使用 Visual Studio Code 和 Pandoc 构建一个惊人的 Markdown 编辑器
使用 Visual Studio Code 和 Pandoc 构建一个惊人的 Markdown 编辑器
-
-
- 1. 安装 Visual Studio Code
- 2. 熟悉 VS Code 开箱即用的 Markdown 功能
- 3. 尝试 Markdown 预览器
- 4. Markdown 片段
- 5. 安装 Markdown linter
- 6. 尝试驱动 Markdown linting
- 7. 安装 Pandoc 扩展
- 8. 创建配置文件来创建一个很棒的 Markdown 编辑器
-
- 8.1 创建 settings.json 文件
- 8.2 创建 Markdown lint 配置文件
- 8.3 创建 CSS 文件,供 Pandoc 生成的 HTML 使用
- 9. 使用 Pandoc 创建 HTML 文档
- 10. 额外的付费扩展
- 11. 总结
- 12. 相关文章
-
本文为译文,点击 此处查看原文。

今天,我们将使用 Visual Studio Code 和 Pandoc 构建一个出色的 Markdown 编辑器。该系统将包括实时 Markdown linting 和快速生成 html、docx 和 pdf 文档的能力,并具有生成许多其他文档格式的潜力。
Markdown 是一种简单的标记语言,它允许使用文本编辑器编写文档,并将这些文档转换成许多不同的格式。除此之外,它还可以很好地记录源代码,因为 Markdown 文档可以用 Git 或您选择的源代码控制系统检入并进行版本控制。
Pandoc 是一种功能强大的“瑞士军刀”工具,用于在各种格式之间转换文档。它不限于 Markdown 为一种输入(源)格式,但在此上下文中广泛使用。
最后,Visual Studio Code 是由 Microsoft 创建的一个可靠的轻量级代码编辑器。它基于 Electron 框架,该框架使用 Node.js 框架促进了桌面 GUI 应用程序的开发。我是 VS Code 的超级粉丝,以前也写过关于它的文章,包括为 Node.js 开发人员编写的 Visual Studio Code Jumpstart。
如果您不熟悉 Markdown 语法,请查看 Adam Pritchard 的 Markdown Cheatsheet,其中包括标准的 Markdown 语法以及我们将在编辑器中使用的扩展 GFM (GitHub 风味的 Markdown)。Markdown 是一种易于学习的语法,而且作为一种奖励,您不必纠结于尖括号、开始和结束标记等。
让我们开始吧!
1. 安装 Visual Studio Code
去 VS Code 下载页面为您的平台(如Windows、Linux 或 mac OS X)下载并安装适当的部分。
如果您正在安装 Windows 的 VS Code,请确保选中下面截图中显示的两个复选框。这将允许右键单击 Windows 资源管理器中的文件夹并启动 VS Code。这些复选框在默认情况下不被选中。

2. 熟悉 VS Code 开箱即用的 Markdown 功能
VS代码包含许多开箱即用的 Markdown 功能。让我们来探索一下这些作为你成为 Markdown 专家的第一步。
首先,创建一个名为 md (或您选择的名称)的文件夹,您可以使用它来存储 Markdown 文件。稍后,我们还将向该文件夹添加一些附加的 VS Code 配置文件。
接下来,右键单击此文件夹并选择 Open with Code。这将打开整个文件夹的代码,而不只是单个文件的代码,这对于一次性创建和编辑给定文件夹中的许多文件非常方便。
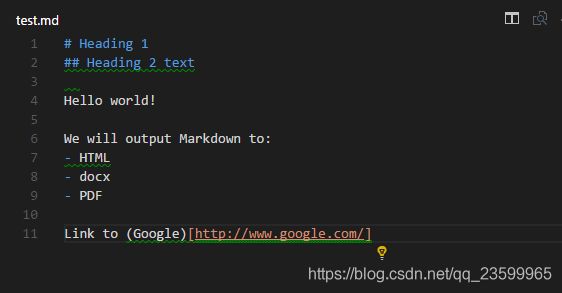
创建一个名为 test 的文件,并添加以下内容:
# Heading 1
## Heading 2 text
Hello world!
We will output Markdown to:
- HTML
- docx
- PDF
3. 尝试 Markdown 预览器
VS Code 附带了一个 Markdown 预览器,现在让我们来尝试一下。
单击 Ctrl+Shift-V,您将看到 HTML 格式的 Markdown 代码预览。很酷,不是吗?再次单击 Ctrl+Shift-V 返回 Markdown 代码。
您还可以创建一个单独的窗口窗格来预览 Markdown。要做到这一点:
- 按
F1打开 VS Code 命令面板。 - 键入
“mark”将命令列表缩小到“markdown”命令。 - 点击
Markdown: Open Preview to the Side,如下图所示:

