- Android 开源组件和第三方库汇总
gyyzzr
AndroidAndroid开源框架
转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新
- 12 个强大的 DeepSeek AI 提示将彻底改变您的日常生活
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能deepseek
内容写作的最佳提示让我们从写作开始吧。无论您是博主、学生还是社交媒体创作者,这些提示都将帮助您创作出精彩的内容。提示1:“扮演专业文案撰稿人,为[产品/服务]撰写引人注目的广告文案。文案应引人入胜、具有说服力,且字数不得超过100个字。”这使得ChatGPT的响应结构就像真实的广告文案一样。提示2:“以更具吸引力和说服力的方式重写此段落,同时保持含义不变:[插入文本]。”推荐文章《Neo4j上使用
- Spring Data Neo4j 与后端人工智能算法的数据交互
AI大模型应用实战
springneo4j人工智能ai
SpringDataNeo4j与后端人工智能算法的数据交互关键词:SpringDataNeo4j、图数据库、人工智能算法、数据交互、知识图谱、图神经网络、数据集成摘要:本文深入探讨了如何利用SpringDataNeo4j框架实现后端人工智能算法与图数据库的高效数据交互。文章首先介绍了图数据库和人工智能算法的基本概念,然后详细解析了SpringDataNeo4j的核心架构和原理。接着,通过实际代码示
- 运维打铁: 数据库主从复制与读写分离配置
懂搬砖
运维打铁原力计划运维数据库adb
文章目录思维导图一、数据库主从复制原理配置步骤1.主库配置2.从库配置3.验证配置二、数据库读写分离原理配置方法1.中间件实现2.应用层实现总结思维导图数据库主从复制与读写分离配置数据库主从复制数据库读写分离原理配置步骤主库配置从库配置验证配置原理配置方法中间件实现应用层实现一、数据库主从复制原理数据库主从复制是一种将主数据库的数据复制到一个或多个从数据库的技术。主数据库负责处理写操作,从数据库负
- Neo4j 的向量搜索(Neo4jVector)和常见的向量数据库(比如 Milvus、Qdrant)之间的区别与联系
先说联系(共同点)点内容✅都支持向量检索都可以基于embedding(向量)做相似度搜索,比如给一段文本、找出最相似的若干条记录。✅都用于语义检索你可以把它们用在RAG(检索增强生成)、ChatwithDocs、智能问答、推荐系统等应用里。✅都支持批量插入、查询都可以批量向数据库中插入文本+向量,然后用向量做top-k检索(如search(k=8))。✅都和LangChain集成它们都可以通过la
- 开源模型应用落地-让AI更懂你的每一次交互-Mem0集成Qdrant、Neo4j与Streamlit的创新实践(四)
开源技术探险家
开源模型-实际应用落地neo4j开源人工智能语言模型
一、前言在人工智能迅速发展的今天,如何让AI系统更懂“你”?答案或许藏在个性化的记忆管理之中。Mem0作为一个开源的记忆管理系统,正致力于为AI赋予长期记忆与个性化服务能力。通过结合高性能向量数据库Qdrant、图数据库Neo4j的强大关系分析能力以及Streamlit的高效可视化交互,我们可以打造出一个既能存储用户历史行为、又能实时推理并展示结果的智能记忆助手。本文将带您一步步探索这一技术组合的
- openai-agents记忆持久化(neo4j)
ZHOU_CAMP
oi_agentsagent中的记忆模块neo4jpython开发语言
目录环境安装模型配置Memory配置测试环境安装mem0ai[graph]安装uvpipinstall"mem0ai[graph]"docker启动neo4j数据库dockerrun\-p7474:7474-p7687:7687\-eNEO4J_AUTH=neo4j/password\neo4j:5模型配置fromdotenvimportload_dotenvimportosfromopenaii
- mysql和neo4j组合使用_Neo4j学习
大禹昆仑
mysql和neo4j组合使用
