【前端】深入解析CSS:选择器、显示模式、背景属性和特征剖析
目录
- 一、前言
- 二、CSS的复合选择器
-
- 1、后代选择器
-
- ①、语法
- ②、注意事项
- 2、子选择器
-
- ①、语法
- ②、注意事项
- 3、并集选择器
-
- ①、语法
- ②、注意事项
- 4、链接伪类选择器
-
- ①、语法
- ②、注意事项
- 三、CSS元素显示模式转换
-
- 1、转换为块元素display:block
- 2、转换为行内元素display:inline
- 3、转换为行内块元素display:inline-block
- 四、CSS背景属性
-
- 1、背景平铺
- 2、背景图片位置
- 3、背景图像固定(背景附着)
- 4、背景颜色的半透明
- 五、CSS的三大特征之一-继承性
-
- 1、行高的继承性
- 六、总结
一、前言
CSS(层叠样式表)作为前端开发的核心技术之一,为网页赋予了美观和交互性。本文将深入探讨CSS的复合选择器、元素显示模式、背景属性以及其三大特征,帮助读者更好地理解和应用CSS。
二、CSS的复合选择器
1、后代选择器
后代选择器又称为包含选择器,可以选择父元素里边子元素,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代
①、语法
语法:元素1 元素2 {样式声明}
DOCTYPE html>
<html lang="en">
<head>
<style>
ol li{
color:pink
}
style>
head>
<body>
<ol>
<li>hhhli>
<li>hhhli>
<li>hhhli>
ol>
<ul>
<li>你好li>
<li>你好li>
<li>你好li>
<li>你好li>
ul>
body>
html>
②、注意事项
- 元素1和元素2中间用空格隔开
- 元素1是父级,元素2是子级,最终选择的是
- 元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
- 元素1和元素2可以是任意基础选择器
2、子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素
①、语法
语法:元素1>元素2 {样式声明}
DOCTYPE html>
<html lang="en">
<head>
<style>
.nav>a {
color: red;
}
/* .nav p>a {
color: red;
} */
style>
head>
<body>
<div class="nav">
<a href="#">我是儿子a>
<p>
<a href="#">我是孙子a>
p>
div>
body>
html>
修改“我是孙子”为红色
DOCTYPE html>
<html lang="en">
<head>
<style>
/* .nav>a {
color: red;
} */
.nav p>a {
color: red;
}
style>
head>
<body>
<div class="nav">
<a href="#">我是儿子a>
<p>
<a href="#">我是孙子a>
p>
div>
body>
html>
②、注意事项
- 元素1和元素2中间用大于号隔开
- 元素1是父级,元素2是子级,最终选择的是元素2
- 元素2必须是亲儿子,其孙子、重孙子之类都不归它管,也可以叫它亲儿子选择器
3、并集选择器
并集选择器可以选择多组标签,同时为它们定义相同的样式。通常用于集体声明
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分
①、语法
语法:元素1,元素2 {样式声明}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div,
p {
color: red;
}
style>
head>
<body>
<div>
并集选择器1
div>
<p>
并集选择器2
p>
body>
html>
②、注意事项
- 元素1和元素2中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体
4、链接伪类选择器
①、语法
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 1.未访问的链接a:link 把没有访问过的(点击过的)链接选出来 */
a:link{
color: black;
/* 取消下划线 */
text-decoration: none;
}
/* 2.选择点击过的(访问过的)链接 */
a:visited{
color: burlywood;
}
/* 3.选择鼠标经过的那个链接 */
a:hover{
color:pink
}
/* 4.选择的是我们鼠标正在按下还没有谈起鼠标的那个链接 */
a:active{
color: blueviolet;
}
style>
head>
<body>
<a href="#">小猪佩奇a>
body>
html>
②、注意事项
- 为了确保生效,请按照LVHA的循顺序声明:link - :visited - :hover - :active
- 因为a链接在浏览器中具有默认样式,需要给链接单独制定样式
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 设置链接为黑色,并取消下划线 */
a{
color: black;
text-decoration: none;
}
/* 3.选择鼠标经过的链接,并显示下划线 */
a:hover{
color:pink;
text-decoration:underline;
}
style>
head>
<body>
<a href="#">小猪佩奇a>
<a href="www">小点读猪佩奇a>
body>
三、CSS元素显示模式转换
1、转换为块元素display:block
<head>
<style>
a{
width: 240px;
height: 30px;
background-color: palegoldenrod;
/* 把行内元素a转换为块级元素 */
display: block;
}
style>
head>
<body>
<a href="#">百度a>
<a href="#">谷歌a>
body>
html>
2、转换为行内元素display:inline
<head>
<style>
div{
/* width: 240px; */
/* height: 30px; */
background-color: aquamarine;
/* 把div 块级元素转换为行内元素 */
display: inline;
}
style>
head>
<body>
<div>小猪佩奇div>
<div>苹果div>
body>
html>
如果使用display: inline的话,则width、height不生效
3、转换为行内块元素display:inline-block
<head>
<style>
span{
width: 300px;
height: 30px;
background-color: coral;
display: inline-block;
}
style>
head>
<body>
<span>行内元素转换为行内块元素span>
<span>行内元素转换为行内块元素span>
body>
html>
如果使用display: inline-block的话,则width、height生效
四、CSS背景属性
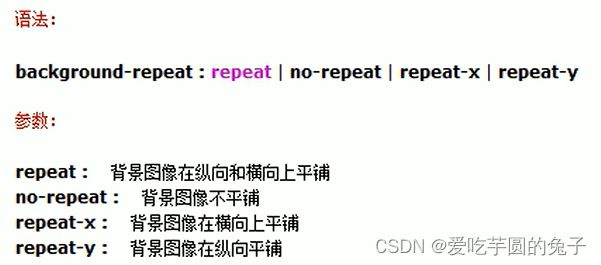
1、背景平铺
background-image: url(image/0001.png);
/* 1.背景图片不平铺 */
background-repeat: no-repeat;
/* 2.默认的情况下,背景图片时平铺的 */
background-repeat: repeat;
/* 3.沿着x轴平铺 */
background-repeat: repeat-x;
/* 4.沿着y轴平铺 */
background-repeat: repeat-y;
2、背景图片位置
/* 背景图片位置
* 如果指定的两个值都是方位名词,则两个值前后顺序无关
* 如果只指定了一个方位名词,另一个值省略,则第二个值默认
* 居中对齐*/
background-position: center top;
background-position: right center;
background-position: 20px center;
3、背景图像固定(背景附着)
- background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动
- background-attachment后期可以制作视差滚动的效果
#背景图像是随对象内容滚动(默认的是scroll滚动的)
background-attachment: scroll
#背景图像固定
background-attachment: fixed
4、背景颜色的半透明
background: rgba(0,0,0,0.3)
五、CSS的三大特征之一-继承性
1、行高的继承性
语法
body{
font: 12px/1.5 Microsoft YaHei;
}
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小*1.5
- body行高1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
六、总结
CSS的复合选择器、元素显示模式、背景属性以及其三大特征共同构成了CSS的核心部分。通过深入理解这些概念,开发者可以更灵活地控制元素的样式和外观,从而创造出更精美、交互性更强的网页。