CSS基础知识点
目录
编辑一、基本语法规范
二、CSS 选择器
1、简单选择器
(1)标签选择器
(2)类选择器
(3)ID 选择器
2、复合选择器
(1)后代选择器
(2)子选择器
(3)并集选择器
三、CSS常用属性值
1、设置字体家族
2、设置字体大小
3、设置字体的粗细
4、文字倾斜设置
5、文字颜色
6、文本对齐
7、文本装饰
8、文本缩进
9、行高
10、背景颜色
11、背景图片
四、圆角矩形
五、元素的显示模式
六、CSS 的盒子模型
边框
内边距
外边距
七、弹性布局
一、基本语法规范
CSS 基本语法规则:选择器 + 若干属性声明
{ } 里面的 CSS 属性,是可以写一个或者多个的,每个属性都是一个键值对,键和值之间使用 : 分割,键值对之间使用 ; 分割,每个键值对可以独占一行,也可以不独占
实际上,有三种写 CSS 的方式
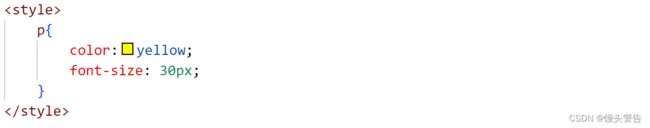
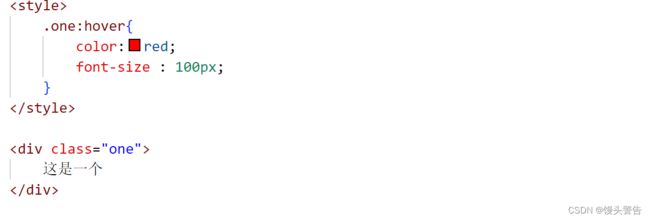
1、内部样式:使用 style 标签,直接把 CSS 写到 html 文件中
此时的 style 标签可以放到任何位置,一般建议放到 head 标签里面
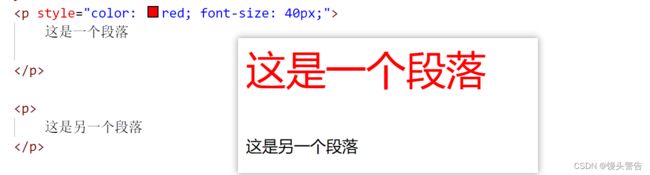
2、内联样式:使用 style 属性,针对指定的元素属性设置样式
此时不需要写选择器,直接写属性键值对,这个时候样式只是针对当前元素生效
3、外部样式:把 CSS 代码单独作为一个 .css 文件,再通过 link 属性,让 html 引入该 CSS 文件
实际开发中,一般都是使用外部样式来写 CSS ,这样就可以让 html 和 CSS 分离开,相互不影响
二、CSS 选择器
1、简单选择器
(1)标签选择器
直接在 { 前面写标签名字
意味着会选中当前页面中的所有指定标签
(2)类选择器
相比标签选择器,是一个更好的选择
可以创建 CSS 类,手动指定创建哪个元素
此处所说的类,和 Java 中面向对象的类无关
CSS 所谓的类,就是把一组 CSS 属性起了个名字,方便别的地方引用
定义类,需要使用 . 开头
引用这个类的时候,通过class 属性 = “类名” 即可,不需要带 .
