【业务功能篇77】微服务-OSS对象存储-上传下载图片
3. 图片管理
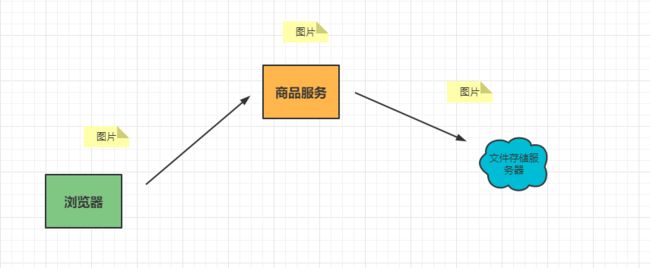
文件存储的几种方式
单体架构可以直接把图片存储在服务器中
但是在分布式环境下面直接存储在WEB服务器中的方式就不可取了,这时我们需要搭建独立的文件存储服务器。
3.1 开通阿里云服务
针对本系统中的相关的文件,图片,文本等统一的交给云服务器管理。阿里云服务地址:https://www.aliyun.com/activity/daily/award?utm_content=se_1010784590
阿里云OSS简介
阿里云对象存储服务(Object Storage Service,简称OSS),是阿里云对外提供的海量、安全、低成本、高可靠的云存储服务。您可以通过本文档提供的简单的REST接口,在任何时间、任何地点、任何互联网设备上进行上传和下载数据。基于OSS,您可以搭建出各种多媒体分享网站、网盘、个人和企业数据备份等基于大规模数据的服务。
选择对象存储OSS
第一次打开没有开通,开通即可
然后进入了OOS对象存储的主页面
查看相关的文档:https://help.aliyun.com/document_detail/31947.html
相关术语介绍
创建Bucket
创建好的效果
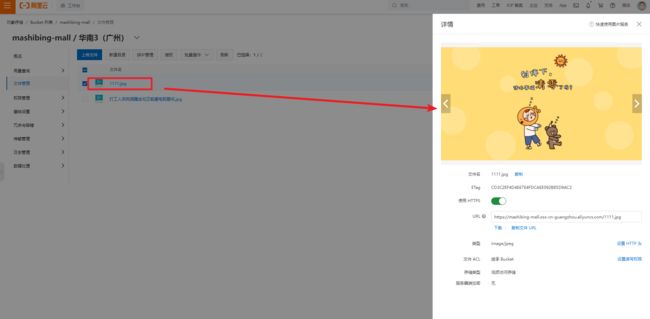
在阿里云中直接操作文件上传
上传成功,我们拿到地址即可访问:
3.2 阿里云API使用
最终我们是需要通过服务代码将图片上传到阿里云OSS服务中,接下来看下代码API如何使用。Java操作的API文档地址:https://help.aliyun.com/document_detail/32008.html?spm=5176.208357.1107607.21.3476390f9Pqw6K
添加相关的依赖
<dependency>
<groupId>com.aliyun.ossgroupId>
<artifactId>aliyun-sdk-ossartifactId>
<version>3.10.2version>
dependency>
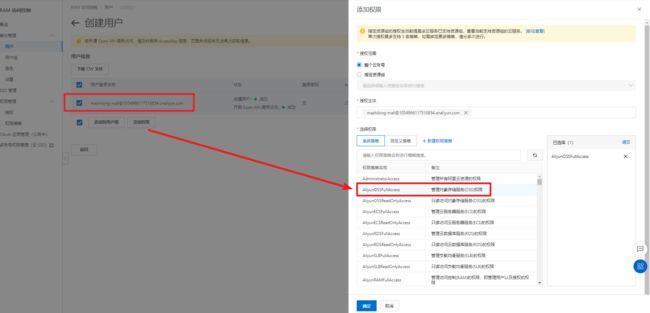
创建子账户
设置对应的权限
通过官方的案例代码测试上传操作
@Test
public void testUploadFile() throws FileNotFoundException {
// yourEndpoint填写Bucket所在地域对应的Endpoint。以华东1(杭州)为例,Endpoint填写为https://oss-cn-hangzhou.aliyuncs.com。
String endpoint = "oss-cn-guangzhou.aliyuncs.com";
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
String accessKeyId = "LTAI5tBPqoroToQNyrHpYJLR";
String accessKeySecret = "3GnWaRhcBW3gUDhNSVr23fSrM6A0Q4";
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
// 填写本地文件的完整路径。如果未指定本地路径,则默认从示例程序所属项目对应本地路径中上传文件流。
InputStream inputStream = new FileInputStream("C:\\Users\\dpb\\Downloads\\1111.jpg");
// 依次填写Bucket名称(例如examplebucket)和Object完整路径(例如exampledir/exampleobject.txt)。Object完整路径中不能包含Bucket名称。
ossClient.putObject("mashibing-mall", "1111.jpg", inputStream);
// 关闭OSSClient。
ossClient.shutdown();
System.out.println("长传图片成功...");
}
执行成功
3.3 AlibabaOSS服务
直接通过阿里云提供的API操作相对的复杂一些,这时我们可以通过SpringCloudAlibaba OSS服务来简化开发,添加对应的依赖
<dependency>
<groupId>com.alibaba.cloudgroupId>
<artifactId>spring-cloud-starter-alicloud-ossartifactId>
dependency>
在属性文件中配置对应的AccessKey,SecurtKey和Endpoint
然后我们在业务代码中就可以直接从容器中获取OSSClient对象
3.4 图片上传的方式
第一种方式:表单提交同步将表单数据和图片都提交到后端服务器中,然后在后端服务器中将图片再上传到阿里云服务中。
但是这种方式的缺点是要做两次上传操作,还有就是将图片和正常的表单信息一起提交影响正常业务的效率。
第二种方式就是在客户端直接将图片上传到阿里云服务器中,返回访问的url地址,然后将url访问地址传递到后端服务进而保存在数据库中。
这种方式的缺点是在客户端需要获取AccessKey和SecuretKey,这样将相关的核心数据暴露在前端不安全。
第三种方式就是客户端向服务器获取阿里云的防伪签名,然后直接将图片通过防伪签名上传到阿里云服务器中。这样既提高了效率又保证了安全。
