章节 1:入门React.js -《React.js手把手教程:从初学者到实战高手》- 第一部分:React.js基础
《React.js手把手教程:从初学者到实战高手》
第一部分:React.js基础
章节 1:入门React.js
了解React.js
在我们开始探索React.js的奇妙世界之前,让我们先来认识一下这个“人人都在谈论”的家伙。你可以把React.js想象成是一个全栈工程师的一大碗甜品,不仅好吃,还可以让你的应用更美味!那么,究竟什么是React.js呢?
React.js是一个由大名鼎鼎的Facebook开发的JavaScript库,专注于构建用户界面。它可以让你通过创建可复用的组件,将应用的不同部分拼凑在一起,就像搭积木一样。而这些组件正是你的应用界面的各个部分,可以是按钮、输入框、列表等等。
最酷的地方在于,React.js使用了虚拟DOM(虚拟文档对象模型)的魔法。你可以把虚拟DOM想象成是一个应用界面的“备份”,React.js会智能地比较虚拟DOM与实际界面的不同,然后只更新需要变化的部分,而不是整个页面。这就像魔法师可以在瞬间将花园里的一朵玫瑰变成菊花,而不是将整个花园移除掉,再变出一个新的花园。
使用React.js,你可以将复杂的界面分解成小块,每个小块是一个独立的组件。然后,你可以像搭积木一样,将这些组件拼凑起来,最终构建出一个功能强大且易于维护的应用。当然,这也是为什么React.js在现代Web开发中如此受欢迎的原因之一。
接下来,我们将深入研究React.js的各个方面,从创建组件到管理状态,一步一步引领你成为一名React.js魔法师。在我们的学习旅程中,你将逐渐体会到React.js的魅力,成为这个神奇世界的一部分。
好奇心点亮了吗? 让我们继续往下探索React.js的秘密!
React.js的优势
现在你已经初步了解了React.js是什么,让我们来探索一下它的一些独特之处,为什么它能在Web开发中闪耀夺目。
-
组件化开发: React.js的核心思想之一就是组件化开发。它鼓励你将应用拆分成多个独立且可重用的组件,这就像是在构建一个巨大的拼图。每个组件都有自己的功能和样式,然后你可以将这些组件组合在一起,最终构建出复杂的应用。这不仅使开发更有组织性,也让代码更易于维护和扩展。
-
虚拟DOM: 虚拟DOM是React.js的秘密武器之一。它通过在内存中创建一个轻量级的“虚拟”版本,来代表实际的DOM(文档对象模型)。当应用状态发生变化时,React.js会智能地比较虚拟DOM与实际DOM的不同,然后只更新需要变化的部分。这种优化可以显著提升应用的性能和响应速度。
-
单向数据流: 在React.js中,数据流是单向的,从父组件流向子组件。这种数据流的一致性使得应用的状态更加可预测,易于调试和维护。你可以确保数据的变化始终是可控的,不会导致难以理解的副作用。
-
生态系统丰富: React.js拥有一个庞大的生态系统,有数以千计的开源组件和库可供选择。无论你需要构建哪种类型的应用,几乎都可以在React生态系统中找到适合的工具。这样,你不必从头开始,可以站在巨人的肩膀上构建你的应用。
-
社区支持强大: 作为一门备受瞩目的技术,以及Facebook在业界强大的号召力,React.js拥有庞大的开发者社区。这意味着你可以在社区中寻找答案、分享经验,甚至参与开源项目。无论你在学习、开发还是面对问题时,社区都是你的坚强后盾。
通过这些优势,React.js成为了构建现代、高性能Web应用的首选。从小型应用到大型企业级项目,它都能胜任。
接下来,让我们深入学习React.js的核心概念,为我们的魔法冒险做好准备!
第一个React组件
在我们开始编写魔法咒语之前,让我们先创建你的第一个React组件。这是一个小小的仪式,标志着你正式踏入React.js的大门。
步骤 1: 打开你的魔法编辑器(代码编辑器,例如VS Code),并用它打开你之前创建的React应用文件夹(在上一章节中创建的“my-react-app”项目,如果找不到了,按之前所教的方法重新创建一个)。
步骤 2: 在应用的 src 文件夹中,创建一个新文件,取名为 HelloWorld.js。
步骤 3: 在 HelloWorld.js 文件中,输入以下魔法咒语(代码):
import React from 'react';
class HelloWorld extends React.Component {
render() {
return <h1>Hello, World!</h1>;
}
}
export default HelloWorld;
步骤 4: 保存 HelloWorld.js 文件。
步骤 5: 现在,让我们在你的应用中使用这个新的组件。
步骤 6: 打开应用的 src 文件夹中的 App.js 文件,并用以下代码替代文件中原来的代码:
import React from 'react';
import './App.css';
import HelloWorld from './HelloWorld'; // 导入你的组件
function App() {
return (
<div className="App">
<header className="App-header">
<HelloWorld /> {/* 使用你的组件 */}
</header>
</div>
);
}
export default App;
步骤 7: 保存 App.js 文件。
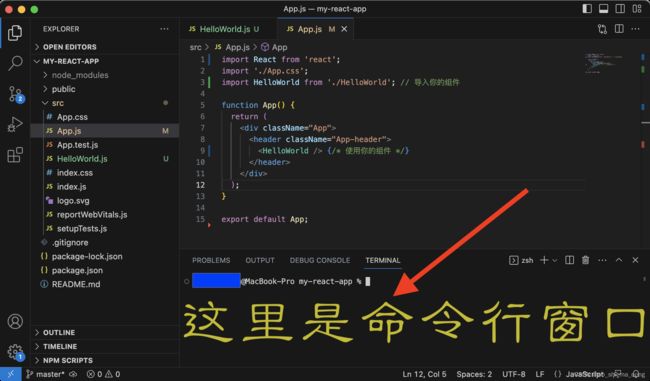
步骤 8: 现在,回到命令行窗口,确保你的React应用目录是当前目录。如果你正在使用VS Code作为编辑器,那么使用快捷键 Ctrl + ~ 可以打开 VS Code 内置的命令行窗口,默认情况下正好是在当前项目的根目录下。在开发时,我们通常会使用这个内置的命令行窗口。

步骤 9: 在这里输入以下命令,并回车,以启动你的应用:
npm start
默认情况下,这将会在你的浏览器中打开http://localhost:3000这个网址。如果没有打开,则手动在浏览器的地址栏中输入以上网址并打开它。现在,你将会在浏览器在看到你的第一个React App运行后的样子:

恭喜! 你刚刚成功地将你的第一个React组件加入到了你的应用中,并使它正常地工作了。这只是个小小的开始,你先不用明白那些代码的意思,当你学完后续的章节,你就能明白了。现在你只需要知道 HelloWorld.js 这个文件中的代码是你创建的第一个组件。
接下来,我们将探索更多有趣的魔法技巧和概念!