如命令右侧所示,您还可以按下键弦Ctrl+K,然后按下V (Ctrl+K V)作为键盘快捷键来创建侧边的预览窗格。
作为额外的好处,您可以在左侧窗格的 Markdown 文档中添加文本,并在右侧的 HTML 预览窗格中查看这些更改。现在就试试这个。非常好!
4. Markdown 片段
在您的 Markdown 文档中,尝试按 Ctrl+Space,VS Code 将为您提供一个上下文敏感的清单,其中包含可以使用的 Markdown 命令。例如,您可以按 Ctrl+Space,键入“link”,然后按 Enter键插入超链接。您可以添加超链接文本、按 Tab 并输入 URL。Tab 键是您的朋友,其中有许多代码片段。
虽然超出了本教程的范围,但是您还可以通过从 VS Code 菜单导航到 File| Preferences | User Snippets | Markdown 来创建自己的 Markdown 代码片段。有关更多信息,请参阅本文。
5. 安装 Markdown linter
让我们为开箱即用的功能添加一些额外的功能,以创建更好的 Markdown 编辑器!我们的第一步是添加一个 Markdown linter。程序员使用 Linters 检查源代码中的编程错误和文体错误。它既能在错误发生之前主动修复错误,又能强制执行标准样式,从而使源代码更具可读性和可维护性。
我们正在使用由 David Anson 开发的 markdownlint VS Code 扩展。以下是步骤:
- 按
F1打开 VS Code 命令面板。 - 键入
ext install markdownlint来查找扩展名 - 按
Enter或单击cloud图标安装它 - 如果有提示的话重新启动 Visual Studio Code
6. 尝试驱动 Markdown linting
让我们看看 Markdown linting 的实际应用!回到你原来的标记文件,并修改它,使它看起来像这样:
# Heading 1
## Heading 2 text
Hello world!
We will output Markdown to:
- HTML
- docx
- PDF
Link to (Google)[http://www.google.com/]
我故意颠倒了 Markdown 链接语法,这可能会被我的老练的 Markdown 读者注意到。
在代码中查看文档时,您将看到许多用绿色曲线标记的标记错误。当你将鼠标悬停在每个错误上时,你还会看到一个灯泡图标,你可以点击它来获取更多关于检测到的标记错误的信息,如下图所示:

作为检查错误的另一种方法,VS Code 在窗口的左下角提供了错误和警告数量的计数。在下面的截图中,有 7 项需要处理。

如果您点击错误和警告部分,将出现一个对话框,其中提供了需要处理的 Markdown linting 项目的详细信息:

