前言
缘由
该大的不大,小程序包超出2M,无法上传发布
前段时间项目迭代时,因版本大升级,导致uniapp打包后小程序后,包体积大于2M。虽然将图片等静态资源压缩,体积大的资源放置cdn,在不懈的努力下,治标不治本,包体积还是不听话的长到2M以上。憋的实在没办法,遂将小程序分包,彻底解除封印,特来跟大家分享下如何将小程序分包,减小主包大小。
主要目标
实现2大重点
- 如何进行小程序分包
如个根据分包调整配置文件
猜你想问
如何与狗哥联系进行探讨
关注公众号【JavaDog程序狗】
公众号回复【入群】或者【加入】,便可成为【程序员学习交流摸鱼群】的一员,问题随便问,牛逼随便吹。
此群优势:
- 技术交流随时沟通
- 任何私活资源免费分享
- 实时科技动态抢先知晓
- CSDN资源免费下载
本人一切源码均群内开源,可免费使用
2.踩踩狗哥博客
大家可以在里面留言,随意发挥,有问必答
猜你喜欢
文章推荐
【项目实战】SpringBoot+uniapp+uview2打造H5+小程序+APP入门学习的聊天小项目
【项目实战】SpringBoot+uniapp+uview2打造一个企业黑红名单吐槽小程序
【模块分层】还不会SpringBoot项目模块分层?来这手把手教你!
【ChatGPT】手摸手,带你玩转ChatGPT
【ChatGPT】SpringBoot+uniapp+uview2对接OpenAI,带你开发玩转ChatGPT
正文
三个问题
- 为什么小程序会有2M的限制?
- 用户体验:小程序要求在用户进入小程序前能够快速加载,以提供良好的用户体验。限制小程序的体积可以确保小程序能够在较短的时间内下载和启动,避免用户长时间的等待。
- 网络条件:考虑到不同地区和网络条件的差异,限制小程序的体积可以确保在低速网络环境下也能够较快地加载和打开小程序,提供更广泛的用户覆盖。
- 设备存储:一些用户使用的设备可能存储空间有限,限制小程序的体积可以确保小程序可以在这些设备上正常安装和运行。
- 如何解决包过大问题?
- 优化代码,删除掉不用的代码
- 图片压缩或者上传服务器
- 分包加载
- 什么是分包加载?
小程序一般都是由某几个功能组成,通常这几个功能之间是独立的,但会依赖一些公共的逻辑,且这些功能一般会对应某几个独立的页面。那么小程序代码的打包,可以按照功能的划分,拆分成几个分包,当需要用到某个功能时,才加载这个功能对应的分包。
实操分包步骤
1.查看项目结构
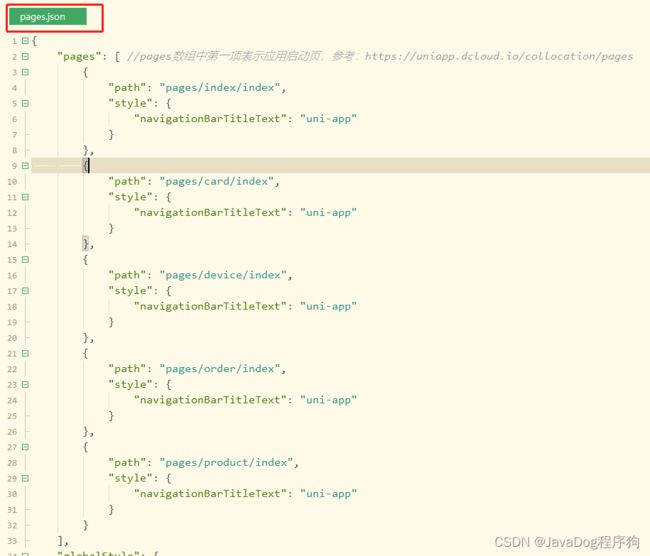
通过上方三个问题,我们开始具体分包流程,首先看一下分包前项目结构及pages.json配置文件
pages.json
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/card/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/device/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/order/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/product/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
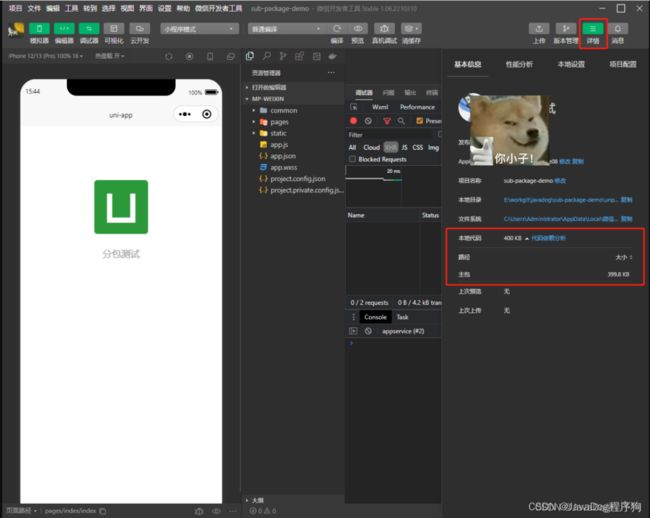
