- vscode语言支持插件开发
amux9527
笔记vscodetypescript编辑器
安装脚手架npminstall-gyogenerator-code生成插件模板yocode配置语言支持我这里就自定义一种以.da结尾的语言,修改根目录下的package.json文件的contributes处的属性{"contributes":{"languages":[{"id":"da","aliases":["DA"],"extensions":[".da"],"icon":{"dark":
- VSCode 2025最新后端开发必备插件汇总(必备插件合集,Python、Java、Go等语言)
Code_流苏
实用软件与高效工具vscodepythonjava后端开发必备插件合集
前言:作为微软推出的轻量级跨平台编辑器,VSCode凭借智能代码补全、远程开发、Git集成等核心功能,已成为后端开发者首选工具。其强大的插件生态更是覆盖了主流后端语言支持、代码质量优化、性能分析等全场景需求。名人说:博观而约取,厚积而薄发。——苏轼《稼说送张琥》创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder)目录一、语言支持类插件二、代码质量和格式化工具三、数据库工具四、AP
- VSCode SSHFS 扩展使用教程
史跃骏Erika
VSCodeSSHFS扩展使用教程vscode-sshfsExtensionforVisualStudioCode:FilesystemproviderusingSSH项目地址:https://gitcode.com/gh_mirrors/vs/vscode-sshfs1.项目介绍VSCodeSSHFS是一个用于VisualStudioCode的扩展,允许用户通过SSH协议将远程文件系统挂载为本地
- vscode中调试Python和C++的混合代码
destiny44123
vscodepythonc++
文章目录使用流程参考一些差异使用流程参考ExampledebuggingmixedPythonC++inVSCode一些差异这里假设的项目是通过python调用c++的相应共享库(so)文件。首先,新建文件夹.vscode,在其中添加文件配置launch.json.示例如下:{"version":"0.2.0","configurations":[{"name":"(gdb)附加","type":
- VScode launch.json路径错误解决办法
我要进步!
vscodec语言
在使用VScode途中,遇到了这么个问题,对于初使用VScode选手的我来说,问题不小。以下是我查找资料后总结的一些方法:这个错误提示表明GDB无法找到指定的工作目录,这可能是由于路径中的特殊字符(如中文字符)或转义字符导致的。要解决这个问题,可以尝试以下几种方法:方法1:确保路径正确并不存在中文或特殊字符首先,确保路径D:\\作业确实存在,并且路径中没有中文或特殊字符。如果路径包含中文字符,GD
- 在线代码编辑器与编辑器插件介绍
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
作者:禅与计算机程序设计艺术1.简介对于开发人员来说,编编辑器(或称之为IDE)是一个综合性工具,它融合了程序编写、调试、版本控制、性能分析、项目管理等多项功能在内的全套工具集。市场上已经有很多种流行的编辑器供开发者选择。比如:SublimeText、VSCode、Atom、Eclipse、Notepad++等等。虽然每个编辑器都各具特色,但是无论从功能还是性能上都有着它们独有的优势。这些优点主要
- 用Python开发一个简单的“记忆翻牌”小游戏
风亦辰739
Python小游戏pythonpygame开发语言
“记忆翻牌”是一款经典的益智小游戏,玩家需要通过记忆卡片的位置配对相同的图案。今天我们将使用pygame库实现一个简单版本的记忆翻牌游戏。一、游戏规则游戏开始时,卡片会随机排列并翻面。玩家一次可以翻两张卡片:如果图案相同,卡片保持翻开状态。如果图案不同,卡片会短暂显示后翻回去。游戏目标是用最少的步数找到所有配对。二、开发环境开发工具:任意Python编辑器(如PyCharm、VSCode)。依赖库
- 微软为何选择用Go而非Rust重写TypeScript
前端typescript
