docker项目部署
docker项目部署
- 一、 什么是docker
-
- 1、docker概念
- 2、docker理解
- 二、docker部署的好处
- 三、部署实战
-
- 1、linux部署
- 2、docker部署
- 3、docker-compose部署(这里未写)
一、 什么是docker
1、docker概念
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口
2、docker理解
2.1 docker中比较难理解的就是镜像与容器之间的关系。在我们处理项目部署的时候就需要明白这是个什么东西。
2.2 docker如上文所述就是一个容器,所以在我们的服务器上需要有一个docker的环境,通过docker去拉取我们所需要的东西,注意:我们拉取下来的东西都是镜像,需要启动就需要我们放进一个容器中(通过命令,下面会阐述),所以这就是传说中的通过镜像去启动一个容器,并且一个镜像也可以启动多个容器,在我们启动多个容器的时候容器名不同即可。
二、docker部署的好处
1、解决了开发人员部署困难的问题,会操作的人把已经配置好的容器直接打包发给不会的人直接通过命令的方式就可完成部署,启动项目
2、简化配置,一台服务器上面就可以部署多个环境用于测试,不用等待
…
三、部署实战
前提是你需要拥有一个自己的服务器,虚拟机也可
1、linux部署
1)在服务器上安装好项目运行的环境
1.1 jdk mysql nginx reids (根据项目需要进行安装)
这里安装就不细讲了,网上百度多的雅痞
2) 部署正式开始
2.1 步骤总览
2.1.1 先打包项目我这里用的是idea —后端
打包的话就需要引入maven的打包插件pom.xml
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<!-- 跳过单元测试 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<configuration>
<skipTests>true</skipTests>
</configuration>
</plugin>
</plugins>
</build>
然后在idea的Terminal中输入打包命令
mvn clean package -DskipTests // -DskipTests 跳过测试test
最终打出来在target中,文件夹下面有一个xxx.tar 压缩包
2.1.2 通过finalshell连接服务器(也可以是其他的)
建议上传的时候在云服务器上面建立一个文件夹放这个项目,方便管理
mkdir xxx // xxx表示文件夹的位置
然后在通过命令的方式去启动这个后端打包的代码
java -jar xxx.jar // 这个命令就可以直接启动项目了,然后通过服务器的端口号去访问代码中的某个接口,域名一样---不能关闭这个服务器窗口
上面这个关闭就不能访问了,所以需要一个后台启动这个项目关闭也无所谓
// xxxxx.log(后台启动日志) 只需要命名即可,项目启动的时候会自动生成
nohup javar -jar 项目打包名称 > xxxxx.log(后台启动日志) 2>&1 &
这个启动过后你是看不到任何启动的状态的所以可以通过一个命令来查看它启动的过程也叫–查看事实日志 tail -f xxx.log 注意:这个log文件就是你在设置后台启动的日志文件
2.2.2 前端项目打包
这里就不去服务器配置了,本机和服务器配置是一样的
1) 看项目是html的页面还是vue的页面,如果是html的页面直接把这些页面全部copy到nginx中去,在nginx的config目录寻找到nginx.conf去进行配置,但是如果是vue项目的话就必须打包为xxx.tar.gz格式的一个文件在把项目中的dist中的东西全部copy到nginx中去,然后在配置(这里就和html的配置是一样)
2)具体步骤(当前项目为例)
①、前端打包命令–具体还是要看你的package.json的命令
npm run build
②、复制出这三个东西放在对应的nginx目录中

