10.应用部署
配置IDEA IDE编码
不配置会出现idea内部log中文乱码,而外部正常的现象
增加配置代码:
-Dfile.encoding=UTF-8
需要重新启动idea
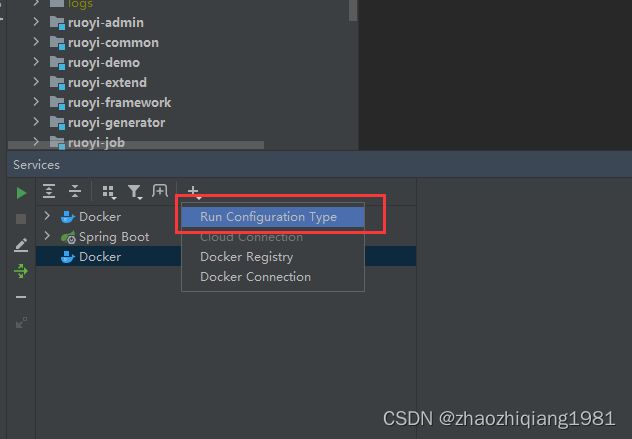
配置运行看板
services
docker
如果docker尚未配置,则docker看板不会显示,但可以先行在看板中添加docker
配置服务器SSH连接
进入 Settings -> Tools -> SSH Configurations 点击加号创建SSH连接配置
填写 服务器IP 用户名 密码 端口号 点击 Test Connection 测试连接

使用Terminal 工具 点击箭头找到上方创建的SSH连接配置
选择即可进入SSH连接界面 在这里可以对服务器进行命令操作
配置服务器FTP连接
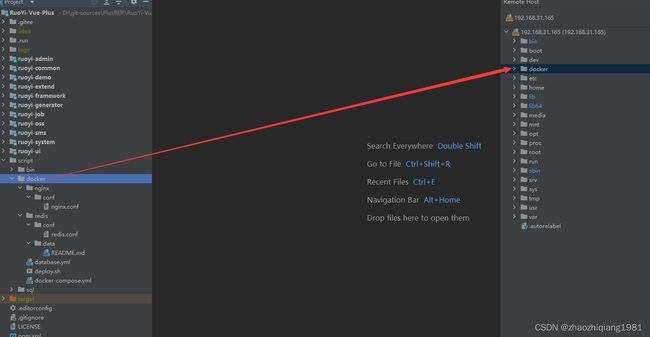
配置成功后,可以直接从左侧的项目中拖拽需要的文件到右侧远程服务器的目录中。
进入 Settings -> Build-> Deployment 点击加号 选择SFTP 创建 FTP 连接配置
选择之前创建好的SSH配置 点击 Test Connection 测试连接
选择之前创建好的SSH配置 点击 Test Connection 测试连接
在IDEA上方工具栏 找到 Tools -> Deployment -> Browse Remote Host 打开远程界面
点击箭头找到我们上方配置的SFTP连接配置 即可连接到服务器的文件目录
配置成功后,可以直接从左侧的项目中拖拽需要的文件到右侧远程服务器的目录中。
配置Docker连接
可操作远程docker与构建上传docker镜像(代替原来maven docker插件)
tcp连接需要开放服务器2375端口
ssh需要使用上方的SSH连接配置
配置好之后 在运行窗口会多出一个Docker图标 双击即可连接远程docker
docker 后端部署
请优先阅读 idea环境配置
重点: 一知半解的必看
docker安装
docker-compose安装
docker网络模式讲解
docker 开启端口 2375 供外部程序访问
将配置使用FTP上传到根目录
idea拖拽文件到远程目录即可上传
