- TypeScript and Serverless Memory Issue
magic_dreamer
SummaryScriptsserverlessjavascriptwebpackViewUI
TypeScriptandServerlessMemoryIssueChangethefiletoaddthefollowcodesatthetop/opt/node/lib/node_modules/serverless/bin/serverless#!/usr/bin/envnode--max-old-space-size=3000--trace-gc-verboseJavaScripthea
- Serverless Plugin Optimize 使用指南
舒林艾Natalie
ServerlessPluginOptimize使用指南serverless-plugin-optimize⛔️DEPRECATED⛔️BundlewithBrowserify,transpileandminifywithBabelautomaticallytoyourNodeJSruntimecompatibleJavaScript项目地址:https://gitcode.com/gh_mirr
- 项目推荐:Serverless优化插件 —— 提升您的云函数性能与效率
井队湛Heath
项目推荐:Serverless优化插件——提升您的云函数性能与效率serverless-plugin-optimize⛔️DEPRECATED⛔️BundlewithBrowserify,transpileandminifywithBabelautomaticallytoyourNodeJSruntimecompatibleJavaScript项目地址:https://gitcode.com/gh
- 2021年Javascript最常见的面试题以及答案
2401_86401365
javascript原型模式开发语言
区别:||和原数据是否指向同一个对象|第一层数据为基本数据类型|原数据中包含的子对象||—|—|—|—||浅拷贝|否|不会使原数据一起改变|会使原数据一起改变||深拷贝|否|不会使原数据一起改变|不会使原数据一起改变|点击对Javscript中浅拷贝和深拷贝的探索和详解查看详解项目中实现深浅拷贝常用的方法有哪些?===========================================
- 实际开发中的有趣bug:“undefined“ is not valid JSON SyntaxError: “undefined“ is not valid JSON。
我爱加班、、
vue项目实际开发中的bugvuexbugjson前端javascriptvue.jsecmascriptajax
bug解读:指出在尝试解析或序列化JSON数据时遇到了问题。JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,它要求数据必须是有效的JSON格式。在JavaScript中,undefined是一个特殊的值,表示变量没有被赋值,它不是一个有效的JSON值。场景:在后台项目,用户登录后,通过用户的菜单权限渲染侧边栏菜单,做了持久化存储。当登出后,在登录页刷新页面,
- Java 和 JavaScript 的区别
大乔乔布斯
javajavascript开发语言
尽管名字相似,JavaScript的名字中带有“Java”,确实让很多人误以为它与Java有紧密联系。但实际上,它们是完全不同的语言,只是在JavaScript的发展历史中与Java有一定的关联。1.JavaScript的诞生背景时间点:1995年,网景公司(Netscape)开发了一种轻量级的脚本语言,用于增强网页的交互性。开发者:JavaScript的发明者是布兰登·艾奇(BrendanEic
- Vue企业开发实战——学习心得
sienn
vue.js前端javascript
一、Vue.js简介Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它与其他大型框架的不同之处在于,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,也便于与第三方库或已有项目整合。二、环境配置安装Node.js和npm:Vue.js的开发需要使用Node.js和npm(Node包管理器)。可以从Node.js的官网下载并安装Node.js,它会自动
