea, self.mBeam2D)
self.addDockWidget(Qt.RightDockWidgetArea, self.mBeam3D)
self.addDockWidget(Qt.BottomDockWidgetArea, self.mBeamDataX)
self.addDockWidget(Qt.BottomDockWidgetArea, self.mBeamDataY)
self.setTabPosition(self.mBeam2D.allowedAreas(), QTabWidget.North)
# self.mBeam2D.setTitleBarWidget(DockTitle()) # 设置自定义标题栏
self.setStyleSheet('''
/*停靠窗口*/
QDockWidget::title{
text-align: left center;
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 rgb(255,255,255),stop: 1.0 #c0c4cd);
}
''')
def resizeEvent(self, event: QResizeEvent) -> None:
width = int(event.size().width() * 0.5)
self.resizeDocks([self.mBeam2D, self.mBeam3D], [width, width], Qt.Horizontal)
self.resizeDocks([self.mBeam2D, self.mBeamDataX], [100, 300], Qt.Vertical)QTabWidget
import sys
from PySide6.QtCore import Qt
from PySide6.QtGui import QIcon, QPixmap
from PySide6.QtWidgets import QWidget, QHBoxLayout, QSlider, QApplication, QToolButton, QMenu, QTabWidget, QScrollArea, \
QVBoxLayout
class BeamView(QWidget):
def __init__(self):
super().__init__()
self.layout = QHBoxLayout(self)
self.mTabWidget = QTabWidget() # 右侧数据窗口
self.mTabWidget.setObjectName("mTabWidget")
self.layout.addWidget(self.mTabWidget)
self.mTabWidget.addTab(QScrollArea(), QIcon(QPixmap("tabdata.png")), "数据 DATA ")
self.mTabWidget.addTab(QScrollArea(), QIcon(QPixmap("set.png")), "设置 SET ")
self.setStyleSheet('''
/*Tab*/
#mTabWidget QTabBar::tab{
border-top-right-radius:2px;/*左上角圆角*/
border-top-left-radius:2px;/*右上角圆角*/
margin-right:8px; /*margin 右距离*/
padding-left:10px;/*padding 左距离*/
margin-top:10px;/*margin 上距离*/
font-size:14px;/*字体大小 */
font-family:"SimHei";/*字体*/
width:100px;/*宽度*/
height:40px;/*高度*/
}
#mTabWidget::pane{
border:2px solid #5599FF;/*边框线*/
}
#mTabWidget QTabBar::tab:selected {/*选中*/
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #4285ec, stop: 1.0 #0bbafb);
}
#mTabWidget QTabBar::tab:!selected {/*未选中*/
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,stop: 0 #fafafa, stop: 0.4 #f4f4f4,stop: 0.5 #e7e7e7, stop: 1.0 #fafafa);
}
#mTabWidget QTabBar::tab:first:selected {
margin-left:50px;/*第一个tab选中 左距离*/
}
#mTabWidget QTabBar::tab:first:!selected {
margin-left:50px;/*第一个tab未选中 左距离*/
}
/*Tab设置窗口*/
#mTabWidget{
background:transparent;/*背景透明*/
}
''')
if __name__ == '__main__':
app = QApplication(sys.argv)
bv = BeamView()
bv.show()
sys.exit(app.exec())
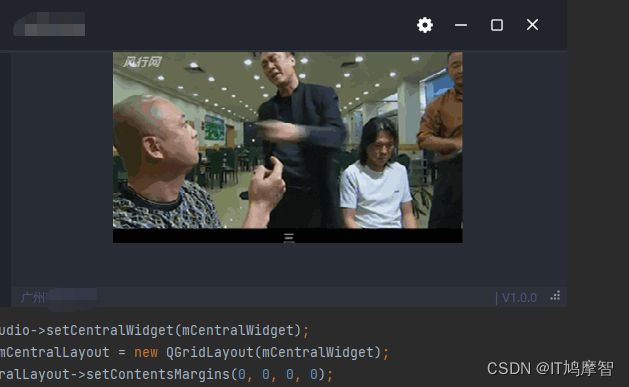
QSizeGrip 自定义缩放按钮
import sys
from PySide6.QtCore import Qt
from PySide6.QtWidgets import QMainWindow, QWidget, QApplication, QVBoxLayout, QDialog, QHBoxLayout
class Main(QMainWindow):
def __init__(self, parent=None):