3.5 第三方公共服务
清楚了文件上传的方式后,客户端需要从服务器中获取服务防伪签名信息,同时我们后面还有很多其他的第三方服务,比如发送短信等,这时我们可以专门创建一个第三方的服务来处理这些请求。
修改pom文件中的SpringBoot的版本和SpringCloud的版本使其和其他模块的版本保持一致,然后同步注册中心和配置中心的操作。引入阿里云OSS服务的相关API,并测试即可
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>2.4.12version>
<relativePath/>
parent>
<groupId>com.msb.mallgroupId>
<artifactId>mall-third-partyartifactId>
<version>0.0.1-SNAPSHOTversion>
<name>mall-third-partyname>
<description>第三方服务description>
<properties>
<java.version>1.8java.version>
<spring-cloud.version>2020.0.1spring-cloud.version>
properties>
<dependencies>
<dependency>
<groupId>com.msb.mallgroupId>
<artifactId>mall-commonsartifactId>
<version>0.0.1-SNAPSHOTversion>
<exclusions>
<exclusion>
<groupId>com.baomidougroupId>
<artifactId>mybatis-plus-boot-starterartifactId>
exclusion>
exclusions>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.springframework.cloudgroupId>
<artifactId>spring-cloud-starter-openfeignartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
<dependency>
<groupId>com.alibaba.cloudgroupId>
<artifactId>spring-cloud-starter-alicloud-ossartifactId>
<version>2.1.0.RELEASEversion>
dependency>
dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloudgroupId>
<artifactId>spring-cloud-dependenciesartifactId>
<version>${spring-cloud.version}version>
<type>pomtype>
<scope>importscope>
dependency>
dependencies>
dependencyManagement>
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
plugins>
build>
project>
属性文件:application.yml
# 数据库的连接新
spring:
cloud:
nacos:
discovery:
server-addr: 192.168.56.100:8848
alicloud:
access-key: LTAI5tBPqoroToQNyrHpYJLR
secret-key: 3GnWaRhcBW3gUDhNSVr23fSrM6A0Q4
oss:
endpoint: oss-cn-guangzhou.aliyuncs.com
application:
name: mall-third
server:
port: 8090
bootstrap.property
spring.application.name=mall-third
spring.cloud.nacos.config.server-addr=192.168.56.100:8848
注意在启动类中别忘了放开注册中心
测试图片上传的代码直接拷贝即可
3.6 服务端生成签名
生成签名地址:https://help.aliyun.com/document_detail/31926.htm?spm=a2c4g.11186623.0.0.2688566aJheBNk#concept-en4-sjy-5db
直接通过案例代码改造即可:https://help.aliyun.com/document_detail/91868.htm?spm=a2c4g.11186623.0.0.49c1344eaX3VCA#concept-ahk-rfz-2fb
@RestController
public class OSSController {
@Autowired
private OSS ossClient;
@Value("${spring.cloud.alicloud.oss.endpoint}")
private String endpoint;
@Value("${spring.cloud.alicloud.oss.bucket}")
private String bucket;