- vite构建项目中的swc是什么
光影少年
swcreact.jsvue.js
在Vite项目中,swc是一种高性能的编译器,用于替代传统的JavaScript编译工具,如Babel。它以速度和效率著称,可以加速编译和转换JavaScript和TypeScript代码,从而大幅提升开发和构建的效率。1.什么是swc?swc(SpeedyWebCompiler)是一个用Rust编写的编译器,它能够非常快速地编译、转换和优化JavaScript和TypeScript代码。swc的
- node和nest生态及区别和优势
光影少年
node.js后端
Node.js与Nest.js的生态与区别及优势1.Node.js生态Node.js是一个基于V8引擎的JavaScript运行时,支持高性能、非阻塞I/O,用于构建服务器端应用程序。生态特点核心模块:提供基础模块(如fs,http,events等),可以直接用于开发。允许构建高性能网络应用,如Web服务器、API服务等。NPM(NodePackageManager):全球最大的包管理器,提供丰富
- JavaScript原型链污染漏洞分析
漏洞安全
原型链污染漏洞CVE:1、yargs-Parser输入验证错误漏洞(CVE-2020-7608)2、tough-cookie安全漏洞(CVE-2023-26136)3、JSON5原型污染漏洞(CVE-2022-46175)漏洞描述:1、yargs-Parser输入验证错误漏洞(CVE-2020-7608):yargs-parser是一款选项解析器。yargs-parser13.1.2之前版本、14
- JS中window.dispatchEvent的原理和使用初识
匹马夕阳
javascript前端开发语言
window.dispatchEvent是JavaScript中用于触发事件的一个方法,它允许开发者在DOM(文档对象模型)中触发特定的事件。这对实现自定义事件或者将事件传递给其他组件或部分的应用非常有用。文章目录使用场景具体代码示例步骤1:创建自定义事件步骤2:触发事件步骤3:监听事件步骤4:集成到页面解释使用场景示例:跨组件通信ModuleA:触发事件ModuleB:监听事件优势注意事项总结使
- 由于直接展示多种编程语言的全套游戏代码会相当冗长,我将为你概述一个简单的小游戏——猜数字游戏,并用几种流行的编程语言(Python, JavaScript, C++, Java)给出其核心逻辑的代码片
IsaacHornby
游戏pythonjavascript
Python版本ftinc.cnPython版本非常直观,适合初学者。pythonimportrandomdefguess_number_game():number_to_guess=random.randint(1,100)guess=Noneattempts=0print("我想了一个1到100之间的数字,你能猜到是哪个吗?")whileguess!=number_to_guess:try:g
- JavaScript 进阶之路:探索高级特性和最佳实践
不在··
原型模式
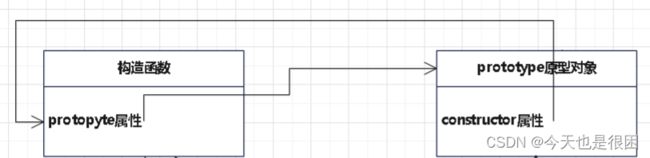
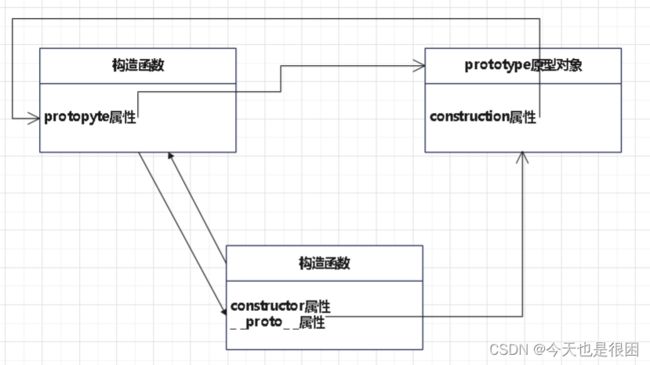
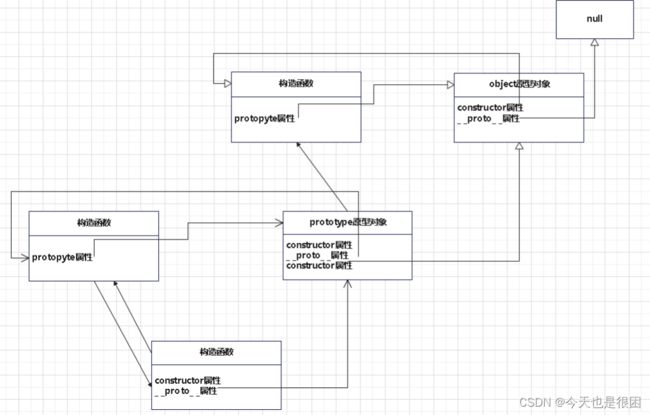
面向对象的三大特征封装继承多态构造函数什么是构造函数通过new关键字调用一个函数的时候,这个函数就是构造函数。构造函数和普通函数的区别调用方式不同普通函数只用函数名调用构造函数通过new关键字调用返回值不同普通函数的返回值是函数体内return的结果构造函数的返回值是new关键字生成的对象JSPrototype原型对象所有的函数都有一个原型对象Prototype,并且只有函数才拥有原型对象Prot
- Axios 教程:Promise 基础的 HTTP 客户端
吉皎妃Frasier
Axios教程:Promise基础的HTTP客户端axiosaxios/axios:Axios是一个基于Promise的HTTP客户端库,适用于浏览器和Node.js环境,用于在JavaScript应用中执行异步HTTP请求。相较于原生的XMLHttpRequest或FetchAPI,Axios提供了更简洁的API和更强大的功能。项目地址:https://gitcode.com/gh_mirror
- [JS]学习笔记2 -- JAVAScript数据类型
