基于Java+SpringBoot+vue前后端分离华强北商城二手手机管理系统设计实现
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
进入21世纪网络和计算机得到了飞速发展,并和生活进行了紧密的结合。目前,网络的运行速度以达到了千兆,覆盖范围更是深入到生活中的角角落落。这就促使二手交易网站的发展。二手交易网站可以实现远程购物,远程选择喜欢的商品和随时追踪订单的状态。二手交易网站给人们带来前所未有的体验,满足了新时代人们的购物需求,所以网上二手交易模式得到大力发展。
本系统为基于Springboot的华强北商城二手手机管理系统,是采用计算机和网络技术进行开发的在线交易平台,可以实现商品的展示、购买、评价以及销售等。本系统采用Java语言,数据库为Mysql,运行环境为Idea。使用角色分为注册用户、游客、管理员、商家,本系统的功能包括新闻管理、商品信息展示以及管理、注册用户管理、订单管理、商品评价同时还可以管理购物车。其中,游客负责浏览信息,注册用户可以购买商品、评价商品、管理订单,商家可以销售商品管理订单,管理员可以管理所有功能以及个人信息。本系统实现了商品的在线销售与购买,方便了购买者和销售者双方的利益,提高销量和购买效率,更符合现代人生活。
系统的功能结构是系统实现的框架,本系统的主要结构为管理员和用户、商家。管理员的功能为个人中心管理、新闻管理、商品管理、订单管理、轮播图管理等。用户的功能为在线注册与登录、新闻浏览、商品信息浏览、我的购物车管理、我的订单管理、收藏管理和商品评价等。商家可以管理商品信息和商品的订单以及个人资料。本基于Springboot的华强北商城二手手机管理系统功能结构图如下图3-1所示:
图3-1基于Springboot的华强北商城二手手机管理系统功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
4.1用户注册功能的界面实现
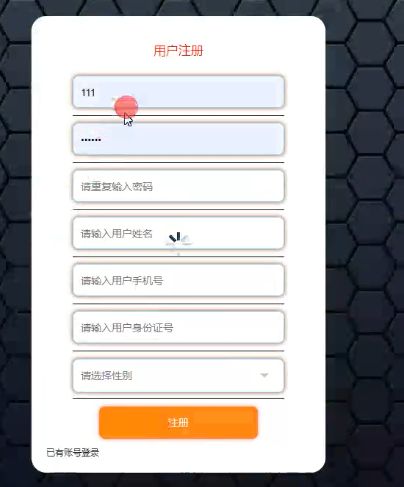
用户注册功能设计的目的是实现用户的操作。系统中想要进行操作就需要先成为注册用户,游客只能浏览信息。用户注册功能界面中设置了用户的资料字段,本界面的数据和用户信息表相连,当游客在本界面里注册成功,所填写的资料会保存到用户信息表中。用户注册功能的运行界面如下图4-1所示:
图4-1用户注册功能的运行界面
4.2登录功能的界面实现
用户注册成功后,需要登录。登录界面设计的目的是保证当前的使用角色等级。管理员、商家同样需要登录后才可以进行操作。用户登录和管理员、商家登录的界面分为两个,在登录时只需要填写用户账号和密码就可以实现。用户登录的运行界面如下图4-2所示:
图4-2用户登录的运行界面
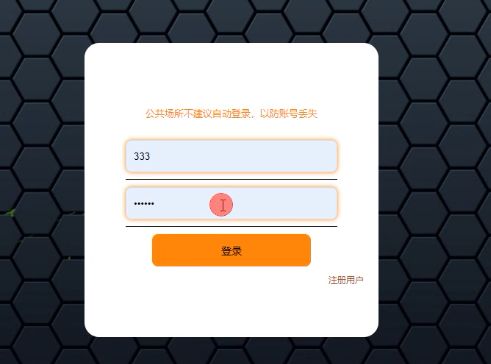
管理员、商家登录的界面中包含的元素有系统题目、输入框、登录按钮,同时设计了商家注册、用户注册功能。管理员登录的条件是需要账号、密码、身份。管理员、商家登录的运行界面如下图4-3所示:
