- MinIO上传
蹦跑的蜗牛
java
MinIO上传docker搭建minioxml配置文件yml配置文件获取yml配置参数minio配置上传服务类docker搭建minioversion:'3'services:minio:image:minio/minio:RELEASE.2023-04-13T03-08-07Zcontainer_name:minioports:#api端口-"9000:9000"#控制台端口-"9001:900
- 【工具】Git版本控制工具安装与基础使用指南
JuicyActiveGilbert
工具/第三方库安装相关git
一、多平台安装方法1.Windows系统安装访问官网下载安装包:https://git-scm.com选择最新稳定版(当前推荐2.37.0)关键安装选项:[必选]添加Git到系统PATH[推荐]集成Windows资源管理器右键菜单[建议]选择VSCode作为默认编辑器[重要]配置换行符转换:→检出时转换为Windows风格→提交时转换为UNIX风格2.macOS系统安装#通过Homebrew安装(
- 如何使用vscode启动Flask并实现无公网IP远程访问内网服务
m0_74823878
面试学习路线阿里巴巴tcp/ipjava
文章目录1.安装部署Flask2.安装Cpolar内网穿透3.配置Flask的web界面公网访问地址4.公网远程访问Flask的web界面本篇文章主要讲解如何在本地安装Flask,以及如何将其web界面发布到公网进行远程访问。Flask是目前十分流行的web框架,采用Python编程语言来实现相关功能。较其他同类型框架更为灵活、轻便、安全且容易上手。它可以很好地结合MVC模式进行开发,开发人员分工
- VsCode中代码片段在MarkDown文件中不生效问题
Yuanymoon
MarkdownVsCodevscodemarkdown
在vsCode的Setting.config中添加以下代码:"[markdown]":{"editor.wordWrap":"on","editor.quickSuggestions":true}如图:保存后,代码片段即可生效。另外,Markdown的代码片段添加方法如下图:Markdown默认无代码片段支持,原因未知,若有朋友知道可告诉我一声,谢谢。参考:VSCode中markdown文件内为什
- 前端项目中脚本文件打包,vscode中如何正确使用gtar命令
今天吃了嘛o
前端vscodeide
1、下载gtarhttps://gnuwin32.sourceforge.net/packages/libarchive.htm2、傻瓜式安装一路下一步即可。3、配置环境变量高级系统设置”在弹出的“系统属性”窗口中,点击“环境变量”。在“系统变量”列表中找到“Path”变量,点击“编辑”。点击“新建”,将gtar可执行文件所在的目录路径(例如C:\ProgramFiles(x86)\GnuWin3