NEO4J基本命令1.CREATECREATE(NODE_NAME:LABEL_NAME>,{PROPERTY1:VALUE1,PROPERTY2:VALUE2,})示例create(person:zhanglisheng,{age:43,height:174})注意点:当属性值是字符串时候,必须加单引号或双引号,否则报错invalidliteralnumber(line1,column44(of
- docker compose 安装 Neo4j
MonkeyKing.sun
dockerneo4j容器
使用DockerCompose安装Neo4j非常方便。以下是一个示例步骤,展示如何使用DockerCompose来安装并运行Neo4j。步骤1:安装Docker和DockerCompose确保你已经安装了Docker和DockerCompose。如果尚未安装,可以参考以下链接进行安装:Docker安装DockerCompose安装步骤2:创建DockerCompose文件在你的工作目录中创建一个d
- 第四十一篇-Docker安装Neo4j
木卫二号Coding
AI-LLM-实战dockerneo4j容器
创建目录mkdir/opt/neo4j-data创建dockerrun\-d--nameneo4j\-p7474:7474-p7687:7687\-v/opt/neo4j-data/data:/data\-v/opt/neo4j-data/logs:/logs\-v/opt/neo4j-data//conf:/var/lib/neo4j/conf\-v/opt/neo4j-data/plugins
- springboot + neo4j 功能使用
风行傲天
springbootneo4jwindows
注意:1、使用jpa处理数据时,如果对象中有relationship关系,数据中没有写关系,更新数据时会将原有的关系删除掉(出来方法可以先查询出原来的数据,然后在编辑)2、集成添加依赖org.springframework.bootspring-boot-starter-data-neo4jspring:#neo4j图数据库neo4j:uri:bolt://localhost:7687authen
- Neo4j Windows 3.5 详细安装教程
赵允静Joy
Neo4jWindows3.5详细安装教程neo4jwindows3.5详细安装教程附百度云链接项目地址:https://gitcode.com/Resource-Bundle-Collection/1af38本资源文件提供了Neo4jWindows3.5版本的详细安装教程,帮助用户快速完成Neo4j的安装和配置。教程内容包括从下载、解压、配置环境变量到启动Neo4j服务的全过程。安装步骤访问官网
- 在dify中通过http请求neo4j时为什么需要将localhost变为host.docker.internal
隆里卡那唔
AI问题解决httpneo4jdocker
在dify中通过http请求neo4j时为什么需要将http://localhost:7474/db/neo4j/tx/commit变为http://host.docker.internal:7474/db/neo4j/tx/commit在Dify中通过HTTP请求访问Neo4j时,将http://localhost:7474改为http://host.docker.internal:7474的原
- Docker 安装 Neo4j 保姆级教程
Docker安装Neo4j保姆级教程本教程适用于零基础用户,详细讲解如何在Windows或Linux环境下通过Docker安装并配置Neo4j图数据库。Neo4j官方Docker文档1.环境准备已安装Docker(DockerDesktop官网)Linux和Windows均可2.创建挂载目录在宿主机上新建以下目录,用于数据持久化和配置挂载(以Linux为例,Windows可用资源管理器新建文件夹)
- ubuntu 安装neo4j
欧阳秦穆
知识图谱ubuntu数据库linux
在Ubuntu上安装Neo4j可以按照以下步骤进行。Neo4j是一个高性能的图数据库,用于存储和查询复杂的数据结构。以下是详细的安装步骤:1.下载Neo4j安装包首先,从Neo4j的官方网站下载最新版本的Neo4j安装包。你可以访问以下链接获取安装包:[Neo4j下载页面](https://neo4j.com/download-center/#community)下载适合你操作系统的版本,通常是.