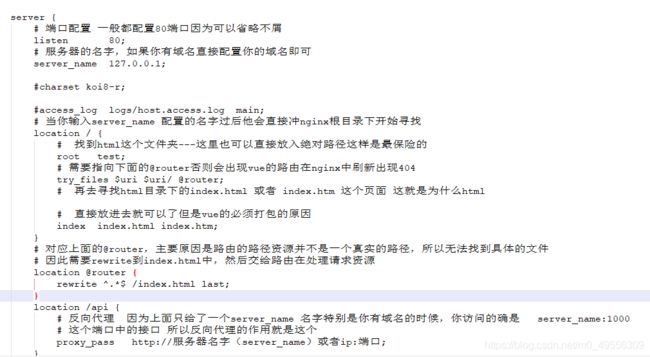
③、配置conf中的nginx.conf文件

④、具体配置

⑤、配置完成,重新启动即可
./nginx -s reload
2、docker部署
2.1 、 先在自己的服务器上安装docker环境
命令如下
1) 安装工具
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
2) 添加docker的yum库
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
sudo yum makecache fast
3) 安装docker
sudo yum install docker-ce docker-ce-cli containerd.io(出错是因为版本不一致)
dnf -y install docker-ce --nobest
4) 启动&开机启动
sudo systemctl start docker
systemctl enable docker
5) 测试docker
docker run hello-world
2.2、docker镜像加速
vi /etc/docker/daemon.json
{
"registry-mirrors": ["https://5pfmrxk8.mirror.aliyuncs.com"]
}
sudo systemctl daemon-reload //重新加载配置
sudo systemctl restart docker //重启docker
4)maven插件构建镜像
①、开启docker远程访问
vi /lib/systemd/system/docker.service
其中ExecStart=后添加配置
-H tcp://0.0.0.0:2375 -H unix://var/run/docker.sock
注意: 0.0.0.0:2375 #表明任意的ip都可以访问端口2375
②、 刷新配置,重启服务
systemctl daemon-reload
systemctl restart docker
5)在idea中添加docker插件
<build>
<! -- 镜像名字 -->
<finalName>pethome</finalName>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<!--docker的maven插件,官网: https://github.com/spotify/docker‐maven‐plugin-->
<plugin>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
<version>0.4.13</version>
<configuration>
<!--镜像名-->
<imageName>${project.artifactId}:${project.version}</imageName>
<!--基础镜像-->
<baseImage>jdk:1.8</baseImage>
<entryPoint>["java", "-jar", "/${project.build.finalName}.jar"]</entryPoint>
<resources>
<resource>
<targetPath>/</targetPath>
<directory>${project.build.directory}
</directory>
<include>${project.build.finalName}.jar</include>
</resource>
</resources>
<!--docker远程主机 ip 是服务器的ip-->
<dockerHost>http://ip:2375</dockerHost>
</configuration>
</plugin>
</plugins>
</build>
6) 进入需要打包的项目idea中
mvn clean package -DskipTests docker:build
7) 拉取自己项目所需要的东西–redis
pull redis
这只是一个镜像还不能正常使用需要一个容器,通过进行来启动这个容器
docker run -di --name redis --p 3306:3306 镜像名
…
8)因为刚才打包过了并且他会自动帮我们创建一个进行在服务器中所以我们只需要通过镜像去启动容器即可但是这里后端用到了redis而redis却在另一个容器中所以这里需要容器与容器之间的通信利用link
docker run -id --name 容器别名 -p 后端端口:后端端口 --link 需要通信的容器名字:别名 镜像名:版本
9)前端项目部署
①、打包
npm run build
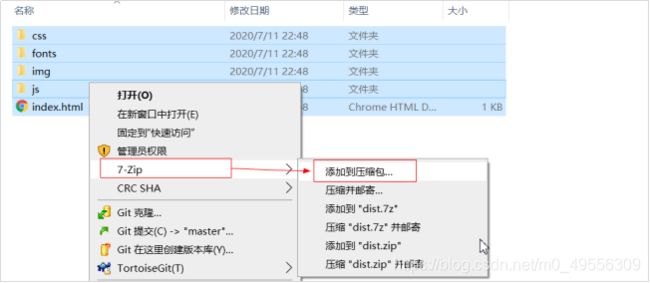
②、并将其打包为一个xxx.tar.gz

③、编写Dockerfile脚本
FROM nginx:1.15
RUN mkdir /usr/share/nginx/pethome_admin
RUN mkdir /usr/share/nginx/pethome_front
ADD ./pethome_admin.tar.gz /usr/share/nginx/pethome_admin
ADD ./nginx.conf /etc/nginx/conf.d/
WORKDIR /usr/share/nginx
RUN chmod -R a+rx * pethome_admin
RUN chmod -R a+rx * pethome_front
④、编写Nginx配置文件
server {
listen 80;
server_name www.wolfboy.xyz;
location / {
root /usr/share/nginx/pethome_front;
index index.html;
}
}
server {
listen 80;
server_name admin.wolfboy.xyz;
location / {
root /usr/share/nginx/pethome_admin;
index index.html;
}
}
server {
listen 80;
server_name api.wolfboy.xyz;
location / {
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET,POST,DELETE,PUT,OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,U-TOKEN,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET,POST,DELETE,PUT,OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,U-TOKEN,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
root html;
index index.html index.htm;
proxy_pass http://pethome_service:8082; #这里跟后端服务的link名字
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_connect_timeout 5;
}
}
注意: 这个nginx.cnf 只有这些配置文件
最终把这些东西放在一个文件夹下

⑤、并且上传到服务器中
⑥、拉取nginx镜像 这里需要拉取和dockerfile配置文件中的
⑦、在你上传文件的那个那一层中输入一下命令他会自动去寻找dockerfile并构建信息
docker build -t="镜像名字" ./
⑧、通过镜像去启动容器并且和我们的后台容器建立通信
docker run -di --name 别名 -p 80:80 --link 后台容器名:容器别名 镜像名字
注意: 这里容器别名要和nginx配置类中的反向代理名一致
这里就完成了,自己启动在nginx中配置的server_name 即可
3、docker-compose部署(这里未写)
后续更新~~~