- 如何在VSCode中使用OpenAI
WeiLai1112
DeepSeekvscodeide编辑器
如何在VSCode中使用OpenAI:从集成到应用场景详解人工智能(AI)正在改变软件开发的方式,而OpenAI提供的强大模型可以帮助开发者提升编码效率、优化工作流并自动化繁琐任务。本文将详细介绍如何在VSCode(VisualStudioCode)中使用OpenAI,集成后可以做哪些事情,以及如何充分发挥OpenAI的能力来提高生产力。1.在VSCode中使用OpenAI,可以做什么?将Open
- C# .Net 开发设计多用户网上商城源码_OctShop
随着C#在TIOBE编程语言排行不断上升,这也标志着越来越多的程序员开始使用C#来开发项目了。在TIOBE2023年10月公布的排行中,C#和Java之间的差距越来越小了,仅为1.2%,随着C#.NetCore的免费开源,这一上升的趋势越来越明显,TIOBECEOPaulJansen认为,如果这一趋势继续保持,那么C#将在两个月后超过Java。在当前所有的编程语言中,Java出现了大幅度下跌,为-
- Deepseek相关梳理
stars and seas
人工智能
发展历程及重要节点2023年:7月17日杭州深度求索人工智能基础技术研究有限公司成立。2024年1月5日,发布首个大模型DeepSeekLLM。5月,宣布开源第二代MoE大模型DeepSeek-V2。9月5日,升级推出DeepSeekV2.5新模型。11月20日,推理模型DeepSeek-R1-Lite预览版上线。12月26日,DeepSeek-V3首个版本上线并开源。2025年1月20日,正式发
- HTML学习笔记
誓死守护发际线
html学习笔记
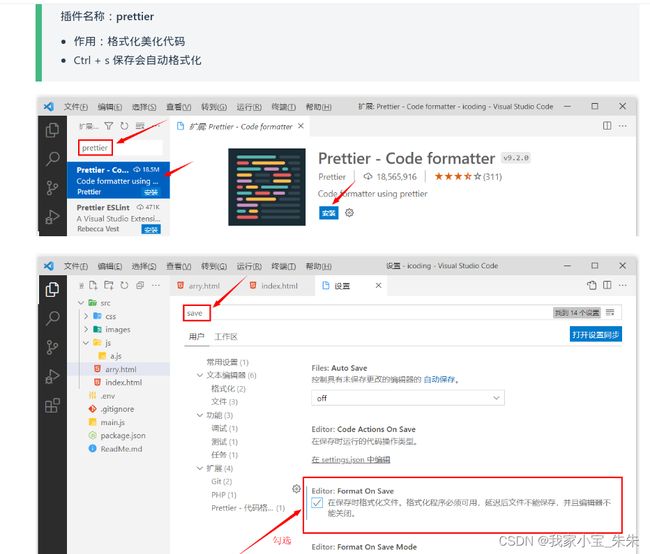
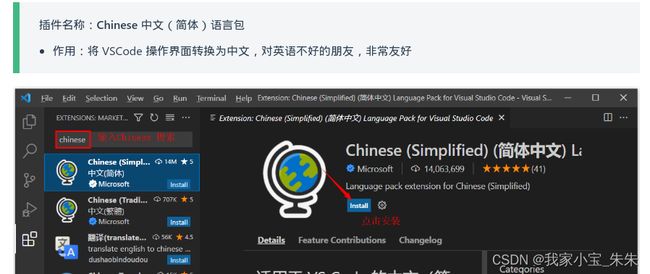
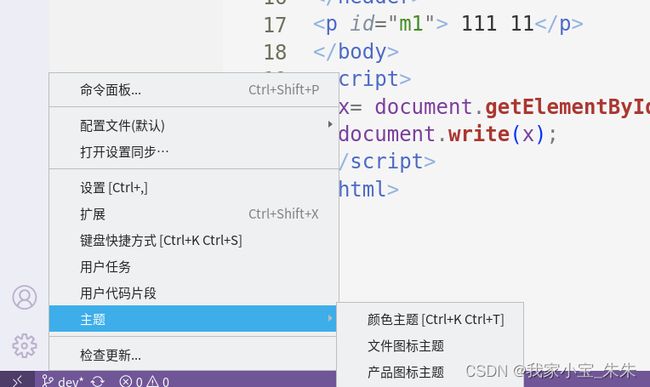
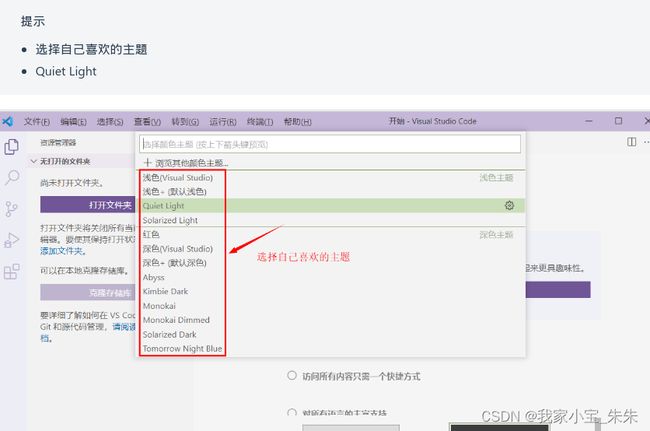
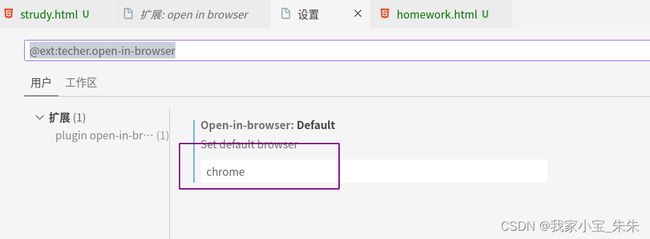
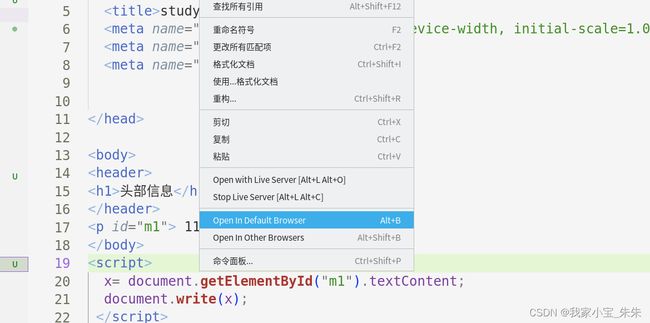
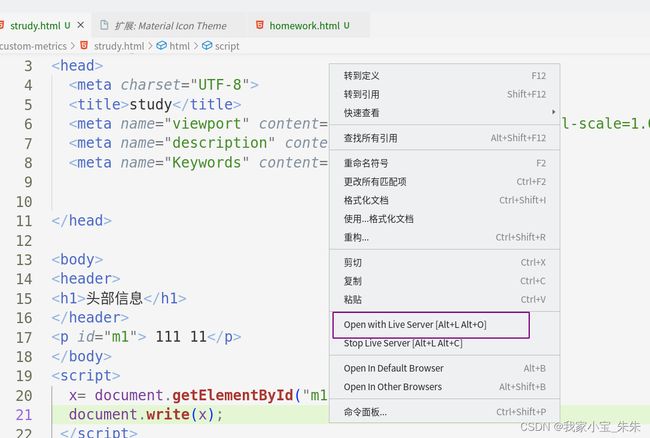
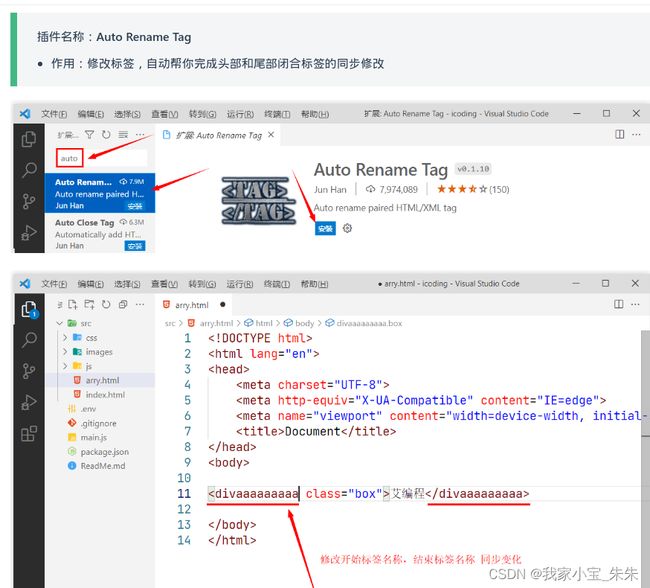
