Web简介:
Web 即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
万维网常被当成因特网的同义词,但万维网与因特网有着本质的差别。因特网(internet)指的是一个硬件的网络,全球的所有电脑通过网络连接后便形成了因特网。而万维网更倾向于一种浏览网页的功能。
互联网包含因特网,因特网包含万维网,即:互联网 > 因特网 > 万维网。
01静态页面和动态页面
静态页面:在静态html页面中,用户通过web浏览器HTTP协议向web服务器发送一个响应请求,告诉web服务器要浏览这个网站的哪个页面,接着根据用户的响应请求返回一个html页面给用户,经过浏览器渲染解析呈现在用户眼前。
静态web页面是没有数据库文件的,所以不能连接网络数据库;
静态web页面主要是通过html代码开发设计的;
部分静态web页面为了页面的好看,使用了大量的JS代码,导致静态web页面打开速度慢。
动态页面:在动态web页面中,依然要通过web服务器的html协议或https协议响应才能返回结果给用户,用户所有请求都必须要通过web服务器处理才能实现。
用户的响应请求是一个静态的html页面,只需要响应请求web服务器从系统中调出用户响应的内容,将内容返回给客户端浏览器进行处理,再返回给用户。
如果用户响应请求的是动态页面资源,例如.jsp/.asp/.aspx、/.php等,响应步骤是先将用户请求发送给web服务器,web服务器再从数据库调出有用户请求的数据,调出数据后将所需要展示给用户的内容发送给服务器,最后通过web服务器将需要展示给用户的内容返回给用户浏览器解析执行,展示给用户。
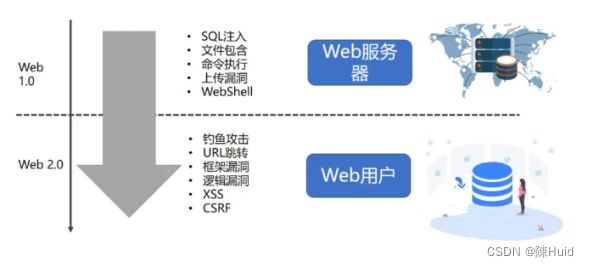
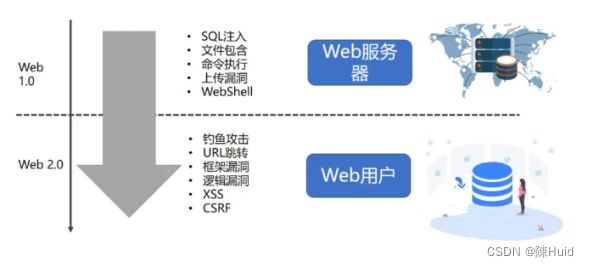
Web 1.0和web 2.0的本质区别
两者的本质区别在于:web1.0主要在于用户通过浏览器获取信息;Web2.0则更注重用户的交互作用。


URL
统一资源定位符,俗称网页地址或简称网址,是因特网上标准的资源地址,如同在网络上的门牌。已经被万维网联盟编制为因特网标准RFC 1738
URL组成:协议+主机+端口+路径+参数
常见端口:HTTP:80 HTTPS:443 MySQL:3306
HTML基础
超文本标记语言 -- html
HTML元素(标签)
这是一个段落。

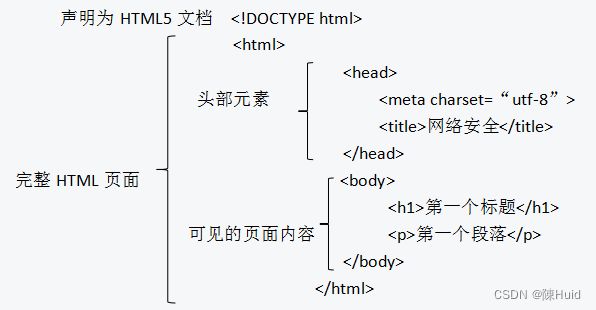
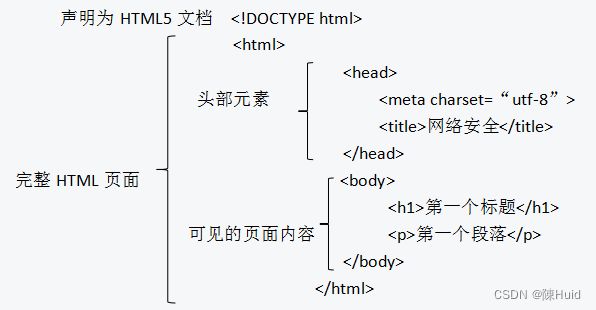
HTML标签简介

声明为HTML5文档
元素是HTML页面的根元素
元素包含了文档的元(meta)数据,如
定义网页编码格式为utf-8
元素描述了文档的标题</p>
<p style="margin-left:.0001pt;text-align:justify;"><body> 元素包含了可见的页面内容</p>
<p style="margin-left:.0001pt;text-align:justify;"><h1> 元素定义了一个大标题</p>
<p style="margin-left:.0001pt;text-align:justify;"><p>元素定义一个段落</p>
<p style="margin-left:.0001pt;text-align:justify;">注:在浏览器的页面上使用键盘上的F12按键开启调试模式,就可以看到组成标签。</p>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTML-段落</span></strong></h1>
<p style="margin-left:.0001pt;text-align:justify;">HTML段落是通过标签<p>来定义的,</p>
<p style="margin-left:.0001pt;text-align:justify;"><p>这是一个段落</p>
<p style="margin-left:.0001pt;text-align:justify;"><这是另一个段落></p>
<p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#0070c0;"><strong>HTML-链接</strong></span></strong></p>
<p style="margin-left:.0001pt;text-align:justify;">HTML链接是通过标签<a>来定义的</p>
<p style="margin-left:.0001pt;text-align:justify;">标签的href属性用于指定超链接目标的URL。在href属性中指定链接的地址。</p>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTML-图像</span></strong></h1>
<p style="margin-left:.0001pt;text-align:justify;">HTML图像是通过标签<img>来定义的</p>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTML-水平线</span></strong></h1>
<p style="margin-left:.0001pt;text-align:justify;"><hr>标签在HTML页面中创建水平线;Hr元素可用于分割内容。</p>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTML-注释</span></strong></h1>
<p style="margin-left:.0001pt;text-align:justify;">可以将注释插入HTML代码中,这样可以提高其可读性,使代码更容易被人理解</p>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTML-换行</span></strong></h1>
<p style="margin-left:.0001pt;text-align:justify;">如果我们希望在不产生一个新段落的情况下进行换行(新行),请使用<br>标签;</p>
<p style="margin-left:.0001pt;text-align:justify;"><p>这个<br>段落<br>演示了分行的效果</p></p>
<p style="margin-left:.0001pt;text-align:justify;"><a href="http://img.e-com-net.com/image/info8/99f7f79929df450ab75f779719ee06c4.jpg" target="_blank"><img alt="Web安全基础_第5张图片" height="466" src="http://img.e-com-net.com/image/info8/99f7f79929df450ab75f779719ee06c4.jpg" width="650" style="border:1px solid black;"></a></p>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTTP</span></strong></h1>
<p style="margin-left:.0001pt;text-align:justify;">什么是HTTP?</p>
<p style="margin-left:.0001pt;text-align:justify;">超文本传输协议(HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。当时选择使用HTTP协议,是因为它使开发和部署非常地直截了当。</p>
<p style="margin-left:.0001pt;text-align:justify;"><a href="http://img.e-com-net.com/image/info8/d2e553ea6842412f8774f1bddcbc3ad1.jpg" target="_blank"><img alt="Web安全基础_第6张图片" height="309" src="http://img.e-com-net.com/image/info8/d2e553ea6842412f8774f1bddcbc3ad1.jpg" width="538" style="border:1px solid black;"></a></p>
<p> <a href="http://img.e-com-net.com/image/info8/febe8979b9a345caa3456a891a4dd36f.jpg" target="_blank"><img alt="Web安全基础_第7张图片" height="316" src="http://img.e-com-net.com/image/info8/febe8979b9a345caa3456a891a4dd36f.jpg" width="625" style="border:1px solid black;"></a></p>
<p style="margin-left:.0001pt;text-align:justify;"><strong>如何访问web应用?</strong></p>
<ol>
<li style="text-align:justify;">在浏览器地址栏键入URL访问</li>
<li style="text-align:justify;">浏览器向DNS(域名解析)服务器请求解析该URL中的域名所对应的IP地址。</li>
<li style="text-align:justify;">解析出IP地址后,根据该IP地址和默认80端口跟服务器建立TCP连接</li>
<li style="text-align:justify;">浏览器发出读取文件(URL中域名后面部分对应的文件)的HTTP请求,该请求报文作为TCP三次握手的第三个报文的数据发送给服务器</li>
<li style="text-align:justify;">服务器对浏览器请求作出响应,并把对应的html文本发送给浏览器</li>
<li style="text-align:justify;">浏览器将该html文本进行解析并显示内容。</li>
</ol>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTTP协议的内部操作过程</span></strong></h1>
<p style="margin-left:.0001pt;text-align:justify;">HTTP定义的事务处理由以下四步组成:</p>
<p style="margin-left:.0001pt;text-align:justify;">①客户端与服务器建立连接</p>
<p style="margin-left:.0001pt;text-align:justify;">②客户端向服务器端发送请求</p>
<p style="margin-left:.0001pt;text-align:justify;">③服务器端向客户端回复响应</p>
<p style="margin-left:.0001pt;text-align:justify;">④断开</p>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTTP/1.0和HTTP/1.1协议的区别</span></strong></h1>
