void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
var i = 1;
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '翟萍',
theme: ThemeData(
primarySwatch: Colors.grey,
),
home: Home()
);
}
}
class Home extends StatelessWidget{
const Home({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
//带边框背景的文字
body: Container(
width: 300.0,
height: 200.0,
//color:Colors.amber,
decoration: BoxDecoration(
//多个背景颜色设置
gradient: const LinearGradient(
colors: [Colors.blueAccent,Colors.white,Colors.amber]
),
//边框宽度 颜色
border: Border.all(width: 2.0,color: Colors.green),
),
//文字对于父容器的对齐方式
alignment: Alignment.topLeft,
//文字的内边距统一设置
//padding: const EdgeInsets.all(20.0),
// 文字的内边距单个设置
padding: const EdgeInsets.fromLTRB(20.0,5.0,10.0,10.0),
//文字的外边距设置
margin: const EdgeInsets.fromLTRB(10.0, 20.0, 20.0, 20.0),
child: const Text("小翟同学",style: TextStyle(fontSize: 40.0,color: Colors.black87),),
),
);
}
}
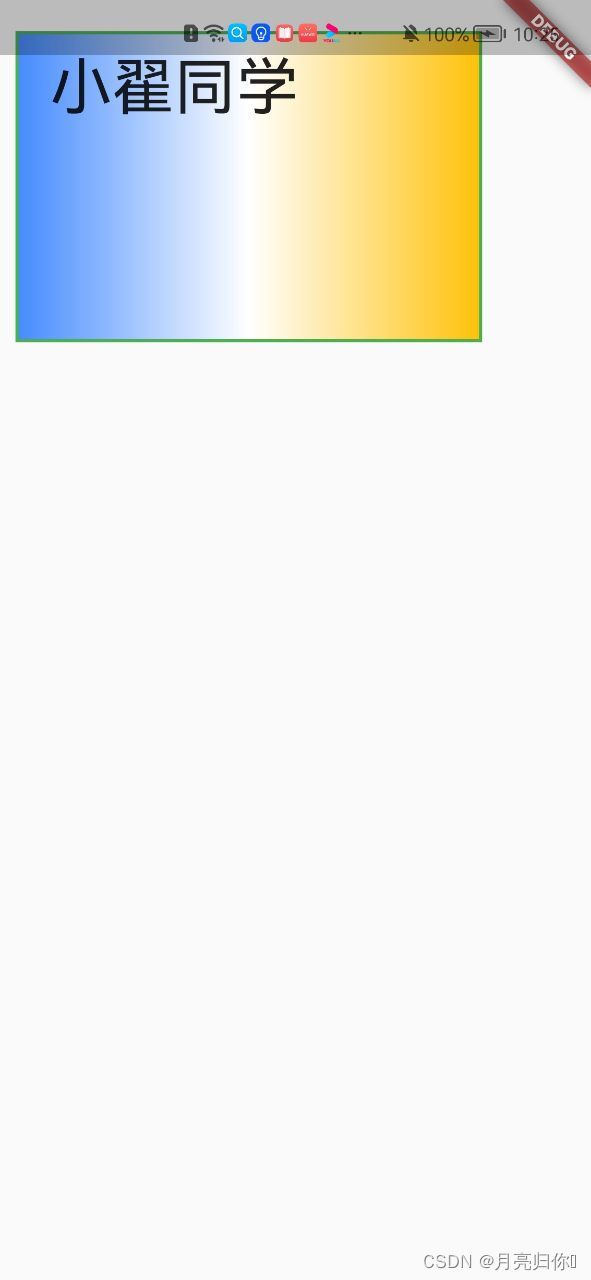
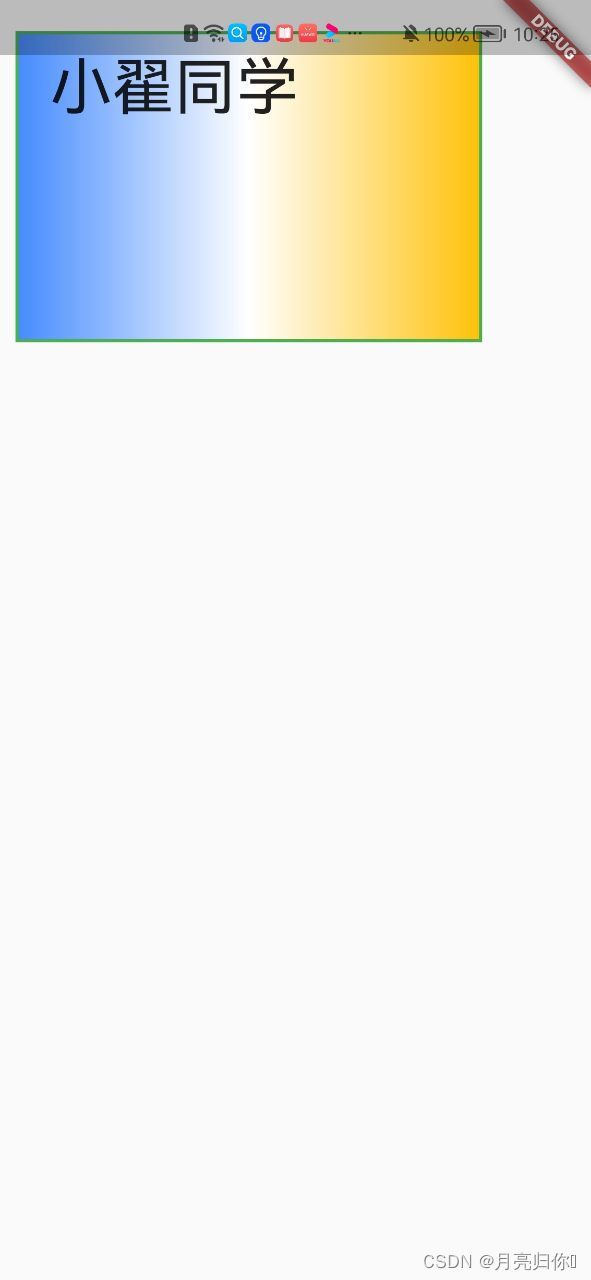
效果图