给docker分配文件夹权限
重点注意: 一定要确保目录 /docker 及其所有子目录 具有写权限 如果后续出现权限异常问题 重新执行一遍分配权限
构建应用镜像
根据需要,选择部署环境
根据需要,选择部署环境
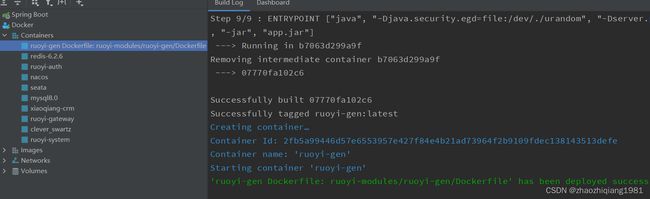
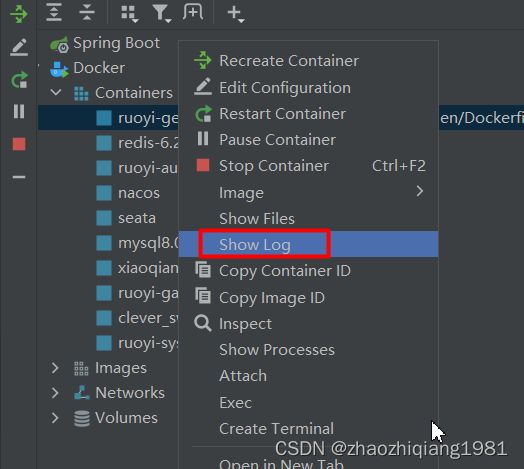
2.执行构建
右键选择Deploy
docker-compose
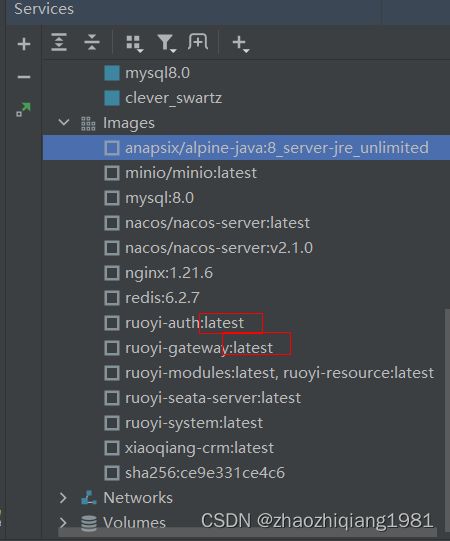
项目自带已经一份已经配置好的文件
注意里面的版本号是否一致,由于我这里在制作镜像的时候没有加版本号,所以都是latest版本,需要在配置文件中修改:

必须运行的服务顺序
seata-server
ruoyi-gateway
ruoyi-auth
源文档中的运行方式,可根据自己需要进行运行
基础服务
docker-compose up -d mysql nginx-web redis minio
中心服务(需要先构建服务镜像)
docker-compose up -d nacos seata-server sentinel ruoyi-monitor ruoyi-xxl-job-admin
业务服务(需要先构建服务镜像)
docker-compose up -d ruoyi-gateway ruoyi-auth ruoyi-system ruoyi-resource
通过docker-compose运行后,容器的会出现在docker-compose分组中
前端部署
执行打包命令
打包正式环境 npm run build:prod
打包后生成打包文件在 ruoyi-ui/dist 目录
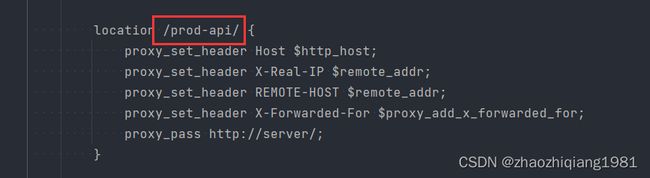
将 dist 目录下文件(不包含 dist 目录) 上传到部署服务器 docker/nginx/html 目录下(手动部署放入自己配置的路径即可)
安装的nginx本身并没有html文件夹,需要先创建,注意位置
推荐配置host,方便以后管理:
windows: switchhost:
centos:
docker-compose -up -d nginx-web
大功告成!