最近,TypeScript宣布用Go语言全面重写TypeScript。重写后的ts在某些测试中实现了10倍的速度提升(例如对于VSCode项目),有的甚至高达15倍。A10xFasterTypeScript短短几天,其官方库typescript-gostar数超过了1.4万,各种文章纷至沓来.但同时大家有一个疑惑,为什么微软选用了Go,而不是最近几年重写万物的Rust?(WhyGo?)就此,Mic
- Typora的学习,Markdown的语法简介,VsCode+Markdown的愉快写作
Geek-Men
机器人工程专业的菜狗日常markdownhtmlhtml5
Typora的学习,Markdown的语法简介,VsCode+Markdown的愉快写作来,看个神器相信用了这,以后你将抛弃其他的文本编辑器,什么,学了之后可以让文章逼格拉满?不用再用word来折磨自己,让写作从此愉悦?还不快点来和我一起学习?什么是Typora?Typora是一款支持实时预览的MarkDown文本编译器。支持Windows,MacOS,以及Linux三方平台白嫖党狂喜,因为它是完
- springboot+vue实现登录功能
m0_67402096
面试学习路线阿里巴巴springbootvue.jsjava开发语言mvc
一、介绍搜索了csdn全站博客,关于springboot+vue的前后端分离实践项目很多,但是对于最基础登录功能的博客却是几年前的了。于是学习了好几个大神的文章后,自己通过实践解决了vue改版等众多问题后实现了登录功能。二、环境工具vue2.0element-uiaxiosvue-routervuexJavaspring-bootvscodeidea三、搭建后端spring-boot框架1、选择S
- VSCode配置C/C++环境
Redamancy_Xun
基本知识储备vscodec语言c++
VSCode配置C/C++环境推荐参考:vscode配置C/C++环境(超详细保姆级教学)_vscodec+±CSDN博客C/C++编译原理C和C++编译运行的过程通常包括以下几个主要步骤:预处理(Preprocessing):编译器首先会处理源代码中的预处理指令(如#include、#define等)。包括导入头文件、宏替换、条件编译等操作。生成一个经过预处理的源代码文件(通常以.i或.ii为扩
- C++基础(VScode环境安装)
奶龙牛牛
c++开发语言
MinGWDistro-nuwen.net安装完成之后我们打开刚刚的安装路径,找到并打开MinGW->bin,进入bin文件夹之后点一下这里,右键复制路径之后我们进入设置,搜索“环境变量”,选择“编辑系统环境变量”按Win+R,输入cmd,在控制台中输入g++--version安装VSCode插件必装插件:C/C++(Microsoft官方扩展),提供语法高亮、调试支持等可选插件:C/C++Com
- 【第1到23讲】 基于vue + spring boot学生宿舍管理系统(文末附项目完整源代码+万字文档)
LuXi_foryou
vue.jsspringboot前端
基于vue+springboot学生宿舍管理1、环境准备1、安装node.js2、安装vue-cli3、安装vscode开发工具2、下载node.js浏览器打开https://nodejs.org/zh-cn/download/进入下载1.2点击【以往的版本】进入所示列表界面,选择自己所需要的版本进行下载安装3、vue-cli安装1.2.1检查node.js是否安装通过命令提示符,node-vnp
- 在VScode中建立spring boot项目 创建失败解决措施(Failed to create a project.)
2521-
vscodejava前端springboot
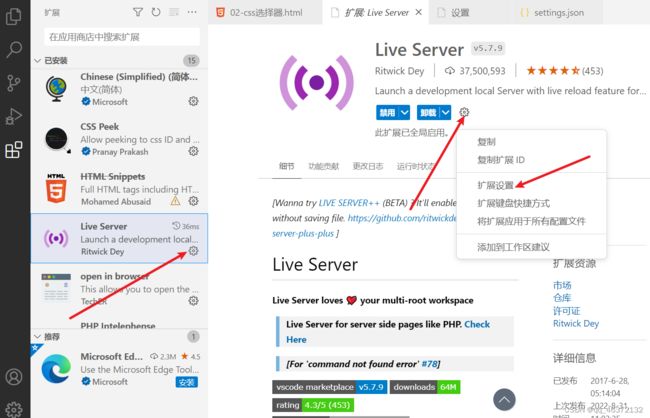
1.当在搜索框中输入建立命令,版本号长时间不出现解决办法:因为用的是国外网站,访问速度较慢,需要替换成国内路径在扩展里查找下面这个插件点击设置,滑到最下面点击settings.json将最后的路径改为"https://start.springboot.io/"2.在已完成的springboot项目中,需要添加新的依赖,添加依赖后报错解决措施:打开pom.xml配置文件,由于新添加依赖,下载完依赖后
- 如何搭建一个适配微信小程序,h5,app的工程
牛牪犇0
微信小程序小程序前端