文章目录(一)HTML简介一、网页1.什么是网页2.什么是HTML二、常用的浏览器1.常用的浏览器2.浏览器内核(渲染引擎)3.web标准(二)HTML标签一、HTML语法规范1.基本语法概述2.标签的关系二、HTML基本结构标签三、网页开发工具1.VSCode的使用:2.vsCode工具生成骨架标签新增代码1)标签2)lang语言3)charset字符集四、HTML常用标签1.语义化标签:2.标
- VS code 之 c++远程开发环境搭建
汝何秀
linuxvscode
文章目录VScode之c/c++远程开发环境搭建1.基本环境2.远程主机的开发环境搭建3.本地vscode的配置配置ssh选项4远程开发教程VScode之c/c++远程开发环境搭建1.基本环境本地主机:VisualStudioCode远程主机:CentOS72.远程主机的开发环境搭建安装环境的压缩包:dev_env_install.tar.gz解压文件夹:repo自动安装脚本为:dev_env.s
- 【UDS诊断(WriteDataByIdentifier0x2E服务)测试用例CAPL代码全解析⑥】
车端域控测试工程师
测试用例学习经验分享CAPL汽车
ISO14229-1:2023UDS诊断【WriteDataByIdentifier0x2E服务】_TestCase06作者:车端域控测试工程师更新日期:2025年02月24日关键词:UDS诊断协议、ECU复位服务、0x2E服务、ISO14229-1:2023TC2E-006测试用例用例ID测试场景验证要点参考条款预期结果TC2E-006跨会话模式权限验证在默认会话下请求写入需扩展会话的DID§7
- 字节跳动 后端开发 一面 面经
我喝AD钙
面经java后端面试
2023-08-07字节跳动后端开发一面1自我介绍:学历背景-实习/项目-校园经历-获奖2介绍一下java全栈实习:业务-解决方案-工作-成果-反思3xx功能怎么做的:业务-表设计-前端原型-功能-前后端接口-后端实现4订单管理货物管理怎么做的:xxx5数据存储用的啥:mysql给主键常用字段加索引6货物限量怎么处理:java加锁(锁的比较与选择)/数据库事务(考虑了吗,为什么没用)7单体应用,某
- 2023第十四届蓝桥杯C/C++大学生C组真题?(真题+附链接)
大C爱编程
蓝桥杯c++c语言
第十四届蓝桥杯大赛软件赛省赛C/C++大学C组试题A:求和本题总分:5分【问题描述】求1(含)至20230408(含)中每个数的和。【答案提交】这是一道结果填空的题,你只需要算出结果后提交即可。本题的结果为一个整数,在提交答案时只填写这个整数,填写多余的内容将无法得分。试题B:工作时长本题总分:5分【问题描述】小蓝手里有一份2022年度自己的上班打卡记录文件,文件包含若干条打卡记录,每条记录的格式
- Ubuntu 18.04 Vscode配置OpenGL 记录
chase。
openglubuntuc++
