layui框架学习(39:数据表格_主要基础参数)
本文主要学习layui的数据表格模块中主要基础参数的意义及用法。
基础参数toolbar设置数据表格的工具栏样式,数据表格默认不显示工具栏,其值主要包括四类:1)值为true时,仅显示工具栏及工具栏的右侧自带菜单,包括筛选列(设置显示/隐藏特定列)、导出当前表格内容(支持导出csv或xls格式文件)、打印当前表格内容;2)值为default时,显示工具栏及内置菜单模板(显示在左侧),包括新增行、编辑行和删除行,不过需配合数据表格的事件处理函数使用;3)设置工具栏模板,类似于上一篇文章中介绍的模板,table数据表格模块会将模板中的内容显示在工具栏左侧,替换内置菜单模板;4)直接赋值为模板字符串。


<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="newdata">新增数据</button>
<button class="layui-btn layui-btn-sm" lay-event="insertdata">插入数据</button>
<button class="layui-btn layui-btn-sm" lay-event="deldata">删除数据</button>
</div>
script>
<table id="demo" lay-filter="test">table>
<script>
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#demo'
,url: 'http://localhost:5098/ECData/DataTableList'
,page: true
,width:800
,toolbar:"#toolbarDemo"
,cols: [[
{type:'radio'}
,{type:'checkbox',LAY_CHECKED:true}
,{type:'numbers'}
,{type:'space'}
,{field: 'id', title: 'ID',width:80}
,{field: 'createTime', title: '创建时间',width:80}
,{field: 'humidity', title: '湿度',width:'10%',sort:true,edit:'textarea'}
,{field: 'temperature', title: '摄氏温度',width:'10%',sort:true}
,{field: 'temperature', title: '华氏温度',width:'10%',sort:true,templet:function(d){ return d.temperature*9/5+32}}
,{field: 'flameValue', title: '火焰检测值'}
,{field: 'mqValue', title: '烟雾检测值',templet:"#redalert"}
]]
});
});
script>
基础参数defaultToolbar设置工具栏右侧的图标及显示顺序,筛选列、导出表格内容、打印表格内容对应的名称为"filter"、“exports”、“print”。其使用方式及显示效果如下所示:
table.render({
elem: '#demo'
,url: 'http://localhost:5098/ECData/DataTableList'
,page: true
,width:800
,toolbar:"#toolbarDemo"
,defaultToolbar:["print","exports"]
基础参数width和height设置数据表格的宽度和高度,其中width和height不设置值时默认自适应高度和宽度,也可以赋予数值,指定固定的宽度和高度,同时高度还可以赋予类似“full-固定数值”一样的值,意思是指表格高度比父容器高度少固定数值。
基础参数cellMinWidth设置最小列宽,也即设置列最小显示宽度。
基础参数totalRow设置是否开启合计行区域,该属性和列属性中的totalRow属性配合使用可以计算指定列的合计值,具体可见参考文献5。
table.render({
elem: '#demo'
,url: 'http://localhost:5098/ECData/DataTableList'
,page: true
,width:800
,totalRow:true
,defaultToolbar:["print","exports"]
,cols: [[
{type:'radio'}
,{type:'checkbox',LAY_CHECKED:true}
,{type:'numbers'}
,{type:'space'}
,{field: 'id', title: 'ID',width:80,totalRowText: '合计'}
,{field: 'createTime', title: '创建时间',width:80}
,{field: 'humidity', title: '湿度',width:'10%',sort:true,edit:'textarea',totalRow:true}
,{field: 'temperature', title: '摄氏温度',width:'10%',sort:true,totalRow:true}
,{field: 'temperature', title: '华氏温度',width:'10%',sort:true,templet:function(d){ return d.temperature*9/5+32}}
,{field: 'flameValue', title: '火焰检测值',totalRow:true}
,{field: 'mqValue', title: '烟雾检测值',templet:"#redalert"}
]]
});

基础参数loading设置是否显示加载条,默认为true,即在切换分页时,在数据表格中间位置出现加载条,该参数只适用于从url参数获取数据的情境。
基础参数scrollPos设置重载数据或切换分页时的滚动条的位置状态,主要包括fixed(滚动条位置不变)和reset(滚动条位置恢复置顶),默认取reset。
基础参数editTrigger设置触发表格内容编辑的事件名称,默认为click,可以切换为双击或其他事件名称。
基础参数title设置表格名称,默认为空,表格名称不会显示在数据表格中,使用工具栏导出csv或xls文件时会将其作为文件名,但将表格内容打印到虚拟打印机上时,文件名称未采用title属性值。
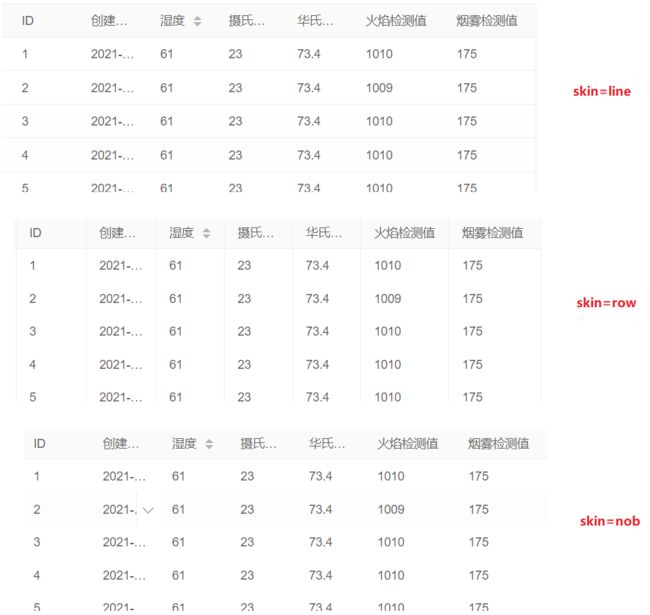
基础参数skin/even/size设置表格的外观样式,其中skin设置表格的边框风格,主要包括line (行边框)、row (列边框)、nob (无边框),even属性设置是否启用隔行背景,取值主要包括true和false,size属性设置表格尺寸,取值包括sm( 小尺寸)和lg(大尺寸)。



参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
[5]https://www.zhimatong.com/jiaocheng/356.html

