Android程序员开发已从最早的异常火热到现在已经逐渐趋向稳定,目前企业针对Android开发工程师的要求要求已逐步提高,现在想从众多的面试者中脱颖而出,必须打好坚实的代码基础。
今天为大家介绍一款目前国内较流行的混合开发平台:AppCan。
先来看一下AppCan的简介:
广义上,AppCan是一套完整庞大的、云端一体的移动PaaS平台,拥有覆盖移动应用全生命周期的产品体系,同时服务2D开发者(工具)、2B企业(移动化、数字化)、2G政府(双创),是国内移动平台技术的领跑者。
技术原理
AppCan是基于HTML5技术的Hybird跨平台移动应用开发工具。
开发者利用HTML5+CSS3+JavaScript技术,通过AppCan IDE集成开发系统、云端打包器等,快速开发出Android、iOS、WP平台上的移动应用。
创建一个AppCan应用
1、应用简介
该应用会一步一步给你演示怎么开发一个AppCan应用。该应用包含最常用的插件,window、request、file等。另外教会你使用AppCan应用开发平台,AppCan IDE等相关知识。
开始使用API>>
2、开发环境
在AppCan的官方网站上创建应用,并在IDE中开发完成后,到官网上进行打包。
1)、注册并登陆AppCan应用管理系统
(http://dashboard.appcan.cn/app )。
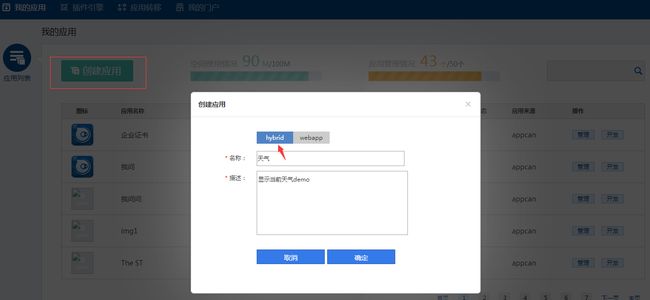
2)、点击创建应用。
3)、 输入你的应用名称,和应用描述,然后保存。
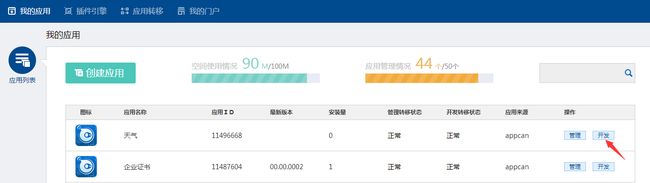
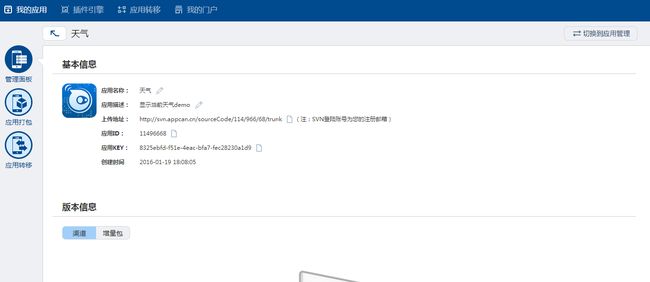
4)、点击【开发】按钮,进入天气应用的详细信息。
AppCan官网下载并安装AppCan IDE 安装下载
5)、打开AppCan IDE,并用刚才注册的用户登陆
6)、登录进入IDE
7)、点击新建项目
8)、选择同步AppCan 项目,点击下一步。
9)、选择天气点击完成。
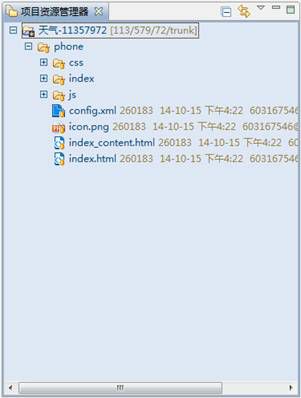
10)、整个应用创建完成了。
3、应用开发
1) 、打开index.html页面加入应用头部,我们的头部都是统一的,所以加入一下代码
删除默认的背景图片,你也可也在css中修改,index/css/main.css
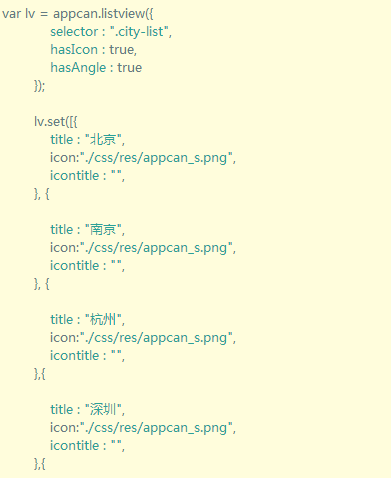
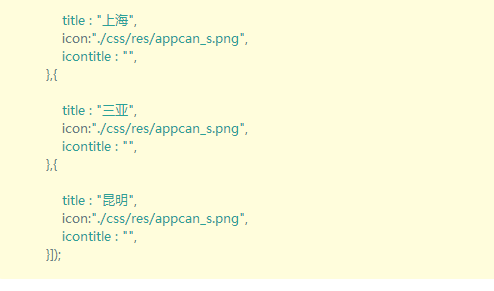
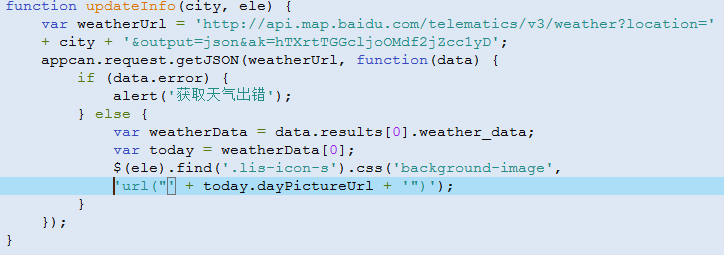
2)、 打开index_content.html页面这个是我们的内容页面。因为这是天气列表内容页,引入列表控件的js文件、css文件(appcan.listview.js、appcan.control.css),在body中插入一个容器元素来显示列表内容。