在vscode搭建uni-app项目(Vue3+Vite+Pinia+uViewPlus)一、环境准备1.安装Node.js确保已安装Node.js(需≥14版本),可通过以下命令检查版本:node-v二、创建项目2.安装VSCode从VSCode官网下载并安装适合你操作系统的版本。3.安装uni-app官方插件在VSCode中打开扩展视图(快捷键Ctrl+Shift+X),搜索“uni-app”
- Python零基础快速入门学习笔记
恨不相逢未涨时
pythonpython学习笔记
文章目录1.安装python2.安装vscode3.python语法3.1流程控制3.1.1条件语句3.1.2循环语句3.2模块与包3.2.1模块3.2.2包3.3数据类型3.3.1数字(Number)3.3.2字符串(string)3.3.3列表(list)3.3.4元组(tuple)3.3.5集合(set)3.3.6字典(dict)3.4异常处理3.5类、对象、方法3.5.1类与对象3.5.2
- vscode更新后: 适用于 Linux 的 Windows 子系统必须更新到最新版本才能继续。可通过运行 “wsl.exe --update” 进行更新
写完这行代码打球去
vscodelinuxwindows
WSL介绍:Windows开发者的Linux利器WSL是什么?WSL(WindowsSubsystemforLinux)是微软为开发者提供的一项重要功能,它允许在Windows系统上原生运行Linux二进制可执行文件。简单来说,WSL让你能够在Windows上使用真正的Linux环境,而不需要传统虚拟机的额外开销。WSL有两个主要版本:WSL1:使用翻译层将Linux系统调用转换为Windows系
- Win11加wsl2安装anaconda
小方abc
python深度学习开发语言
在Windows11中安装WSL2(Ubuntu20.04)并配置Anaconda环境-知乎(zhihu.com)使用的这篇帖子wsl2如何安装pipWindows下安装WSL2并配置Cuda、Miniconda和TorchWindows下安装WSL2并配置Cuda、Miniconda和Torch-知乎(zhihu.com)有一个坑VSCode怎么关闭自动更新,vscode1.86以后不支持ubu
- VSCode 与 OSS 的区别
qichengzong_right
VSCode软件架构vscode
VSCode与OSS的区别VSCode与OSS的区别Code-OSS存储库VisualStudioCode链接VSCode与OSS的区别本文概述了github.com/microsoft/vscodeGitHub项目(通常称之为Code-OSS)和Microsoft的VisualStudioCode发行版之间的区别。Code-OSS存储库Code-OSS存储库是微软开发开源编辑器之处,微软基于此构
- vscode git no source control providers或Git not found. Install it or configure it using the 'git.path
maybe啊
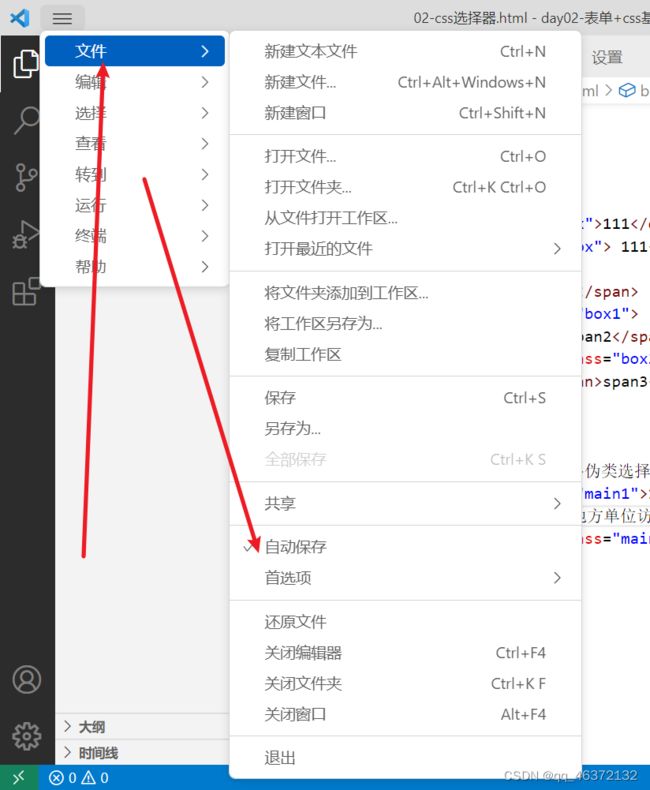
假如git不是安装在c盘中,用vscode打开git项目时会报Gitnotfound.Installitorconfigureitusingthe‘git.path’setting并且点击左侧菜单栏的git时显示vscodegitnosourcecontrolproviders,这是找不到git的安装路径导致的解决办法:点击“文件”->“首选项”->“设置”搜索git.path,编辑setting
- lua-debug for Sublime
huanzai2
luasublimetext开发语言luadebug
目标Sublime也支持lua-debug,操作体验与VSCode一致。优势执行效率高,不掉帧可随时开启配置简单,一份配置兼容VSCode和Sublime安装要求Sublime4的版本(注:从Sublime3升到4的不算,需卸载干净3后,重装Sublime4)安装SublimeDebugger插件(作者改进版)添加仓库:在Sublime执行ctrl+shift+p,输入AddRepository并
- EOS开发推荐VS Code和CLion做IDE工具
落叶无声9
以太坊EOSCLionVScodeIDE
每一个开发人员都需要一个良好的IDE,EOS开发也是一样,为项目开发过程构建一个良好的IDE环境是第一步。这就是为什么我们要写这个如何使用VSCode或者CLion进行EOS开发的快速教程的原因。我们还为VSCode创建了一些脚本,这些脚本将你在终端中使用的一些命令自动化。设置VisualStudioCode首先,如果你还没有这些VSCode扩展的话,安装一下。对于EOSDapp开发,它们将非常有
