【前端】CSS技巧与样式优化
目录
- 一、前言
- 二、精灵图
-
- 1、什么是精灵图
- 2、为什么需要精灵图
- 3、精灵图的使用
-
- ①、创建CSS精灵图的步骤
-
- 1)、选择合适的图标
- 2)、合并图片
- 3)、设置背景定位
- ②、优化CSS精灵图的技巧
-
- 1)、维护方便
- 2)、考虑Retina屏幕
- 3)、使用CSS预处理器
- ③、使用精灵图核心
- 3、精灵图案例
- 三、CSS三角
-
- 1、实现四个三角
- 2、实现一个三角
- 3、实现直角三角形
- 4、案例实现
- 四、CSS用户界面样式
-
- 1、更改用户的鼠标样式cursor
-
- ①、属性样式
- 2、表单轮廓outline
- 3、防止表单域拖拽resize
- 五、vertical-align属性
-
- 1、语法
- 2、什么是顶线、中线、基线、底线
- 3、代码示例
- 4、文字于图片垂直居中案例
- 5、图片、表单和文字对齐
- 6、解决图片底部默认空白缝隙问题
-
- ①、出现图片底部默认空白缝隙问题的原因
- ②、如何解决图片底部默认空白缝隙问题
-
- 1)、给图片添加vertical-align: middle | top | bottom
- 2)、把图片转换为块元素display:block
- 六、溢出的文字省略号显示
-
- 1、单行文本溢出显示省略号
-
- ①、单行文本溢出显示省略号-三个必要条件
- ②、代码示例
- 2、多行文本溢出显示省略号
- 七、常见布局技巧
-
- 1、margin负值的运用
- 2、文字围绕浮动元素
- 3、 行内块的巧妙运用
-
- ①、如何实现以下图片的效果
- ②、代码实现
- 4、css三角强化
-
- ①、如何实现以下图片中紫色框出的效果
- ②、代码实现
- 八、总结
一、前言
CSS作为前端开发的重要组成部分,不仅赋予网页美观的外观,还能为用户提供良好的交互体验。本文将深入探讨CSS中的精灵图、三角效果、用户界面样式、溢出省略号以及常见布局技巧,帮助你更好地运用CSS,打造出更加吸引人的网页界面。
二、精灵图
1、什么是精灵图
CSS精灵图是将多个小图标或图片合并成一张大图,然后通过CSS的背景定位来显示需要的部分。这样做的好处是减少了HTTP请求的数量,从而加快了页面加载速度。
2、为什么需要精灵图
我们写的网页是需要放到服务器中的,这样任何人打开浏览器输入我们的网址就可以访问我们的网页。
当我们在浏览器中点击某个图片时,这时会往服务器中发送请求,然后服务器接受请求后,会把相应的图片返给页面

一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求图片,造成服务器请求压力过大,这将大大降低页面地加载速度。因此,为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(CSS Sprites)
CSS精灵技术核心原理:将网页中的一些小背景图片整合到一张大图中,这样服务器只需要一次请求即可。
当我想要大图中的某一个图像时,服务器会直接把大图返回给页面,这样当再次想要某个图像时,就不需要再次进行发送请求了。
3、精灵图的使用
①、创建CSS精灵图的步骤
1)、选择合适的图标
选择需要合并的小图标或图片
2)、合并图片
使用工具将小图标合并成一张大图,保留透明区域
3)、设置背景定位
在CSS中使用“background-position”属性来定位需要显示的部分
②、优化CSS精灵图的技巧
1)、维护方便
精灵图的管理可能会变得复杂,需要有良好的命名和维护策略
2)、考虑Retina屏幕
为高分辨率屏幕提供2倍大小的图标,使用“background-size”来使用Retina屏幕
3)、使用CSS预处理器
使用Less、Sass等预处理器可以更方便地生成精灵图地样式代码
③、使用精灵图核心
- 精灵技术主要针对于背景图片使用,就是把多个小背景图片整合到一张大图片中
- 移动背景图片位置,可以使用background-position
- 一般情况下精灵图都是负值(x轴右边走是正值,左边走是负值,y轴同理)
3、精灵图案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>精灵图使用title>
<style>
.box1 {
width: 260px;
height: 430px;
background: url(../02/image/0001.png) no-repeat -185px 0;
margin: 100px auto;
}
.box2{
width: 40px;
height: 40px;
margin: 200px;
background: url(../02/image/0002.png) no-repeat -185px -199px;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
body>
html>
三、CSS三角
网页中常见一些三角形,使用CSS直接画出来就可以,不必做成图片或者字体图标
避免浏览器不兼容的问题,可以加上这两个属性
line-height: 0;
font-size: 0;
1、实现四个三角
定义一个盒子,宽度和高度均为0,然后定义该盒子的四个边框即可。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS三角title>
<style>
.box1 {
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border-top: 30px solid palevioletred;
border-bottom: 30px solid pink;
border-left: 30px solid orange;
border-right: 30px solid palegreen;
}
style>
head>
<body>
<div class="box1">div>
body>