Jizhi_Zhang
JavaScript学习笔记javascript学习笔记
一、常量概念:使用const声明的变量称为“常量”。使用场景:当某个变量永远不会改变的时候,就可以使用const来声明,而不是let。命名规范:和变量一致注:常量不允许重新赋值,在声明的时候必须要赋值(初始化)二、数据类型1、基本数据类型1.1数字型number学习中的数字,整数、小数、正数、负数可以有很多操作:算数+:求和-:求差*:求积/:求商%:取模(取余数)--开发中经常作为某个数字是否被
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- Three.js学习笔记
癫狂de痴梦
前端javascript学习前端
1.three.js的引入进入官网Three.js–JavaScript3DLibrary,下载文件解压文件,复制three.js-master\build\three.min.js文件在项目中,引入该文件。2.一个简单threeJs程序(1)创建场景constscene=newTHREE.Scene();(2)创建物体constgeomtry=newTHREE.BoxGeometry(1,1,1
- Python知识点:基于Python工具和技术,如何使用Truffle进行智能合约开发与部署
杰哥在此
Python系列python智能合约开发语言编程面试
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候!如何使用Truffle与Python进行智能合约开发与部署Truffle是一个强大的开发框架,它为以太坊智能合约的开发、测试和部署提供了一整套工具。虽然Truffle主要使用JavaScript和Solidity,但是它也可以与Python工具和技术配合使用,以实现更灵活的开发流程。
- JavaScript常用的一些代码段
东锋1.3
javascriptjavascript开发语言ecmascript
带有重复项使用递归。对于给定字符串中的每个字母,为字母创建字谜。使用map()将字母与每部分字谜组合,然后使用reduce()将所有字谜组合到一个数组中,最基本情况是字符串长度等于2或1。constanagrams=str=>{if(str.lengthacc.concat(anagrams(str.slice(0,i)+str.slice(i+1)).map(val=>letter+val)),
- 适合画地图的js库对比整理,Leaflet,Google Maps,Mapbox GL JS,OpenLayers,Cesium,D3.js等对应官方网站、Github项目地址、特点、使用场景及应用
飞火流星02027
前台地图GISjavascript地图库LeafletD3.jsMapboxGLJSGoogleMapsOpenLayers
摘要适合画地图的js库对比整理,Leaflet,GoogleMapsJavaScriptAPI,MapboxGLJS,OpenLayers,Cesium,D3.js及对应官方网站、Github项目地址、特点、使用场景地图库对比整理明细表说明维度库名Github项目特点使用场景LeafletLeaflet/Leaflet轻量级、易于使用、功能丰富。支持各种地图服务(如OpenStreetMap、Ma
- python json 用法
云连山
pythonpythonjson
JSON简介JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式。它基于JavaScript的一个子集,易于人阅读和编写,同时也易于机器解析和生成。在Python中,使用json模块来处理JSON数据。JSON支持的数据类型主要有对象(在Python中类似于字典)、数组(在Python中类似于列表)、字符串、数字、布尔值和null。将Python对象转换为JSON
- Python之JSON数据结构
CL.LIANG
python基础pythonjson数据结构
JSON数据结构介绍JSON(JavaScriptObjectNotation)优势:1.易于阅读和编写JSON的结构直观、简单,类似于键值对的形式,易于人类阅读和编写。与XML等数据格式相比,JSON的语法更简洁,没有复杂的标记符号。2.轻量化JSON格式相比其他数据格式(如XML),更简洁,没有多余的标记,数据体积较小,这使得数据传输更加高效,尤其是在网络应用中。3.与JavaScript天然
