前端 -- 基础 保姆级介绍 VSCode 必备插件安装 常用快捷键
目录
VSCode 插件安装
Chinese ( simplified)
Auto Rename Tag
One Dark Pro 颜色主题
格式化代码( VSCode 自带 )
Live Server 实时预览
VSCode-icons 设置文件图标主题
Easy LESS 编译 less 文件
常用快捷键 :
快速复制一行
选定多个相同的单词
添加多个光标
全局替换某个单词
快速定位到某一行
选择某个区块
放大缩小整个编辑器界面
自定义快捷键
VSCode 插件安装
Chinese ( simplified)
vscode 下载完基本上都是英文的,可以安装此插件,改为中文版
Auto Rename Tag
修改开始标签,结束标签 跟着变化,不用再重复修改一遍
One Dark Pro 颜色主题
安装完后就显示如下效果 :
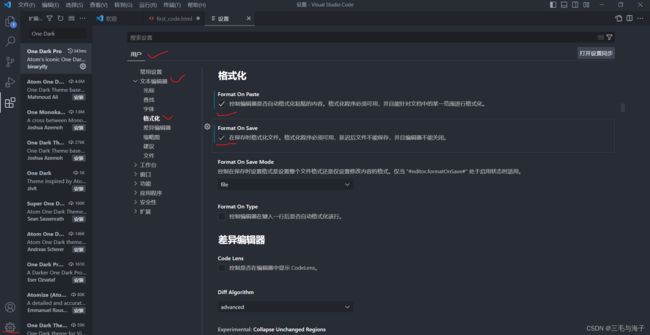
格式化代码( VSCode 自带 )
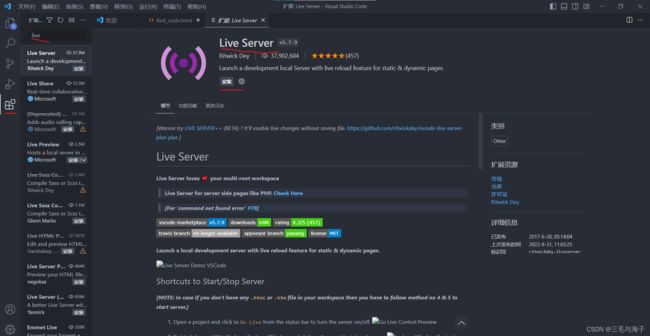
Live Server 实时预览
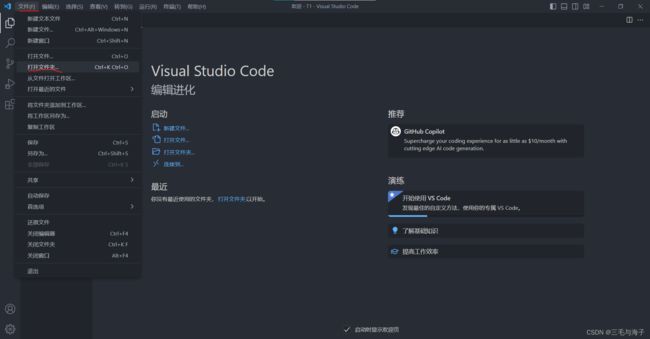
注 : 使用 Live Server 时要注意, 得先用 VSCode 打开文件所在的目录文件夹
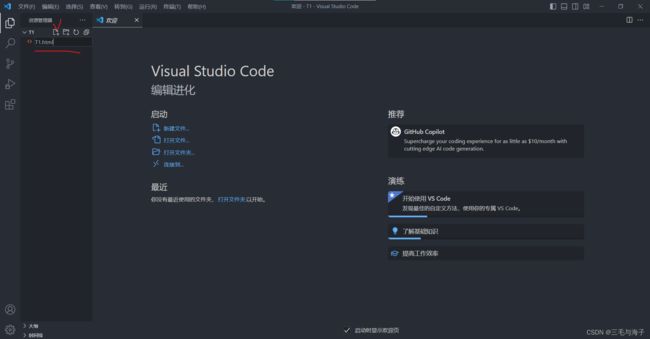
新建一个文件 T1.html
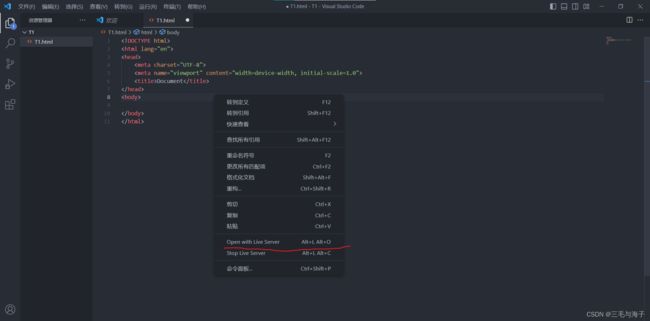
右键 就会有 Open with Live Server 选项
就是只要你在 编辑区 进行了 编辑, 那么 浏览器也会实时更新 方便预览 ~!!