<p style="margin-left:.0001pt;text-align:justify;">HTTP1.1版本发布比HTTP/1.0晚了半年,这个版本最大的变化就是持久化连接加入了HTTP标准,即TCP连接默认不关闭,可以被多个请求复用。此外,HTTP/1.1版还新增了很多方法,例如:PUT、CONNECT、HEAD、OPTIONS、DELETE。得到进一步完善的HTTP/1.1版本,一直沿用至今。</p>
<p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#0070c0;"><strong>HTTP-请求方法</strong></span></strong></p>
<table border="1">
<tbody>
<tr>
<td style="vertical-align:top;width:72.9pt;"> <p style="margin-left:.0001pt;text-align:justify;"><strong><strong>方法(操作)</strong></strong></p> </td>
<td style="vertical-align:top;width:392.35pt;"> <p style="margin-left:.0001pt;text-align:center;"><strong><strong>含义</strong></strong></p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:72.9pt;"> <p style="margin-left:.0001pt;text-align:center;"><strong><span style="color:#2e75b5;"><strong>GET</strong></span></strong></p> </td>
<td style="vertical-align:top;width:392.35pt;"> <p style="margin-left:.0001pt;text-align:justify;"><span style="color:#00b050;">请求获取Request-URL(请求地址)所标识的资源。(请求读取由URL所标志的信息)</span></p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:72.9pt;"> <p style="margin-left:.0001pt;text-align:center;"><strong><span style="color:#2e75b5;"><strong>POST</strong></span></strong></p> </td>
<td style="vertical-align:top;width:392.35pt;"> <p style="margin-left:.0001pt;text-align:justify;"><span style="color:#00b050;">在Request-URL所标识的资源后附加新的数据。(给服务器添加信息,例如注释)</span></p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:72.9pt;"> <p style="margin-left:.0001pt;text-align:center;"><strong><span style="color:#2e75b5;"><strong>HEAD</strong></span></strong></p> </td>
<td style="vertical-align:top;width:392.35pt;"> <p style="margin-left:.0001pt;text-align:justify;">请求获取由Request-URL所标识的资源的响应消息报头。</p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:72.9pt;"> <p style="margin-left:.0001pt;text-align:center;"><strong><span style="color:#2e75b5;"><strong>PUT</strong></span></strong></p> </td>
<td style="vertical-align:top;width:392.35pt;"> <p style="margin-left:.0001pt;text-align:justify;">请求服务器存储一个资源,并用Request-URL作为其标识。</p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:72.9pt;"> <p style="margin-left:.0001pt;text-align:center;"><strong><span style="color:#2e75b5;"><strong>DELETE</strong></span></strong></p> </td>
<td style="vertical-align:top;width:392.35pt;"> <p style="margin-left:.0001pt;text-align:justify;">请求服务器删除Request-URL所标识的资源。</p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:72.9pt;"> <p style="margin-left:.0001pt;text-align:center;"><strong><span style="color:#2e75b5;"><strong>TRACE</strong></span></strong></p> </td>
<td style="vertical-align:top;width:392.35pt;"> <p style="margin-left:.0001pt;text-align:justify;">请求服务器回送收到的请求信息,主要用于测试或诊断。</p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:72.9pt;"> <p style="margin-left:.0001pt;text-align:center;"><strong><span style="color:#2e75b5;"><strong>CONNECT</strong></span></strong></p> </td>
<td style="vertical-align:top;width:392.35pt;"> <p style="margin-left:.0001pt;text-align:justify;">用于代理服务器。</p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:72.9pt;"> <p style="margin-left:.0001pt;text-align:center;"><strong><span style="color:#2e75b5;"><strong>OPTIONS</strong></span></strong></p> </td>
<td style="vertical-align:top;width:392.35pt;"> <p style="margin-left:.0001pt;text-align:justify;">请求查询服务器的性能,或者查询与资源相关(特定)的选项和需求。</p> </td>
</tr>
</tbody>
</table>
<h1 style="text-align:justify;"><strong><span style="color:#2e75b5;">GET和POST的区别</span></strong></h1>
<p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#00b050;"><strong>原理区别</strong></span></strong></p>
<p style="margin-left:.0001pt;text-align:justify;">URL全称是资源描述符,一个URL地址用于描述一个网络上的资源,HTTP中的GET,POST,PUT,DELETE就对应着对这个资源的查,改,增,删4个操作。</p>
<p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#7030a0;"><strong>GET</strong></span></strong><span style="color:#c00000;">一般用于获取/</span><strong><span style="color:#c00000;"><strong>查询</strong></span></strong><span style="color:#c00000;">资源信息;</span><strong><span style="color:#7030a0;"><strong>POST</strong></span></strong><span style="color:#c00000;">一般用于</span><strong><span style="color:#c00000;"><strong>更新</strong></span></strong><span style="color:#c00000;">资源信息。</span></p>
<p style="margin-left:.0001pt;text-align:justify;">GET用于信息获取时应该是安全的,幂等的。</p>
<p style="margin-left:.0001pt;text-align:justify;">①<strong><strong>安全</strong></strong>:该操作用于获取信息而非修改信息,它仅仅是获取资源信息,就像数据库查询一样,不会修改/增加数据,不会影响资源的状态。</p>
<p style="margin-left:.0001pt;text-align:justify;">②<strong><strong>幂等</strong></strong>:对同一URL的多个请求应该返回同样的结果。</p>
<p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#7030a0;"><strong>POST</strong></span></strong>表示可能<strong><span style="color:#ff0000;"><strong>修改</strong></span></strong>服务器上的资源的请求。</p>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTTP协议的主要特点</span></strong></h1>
<ol>
<li style="text-align:justify;">支持客户/服务器模式:一个服务器可以为分布在世界各地的许多客户服务。</li>
<li style="text-align:justify;">简单快捷:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有<strong><span style="color:#c00000;"><strong>GET</strong></span></strong>和<strong><span style="color:#c00000;"><strong>POST</strong></span></strong>。</li>
</ol>