- 【AI+可视化工具】实现流程图快速生成
Unity青子
问题解决(软件疑难杂症)深度学习Mermaid
代码绘制流程图的工具有很多,以下是一些常用的工具:Mermaid:Mermaid是一个基于Markdown的图表语言,可以生成各种类型的图表,包括流程图、时序图、甘特图等。Mermaid可以使用JavaScript或TypeScript进行编写,可以通过Node.js运行。Graphviz:Graphviz是一个开源的图形可视化工具,可以生成各种类型的图表,包括流程图、时序图、网络拓扑图等。Gra
- 【Vue】Part4 接口调用
福安德信息科技
WEB开发vue.jsokhttp前端
接口调用方式原生ajax基于jQuery的ajaxfetchaxios异步JavaScript的执行环境是「单线程」所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这个任务执行完后才能执行下一个,它会「阻塞」其他任务。这个任务可称为主线程异步模式可以一起执行多个任务JS中常见的异步调用定时任何ajax事件函数promise主要解决异步深层
- vite webpack原理和区别
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- How can I fix my Flask server‘s 405 error that includes OpenAi api?
营赢盈英
AIaipythonjavascriptflaskopenaiapi
题意:解决包含OpenAIAPI的Flask服务器中出现的405错误(MethodNotAllowed,即方法不允许)问题背景:I'mtryingtoaddanAPItomywebpageandhaveneverusedanyFlaskserverbefore,IhaveneverusedJavascripttoosothisisacompletelybrandnewlearningexperie
- 【python学习】一篇带你玩转 Python JSON 操作的终极指南:dump、dumps、load、loads 全解析
NLP仙人
pythonpython学习json
在现代编程中,JSON(JavaScriptObjectNotation)是一种广泛使用的数据交换格式。在Python中,处理JSON数据是一项常见的任务,Python提供了强大的json模块来轻松地进行JSON编码和解码。本文将详细介绍json.dump、json.dumps、json.load和json.loads四个函数的用法,并通过代码示例帮助你掌握这些工具。json.dump和json.
- Python读取JSON文件
UIEdit
pythonjson前端Python
在Python中,我们可以使用内置的json模块来读取和解析JSON文件。JSON(JavaScriptObjectNotation)是一种常用的数据交换格式,它以易于阅读和编写的文本形式存储数据。下面是使用Python读取JSON文件的详细步骤。步骤1:导入所需模块首先,我们需要导入Python的json模块,该模块提供了处理JSON数据的函数和方法。importjson步骤2:打开JSON文件
- web速览
qzhqbb
web前端web
web速览1.前端开发概述:前端开发是构建网站用户界面的过程,主要关注网站的视觉效果和用户体验。又称为客户端技术栈:HTML(超文本标记语言):用于创建网页的结构和内容。CSS(层叠样式表):用于样式和布局设计,包括颜色、字体、边距等。JavaScript:用于实现网页的交互性和动态效果。前端框架:React:一个用于构建用户界面的JavaScript库,采用组件化设计。Vue.js:一个渐进式的
- 探秘Xss:原理、类型与防范全解析
咕德猫宁丶
网络xssjava
一、Xss究竟是什么?(一)Xss的定义简述Xss全称是跨站脚本攻击(CrossSiteScripting),为了不和层叠样式表(CascadingStyleSheets,CSS)的缩写混淆,故将其缩写为Xss。它是一种常见的网络安全漏洞,指的是攻击者利用网站对用户输入内容校验不严格等漏洞,将恶意脚本(通常是JavaScript,也可以是Java、VBScript、ActiveX、Flash等)注
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本