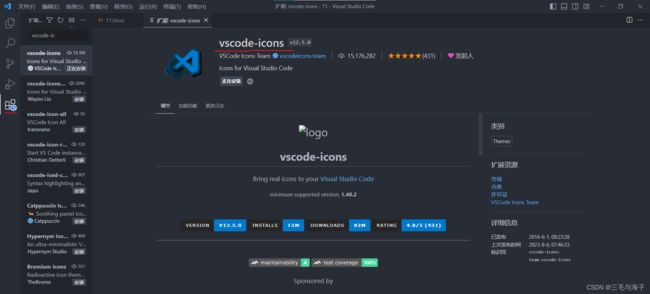
VSCode-icons 设置文件图标主题
就可以给 各个类型不同的文件 显示不同的图标, 很直观
Easy LESS 编译 less 文件
我们写的less不能直接引入到 HTML 文件中,通过该插件可以自动帮我们生成 less 文件
没安装 插件 :
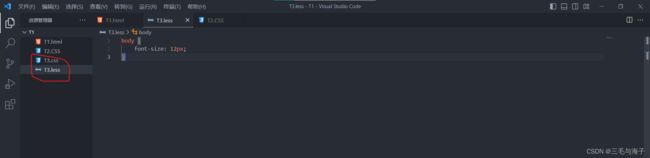
安装后 :
目录就会多了一个 CSS 文件, 就可以把 less 文件自动转成 CSS 文件,就可以方便 HTML 引入
常用快捷键 :
快速复制一行
快捷键 : shift+alt+ 方向键( 上或下 )
把光标放在 你要复制的行上, 然后按下 快捷键 shift+alt+方向键( 上 或 下 )便自动复制
按一下快捷键就复制一次~!!!
选定多个相同的单词
快捷键 : ctrl + d
先双击选定一个单词,然后按下 ctrl + d 可以往下依次选择相同的单词。这样同时修改相同的单词
就非常方便了。
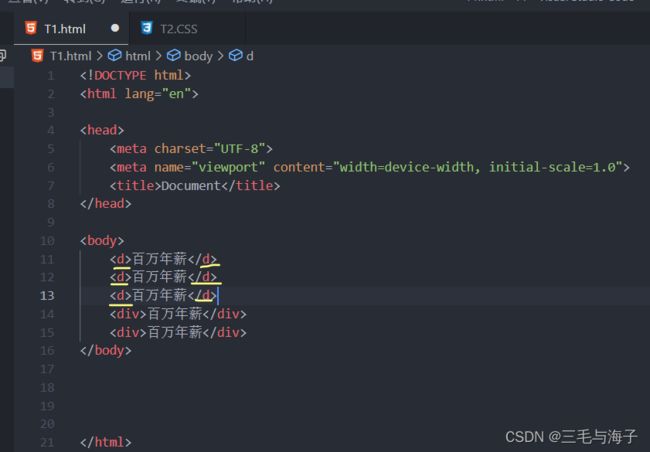
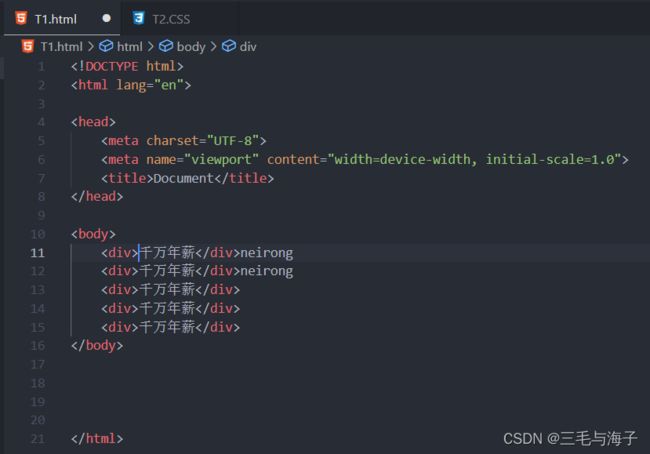