首先配置OpenGL的开发环境,使用apt安装OpenGL及相关的开发包。安装在终端中,配置步骤如下:sudoapt-getinstallbuild-essentiallibgl1-mesa-devsudoapt-getinstallfreeglut3-devsudoapt-getinstalllibglew-devlibsdl2-devlibsdl2-image-devlibglm-devlib
- 第16届蓝桥杯模拟赛3 python组个人题解
lskkkkkkkkkkkk
蓝桥杯python题解
第16届蓝桥杯模拟赛3python组思路和答案不保证正确1.填空如果一个数p是个质数,同时又是整数a的约数,则p称为a的一个质因数。请问,2024的最大的质因数是多少?因为是填空题,所以直接枚举2023~2,第一个即是质数也是2024的因数的数就是答案。defisprime(x):foriinrange(2,int(x**0.5)+1):if(x%i==0):returnFalsereturnTr
- 关于idea中新建springboot项目Java版本不能选择11和8的解决办法
aniceperson999
intellij-ideajavaide
原因:spring2.X版本在2023年11月24日停止维护了,因此创建spring项目时不再有2.X版本的选项,只能从3.1.X版本开始选择而Spring3.X版本不支持JDK8,JDK11,最低支持JDK17,因此JDK11也无法选择了当然,停止维护只代表我们无法用idea主动创建spring2.X版本的项目了,不代表我们无法使用,该使用依然能使用,丝毫不受影响目前阿里云还是支持创建Sprin
- 深度评测:Cursor、Windsurf、Devin及其他AI编程工具大比拼
zhz5214
AI人工智能AI编程AI写作ai程序员创富
引言在当今软件开发领域,AI编程工具已成为开发者提升效率的关键助力。Cursor、Windsurf、Devin等工具凭借各自特色,在市场中崭露头角。本文将深入剖析这些工具,为开发者提供全面的对比参考。工具介绍CursorCursor是一款深度集成于VSCode环境的AI编程助手,支持多种编程语言,提供代码生成、调试、文档搜索等丰富功能,用户可高度定制设置,以契合不同项目需求。WindsurfWin
- Visual Studio Code配置Python开发环境
ai74583
python开发工具json
1.安装Python插件在VScode界面按Crtl+Shift+P或者F1输入extinstall直接安装Python,也就是点击它,然后等待,安装好后会提示你重启2.配置运行Python程序同样的打开命令面板(Crtl+Shift+P或F1),然后输入Tasks:ConfigureTaskRunner(中文输入:任务,然后选择任务:配置任务运行程序),选择Other此时VScode会自动生成.