super(Main, self).__init__(parent)
self.resize(600, 400)
widget = QWidget()
layout = QVBoxLayout(widget)
layout.setContentsMargins(0, 0, 0, 0)
widget.setObjectName("widget")
self.setCentralWidget(widget)
self.setAttribute(Qt.WA_TranslucentBackground) # 窗体背景透明
self.setWindowFlags(Qt.FramelessWindowHint) # 无边框
mStatusBar = QDialog() # 底部QStatusBar
mStatusBar.setObjectName("mStatusBar")
mStatusBar.setSizeGripEnabled(True) # 右下角缩放窗口
mStatusBar.setFixedHeight(20)
layout.addWidget(mStatusBar, 1, Qt.AlignBottom)
StatusBarLayout = QHBoxLayout(mStatusBar)
self.setStyleSheet('''
#widget{
background:rgb(40,44,52);}
QSizeGrip{
background-color: transparent; /*QSizeGrip背景透明*/
background-image:url(sizegrip.png); /*QSizeGrip背景图*/
background-repeat:no-repeat; /*QSizeGrip背景图不重复*/
}
#mStatusBar{background:rgb(44,49,58);}
''')
def mousePressEvent(self, event):
if event.button() == Qt.LeftButton:
self.m_flag = True
self.m_Position = event.globalPos() - self.pos() # 获取⿏标相对窗⼝的位置
event.accept()
def mouseMoveEvent(self, event):
if Qt.LeftButton and self.m_flag:
self.move(event.globalPos() - self.m_Position) # 更改窗⼝位置
event.accept()
if __name__ == "__main__":
app = QApplication(sys.argv)
window = Main()
window.show()
sys.exit(app.exec())
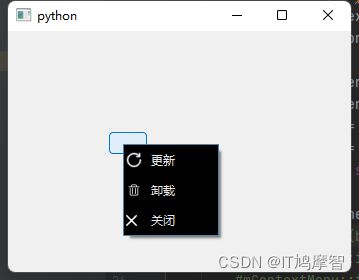
QMenu
import sys
from PySide6.QtCore import Qt
from PySide6.QtGui import QIcon, QCursor
from PySide6.QtWidgets import QPushButton, QWidget, QApplication, QMenu
class Main(QWidget):
def __init__(self, parent=None):
super(Main, self).__init__(parent)
self.resize(600, 400)
button = QPushButton(self)
button.move(100, 100)
button.setContextMenuPolicy(Qt.CustomContextMenu)
button.customContextMenuRequested.connect(self.Menushow)
self.mContextMenu = QMenu(self)
self.mContextMenu.setObjectName("mContextMenu");
mActionUpdate = self.mContextMenu.addAction(QIcon("update.png"), "更新");
mActionUnload = self.mContextMenu.addAction(QIcon("unload.png"), "卸载");
mActionClose = self.mContextMenu.addAction(QIcon("close.png"), "关闭");
mActionClose.triggered.connect(lambda: print("关闭"))
self.setStyleSheet('''
#mContextMenu {
background:#000000; /*背景颜色 默认继承父类背景色*/
border:1px solid rgba(82,130,164,1);/* 边框线*/
}
#mContextMenu::item {/* item*/
min-width:80px;/* item 宽度*/
font-size: 12px;/* item 字体大小*/
/*字体*/
color: #E8E8E8;/* item 字体颜色*/
padding:5px;/* item 内边距 5像素*/
margin:2px 3px;/* item 外边距 上下2像素 左右3像素*/
}
#mContextMenu::item:selected {/*鼠标滑过状态*/
background:rgba(82,130,164,1);
}
''')
def Menushow(self, pos):
self.mContextMenu.exec(QCursor.pos()) # 在鼠标位置显示
if __name__ == "__main__":
app = QApplication(sys.argv)
window = Main()
window.show()
sys.exit(app.exec())