<p style="margin-left:.0001pt;text-align:justify;">由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。</p>
<ol>
<li style="text-align:justify;">灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。</li>
</ol>
<p style="margin-left:.0001pt;text-align:justify;"><a href="http://img.e-com-net.com/image/info8/b59e6bcf036a46ce873d70d6b6a1ebe1.jpg" target="_blank"><img alt="Web安全基础_第8张图片" height="364" src="http://img.e-com-net.com/image/info8/b59e6bcf036a46ce873d70d6b6a1ebe1.jpg" width="650" style="border:1px solid black;"></a></p>
<table border="1">
<tbody>
<tr>
<td style="vertical-align:top;width:91.2pt;"> <p style="margin-left:.0001pt;text-align:justify;"><strong><strong>请求首部</strong></strong></p> </td>
<td style="vertical-align:top;width:316.75pt;"> <p style="margin-left:.0001pt;text-align:justify;"><strong><strong>描述</strong></strong></p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:91.2pt;"> <p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#0070c0;"><strong>Accept</strong></span></strong></p> </td>
<td style="vertical-align:top;width:316.75pt;"> <p style="margin-left:.0001pt;text-align:justify;">指定客户端接受信息的类型(MIME类型)</p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:91.2pt;"> <p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#0070c0;"><strong>Connection</strong></span></strong></p> </td>
<td style="vertical-align:top;width:316.75pt;"> <p style="margin-left:.0001pt;text-align:justify;">允许C/S指定与请求/响应连接的有关选项</p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:91.2pt;"> <p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#0070c0;"><strong>Host</strong></span></strong></p> </td>
<td style="vertical-align:top;width:316.75pt;"> <p style="margin-left:.0001pt;text-align:justify;">请求的服务器的主机名和端口号</p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:91.2pt;"> <p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#0070c0;"><strong>Referer</strong></span></strong></p> </td>
<td style="vertical-align:top;width:316.75pt;"> <p style="margin-left:.0001pt;text-align:justify;">包含一个URL,用户从该URL代表的页面出发访问当前请求的页面</p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:91.2pt;"> <p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#0070c0;"><strong>Use-Agent</strong></span></strong></p> </td>
<td style="vertical-align:top;width:316.75pt;"> <p style="margin-left:.0001pt;text-align:justify;">发起请求的应用程序名称</p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:91.2pt;"> <p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#0070c0;"><strong>Accept-Encoding</strong></span></strong></p> </td>
<td style="vertical-align:top;width:316.75pt;"> <p style="margin-left:.0001pt;text-align:justify;">告诉服务器能够接受哪些内容编码方式</p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:91.2pt;"> <p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#0070c0;"><strong>Content-Length</strong></span></strong></p> </td>
<td style="vertical-align:top;width:316.75pt;"> <p style="margin-left:.0001pt;text-align:justify;">表示请求消息正文的长度</p> </td>
</tr>
<tr>
<td style="vertical-align:top;width:91.2pt;"> <p style="margin-left:.0001pt;text-align:justify;"><strong><span style="color:#0070c0;"><strong>Cookie</strong></span></strong></p> </td>
<td style="vertical-align:top;width:316.75pt;"> <p style="margin-left:.0001pt;text-align:justify;">客户端提供给服务器的认证数据</p> </td>
</tr>
</tbody>
</table>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTTP请求头 - Cookie</span></strong></h1>
<p style="margin-left:.0001pt;text-align:justify;">HTTP Cookie:</p>
<p style="margin-left:.0001pt;text-align:justify;">Cookie通常也叫做网站Cookie,浏览器Cookie或者httpCookie,是保存在用户浏览器端的,并在发出http请求时会,默认携带的一段文本片段。它可以用来做用户认证,服务器校验等通过文本数据可以处理的问题。</p>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTTP请求头 - Referer</span></strong></h1>
<p style="margin-left:.0001pt;text-align:left;">HTTP Referer是header的一部分,当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器该网页是从哪个页面链接过来的,服务器因此可以获得一些信息用于处理。</p>
<table border="1" style="margin-left:6.75pt;width:494.65pt;">
<tbody>
<tr>
<td style="background-color:#4472c4;width:57.9pt;"> <p style="margin-left:0;text-align:left;"><strong><span style="color:#ffffff;"><strong>500</strong></span></strong></p> </td>
<td style="background-color:#4472c4;width:90.6pt;"> <p style="margin-left:0;text-align:left;"><span style="color:#faf9f9;">服务器内部错误</span></p> </td>
<td style="background-color:#4472c4;width:346.15pt;"> <p style="margin-left:0;text-align:left;"><span style="color:#faf9f9;">服务器遇到错误,无法完成请求。</span></p> </td>
</tr>
<tr>
<td style="background-color:#4472c4;width:57.9pt;"> <p style="margin-left:0;text-align:left;"><strong><span style="color:#ffffff;"><strong>501</strong></span></strong></p> </td>
<td style="background-color:#cfd5ea;width:90.6pt;"> <p style="margin-left:0;text-align:left;">尚未实施</p> </td>
<td style="background-color:#cfd5ea;width:346.15pt;"> <p style="margin-left:0;text-align:left;">服务器不具备完成请求的功能。例如,服务器无法识别请求方法时可能会返回此代码。</p> </td>
</tr>
<tr>
<td style="background-color:#4472c4;width:57.9pt;"> <p style="margin-left:0;text-align:left;"><strong><span style="color:#ffffff;"><strong>502</strong></span></strong></p> </td>
<td style="background-color:#e9ebf5;width:90.6pt;"> <p style="margin-left:0;text-align:left;">错误网关</p> </td>