- 大模型 AI智能体Coze知识库从使用到实战详解
非著名架构师
大模型知识文档人工智能Coze知识库
一、Coze知识库核心价值解析1.1知识库技术架构创新Coze知识库采用四层混合架构设计,在2025年大模型应用中展现出独特优势:存储层:支持向量数据库(Qdrant)+图数据库(Neo4j)双引擎处理层:集成PDF/PPT/Excel等23种文件解析器检索层:混合检索算法(BM25+稠密检索+语义路由)应用层:RAG(检索增强生成)优化接口与传统方案相比,查询准确率提升42%,特别擅长处理:专业
- spring-ai-alibaba 1.0.0.2 学习(十二)——聊天记忆扩展包
学习spring-ai时提到过,spring-ai除了内置的InMemoryChatMemoryRepository,还提供jdbc、cassandra、neo4j三个扩展包。而spring-ai-alibaba则提供了jdbc、redis、elasticsearch三个扩展包。两者都提供了jdbc扩展包,有什么区别呢?spring-aijdbc和spring-ai-alibabajdbc对比sp
- 深度探索 Py2neo:用 Python 玩转图数据库 Neo4j
萧鼎
python基础到进阶教程python数据库neo4j
随着社交网络、推荐系统、知识图谱等应用的普及,图数据库越来越成为解决关系复杂数据问题的重要武器。作为图数据库中的佼佼者,Neo4j凭借其强大的性能和灵活的数据模型,被广泛应用于各种关联密集型场景。而在Python生态中,py2neo是使用最广泛的Neo4j客户端库之一,它简洁直观,封装度高,能够让你在Python中像操作对象一样操作图数据。本文将全面介绍py2neo的使用方法与设计理念,帮助你快速
- Neo4j 图数据库安装教程(2024最新版)—— Windows / Linux / macOS 全平台指南
2501_91537435
图数据库neo4j数据库windows
Neo4j图数据库安装教程(2024最新版)——Windows/Linux/macOS全平台指南Neo4j是目前最流行的图数据库(GraphDatabase),广泛应用于社交网络、推荐系统、知识图谱等领域。本文将详细介绍Windows、Linux和macOS三大平台的Neo4j安装方法,并包含配置优化、基础使用示例和常见问题解决。一、Neo4j简介1.什么是Neo4j?Neo4j是一个高性能的No
- `docker-compose` 安装 Neo4j 的详细步骤
MonkeyKing.sun
dockerneo4j容器
docker-compose安装Neo4j的详细步骤,适用于本地开发或测试环境(适配Neo4j5.x或4.x版本):一、准备环境1.安装Docker和DockerCompose如果尚未安装,请根据系统安装:Linux/macOS推荐安装DockerDesktop(已集成DockerCompose)Windows安装DockerDesktop验证安装:docker-vdocker-compose-v
- 数据库系统工程师简要概括笔记
Mint_Datazzh
数据库系统工程师数据库笔记数据库系统工程师
文章内容仅为粗略总结知识,便于个人复习思考原文链接:数据库系统工程师简要概括笔记–笔墨云烟数据库系统工程师—1.1计算机硬件基础知识数据库系统工程师—1.2计算机体系结构与存储系统数据库系统工程师—1.3安全性、可靠性与系统性能评测基础知识数据库系统工程师—2.程序语言基础知识数据库系统工程师—3.1~3.4线性结构、数组和矩阵、树和二叉树、图数据库系统工程师—3.5排序算法数据库系统工程师—3.
- 实战LangChain(三):深化交互——利用Neo4j提升聊天机器人的对话能力
matianlongg
深度学习langchain交互neo4j
实战LangChain(三):深化交互——利用Neo4j提升聊天机器人的对话能力实战LangChain(一):构建您的第一个聊天机器人_langchai机器人实战LangChain(二):探索RAG——为聊天机器人注入知识-CSDN博客实战LangChain(三):深化交互——利用Neo4j提升聊天机器人的对话能力实战LangChain(四):LangGraph入门——状态管理与基础结构实战Lan
- 进阶向:新手详解Neo4j关系查询代码
nightunderblackcat
Python进阶neo4jpycharmpython
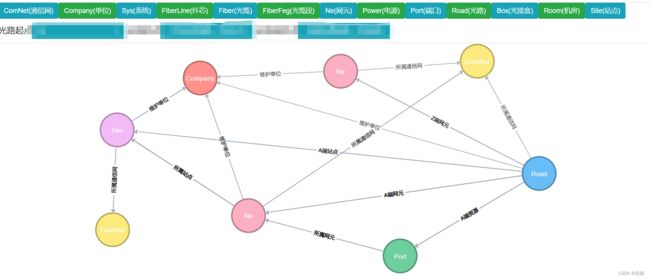