 我们这儿不是有 好多个 相同的单词 < div > 但是如果要修改该单词的话,你只能一行一行去修改
我们这儿不是有 好多个 相同的单词 < div > 但是如果要修改该单词的话,你只能一行一行去修改
没法修改一处,其它的 < div > 也跟着修改 ,所以使用 快捷键就可以实现同时修改多个相同的单词
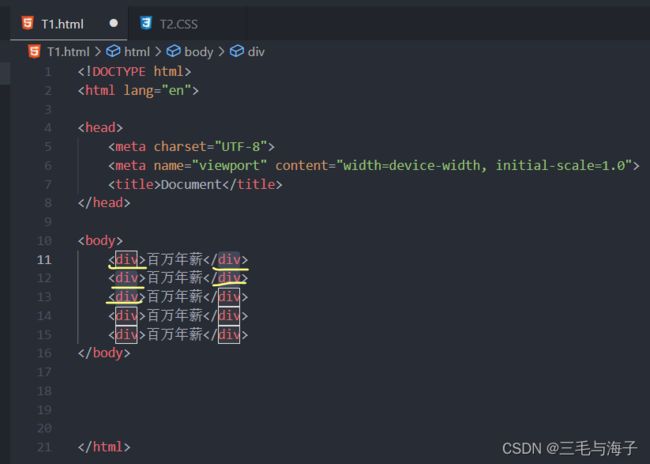
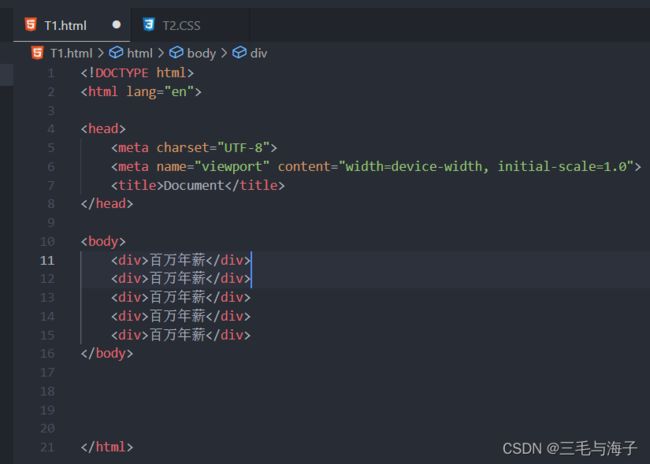
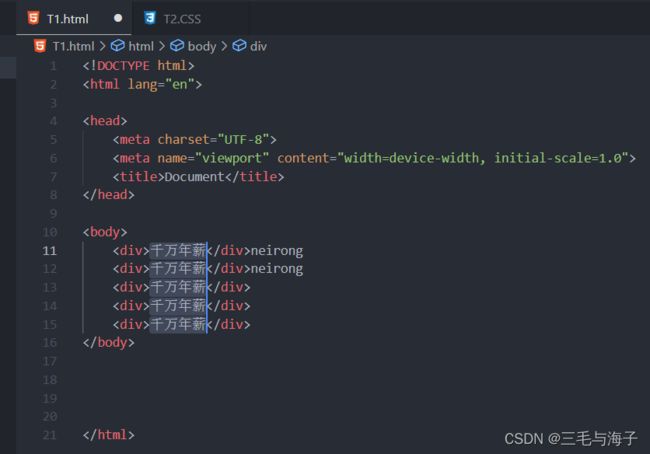
先双击选中你要修改的单词,然后长按 ctrl + d , 每按一次,就会选中一个 < div > ,像上示
我就选中了 前 6 个, 那就是说,我可以同时修改这六个 < div >
添加多个光标
快捷键 Ctrl + Alt + 方向键 ( 上 或 下 )
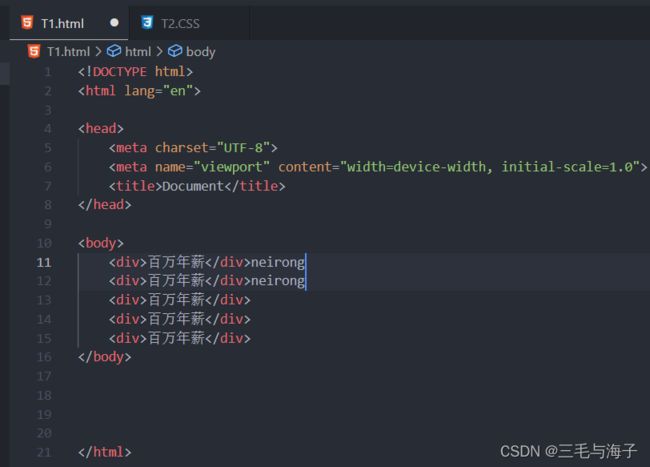
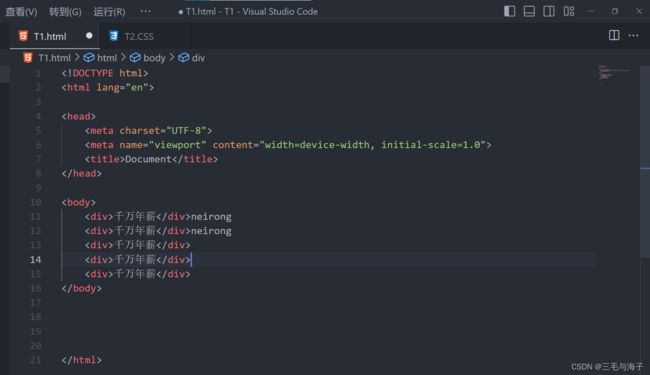
现在,我把光标定位在了 上示处
当我按下 快捷键 ( ctrl + alt + 方向键下 ) 的时候就会在我此时的光标下面再多个光标
这个时候, 当我输入内容的时候,上下两个光标都会 同时 输入 ~!!!