- 互联网医院实时数据监测智能分析系统设计概述(上)
Allen_LVyingbo
医疗高效编程研发python健康医疗python互联网医院人工智能
研究背景近年来,随着互联网技术的飞速发展,互联网医疗作为一种新兴的医疗模式,正逐渐改变着传统的医疗服务方式。互联网医疗借助互联网、大数据、人工智能等技术手段,实现了医疗服务的线上化、智能化和便捷化,为患者提供了更加高效、优质的医疗服务。根据中国互联网络信息中心(CNNIC)发布的报告显示,我国互联网医疗用户规模达4.18亿人,较2023年12月增长372万人,占网民整体的37.7%,这表明互联网医
- 使用VSCode搭建Ruby on Rails集成开发环境
fredricen
Rubyvscoderubyonrailside
目录背景选择插件配置插件背景在windows平台下开发RubyonRails,之前使用的IDE是Rubymine,但是发现激活码失效了,于是怀着折腾的心思在VSCode上搭建一下RubyonRails集成开发环境,后来搭建好了之后,发现使用起来非常不错,体验不输Rubymine,果断记录一下自己的折腾过程,也给后来者福音。选择插件在windows平台下开发Ruby应用程序,建议采用WSL(Wind
- VSCode大的JSON数据不能折叠问题
wv112406
vscodejsonide
修改editor.foldingMaximumRegions为10000解决,默认只支持5000在VSCode中,默认的JSON文件折叠功能对嵌套层级较深的数据支持有限。以下是几种解决嵌套4层以上数据无法折叠的方法:1.使用扩展插件安装支持更复杂折叠功能的插件,如:JSONTools:提供更好的JSON格式化和折叠支持。FoldLevel:允许自定义折叠层级。步骤:打开VSCode扩展市场(Ctr
- 蓝桥杯2023年第十四届省赛真题-飞机降落
与十六荌
算法(java)蓝桥杯职场和发展dfsjava算法
目录题目描述输入格式输出格式样例输入样例输出提示原题链接C语言网:洛谷:代码思路代码一代码二题目描述N架飞机准备降落到某个只有一条跑道的机场。其中第i架飞机在Ti时刻到达机场上空,到达时它的剩余油料还可以继续盘旋Di个单位时间,即它最早可以于Ti时刻开始降落,最晚可以于Ti+Di时刻开始降落。降落过程需要Li个单位时间。一架飞机降落完毕时,另一架飞机可以立即在同一时刻开始降落,但是不能在前一架飞机
- 2023年第十四届蓝桥杯省赛C++B组【第四题:飞机降落】
zzc大魔王
2023年蓝桥杯省赛C++B组蓝桥杯c++算法深度优先搜索全排列
这道题在AcWing上面似乎数据有做加强,但是根据本蒟蒻的获奖情况来看,蓝桥杯全排列应该可以过。全排列复杂度最高约为:10*10!,三千万左右。可以得出的结论是,全排列能做的题目,深搜也一定能做。所以最好舍弃这种最笨的暴力,选择深搜。TLE代码(全排列)#includeusingnamespacestd;constintN=11;intn,t[N],d[N],l[N],T,a[N];bitsetv
- VSCode连接远程服务器报错:vscode-remote://ssh-remote%2B%E5%AE%9E%E9%AA%8C%E5%AE%A4/data 的文件系统提供程序不可用。
万年枝
服务器使用常见运行错误vscode服务器ssh
文章目录出现问题尝试解决其他可能问题出现问题vscode-remote://ssh-remote%2B%E5%AE%9E%E9%AA%8C%E5%AE%A4/data的文件系统提供程序不可用。尝试解决1.使用本地ssh连接,判断是否能够正常连接,样例如下,请修改成个人的端口号和root@ip形式。ssh-p10023lydc@10.163.23.832.如果能够连接,用ssh登录到远程服务器,删除