@Value("${spring.cloud.alicloud.access-key}")
private String accessId;
@RequestMapping("/oss/policy")
public Map<String, String> getOssPolicy(){
String host = "https://" + bucket + "." + endpoint; // host的格式为 bucketname.endpoint
// callbackUrl为上传回调服务器的URL,请将下面的IP和Port配置为您自己的真实信息。
String format = new SimpleDateFormat("yyyy-MM-dd").format(new Date());
String dir = format+"/"; // 用户上传文件时指定的前缀。
// 创建OSSClient实例。
//OSS ossClient = new OSSClientBuilder().build(endpoint, accessId, accessKey);
Map<String, String> respMap = null;
try {
long expireTime = 30;
long expireEndTime = System.currentTimeMillis() + expireTime * 1000;
Date expiration = new Date(expireEndTime);
// PostObject请求最大可支持的文件大小为5 GB,即CONTENT_LENGTH_RANGE为5*1024*1024*1024。
PolicyConditions policyConds = new PolicyConditions();
policyConds.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1048576000);
policyConds.addConditionItem(MatchMode.StartWith, PolicyConditions.COND_KEY, dir);
String postPolicy = ossClient.generatePostPolicy(expiration, policyConds);
byte[] binaryData = postPolicy.getBytes("utf-8");
String encodedPolicy = BinaryUtil.toBase64String(binaryData);
String postSignature = ossClient.calculatePostSignature(postPolicy);
respMap = new LinkedHashMap<String, String>();
respMap.put("accessid", accessId);
respMap.put("policy", encodedPolicy);
respMap.put("signature", postSignature);
respMap.put("dir", dir);
respMap.put("host", host);
respMap.put("expire", String.valueOf(expireEndTime / 1000));
// respMap.put("expire", formatISO8601Date(expiration));
} catch (Exception e) {
// Assert.fail(e.getMessage());
System.out.println(e.getMessage());
} finally {
ossClient.shutdown();
}
return respMap;
}
}
相关的属性配置
# 数据库的连接新
spring:
cloud:
nacos:
discovery:
server-addr: 192.168.56.100:8848
alicloud:
access-key: LTAI5tBPqoroToQNyrHpYJLR
secret-key: 3GnWaRhcBW3gUDhNSVr23fSrM6A0Q4
oss:
endpoint: oss-cn-guangzhou.aliyuncs.com
bucket: mashibing-mall
application:
name: mall-third
server:
port: 8090
访问即可:
客户端获取服务签名的时候肯定是走的网关路由,所以我们还需要在网关中添加Third服务的路由:
然后通过网关调用获取服务签名
3.7 品牌图片上传
第一个我们需要借助ElementUI中提供的el-upload组件来实现上传操作,我们预先准备了相关的上传代码
然后将这三个文件拷贝到项目目录中
然后在添加修改品牌的窗口中添加上传的组件
在操作中,我们发下获取的数据是从response.data中获取的,但是我们在服务端返回的是Map数据,没有data封装,这时我们需要调整后端Thrid服务接口的返回信息通过R对象来返回
最后OSS上传还会出现跨域问题,参考官方文档配置即可
出现跨域问题的解决方案
然后在OSS服务端也可以看到我们上传成功的文件
单独的文件上传我们就搞定了!
4. 添加品牌信息
图片上传处理完成后我们就可以实现品牌数据的添加和修改操作
提交后的数据在table中显示的是logo的图片地址,我们需要将其显示出来