<td style="background-color:#e9ebf5;width:346.15pt;"> <p style="margin-left:0;text-align:left;">服务器作为网关或代理,从上游服务器收到无效响应。</p> </td>
</tr>
<tr>
<td style="background-color:#4472c4;width:57.9pt;"> <p style="margin-left:0;text-align:left;"><strong><span style="color:#ffffff;"><strong>503</strong></span></strong></p> </td>
<td style="background-color:#cfd5ea;width:90.6pt;"> <p style="margin-left:0;text-align:left;">服务不可用</p> </td>
<td style="background-color:#cfd5ea;width:346.15pt;"> <p style="margin-left:0;text-align:left;">服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。</p> </td>
</tr>
<tr>
<td style="background-color:#4472c4;width:57.9pt;"> <p style="margin-left:0;text-align:left;"><strong><span style="color:#ffffff;"><strong>504</strong></span></strong></p> </td>
<td style="background-color:#e9ebf5;width:90.6pt;"> <p style="margin-left:0;text-align:left;">网关超时</p> </td>
<td style="background-color:#e9ebf5;width:346.15pt;"> <p style="margin-left:0;text-align:left;">服务器作为网关或代理,但是没有及时从上游服务器收到请求。</p> </td>
</tr>
<tr>
<td style="background-color:#4472c4;width:57.9pt;"> <p style="margin-left:0;text-align:left;"><strong><span style="color:#ffffff;"><strong>505</strong></span></strong></p> </td>
<td style="background-color:#cfd5ea;width:90.6pt;"> <p style="margin-left:0;text-align:left;">HTTP 版本不受支持</p> </td>
<td style="background-color:#cfd5ea;width:346.15pt;"> <p style="margin-left:0;text-align:left;">服务器不支持请求中所用的 HTTP 协议版本。</p> </td>
</tr>
</tbody>
</table>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTTP的缺陷</span></strong></h1>
<p style="margin-left:.0001pt;text-align:justify;">由于HTTP协议的简单特性,且不保存客户端的状态,不进行验证客户端是否是真实存在,传输使用的是明文传输,故也很具有缺点。</p>
<p style="margin-left:.0001pt;text-align:justify;">①通信双方使用明文传输(不加密),内容可能会被窃听。</p>
<p style="margin-left:.0001pt;text-align:justify;">②不验证通信方的身份,因此可能遭遇伪装。</p>
<p style="margin-left:.0001pt;text-align:justify;">③无法证明报文的完整性,所以有可能已遭篡改。</p>
<p style="margin-left:.0001pt;text-align:justify;">在这几个缺点的基础上为了防止这些问题的发生,出现了<strong><span style="color:#ff0000;"><strong>HTTPS</strong></span></strong></p>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">HTTPS协议基础</span></strong></h1>
<ol>
<li style="text-align:left;">什么是HTTPS</li>
</ol>
<p style="margin-left:.0001pt;text-align:left;">HTTPS是在HTTP上简历SSL加密层,并对传输数据进行加密,是HTTP协议的安全版。</p>
<ol>
<li style="text-align:left;">HTTPS主要作用:</li>
</ol>
<p style="margin-left:.0001pt;text-align:left;">①对数据进行加密,并建立一个信息安全通道,来保证传输过程中的数据安全;</p>
<p style="margin-left:.0001pt;text-align:left;">②对网站服务器进行真实身份认证。</p>
<p style="margin-left:.0001pt;text-align:left;">默认HTTP的端口号为80,HTTPS的端口号为443。</p>
<p style="margin-left:.0001pt;text-align:left;"><a href="http://img.e-com-net.com/image/info8/ef4cf6bb004442adbd05a53421d7e669.jpg" target="_blank"><img alt="Web安全基础_第9张图片" height="160" src="http://img.e-com-net.com/image/info8/ef4cf6bb004442adbd05a53421d7e669.jpg" width="296" style="border:1px solid black;"></a></p>
<p style="margin-left:.0001pt;text-align:left;">HTTP和HTTPS两者的区别</p>
<p style="margin-left:.0001pt;text-align:left;">本质:明文和加密</p>
<p style="margin-left:.0001pt;text-align:left;">信任主机的问题:采用https的server必须从CA申请一个用于证明服务器用途类型的证书,改证书只有用于对应的server的时候,客户端才信任该主机。</p>
<p style="margin-left:.0001pt;text-align:left;">为什么需要加密:①防止中间人攻击 ②防钓鱼</p>
<h1 style="text-align:justify;"><strong><span style="color:#0070c0;">BURP(代理服务器)--- </span></strong><strong><span style="color:#0070c0;">“</span></strong><strong><span style="color:#0070c0;">中间商”</span></strong></h1>
<p style="margin-left:.0001pt;text-align:left;"><a href="http://img.e-com-net.com/image/info8/d2d1ac1d51644889af8c91f37b61c653.jpg" target="_blank"><img alt="Web安全基础_第10张图片" height="245" src="http://img.e-com-net.com/image/info8/d2d1ac1d51644889af8c91f37b61c653.jpg" width="314" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/4d781585590a48348fd57d0588bc69b4.jpg" target="_blank"><img alt="Web安全基础_第11张图片" height="385" src="http://img.e-com-net.com/image/info8/4d781585590a48348fd57d0588bc69b4.jpg" width="650" style="border:1px solid black;"></a></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1694853476946882560"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(web安全,安全)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835511912192897024.htm"
title="微服务下功能权限与数据权限的设计与实现" target="_blank">微服务下功能权限与数据权限的设计与实现</a>
<span class="text-muted">nbsaas-boot</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:</div>
</li>
<li><a href="/article/1835511030260789248.htm"
title="c++ 的iostream 和 c++的stdio的区别和联系" target="_blank">c++ 的iostream 和 c++的stdio的区别和联系</a>
<span class="text-muted">黄卷青灯77</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/iostream/1.htm">iostream</a><a class="tag" taget="_blank" href="/search/stdio/1.htm">stdio</a>
<div>在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in</div>
</li>
<li><a href="/article/1835509897106649088.htm"
title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div>
</li>
<li><a href="/article/1835498602294767616.htm"
title="特殊的拜年" target="_blank">特殊的拜年</a>
<span class="text-muted">飘雪的天堂</span>
<div>文/雪儿大年初一,家家户户没有了轰响的鞭炮声,大街上没有了人流涌动的喧闹,几乎看不到人影,变得冷冷清清。天刚亮不大会儿,村里的大喇叭响了起来:由于当前正值疾病高发期,流感流行的高峰期。同时,新型冠状病毒感染的肺炎进入第二波流行的上升期。为了自己和他人的健康安全着想,请大家尽量不要串门拜年,不要在街里走动。可以通过手机微信,视频,电话,信息拜年……今年的春节真是特别。禁止燃放鞭炮,烟花爆竹,禁止出村</div>