David Anson 提供了一个有用的文档,强调 linter 强制执行的各种 Markdown 规则,包括如何修复错误的示例。在检查已检测到的错误时,还可以从 VS Code 访问此文档。您将看到一个弹出菜单,例如“Click for more information about MD032”。
让我们继续与 linter 交互,以修复我们的 Markdown 文档中的所有错误。有几个小的文体错误需要修复,包括头部应该被空白行包围。此外,如上所述,我故意颠倒了超链接语法,以演示 linter 的实际操作。下面是我们的 Markdown 文档的修订版,它更干净,并且符合 Markdown linter 强加的样式指南:
# Heading 1
## Heading 2 text
Hello world!
We will output Markdown to:
- HTML
- docx
- PDF
Link to [http://www.google.com/](Google)
7. 安装 Pandoc 扩展
接下来,我们将安装 Pandoc VS Code 扩展,以便轻松地将标记文档转换为 html、docx 和 pdf 格式。
首先,我们需要按照 Pandoc 安装页面上的说明安装 Pandoc。
接下来,我们将安装 Doug Finke 的 vscode-pandoc 扩展。
- 按
F1打开 VS Code 命令面板。 - 键入
ext install vscode-pandoc来查找扩展名 - 按
Enter或单击cloud图标安装它 - 如果有提示的话重新启动
Visual Studio Code
现在安装了 VS Code Pandoc 扩展。接下来,在尝试这个扩展之前,我们将添加一些配置文件来自定义我们的环境。
8. 创建配置文件来创建一个很棒的 Markdown 编辑器
为了让 Pandoc 扩展能够与 Markdown linter和 Visual Studio 代码和谐地工作,我已经进行了大量的尝试和错误。下面是我们完成后的目录结构:
\---md
| .markdownlint.json
| test.md
|
+---.vscode
| settings.json
|
\---css
style.css
让我们实现它。
8.1 创建 settings.json 文件
首先,在根目录中创建一个 .vscode 文件夹(如果它还不存在)。
接下来,在此目录下创建一个 settings.json 文件。这使我们能够为 md (Markdown)文件夹项目来自定义 VS Code,而不会影响其他项目的 VS Code 设置。
注意:我们也可以通过 VS Code 菜单( File | Preferences | Workspace Settings )在 .vscode 文件夹下创建 settings.json。无论哪种方式,我们都在创建特定于工作区(文件夹)的 VS Code 配置设置。
将以下内容添加到 settings.json 文件:
{
"editor.insertSpaces": false,
"editor.wrappingColumn": 0,
"editor.quickSuggestions": false,
"pandoc.htmlOptString": "-s -f gfm -t html5 --css=css/style.css"
}
您可以随意修改这个配置文件以适应您的编码风格。以下是这些设置的功能:
“editor.insertSpaces": false
这确保我们在项目根目录中创建的所有新文件中使用制表符而不是空格。在创建 Markdown 列表时,您可以按四次空格键,但我发现使用Tab键进行 Markdown 开发要容易得多。“editor.wrappingColumn": 0
这激活了 VS Code 中的换行,这样你就不用水平滚动了。“editor.quickSuggestions”: false
在您键入时禁用快速建议。否则,VS Code 将在您键入时提示文档中已经存在的单词。我建议禁用快速建议,因为我觉得打字时它很烦人。你可以自由地尝试,看看你是否想要实现它。pandoc.htmlOptString
这提供了与Pandoc一起使用的命令行选项。有关所有可用选项,请参阅 Pandoc 文档。在我们的案例中,我们包括以下选项:-s(创建一个独立的 HTML 文档,其中包含、等等,而不仅仅是一个 HTML 片段)。-f gfm(从 GitHub 风味的 Markdown 语法转换而来,它提供了所有标准的 Markdown 特性,以及 Adam Pritchard 的 Markdown Cheatsheet 中描述的一些额外功能)。-t html5(转换为 HTML5 格式)--css=css/style.css(在生成的 HTML 文件中包含指向css/style.css文件的链接。
8.2 创建 Markdown lint 配置文件
让我们在文件夹的根目录中创建一个名为 ‘.markdownlint.json’ 的文件。这个文件使我们能够自定义 markdownlint 扩展使用的规则。
{
"default": true,
"MD007": false,
"no-hard-tabs": false,
"line-length": false
}
以下是这个文件的功能:
default—— 在覆盖之前,使用markdownlint建立的默认规则作为起点。MD007—— 我们将此设置为false,以使列表在段落下缩进而不会收到警告。no-hard-tabs—— 我们将其设置为false以允许制表符,因为我们在列表中使用制表符而不是空格。line-length—— 我们将此设置为false,以允许行长超过80个字符或您选择的其他数字。我发现这使编辑更容易,我不关心强制执行。您可以决定希望强制执行此规则。
8.3 创建 CSS 文件,供 Pandoc 生成的 HTML 使用
- 在根目录中创建一个
css文件夹。 - 在
css目录中创建一个style.css文件。 - 根据你想要的样式修改
style.css。我使用来自这里的样式表作为一个起点,将背景更改为白色,并删除斜体。
9. 使用 Pandoc 创建 HTML 文档
现在我们已经完成了这些步骤,可以创建文档了!在 VS Code 中创建一个使用 Pandoc 的 html 文档:
- 单击要转换的 markdown 文件中的某个位置。
- 按
Ctrl+k,然后按p。(系统会提示您选择html、docx或pdf。) - 选择
html以呈现 html 文档。(生成的 HTML 文档将在默认浏览器中启动。)
10. 额外的付费扩展
这里有一些额外的付费扩展,我发现对于 VS Code 中的 Markdown 编辑是有用的:
- Code Spell Checker —— 帮助捕捉常见的拼写错误,在单词下使用波浪线标记,就像 Microsoft Word。您也可以右键单击并将单词添加到自定义字典中。
- Markdown helper —— 这个扩展仅就其格式化和操作 Markdown 表的能力而言,就值得您支付入场费。可以右键单击表来访问各种命令。
- :emojisense: —— 表情符号的智能感知!使用 Github 和许多其他网站支持的
“:smile:”语法快速插入表情符号。我还需要多说吗?

11. 总结
您现在已经创建了一个非常棒的 Markdown 编辑器/环境,您可以使用它来满足您所有的文档需求!Pandoc 提供了许多其他转换选项,您可以在 VS Code 配置中添加这些选项,也可以从命令行运行这些选项来生成其他文档格式、创建图书等等。现在您有了一个非常棒的 Markdown 编辑器。玩得开心点!
在 Twitter 上关注 Dave Johnson @thisDaveJ,了解最新的教程和技术文章。
12. 相关文章
- 面向 Node.js 开发人员的 Visual Studio Code Jumpstart
- 使用带有 Raspberry Pi (Raspbian) 的 Visual Studio Code
- 右键单击 Windows 文件夹并用 Visual Studio Code 打开