图4-3管理员、商家登录运行界面
4.3管理员功能的设计实现
4.3.1用户管理功能的实现界面
用户注册后的资料管理员可以在注册用户管理功能里看到,本功能设计的目的是审核注册用户的资料,当发现不当的使用用户可以删除其账号。当删除注册用户信息后相对应的用户信息表里的信息也会随着删除掉。注册用户管理功能的运行界面如下图4-4所示:
图4-4用户管理功能的运行界面
4.3.2 用户中心管理功能的实现界面
用户中心管理的内容包括管理管理员账号和修改密码。本系统中可以拥有多个管理员。用户中心管理功能的运行界面如下图4-5所示:
图4-5用户中心管理功能的运行界面
4.3.3新闻信息管理功能的实现界面
用户浏览的新闻都是由管理员在此功能里进行维护添加的,同样当管理员添加、编辑新闻后,数据库表中的版块表也会发生改变。添加新闻信息功能的运行界面如下图4-6所示:
图4-6添加新闻信息功能的运行界面
新闻信息管理功能还查询新闻。查询新闻的运行界面如下图4-7所示:
图4-7查询新闻的运行界面
4.3.4 商品收藏管理功能的实现界面
管理员可以查询收藏信息和管理收藏信息。查询商品收藏功能的运行界面如下图4-8所示:
图4.8查询商品收藏运行界面
4.3.5 订单管理功能的实现界面
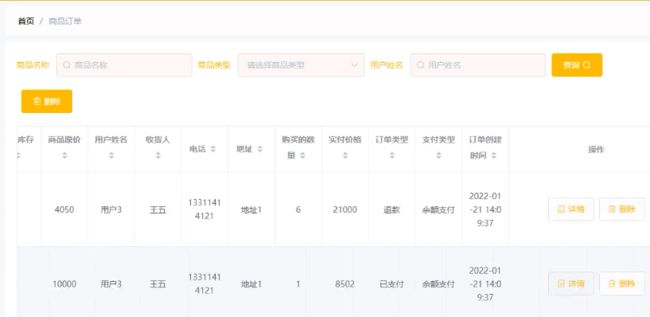
用户下订单后,管理员都可以在本功能里收到。当审核订单无误后可以进行下一步操作。订单管理功能的运行界面如下图4-9所示:
图4-9订单管理功能的运行界面
4.3.6 商品信息管理功能的界面实现
商品信息由管理员进行审核,可以查询商品的评价。查询商品信息的运行界面如下图4-10所示:
图4-10查询商品信息功能的运行界面
4.4用户角色功能的界面实现
4.4.1商品浏览功能的界面实现
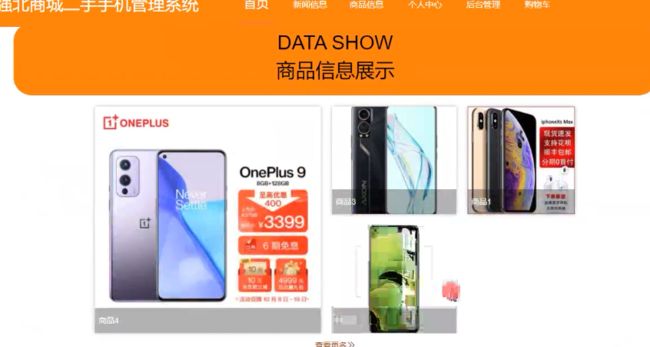
在前台可以浏览所有分类的商品。商品详情中主要展示商品的图片、价格、标题。商品信息浏览功能的运行界面如下图4-11所示:
图4-11浏览商品运行界面
4.4.2提交订单功能的实现界面
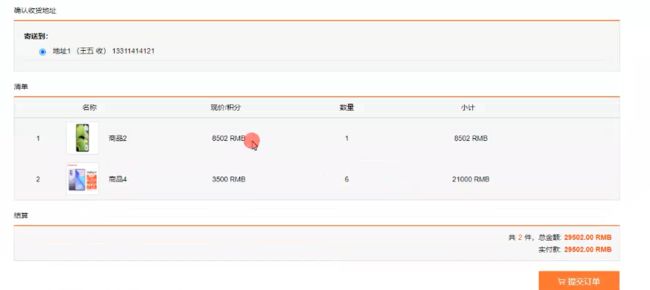
选择商品点击购买可以跳转到提交订单界面,在本界面里需要填写购买数量和收货地址。提交订单功能的运行界面如下图4-12所示:
图4-12用户提交订单的运行界面
4.4.3购物车管理中心功能的实现界面
用户也可以把商品加入到购物车。购物车管理功能的运行界面如下图4-13所示:
图4-13购物车管理功能的运行界面
4.4.4订单管理中心功能的实现界面
用户在自己的个人中心里可以管理订单并进行退货操作。订单管理功能的实现界面如下图4-14所示:
图4-14订单管理功能运行效果
4.5商家角色功能的实现界面
商家的主要功能为发布商品和管理商品订单,商家角色功能的实现界面如下图4-15所示:
图4-15商家角色的功能实现界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》