</li>
<li><a href="/article/1835491354004779008.htm"
title="【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)" target="_blank">【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)</a>
<span class="text-muted">算法大师</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些</div>
</li>
<li><a href="/article/1835486647840501760.htm"
title="直返的东西正品吗?直返APP安全吗?直返是正规平台吗?" target="_blank">直返的东西正品吗?直返APP安全吗?直返是正规平台吗?</a>
<span class="text-muted">氧惠购物达人</span>
<div>亲们,你们是不是经常在直返APP上买东西呀?但是,你们有没有想过,里面的东西到底是不是正品呢?这个APP安全吗?它是不是一个正规的平台呀?别着急,今天我就来给大家揭秘一下!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大</div>
</li>
<li><a href="/article/1835482713465909248.htm"
title="EIO国际确定性的交易(3/10)资管 , 资金委托安全吗?" target="_blank">EIO国际确定性的交易(3/10)资管 , 资金委托安全吗?</a>
<span class="text-muted">古城鹏哥</span>
<div>大家可能都知道资金托管,账户是自己开,钱在自己的账户上,密码是由自己掌控,别人提不走你账户的资金,每天可以看下到自己的账户,也可以看到交易流水。现金只能提到自己的银行卡中。账户由技术人员或操作人员,或者是机构团队帮你操作账户,产生盈利和收入,以获得的利润来分配盈利,技术强硬和做的时间久了过硬技术团队,会保证你的资金本金,不会让你的本金亏损的按照一定比例分配收入。所以在这个过程当中一定要看清楚技术的</div>
</li>
<li><a href="/article/1835475972120473600.htm"
title="TDengine 签约前晨汽车,解锁智能出行的无限潜力" target="_blank">TDengine 签约前晨汽车,解锁智能出行的无限潜力</a>
<span class="text-muted">涛思数据(TDengine)</span>
<a class="tag" taget="_blank" href="/search/tdengine/1.htm">tdengine</a><a class="tag" taget="_blank" href="/search/%E6%B1%BD%E8%BD%A6/1.htm">汽车</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>在全球汽车产业转型升级的背景下,智能网联和新能源技术正迅速成为商用车行业的重要发展方向。随着市场对环保和智能化需求的日益增强,企业必须在技术创新和数据管理上不断突破,以满足客户对高效、安全和智能出行的期待。在这一背景下,前晨汽车凭借其在新能源智能商用车领域的前瞻性布局和技术实力,成为行业中的佼佼者。前晨汽车采用整车数据采集和全车数据打通策略,能够实时将数据推送至APP端客户。然而,这导致整体写入和</div>
</li>
<li><a href="/article/1835474694875213824.htm"
title="“这才好”麻辣香锅 能够增加人身体的免疫能力" target="_blank">“这才好”麻辣香锅 能够增加人身体的免疫能力</a>
<span class="text-muted">小补文知</span>
<div>我就来介绍一种香锅,那就是“这才好”麻辣香锅,它产出于著名的蜀地文化,具有悠久的历史土家风味,麻辣鲜香,健康安全。采用传统秘制麻辣香锅油辣子,还有贴心加料“孜然包”满足人们的不同口味需求,香锅底料辣椒,微辣且香,含有丰富微量元素和维生素,具有辣而不躁,味道纯正,醇厚温和。花椒采用历史悠久,被列为宫廷供品的“贡椒”的汉源花椒。我们还挑选了“川菜之魂”郫县豆瓣的鼻祖品牌豆瓣,保留最原始的郫县豆瓣味道,</div>
</li>
<li><a href="/article/1835464504918503424.htm"
title="Java面试题精选:消息队列(二)" target="_blank">Java面试题精选:消息队列(二)</a>
<span class="text-muted">芒果不是芒</span>
<a class="tag" taget="_blank" href="/search/Java%E9%9D%A2%E8%AF%95%E9%A2%98%E7%B2%BE%E9%80%89/1.htm">Java面试题精选</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a>
<div>一、Kafka的特性1.消息持久化:消息存储在磁盘,所以消息不会丢失2.高吞吐量:可以轻松实现单机百万级别的并发3.扩展性:扩展性强,还是动态扩展4.多客户端支持:支持多种语言(Java、C、C++、GO、)5.KafkaStreams(一个天生的流处理):在双十一或者销售大屏就会用到这种流处理。使用KafkaStreams可以快速的把销售额统计出来6.安全机制:Kafka进行生产或者消费的时候会</div>
</li>
<li><a href="/article/1835456308095053824.htm"
title="Kafka是如何保证数据的安全性、可靠性和分区的" target="_blank">Kafka是如何保证数据的安全性、可靠性和分区的</a>
<span class="text-muted">喜欢猪猪</span>
<a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div>Kafka作为一个高性能、可扩展的分布式流处理平台,通过多种机制来确保数据的安全性、可靠性和分区的有效管理。以下是关于Kafka如何保证数据安全性、可靠性和分区的详细解析:一、数据安全性SSL/TLS加密:Kafka支持SSL/TLS协议,通过配置SSL证书和密钥来加密数据传输,确保数据在传输过程中不会被窃取或篡改。这一机制有效防止了中间人攻击,保护了数据的安全性。SASL认证:Kafka支持多种</div>
</li>
<li><a href="/article/1835453807845273600.htm"
title="2022-10-10" target="_blank">2022-10-10</a>
<span class="text-muted">幸福芳芳</span>
<div>10.10日觉察日记1.事件:开晨会员工来不齐,路远的请假,离得近的也请假,一律不批!2.感受:生气,气愤(情绪如何转化或使用)3.想法:1.今年已经很少开晨会了,非必要不会通知开会的,临近点了再打电话请假,又不是特别忙的季节,借口都会找~~2.不来的按公司标准执行负激励,待岗处理!我为你们负责,你们安全重要会议都不参加,自己都不为自己负责!以后有事也别找我!尤其是经销商老板,自己都不清楚自己用工</div>
</li>
<li><a href="/article/1835451016456269824.htm"
title="MongoDB知识概括" target="_blank">MongoDB知识概括</a>
<span class="text-muted">GeorgeLin98</span>
<a class="tag" taget="_blank" href="/search/%E6%8C%81%E4%B9%85%E5%B1%82/1.htm">持久层</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>MongoDB知识概括MongoDB相关概念单机部署基本常用命令索引-IndexSpirngDataMongoDB集成副本集分片集群安全认证MongoDB相关概念业务应用场景:传统的关系型数据库(如MySQL),在数据操作的“三高”需求以及应对Web2.0的网站需求面前,显得力不从心。解释:“三高”需求:①Highperformance-对数据库高并发读写的需求。②HugeStorage-对海量数</div>
</li>
<li><a href="/article/1835449250159357952.htm"
title="计算机木马详细编写思路" target="_blank">计算机木马详细编写思路</a>
<span class="text-muted">小熊同学哦</span>
<a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%9C%A8%E9%A9%AC/1.htm">木马</a><a class="tag" taget="_blank" href="/search/%E6%9C%A8%E9%A9%AC%E6%80%9D%E8%B7%AF/1.htm">木马思路</a>
<div>导语:计算机木马(ComputerTrojan)是一种恶意软件,通过欺骗用户从而获取系统控制权限,给黑客打开系统后门的一种手段。虽然木马的存在给用户和系统带来严重的安全风险,但是了解它的工作原理与编写思路,对于我们提高防范意识、构建更健壮的网络安全体系具有重要意义。本篇博客将深入剖析计算机木马的详细编写思路,以及如何复杂化挑战,以期提高读者对计算机木马的认识和对抗能力。计算机木马的基本原理计算机木</div>
</li>
<li><a href="/article/1835446597266272256.htm"
title="基于STM32的汽车仪表显示系统:集成CAN、UART与I2C总线设计流程" target="_blank">基于STM32的汽车仪表显示系统:集成CAN、UART与I2C总线设计流程</a>
<span class="text-muted">极客小张</span>
<a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/%E6%B1%BD%E8%BD%A6/1.htm">汽车</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94%E7%BD%91/1.htm">物联网</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>一、项目概述项目目标与用途本项目旨在设计和实现一个基于STM32微控制器的汽车仪表显示系统。该系统能够实时显示汽车的速度、转速、油量等关键信息,并通过CAN总线与其他汽车控制单元进行通信。这种仪表显示系统不仅提高了驾驶的安全性和便捷性,还能为汽车提供更智能的用户体验。技术栈关键词微控制器:STM32显示技术:TFTLCD/OLED传感器:速度传感器、温度传感器、油量传感器通信协议:CAN总线、UA</div>
</li>
<li><a href="/article/1835444958727860224.htm"
title="3286、穿越网格图的安全路径" target="_blank">3286、穿越网格图的安全路径</a>
<span class="text-muted">Lenyiin</span>