一个类,可以被一个元素引用,也可以被多个元素引用
一个元素,可以引用一个类,也可以引用多个类
理解 “层叠”:
CSS 中文名:层叠样式表
一个元素,是可以被应用多组样式的,这些样式就好像一层一层的叠加上去的
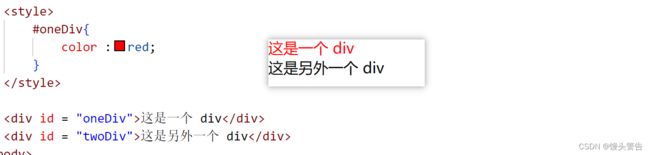
(3)ID 选择器
html 页面中的每个元素,都是可以设置成唯一的一个 id ,作为元素的身份标识
给元素安排了 id 之后,就可以通过 id 来选中
类选择器,是可以让多个元素应用同一个类的
但是 id 选择器,只能针对唯一的元素生效,因为一个页面里面,只能有唯一的id
2、复合选择器
上述三个选择器,都是简单的额基础选择器,除此之外,CSS 还支持一些更复杂的 “复合选择器”
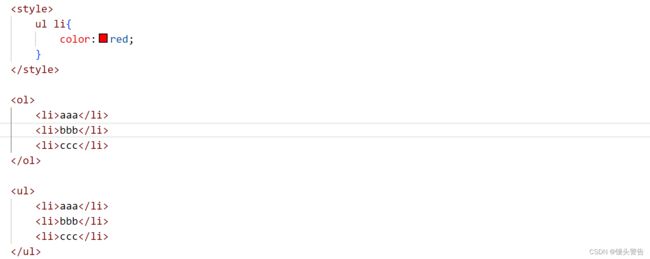
(1)后代选择器
把多个简单的基础选择器组合一下(可以是 标签,类,id 选择器的任意组合)
含义就是:先找页面中所有的 ul ,然后到这些 ul 里面找到所有的 li 选择
注意: li 只要是 ul 的后代即可,不一定非得是 子元素(孙子元素也能找到)
(2)子选择器
也是把多个简单的基础选择器组合(标签,类,id 选择器的任意组合)
只是找匹配的子元素,不找孙子元素之类的
(3)并集选择器
多组选择器应用了同样的样式
(4)伪类选择器(符合选择器的特殊用法)
前面的选择器是选中某个元素,伪类选择器是选中某个元素的某个特定状态
: hover 鼠标悬停时候的状态
:active 鼠标按下时候的状态
三、CSS常用属性值
1、设置字体家族
font -family 当前使用哪种字体来显示
这个属性指定的字体,必须要是系统已经安装了的
如果你要指定一些特殊的字体,系统上没有,则不能正确显示
这种情况一般是需要通过浏览器,请求到对应的服务器,获取到指定的字体文件,才能设置
2、设置字体大小
font-size,以 px 为单位调整字体的大小
浏览器的每个文件,可以视为一个方框
如果是英文阿拉伯数字,方框比较窄,如果是中文,一般就是一个正方形
如果我们用 qq 截图,可能发现实际的尺寸,不一定是你设置的大小
如果不一样,就要注意你浏览器的缩放设置和显示器的缩放设置
3、设置字体的粗细
font - weight 设置字体的粗细
实际设置值的时候,有两种典型的设置风格:
2、使用数字进行设置
此时,就可以把 div 设置成 h1 类似了,也可以把 h1 设置成和 div 类似
4、文字倾斜设置
italic ,使文字倾斜![]()
5、文字颜色
color
计算机时如何表示颜色的?
颜色就是不同波长(频率)的光
日常看到的很多光,都是混合成的(红绿蓝三原色等比例混合)
计算机表示颜色,一种典型方式RGB 的表示方式
前端中,给 RGB 各分配一个字节,每个字节的范围是 0 - 255/00-FF(计算机的典型表示)
通过这三个分量不同比例的搭配,就可以调和出不同的颜色
6、文本对齐
text - align 属性来设置对齐
![]()
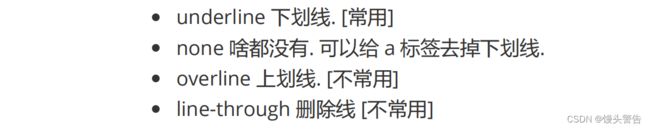
7、文本装饰
8、文本缩进
每个段落,首行缩进,使用 text- indent
![]()
px 相当于是一个绝对的单位
em 是一个相对的量,是以文字尺寸为基础来设置的
假设文字的大小为 40px ,那么 2em = 80 px