全局替换某个单词
快捷键 : CTRL + h
当我们一个页面需要修改大量相同的文字的时候,我们一个个的修改就会很麻烦,使用快捷键就会
很方便
注意,选择第二个按钮 ( 全部替换 ) 这样即可 实现 ~!!
快速定位到某一行
快捷键 : ctrl + g
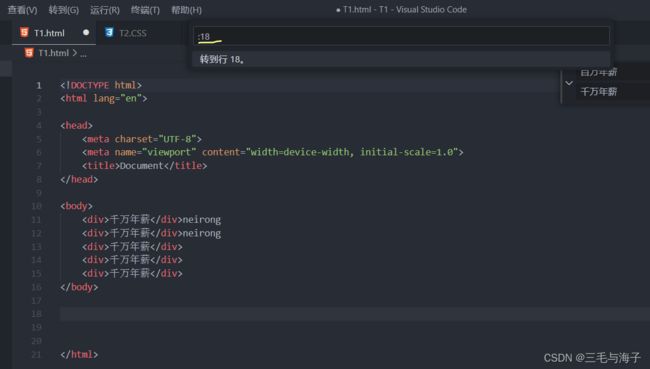
当我们页面比较长的时候,上下滚动页面不方便,我们就可以利用快捷键,快速的调到指定的行上
按下快捷键,输入要跳转到的行数,然后回车即可 ~!!
选择某个区块
快捷键 : shift + alt 然后拖动鼠标
可以选择一个区块进行操作
现在,我把光标放在指定位置, 然后,我按下 快捷键并拖动鼠标
现在就是我 按住快捷键不放,然后拖动鼠标划的区域,这样划的区域 就被我选中了 ~!!
放大缩小整个编辑器界面
快捷键 : ctrl + +/-
按住 ctrl 再按 + 整个界面都变大了 变小也是同理 ( 按住 - 即可 )
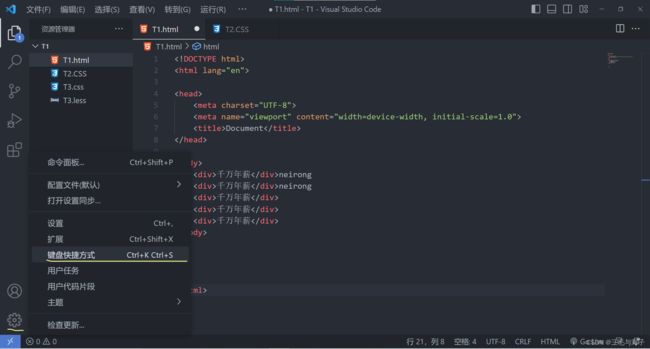
自定义快捷键
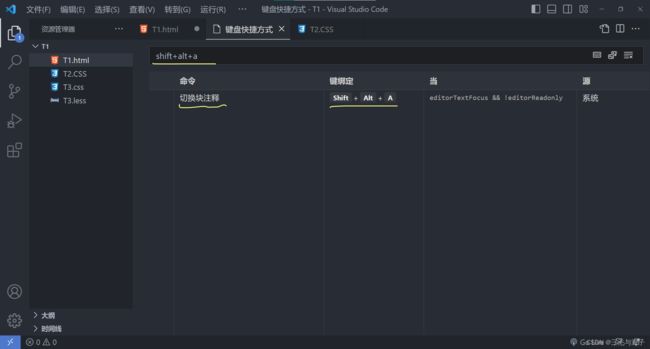
在搜索栏里输入 要修改的快捷键的原来的快捷键 , 输入完后,下面就会给你显示出
 在显示出快捷键的前面,有个类似铅笔的图标,点击图标,即可输入你要 更改后的快捷键~!!
在显示出快捷键的前面,有个类似铅笔的图标,点击图标,即可输入你要 更改后的快捷键~!!
注意 : 图中所示的快捷键为 shift+win ( 这是我要截图的快捷键 )
就是修改的时候,你只需要 按下 你要修改的快捷键即可,就会自动识别并输入在上示框中
按完之后,按下回车即可生效 ~!!!!