<a class="tag" taget="_blank" href="/search/%E9%A2%98%E8%A7%A3/1.htm">题解</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a>
<div>3286、[中等]穿越网格图的安全路径1、题目描述给你一个mxn的二进制矩形grid和一个整数health表示你的健康值。你开始于矩形的左上角(0,0),你的目标是矩形的右下角(m-1,n-1)。你可以在矩形中往上下左右相邻格子移动,但前提是你的健康值始终是正数。对于格子(i,j),如果grid[i][j]=1,那么这个格子视为不安全的,会使你的健康值减少1。如果你可以到达最终的格子,请你返回tr</div>
</li>
<li><a href="/article/1835440979432271872.htm"
title="不安全依恋" target="_blank">不安全依恋</a>
<span class="text-muted">徐猛_Merlin</span>
<div>11.2不安全依恋在关系中自由的心里是不受她人情绪所影响和去发展新的关系两种。而不安全的依恋是对自己的关系存在恐惧的因素,也就是对周边的环境很陌生,而当在这个环境中存在一个熟悉的声音就是一种安全的依恋。这种依恋可能是一个熟悉的表情或者熟悉的面庞等等。</div>
</li>
<li><a href="/article/1835436642270277632.htm"
title="【Python搞定车载自动化测试】——Python实现车载以太网DoIP刷写(含Python源码)" target="_blank">【Python搞定车载自动化测试】——Python实现车载以太网DoIP刷写(含Python源码)</a>
<span class="text-muted">疯狂的机器人</span>
<a class="tag" taget="_blank" href="/search/Python%E6%90%9E%E5%AE%9A%E8%BD%A6%E8%BD%BD%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">Python搞定车载自动化</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/DoIP/1.htm">DoIP</a><a class="tag" taget="_blank" href="/search/UDS/1.htm">UDS</a><a class="tag" taget="_blank" href="/search/ISO/1.htm">ISO</a><a class="tag" taget="_blank" href="/search/14229/1.htm">14229</a><a class="tag" taget="_blank" href="/search/1SO/1.htm">1SO</a><a class="tag" taget="_blank" href="/search/13400/1.htm">13400</a><a class="tag" taget="_blank" href="/search/Bootloader/1.htm">Bootloader</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a>
<div>系列文章目录【Python搞定车载自动化测试】系列文章目录汇总文章目录系列文章目录前言一、环境搭建1.软件环境2.硬件环境二、目录结构三、源码展示1.DoIP诊断基础函数方法2.DoIP诊断业务函数方法3.27服务安全解锁4.DoIP自动化刷写四、测试日志1.测试日志五、完整源码链接前言随着智能电动汽车行业的发展,汽车=智能终端+四个轮子,各家车企都推出了各自的OTA升级方案,本章节主要介绍如何使</div>
</li>
<li><a href="/article/1835436012189347840.htm"
title="4 大低成本娱乐方式: 小说, 音乐, 视频, 电子游戏" target="_blank">4 大低成本娱乐方式: 小说, 音乐, 视频, 电子游戏</a>
<span class="text-muted">穷人小水滴</span>
<a class="tag" taget="_blank" href="/search/%E5%A8%B1%E4%B9%90/1.htm">娱乐</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a><a class="tag" taget="_blank" href="/search/%E4%BD%8E%E6%88%90%E6%9C%AC/1.htm">低成本</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E8%AF%B4/1.htm">小说</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a>
<div>穷人如何获得快乐?小说,音乐,视频,游戏,本文简单盘点一下这4大低成本(安全)娱乐方式.这里是穷人小水滴,专注于穷人友好型低成本技术.(本文为58号作品.)目录1娱乐方式1.1小说(网络小说)1.2音乐1.3视频(b站)1.4游戏(电子游戏/计算机软件)2低成本:一只手机即可3总结与展望1娱乐方式这几种,也可以说是艺术的具体形式.更专业的说,(娱乐)是劳动力再生产的重要组成部分.使人放松,获得快乐</div>
</li>
<li><a href="/article/1835429799150055424.htm"
title="今天是总结" target="_blank">今天是总结</a>
<span class="text-muted">薛帅</span>
<div>今天来个最后一天的总结。为什么要学习写作技巧呢?就如同建房子,如果想要住的安全、舒服,我们要先打地基,建房子的框架,这样才能随意的装修。那么我们要怎么建好才能建好写作的地基呢?1走直路,少弯路01利他:能够给别人带来价值。02吸引:吸住读者的眼球。03打动:打动人心,引起共鸣。04说服:用数据说话。05刻意:通过有意识的训练。06修改:好的文章至上修改10遍。07模仿:10万+的文章必有成功的道理</div>
</li>
<li><a href="/article/1835424329555341312.htm"
title="拼多多返现要输入身份证号码安全吗?拼单返现是什么?" target="_blank">拼多多返现要输入身份证号码安全吗?拼单返现是什么?</a>
<span class="text-muted">优惠券高省</span>
<div>当我们谈到拼多多返现金活动时,很多朋友会担心提供身份证信息的安全性以及返现金额的真实性。今天,我就来为大家揭开这些疑虑的面纱,为大家提供一个清晰的答案。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。古楼导师</div>
</li>
<li><a href="/article/1835422044989255680.htm"
title="《驴友的朝圣》065 户外运动论坛,论户外运动之现在与未来" target="_blank">《驴友的朝圣》065 户外运动论坛,论户外运动之现在与未来</a>
<span class="text-muted">经典老表</span>
<div>十几年来,我国户外运动蓬勃发展,已经形成全民参与热情。各类户外运动项目和形式层出不穷。各种户外运动装备产品花样百出。看着形势一派大好。但是,在这大好形势之下,仍存在着诸多的发展瓶颈及安全与管理问题,需要提请重视。为此,江城登山协会在本地召开了“户外运动论坛”,邀请市内户外运动俱乐部及体育系统领导一起研讨本地区户外运动发展的可持续性。2019年6月1日,论坛在世贸万锦大酒店的支持下,在其三层会议大厅</div>
</li>
<li><a href="/article/1835420501065953280.htm"
title="华为云分布式缓存服务DCS 8月新特性发布" target="_blank">华为云分布式缓存服务DCS 8月新特性发布</a>
<span class="text-muted">华为云PaaS服务小智</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BA%E4%BA%91/1.htm">华为云</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a>
<div>分布式缓存服务(DistributedCacheService,简称DCS)是华为云提供的一款兼容Redis的高速内存数据处理引擎,为您提供即开即用、安全可靠、弹性扩容、便捷管理的在线分布式缓存能力,满足用户高并发及数据快速访问的业务诉求。此次为大家带来DCS8月的特性更新内容,一起来看看吧!</div>
</li>
<li><a href="/article/1835419870565593088.htm"
title="c++ 内存处理函数" target="_blank">c++ 内存处理函数</a>
<span class="text-muted">heeheeai</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>在C语言的头文件中,memcpy和memmove函数都用于复制内存块,但它们在处理内存重叠方面存在关键区别:内存重叠:memcpy函数不保证在源内存和目标内存区域重叠时能够正确复制数据。如果内存区域重叠,memcpy的行为是未定义的,可能会导致数据损坏或程序崩溃。memmove函数能够安全地处理源内存和目标内存区域重叠的情况。它会确保在复制过程中不会覆盖尚未复制的数据,从而保证数据的完整性。效率:</div>
</li>
<li><a href="/article/1835415332831981568.htm"
title="每日OJ_牛客_马戏团(模拟最长上升子序列)" target="_blank">每日OJ_牛客_马戏团(模拟最长上升子序列)</a>
<span class="text-muted">GR鲸鱼</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E7%89%9B%E5%AE%A2/1.htm">牛客</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>目录牛客_马戏团(模拟最长上升子序列)解析代码牛客_马戏团(模拟最长上升子序列)马戏团__牛客网搜狐员工小王最近利用假期在外地旅游,在某个小镇碰到一个马戏团表演,精彩的表演结束后发现团长正和大伙在帐篷前激烈讨论,小王打听了下了解到,马戏团正打算出一个新节目“最高罗汉塔”,即马戏团员叠罗汉表演。考虑到安全因素,要求叠罗汉过程中,站在某个人肩上的人应该既比自己矮又比自己瘦,或相等。团长想要本次节目中的</div>
</li>
<li><a href="/article/1835412182377000960.htm"