文本缩进的值,可以是负数(往左缩进)
9、行高
行高 = 文字高度 + 行间距
![]()
10、背景颜色
background - color
11、背景图片
background -image:url(图片路径)
当我们引入背景图片之后,默认情况下,是平铺的
如果不想要平铺,使用 background-repeat
禁止平铺之后,图片出现在左上角,如果想要图片居中,还需要另外一个属性:
![]()
还可以使用这个属性来设置背景的大小:![]()
在 background 系列属性的加持下,div (任何一个元素)都可以用来显示图片,而且提供的功能比 img 标签更加强大
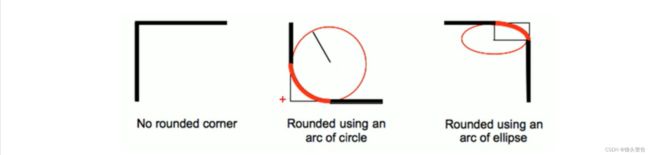
四、圆角矩形
html 元素默认都是一个个的矩形,有的时候需要表示 “带有圆角” 的矩形
五、元素的显示模式
display:block 块级元素、
display:inline 行内元素
任何一个 html 标签, 是块级还是行内,都是可以设置的
关于块级元素和行内元素的区别:
1、块级元素会独占一行,行内元素不独占
2、块级元素尺寸,高度,宽度,都是可以设置的;而行内元素 高度,宽度,行高无效,内边距有效,外边距有时候有效,有时候无效
3、块级元素默认宽度是和父元素一样宽,行内元素默认宽度是和里面的内容一样宽
块级元素比较正常,行内元素的幺蛾子比较多,一般如果需要的话,都是把行内元素转换成块级元素
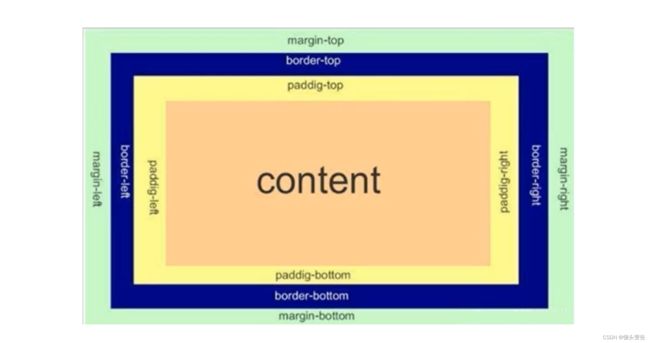
六、CSS 的盒子模型
描述了 html 元素基本的布局规则
任何一个 html 元素,都是一个矩形的盒子,盒子里面可以放内容(可以是文本,其它元素)
content :内容
padding :内边距
border : 边框
margin :外边距
边框
边框:使用 border 属性进行设置,直接设置了四个方向
还可以使用 border - left 等分别设置四个方向
设置边框,要设置三个方面:
1、边框的粗细
2、边框的颜色
3、边框的风格(实线,虚线,其他的线....)
边框默认情况下,会撑大盒子,width 和 height 表示的是内容部分的尺寸
很多时候,不希望撑大盒子,可能会影响其它元素的相对位置,还可以使用专门的属性防止盒子被撑大
设置了该属性,边框就不再撑大盒子了
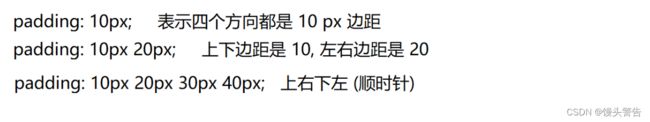
内边距
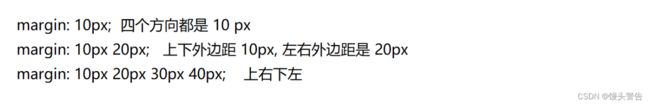
外边距
设置的是元素和元素之间的距离
margin 的写法和 padding 差不多,也可以是分四个方向来设置
margin 的特殊用法:把 margin - left 和 margin - right 设置为 auto (让浏览器自动调节),此时 该元素就能够在父元素内部居中放置
七、弹性布局
用来实现页面布局的,控制某个元素放到指定位置上
行内元素虽然是在水平方向上排列的,但是不适合进行水平布局
因为尺寸和边距都不太可控
使用弹性布局是更合适的
给要水平排列的元素的父元素,设置 flex
此时,弹性容器里面的元素,则不再是 “块级” 行内元素,而是成为了“弹性元素”,是遵守弹性布局的,可以设置尺寸和边距了
2、设置这些元素的水平方向的排列方式
3、设置元素垂直方向的排列方式
align - items