- 基于web在线餐饮网站的设计与实现——蛋糕甜品店铺(HTML+CSS+JavaScript)
html网页制作
网页设计前端javascripthtmldreamweaver网页设计web网页设计期末课程大作业
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- pyenv+virtualenv+virtualenvwrapper+VSCode+Jupyter notebook+Spyder的安装(python版本管理+环境管理+编译器解释器设置)
norah2
pythonvirtualenvvscode
关于Python的思考流程和一些废话(可以略过)最近想要再次开始学习关于python之类的东西,但是之前电脑因为硬盘坏了所以重装了系统,导致之前用的python环境都没有了,因此现在需要重新安装。用了这么久的pyhton,很明显可以知道很多项目会依赖不同的python版本,要么是代码语法格式略有差异,要么是依赖的第三方库兼容的python版本不同,这就会经常出现在上一个项目运行的好好的包,在下一个
- Vscode插件历史版本下载
骜蛟
排错与其他vscodeide编辑器
Vscode一、获取vscode版本获取当前版本vscode的commit_id:Help->About->Commit二、指定版本下载WinX64Systemhttps://update.code.visualstudio.com/版本号/win32-x64-user/stableLinuxX64https://update.code.visualstudio.com/版本号/linux-deb
- 开源集成开发环境搭建之VSCode安装部署教程
我就是全世界
大模型技术与应用vscodeide编辑器
VSCode简介1.1什么是IDE在编程的世界里,IDE(IntegratedDevelopmentEnvironment,集成开发环境)是开发者们的得力助手。它不仅仅是一个简单的文本编辑器,而是一个集成了代码编辑、编译、调试、版本控制等多种功能于一体的强大工具。IDE的存在,让开发者能够在一个统一的界面中完成从代码编写到项目部署的整个流程,极大地提高了开发效率。想象一下,如果没有IDE,开发者可
- windows安装VScode版本选择
邢少荣
vscode
最近安装VScode时不清楚下载那个版本,下载的user版导致无法选择安装路径,需使用System版,故记录一下,防止我们遇到此类问题时不知到什么原因。下载官网下载页面:https://code.visualstudio.com/Download根据需要选择自己要下载安装的版本:UserInstaller:用户安装版,默认安装到用户所在的文件夹下SystemInstallers:系统安装版,默认安
- 利用LangChain实现BabyAGI
三月七꧁ ꧂
langchain+llmlangchain人工智能
文章目录BabyAGI介绍环境与工具向量存储构建任务链 本文将利用LangChain实现BabyAGI。通过本文内容,读者可以更加直观地看到每一步骤的运行情况,并且也可以在自己的环境中进行实验。BabyAGI介绍 BabyAGI是由YoheiNakajima在2023年5月发布的一个自治的AI代理程序代码。这种自治的AI代理旨在根据给定的目标生成和执行任务。它利用OpenAI、Pine
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http