今天我将深入解析一段使用Neo4j图数据库进行关系查询的Python代码。这段代码实现了人物关系查询、知识图谱问答等功能,是图数据库应用的典型示例。我会用最详细的方式讲解每一部分,确保完全理解!代码概览这段代码主要包含四个核心功能:Zquery()-查询指定人物的所有关系Zget_json_data()-将查询结果转换为可视化所需的JSON格式Zget_KGQA_answer()-实现知识图谱问答
- 数据库领域:图数据库的并发性能测试
数据库管理艺术
数据库ai
数据库领域:图数据库的并发性能测试关键词:图数据库、并发性能、基准测试、Neo4j、ArangoDB、性能优化、分布式事务摘要:本文深入探讨图数据库在并发环境下的性能表现,通过系统化的测试方法和实际案例,分析不同图数据库产品在高并发场景下的性能特征。我们将介绍基准测试的设计原则、测试工具的选择、性能指标的定义,并通过实验数据对比主流图数据库的并发处理能力。文章还将探讨影响图数据库并发性能的关键因素
- Neo4j常见语句-create
南城尽相思
Neo4jneo4j
以下是create的常见用法创建节点//新建一个Start的标签节点,属性为name和agecreate(n:Star{name:"成龙",age:70});//创建多个的写法CREATE(n2:Star{name:"刘德华",age:61}),(n3:Star{name:"张学友",age:62})RETURNn2,n3//或者使用如下写法WITH[{name:"吴京",age:58},{nam
- Neo4j关系属性操作完全指南:修改与更新技巧
2501_91537388
数据库neo4j
Neo4j关系属性操作完全指南:修改与更新技巧引言在图数据库中,关系(边)和节点同等重要,而关系属性往往承载着关键的语义信息。与节点不同,关系属性的操作有其特殊性。本文将全面介绍如何在Neo4j中修改关系属性,包括基础操作、高级技巧以及性能优化建议。一、关系属性基础操作1.1修改单个关系属性MATCH(:Person{name:'张三'})-[r:KNOWS]->(:Person{name:'李四
- neo4j学习笔记:导入csv文件
xiaozhimonica
neo4j
一、CSV文件CSV文件是一种逗号分隔值文件格式的纯文本文件(Comma-SeperatedValues),现在不仅可以用逗号分隔,也可以用分号、制表符、空格等作为分隔符。CSV文件的每一行是一条记录,每条记录以CRLF(换行符)结尾,最后一行可以没有CRLF;可以有header,即第一行为与下文常规记录数量一致的记录;可以用双引号也可以不用,但如果双引号为记录内容,则需要加双引号转义。CSV文件
- Neo4j:入门基础(二)之导入CSV文件
Dawn_www
知识图谱neo4j
目录一、CSV文件说明二、Neo4j导入CSV文件的方式方法一:Cypher命令LOADCSV方法二:neo4j-import三、实践操作四、其他1.导入JSON、JDBC和XML2.导入dump文件#CSV文件1️⃣csv文件推荐是utf-8编码,否则会造成中文乱码。2️⃣读取csv文件默认设置(conf/neo4j.conf):(1)使用loadcsv时,文件路径默认需要放在import目录(
- Neo4j导入csv文件
风云诀4
图数据库知识图谱人工智能Neo4j
Neo4j导入csv文件文章目录Neo4j导入csv文件前言文件访问常用参数实际书写参考文章前言Neo4j数据库可以使用loadcsv命令从CSV文件中导入数据。loadcsv命令可以帮助我们导入中小型的数据,理论上大概能处理到一千万条记录。其中,CSV文件推荐是使用UTF-8编码,不然就会造成中文乱码的糟糕情况。文件访问Neo4j的配置文件是conf文件夹下的neo4j.conf文件,里面有一句
- ubuntu20.04安装neo4j
那记忆微凉
neo4jlinux
机器环境Ubuntu20.04.、Java1.8.0_171注意Neo4j和Java版本的对应关系,这里需要注意一个情况,如果服务器上已经有JDK,通过java-version查看一下版本,如果是1.8.xx的版本,下载Neo4j3.xx的版本。Neo4j4.xx的版本需要jdk的version是11。安装步骤我安装的Neo4j版本为3.5.251.下载Neo4j压缩包官网地址:https://n
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1