title="信息系统安全相关概念(上)" target="_blank">信息系统安全相关概念(上)</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E7%AC%94%E8%AE%B0/1.htm">课程笔记</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E6%A6%82%E5%BF%B5/1.htm">基础概念</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%AE%89%E5%85%A8/1.htm">信息安全</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>文章总览:YuanDaiMa2048博客文章总览下篇:信息系统安全相关概念(下)信息系统安全相关概念[上]信息系统概述信息系统信息系统架构信息系统发展趋势:信息系统日趋大型化、复杂化信息系统面临的安全威胁信息系统安全架构设计--以云计算为例信息系统安全需求及安全策略自主访问控制策略DAC强制访问控制策略MAC信息系统概述信息系统用于收集、存储和处理数据以及传递信息、知识和数字产品的一组集成组件。几</div>
</li>
<li><a href="/article/1835409784543735808.htm"
title="【加密算法基础——RSA 加密】" target="_blank">【加密算法基础——RSA 加密】</a>
<span class="text-muted">XWWW668899</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>RSA加密RSA(Rivest-Shamir-Adleman)加密是非对称加密,一种广泛使用的公钥加密算法,主要用于安全数据传输。公钥用于加密,私钥用于解密。RSA加密算法的名称来源于其三位发明者的姓氏:R:RonRivestS:AdiShamirA:LeonardAdleman这三位计算机科学家在1977年共同提出了这一算法,并发表了相关论文。他们的工作为公钥加密的基础奠定了重要基础,使得安全通</div>
</li>
<li><a href="/article/1835409406653722624.htm"
title="信息系统安全相关概念(下)" target="_blank">信息系统安全相关概念(下)</a>
<span class="text-muted">YuanDaima2048</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E6%A6%82%E5%BF%B5/1.htm">基础概念</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E7%AC%94%E8%AE%B0/1.htm">课程笔记</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a>
<div>文章总览:YuanDaiMa2048博客文章总览上篇指路:信息系统安全相关概念(上)信息系统安全相关概念[下]信息系统风险评估安全风险评估信息系统等级保护网络安全法等级保护等级保护工作流程环境安全信息系统风险评估安全风险评估对信息系统整体安全态势的感知和对重大安全事件的预警,实现“事前能预防,事中能控制,事后能处理”。安全风险组成的四要素:信息系统资产(Asset)信息系统脆弱性(Vulnerab</div>
</li>
<li><a href="/article/1835402227448115200.htm"
title="APQP,ASPICE,敏捷,功能安全,预期安全,这些汽车行业的一堆标准" target="_blank">APQP,ASPICE,敏捷,功能安全,预期安全,这些汽车行业的一堆标准</a>
<span class="text-muted">二大宝贝</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8%E6%9E%B6%E6%9E%84/1.htm">安全架构</a>
<div>前言APQP,ASPICE,敏捷,功能安全,预期安全,PMP,PRICE2汽车行业的有这样一堆标准。我是半路出家来到汽车行业做项目经理的,对几个标准的感觉是,看了文档和各种解析之后还是一头雾水,不知道到底说了个啥,别人问我还是一脸懵逼。APQP(TS16949的最重要工具),ASPICE(软件)这些是质量标准,是优化整个公司体系的,但这套体系对项目管理有要求;敏捷,PMP这些是项目管理的标准;项目</div>
</li>
<li><a href="/article/1835390121789190144.htm"
title="探索ASPICE V3.1:汽车行业软件开发的中文指南" target="_blank">探索ASPICE V3.1:汽车行业软件开发的中文指南</a>
<span class="text-muted">阮懿同</span>
<div>探索ASPICEV3.1:汽车行业软件开发的中文指南ASPICE_V3.1中文版.pdf.zip项目地址:https://gitcode.com/open-source-toolkit/422a2在汽车软件工程领域,高质量的标准对于确保行车安全和提升用户体验至关重要。今天,我们为您介绍一个珍贵的开源宝藏——ASPICEV3.1中文版资源。这是一篇专为国内汽车行业开发者、质量管理者准备的深度解读,旨</div>
</li>
<li><a href="/article/57.htm"
title="多线程编程之join()方法" target="_blank">多线程编程之join()方法</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/JOIN/1.htm">JOIN</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B/1.htm">线程</a>
<div>现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl</div>
</li>
<li><a href="/article/184.htm"
title="java中switch的使用" target="_blank">java中switch的使用</a>
<span class="text-muted">bingyingao</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/break/1.htm">break</a><a class="tag" taget="_blank" href="/search/continue/1.htm">continue</a>
<div>java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br</div>
</li>
<li><a href="/article/311.htm"
title="hive having count 不能去重" target="_blank">hive having count 不能去重</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/%E5%8E%BB%E9%87%8D/1.htm">去重</a><a class="tag" taget="_blank" href="/search/having+count/1.htm">having count</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E6%95%B0/1.htm">计数</a>
<div>hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep</div>
</li>
<li><a href="/article/438.htm"
title="WebSphere对JSP的缓存" target="_blank">WebSphere对JSP的缓存</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/WAS+JSP+%E7%BC%93%E5%AD%98/1.htm">WAS JSP 缓存</a>
<div> 对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务</div>
</li>
<li><a href="/article/565.htm"
title="设计模式总结" target="_blank">设计模式总结</a>
<span class="text-muted">朱辉辉33</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n</div>
</li>
<li><a href="/article/692.htm"
title="实例:供应商管理报表需求调研报告" target="_blank">实例:供应商管理报表需求调研报告</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E7%B3%BB%E7%BB%9F/1.htm">报表系统</a><a class="tag" taget="_blank" href="/search/%E6%8A%A5%E8%A1%A8%E8%BD%AF%E4%BB%B6/1.htm">报表软件</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8C%96%E9%80%89%E5%9E%8B/1.htm">信息化选型</a>
<div>引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和</div>
</li>
<li><a href="/article/819.htm"
title="mysql" target="_blank">mysql</a>
<span class="text-muted">林鹤霄</span>
<div>转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql</div>
</li>
<li><a href="/article/946.htm"
title="Linux下多线程堆栈查看工具(pstree、ps、pstack)" target="_blank">Linux下多线程堆栈查看工具(pstree、ps、pstack)</a>
<span class="text-muted">aigo</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n</div>
</li>
<li><a href="/article/1073.htm"
title="html input与textarea 值改变事件" target="_blank">html input与textarea 值改变事件</a>
<span class="text-muted">alxw4616</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
</div>
</li>
<li><a href="/article/1200.htm"
title="String类的基本用法" target="_blank">String类的基本用法</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/String/1.htm">String</a>
<div>
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs</div>
</li>
<li><a href="/article/1327.htm"
title="JDK1.5 Semaphore实例" target="_blank">JDK1.5 Semaphore实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/Semaphore/1.htm">Semaphore</a>