- 编程语言乱码问题(以Visual Studio Code为例)
博客路人甲
vscodeidevisualstudiocode
在很多时候,我们在写代码或者运行代码时会遇到乱码问题,有时候是因为我们系统本身编码问题,这时候需要我们在“设置”->“时间与日期”中设置语言编码格式;但更多的时候是因为我们脚本文件编码的问题。当我们脚本文件编码出了问题后,我们的编辑窗口以及输出窗口都会遇到乱码问题,这时候就需要我们修改文件编码。1.当编辑窗口出现乱码时,我们需要重新以另一种编码格式打开文件。以vscode为例右下角有一个编码格式,
- Visual Studio vs Visual Studio Code
小俊学长
visualstudiovscode产品运营
VisualStudiovsVisualStudioCode:深入探索两款开发工具的异同在软件开发领域,选择合适的开发工具对于提高开发效率、保障项目质量至关重要。微软作为行业巨头,其旗下的VisualStudio(VS)和VisualStudioCode(VSCode)两款开发工具备受开发者青睐。本文将从多个维度深入比较VS与VSCode,帮助开发者根据自身需求做出明智的选择。一、定位与基本特性V
- Visual Studio Code(VS Code)支持的编程语言
计算机辅助工程
vscode
JavaScript:VSCode原生支持JavaScript,提供语法高亮、代码折叠、自动补全等功能。推荐使用ESLint和Prettier进行代码格式化和错误检查。TypeScript:作为JavaScript的超集,TypeScript在VSCode中也得到原生支持,提供类似的编辑功能。Python:通过安装Python扩展,VSCode支持Python编程,提供调试、Int
- 使用 Rustup 管理 Rust 版本
逢生博客
rust开发语言后端
文章目录安装Rustup配置镜像源安装Rustup安装RustVSCode插件创建项目代码示例Rust官网:https://www.rust-lang.org/zh-CN/Crates包管理:https://crates.io/Rust教程:https://rustwiki.org/zh-CN/book/Rust程序设计语言:https://kaisery.github.io/trpl-zh-cn
- VSCode/Cursor 配置Clang-Format
shanght1
vscodeide编辑器c++
1、下载安装插件:Clang-Format2、下载安装Clang-Format运行文件LLVM-19.1.5-win64.exe3、解压上述文件至自定义文件夹如:E:\soft\LLVM4、自定义文件夹中存放:clang-format文件,内容可自己生成也可以网上找注意文件格式需要为:UTF-8eg:D:\Project\.clang-format5、配置clang-format插件设置:vsco
- 08.03.01.tiptop webserver接口篇(增加接口案例测试 单表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateCustomerData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_customer_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者&l
- 08.03.02.tiptop webserver接口篇(增加接口案例测试 多表数据)
DKLi1717
鼎捷tiptop5.3开发语言
本页目录:1、制作xml2、配置2、测试注册服务接口案例:/u1/topprod/tiptop/aws/4gl/aws_ttsrv2_service.4glCreateQuotationData接口案例代码:/u1/topprod/tiptop/aws/4gl/aws_create_quotation_data.4gl制作xml注意:vscode可以下载插件:XML对代码进行格式化再添加转译符或者
- vscode 好用插件
yqcoder
vscodeide编辑器
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要