html>
2、实现一个三角
定义其中一个边框的样式即可
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS三角title>
<style>
.box2 {
width: 0;
height: 0;
line-height: 0;
font-size: 0;
margin-top: 40px;
border: 100px solid transparent;
border-top-color: blueviolet;
}
style>
head>
<body>
<div class="box2">div>
body>
html>
3、实现直角三角形
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS三角title>
<style>
.box1 {
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border-top: 70px solid transparent;
border-bottom: 0 solid transparent;
border-left: 0 solid transparent;
border-right: 30px solid purple;
}
style>
head>
<body>
<div class="box1">div>
body>
html>
4、案例实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS三角title>
<style>
.box3 {
width: 120px;
height: 240px;
position: relative;
background-color: palevioletred;
}
.box3 span {
width: 0;
height: 0;
line-height: 0;
font-size: 0;
position: absolute;
right: 30px;
top: -17px;
border: 10px solid transparent;
border-bottom-color: palevioletred;
}
style>
head>
<body>
<div class="box3">
<span>span>
div>
body>
html>
四、CSS用户界面样式
1、更改用户的鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
//语句
li{
cursor: pointer;
}
①、属性样式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标样式title>
<style>
.li1 {
cursor: default;
}
.li2 {
cursor: pointer;
}
.li3 {
cursor: move;
}
.li4 {
cursor: text;
}
.li5 {
cursor: not-allowed;
}
style>
head>
<body>
<ul>
<li class="li1">默认小白鼠标样式li><br>
<li class="li2">鼠标小手样式li><br>
<li class="li3">鼠标移动样式li><br>
<li class="li4">鼠标文本样式li><br>
<li class="li5">鼠标禁止样式li>
ul>
body>
html>
2、表单轮廓outline
给表单添加outline:0,或者outline:none样式之后,就可以去掉默认的蓝色边框
//语法
outline:none
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮廓线和防止拖移title>
<style>
input{
width: 200px;
height: 100px;
outline: none;
}
style>
head>
<body>
<input type="text">
body>
html>
3、防止表单域拖拽resize
实例开发中,文本域右下角是不可以拖拽的
//语法
textarea{
resize: none
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮廓线和防止拖移title>
<style>
textarea{
resize: none;
outline: none;
}
style>
head>
<body>
<textarea name="" id="" cols="30" rows="10">textarea>
body>
html>
五、vertical-align属性
1、CSS的vertical-align属性使用场景:用于设置图片或者表单(行内块元素)和文字垂直对齐
2、用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
1、语法
vertical-align: baseline top middle bottom
2、什么是顶线、中线、基线、底线
3、代码示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<img src="../02/images/taobao.webp">pink
body>
html>
4、文字于图片垂直居中案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
img{
vertical-align: middle;
}
style>
head>
<body>
<img src="../02/images/taobao.webp">pink
body>
html>
5、图片、表单和文字对齐
图片、表单都属于行内块元素,默认的vertical-align是基线对齐

那么如何给图片文字实现垂直居中呢?