<div>Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S</div>
</li>
<li><a href="/article/1454.htm"
title="使用GZip来压缩传输量" target="_blank">使用GZip来压缩传输量</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/GZip/1.htm">GZip</a>
<div> 启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi</div>
</li>
<li><a href="/article/1581.htm"
title="【Java范型三】Java范型详解之范型类型通配符" target="_blank">【Java范型三】Java范型详解之范型类型通配符</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
} </div>
</li>
<li><a href="/article/1708.htm"
title="【Hadoop十二】HDFS常用命令" target="_blank">【Hadoop十二】HDFS常用命令</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb</div>
</li>
<li><a href="/article/1835.htm"
title="怎样区别nginx中rewrite时break和last" target="_blank">怎样区别nginx中rewrite时break和last</a>
<span class="text-muted">ronin47</span>
<div>在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test; </div>
</li>
<li><a href="/article/1962.htm"
title="java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m" target="_blank">java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等</div>
</li>
<li><a href="/article/2089.htm"
title="eclipse svn 帐号密码修改问题" target="_blank">eclipse svn 帐号密码修改问题</a>
<span class="text-muted">开窍的石头</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a><a class="tag" taget="_blank" href="/search/svn%E5%B8%90%E5%8F%B7%E5%AF%86%E7%A0%81%E4%BF%AE%E6%94%B9/1.htm">svn帐号密码修改</a>
<div>问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入</div>
</li>
<li><a href="/article/2216.htm"
title="[电子商务]传统商务活动与互联网的结合" target="_blank">[电子商务]传统商务活动与互联网的结合</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%94%B5%E5%AD%90%E5%95%86%E5%8A%A1/1.htm">电子商务</a>
<div>
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的</div>
</li>
<li><a href="/article/2343.htm"
title="java 解析 properties-使用 Properties-可以指定配置文件路径" target="_blank">java 解析 properties-使用 Properties-可以指定配置文件路径</a>
<span class="text-muted">cuityang</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/properties/1.htm">properties</a>
<div>#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final</div>
</li>
<li><a href="/article/2470.htm"
title="Java核心问题集锦" target="_blank">Java核心问题集锦</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a><a class="tag" taget="_blank" href="/search/%E6%A0%B8%E5%BF%83/1.htm">核心</a><a class="tag" taget="_blank" href="/search/%E9%9A%BE%E7%82%B9/1.htm">难点</a>
<div>注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个</div>
</li>
<li><a href="/article/2724.htm"
title="1分钟学会Markdown语法" target="_blank">1分钟学会Markdown语法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/markdown/1.htm">markdown</a>
<div>markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行</div>
</li>
<li><a href="/article/2851.htm"
title="Gson使用二(GsonBuilder)" target="_blank">Gson使用二(GsonBuilder)</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/gson/1.htm">gson</a><a class="tag" taget="_blank" href="/search/GsonBuilder/1.htm">GsonBuilder</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField</div>
</li>
<li><a href="/article/2978.htm"
title="报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList" target="_blank">报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f</div>
</li>
<li><a href="/article/3105.htm"
title="JavaWeb之JSP指令" target="_blank">JavaWeb之JSP指令</a>
<span class="text-muted">ihuning</span>
<a class="tag" taget="_blank" href="/search/javaweb/1.htm">javaweb</a>
<div>
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="</div>
</li>
<li><a href="/article/3232.htm"
title="mac上编译FFmpeg跑ios" target="_blank">mac上编译FFmpeg跑ios</a>
<span class="text-muted">啸笑天</span>
<a class="tag" taget="_blank" href="/search/ffmpeg/1.htm">ffmpeg</a>
<div>1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm</div>
</li>
<li><a href="/article/3359.htm"
title="sql mysql oracle中字符串连接" target="_blank">sql mysql oracle中字符串连接</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div>有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON</div>
</li>
<li><a href="/article/3486.htm"
title="Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate" target="_blank">Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a>
<div>// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设</div>
</li>
<li><a href="/article/3613.htm"
title="windows命令行设置wifi" target="_blank">windows命令行设置wifi</a>
<span class="text-muted">surfingll</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/wifi/1.htm">wifi</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0%E6%9C%ACwifi/1.htm">笔记本wifi</a>
<div>还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、</div>
</li>
<li><a href="/article/3740.htm"
title="Linux(Ubuntu)下安装sysv-rc-conf" target="_blank">Linux(Ubuntu)下安装sysv-rc-conf</a>
<span class="text-muted">wmlJava</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/sysv-rc-conf/1.htm">sysv-rc-conf</a>
<div>安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf</div>
</li>
<li><a href="/article/3867.htm"
title="svn切换环境,重发布应用多了javaee标签前缀" target="_blank">svn切换环境,重发布应用多了javaee标签前缀</a>
<span class="text-muted">zengshaotao</span>
<a class="tag" taget="_blank" href="/search/javaee/1.htm">javaee</a>
<div>更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>