2.分析主包大小
微信开发者工具中,查看【详情】进行分析,此处本地代码只有一个主包大小399.8KB
3.参考文档
本文以uniapp为实操介绍案例
小程序官方文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html
uniapp 分包文档:
https://uniapp.dcloud.net.cn/collocation/pages.html#subpackages
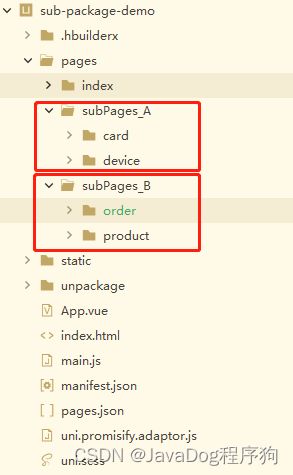
4. 结构调整
将咱们项目结构按照如下图所示进行拆分
新建subPages_A 和 subPages_B,将pages下不同页面移入进新增的两个包,此处subPages_A的名字只做示例,实际要按照标准命名!
比较下之前项目结构,此处项目会报错,不用担心,稍后修改pages.json
5. 修改pages.json
根据上一步拆分的包路径,进行配置文件的调整,此处注意"subPackages" 要和 "pages" 同级
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"subPackages": [{
"root": "pages/subPages_A",
"pages": [{
"path": "card/index",
"style": {
"navigationBarTitleText": "card"
}
},
{
"path": "device/index",
"style": {
"navigationBarTitleText": "device"
}
}
]
}, {
"root": "pages/subPages_B",
"pages": [{
"path": "order/index",
"style": {
"navigationBarTitleText": "order"
}
},
{
"path": "product/index",
"style": {
"navigationBarTitleText": "product"
}
}
]
}],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}这里的意思是将主包拆成subPages_A和subPages_B两个子包,对比下之前的配置
6. 启动测试
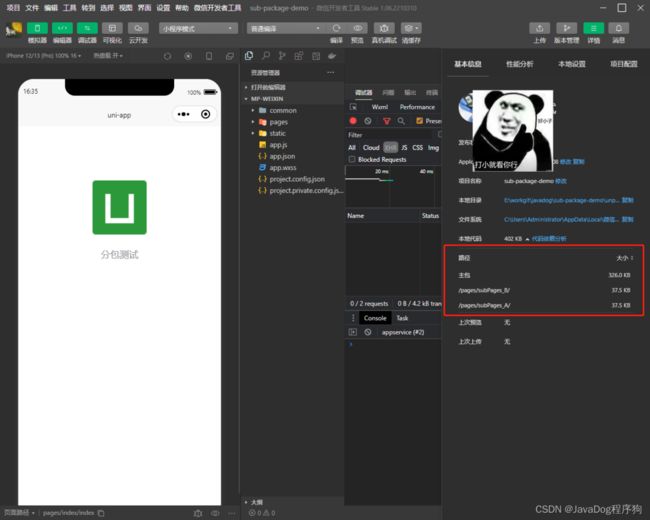
启动后查看微信开发者工具,查看【详情】可看到主包大小降为326.0kb,并且下方还有subPages_A和subPages_B两个子包
比较之前包大小,分包成功!
7. 特别注意
如果设计代码中路径问题,需要调成最新包结构路径。例如
拆包前跳转到对应设备页面
uni.navigateTo({
url:'/pages/device/index'
})拆包后跳转到对应设备页面
uni.navigateTo({
url:'/pages/subPages_A/device/index'
})切记如果拆包后所有路径问题需要统一修改,否则则会报错!!!
总结
本文通过实际demo进行uniapp小程序拆包,通过分析项目主包大小,查看官方文档,按照功能划分进行子包拆分,如果还有博友存在疑问或者不理解可以在上方与本狗联系,或者查看本狗发布在上方的代码,希望可以帮到大家。