此时可以给图片、表单这些行内块元素的vertical-align属性设置为middle就可以让文字和图片垂直居中对齐了
6、解决图片底部默认空白缝隙问题
当在盒子中添加一张图片时,运行页面后,发现图片的底部有空白缝隙的问题。而这个盒子没有设置高度和宽度。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
border: 2px solid palegreen;
}
style>
head>
<body>
<div>
<img src="../02/images/taobao.webp">
div>
body>
html>
①、出现图片底部默认空白缝隙问题的原因
行内块元素会和文字的基线对齐
②、如何解决图片底部默认空白缝隙问题
1)、给图片添加vertical-align: middle | top | bottom
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
border: 2px solid palegreen;
}
img{
vertical-align: bottom;
}
style>
head>
<body>
<div>
<img src="../02/images/taobao.webp">哈哈哈
div>
body>
html>
2)、把图片转换为块元素display:block
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
border: 2px solid palegreen;
}
img{
display: block;
}
style>
head>
<body>
<div>
<img src="../02/images/taobao.webp">
div>
body>
html>
六、溢出的文字省略号显示
1、单行文本溢出显示省略号
①、单行文本溢出显示省略号-三个必要条件
/* 1. 先强制一行内显示文本 (默认normal自动换行) */
white-space: nowrap;
/* 2. 超出的部分隐藏 */
overflow: hidden;
/* 3. 文字用省略号替代超出的部分 */
text-overflow: ellipsis;
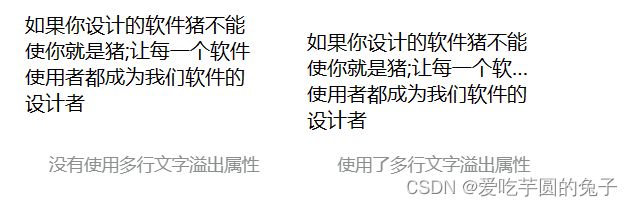
②、代码示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 180px;
height: 200px;
/* 1. 先强制一行内显示文本 (默认normal自动换行) */
white-space: nowrap;
/* 2. 超出的部分隐藏 */
overflow: hidden;
/* 3. 文字用省略号替代超出的部分 */
text-overflow: ellipsis;
}
style>
head>
<body>
<div>
如果你设计的软件猪不能使你就是猪
div>
body>
html>
2、多行文本溢出显示省略号
多行文本溢出显示省略号,有较大的兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webKit内核)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 180px;
height: 200px;
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块级元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
style>
head>
<body>
<div>
如果你设计的软件猪不能使你就是猪;让每一个软件使用者都成为我们软件的设计者
div>
body>
html>
七、常见布局技巧
1、margin负值的运用
- 让每个盒子margin往走测移动-1px正好压住相邻盒子边框
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin负值的巧妙运用title>
<style>
ul li{
width: 150px;
height: 200px;
border: 1px solid red;
list-style: none;
float: left;
margin-left: -1px;
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
ul>
body>
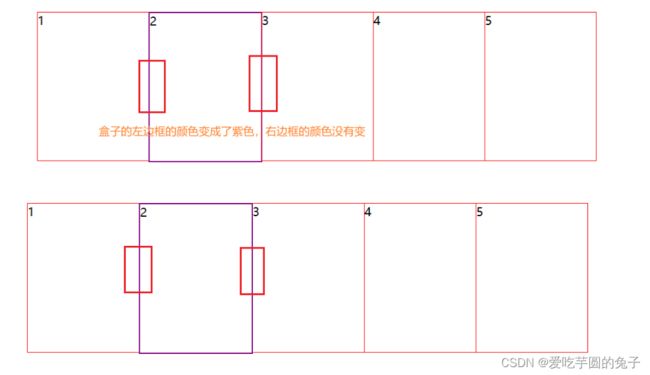
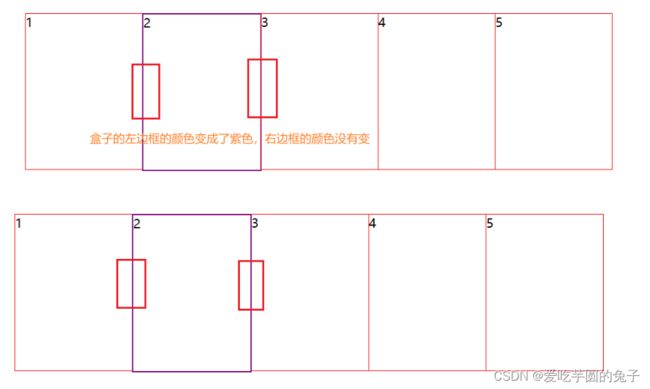
- 鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置),如果有定位,则加z-index)
没有定位,则加相对定位
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin负值的巧妙运用title>
<style>
ul li{
width: 150px;
height: 200px;
border: 1px solid red;
list-style: none;
float: left;
margin-left: -1px;
}
ul li:hover{
border: 2px solid purple;
position: relative;
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
ul>
body>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin负值的巧妙运用title>
<style>
ul li{
position: relative;
width: 150px;
height: 200px;
border: 1px solid red;
list-style: none;
float: left;
margin-left: -1px;
}
ul li:hover{
border: 2px solid purple;
z-index: 1;
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
ul>
body>
2、文字围绕浮动元素
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字围绕浮动元素title>
<style>
.box{
width: 300px;
height: 145px;
background-color: rgb(150, 180, 114);
margin: 100px auto;
padding: 5px;
}
.image{
float: left;
width: 128px;
height: 145px;
margin-right: 5px;
}
.image img{
width: 100%;
}
style>
head>
<body>
<div class="box">
<div class="image">
<img src="../02/image/0001.png" alt="">
div>
<p>如果你设计的软件猪不能使你就是猪;让每一个软件使用者都成为我们软件的设计者p>
div>
body>
3、 行内块的巧妙运用
①、如何实现以下图片的效果
②、代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内块巧妙运用title>
<style>
*{
margin: 0;
padding: 0;
}
.box {
text-align: center;
}
.box a {
width: 36px;
height: 36px;
display: inline-block;
background-color: #f7f7f7;
border: 1px solid #ccc;
line-height: 36px;
text-align: center;
/* 取消下划线 */
text-decoration: none;
color: #333;
font-size: 14px;
}
.box .btn1,
.box .btn2 {
width: 85px;
}
.box .current,
.box .elp {
background-color: #fff;
border: none;
}
.box input {
width: 45px;
height: 36px;
border: 1px solid #ccc;
/* 取消点击时的蓝色/黑色边框 */
outline: none;
}
.box button {
width: 60px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
}
style>
head>
<body>
<div class="box">
<a href="#" class="btn1"><<上一页a>
<a href="#">1a>
<a href="#" class="current">2a>
<a href="#">3a>
<a href="#">4a>
<a href="#">5a>
<a href="#" class="elp">...a>
<a href="#" class="btn2">>>下一页a>
到第
<input type="text">
页
<button>确定button>
div>
body>
html>
4、css三角强化
①、如何实现以下图片中紫色框出的效果
②、代码实现
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS三角title>
<style>
.box1 {
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border-top: 70px solid transparent;
border-bottom: 0 solid transparent;
border-left: 0 solid transparent;
border-right: 30px solid purple;
}
.price{
width: 160px;
height: 24px;
border: 1px solid red;
margin: 0 auto;
text-align: center;
}
.one{
position: relative;
float: left;
width: 90px;
height: 100%;
background-color: red;
color: #fff;
font-weight: 700;
margin-right: 8px;
}
.one i{
position: absolute;
top: 0;
right: 0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24px 10px 0 0;
}
.two{
font-size: 13px;
color: gray;
text-decoration: line-through;
}
style>
head>
<body>
<div class="box1">div>
<div class="price">
<span class="one">$1234
<i>i>
span>
<span class="two">$2345span>
div>
body>
八、总结
通过精灵图、CSS三角、用户界面样式、垂直对齐、溢出省略号以及常见布局技巧的运用,我们可以更加灵活地控制网页的样式和布局,为用户呈现出更美观、交互性更强的网页界面。