LayUI选项卡的使用
目录
1.什么是Tab选项卡
2.选项卡作用
3.选项卡优缺点
4.选项卡应用场景
5.layUITab选项卡实现
1.什么是Tab选项卡
选项卡(Tab)是计算机界面中常见的一种元素,用于在同一个窗口或应用程序中同时显示多个页面或功能。每个选项卡代表一个独立的页面或功能,用户可以通过点击选项卡来切换不同的内容。
通常,选项卡以水平或垂直的方式排列在窗口的顶部或侧边,每个选项卡上通常会显示一个标签,标注该选项卡所代表的内容或功能。当用户点击某个选项卡时,该选项卡的内容会在主窗口中显示,其他选项卡的内容则会被隐藏。
选项卡的使用可以提高用户界面的可用性和效率,让用户可以在不打开多个窗口或应用程序的情况下同时访问多个页面或功能。常见的应用包括网页浏览器中的标签页、文件编辑器中的标签页等。
2.选项卡作用
在LayUI框架中,选项卡(Tab)是一种常用的UI组件,具有以下作用:
1. 页面切换:LayUI的选项卡组件可以用于在同一个页面中切换不同的内容或功能。通过点击不同的选项卡,可以快速切换展示不同的内容区域,实现页面之间的切换和导航。
2. 导航菜单:LayUI的选项卡可以作为导航菜单使用,将不同的功能或模块组织在不同的选项卡中。用户可以通过点击相应的选项卡来快速访问所需的功能页面,提供了方便的导航方式。
3. 多标签页管理:选项卡在LayUI框架中可以支持多标签页的方式,可以在同一个页面中打开多个选项卡,每个选项卡代表一个独立的页面或模块。用户可以同时打开多个标签页,快速切换和管理多个页面或功能。
4. 布局和容器管理:LayUI的选项卡可以用于布局和容器管理,通过将不同的内容放置在不同的选项卡中,可以实现内容的组织和分类管理。可以方便地在选项卡中添加表单、表格、图表等其他组件,实现复杂页面的布局和管理。
总的来说,LayUI的选项卡组件在页面切换、导航菜单、多标签页管理以及布局和容器管理方面都起到重要的作用。它提供了一种简洁、灵活和易用的方式来组织和管理页面内容,提升了用户界面的交互性和可用性。
3.选项卡优缺点
选项卡的使用有以下优点:
1. 多任务处理:选项卡允许用户同时浏览或访问多个页面或功能,提供了方便的多任务处理能力。用户可以在同一个窗口中打开多个选项卡,快速切换和处理不同的任务,提高了工作效率和生产力。
2. 界面整洁:选项卡可以避免打开多个窗口导致界面混乱。通过将相关内容或功能组织在不同的选项卡中,用户可以更清晰地管理和访问所需的信息,提供了一个简洁、直观的用户界面。
3. 快速导航:选项卡通常显示标签,用户可以根据标签选择特定的选项卡,快速导航到所需的内容或功能。这样用户可以快速切换到不同的页面,而不必重新加载或重新打开新的窗口,提供了方便的导航和操作方式。
4. 多个信息源的整合:选项卡可以用于组织大量的信息或功能。通过将相关的页面或功能分类到不同的选项卡中,用户可以更方便地查找和管理信息。这对于复杂的应用程序或网站特别有用。
虽然选项卡有很多优点,但也存在一些潜在的缺点:
1. 空间限制:在较小的屏幕上使用选项卡时,可能会受到空间限制。如果有太多的选项卡同时打开,可能会导致标签太小而难以辨认,或者需要水平滚动以显示所有标签。
2. 内存消耗:在同一窗口中打开多个选项卡可能会增加系统资源的消耗,特别是当每个选项卡都加载复杂的内容或功能时。这可能影响系统的性能和响应速度。
3. 导航困难:对于不熟悉选项卡使用方式的用户,可能会出现导航困难的问题。如果选项卡没有适当的组织和标记,用户可能会感到迷失或困惑,不知道如何找到所需的内容或功能。
4. 可视化困扰:对于一些用户来说,太多的选项卡可能会导致视觉上的困扰,特别是当标签过多或过于紧凑排列时。这可能会破坏用户体验和界面的整体美感。
综上所述,选项卡在提供多任务处理能力和界面整洁性方面具有优势,但也需要考虑适应屏幕限制、内存消耗和导航困难等潜在的缺点。
4.选项卡应用场景
选项卡广泛应用于各种软件、应用程序和网站中,以下是一些常见的应用场景:
1. 网页浏览器:浏览器是最常见的选项卡应用场景之一。当用户浏览互联网时,他们可以在同一个浏览器窗口中打开多个标签页,每个标签页代表一个不同的网页。这使用户可以同时访问多个网页并方便地在标签页之间切换。
2. 文件编辑器:许多文本编辑器和代码编辑器也使用选项卡来管理多个打开的文件。每个选项卡代表一个打开的文件,用户可以在同一个编辑器窗口中切换和编辑不同的文件,提高编辑效率。
3. 电子邮件客户端:电子邮件客户端通常使用选项卡来管理收件箱、已发送邮件、草稿箱和其他文件夹。每个选项卡代表一个邮件文件夹,用户可以快速切换到不同的文件夹来查看和处理邮件。
4. 图形界面设计工具:图形界面设计工具如Adobe Photoshop、Sketch和Figma等也使用选项卡来管理多个打开的画布或页面。每个选项卡代表一个不同的画布或页面,用户可以在同一个应用程序窗口中切换和设计不同的界面。
5. 任务管理工具和项目管理工具:一些任务管理工具和项目管理工具采用选项卡的形式来管理不同的任务或项目。用户可以通过切换选项卡来查看和处理不同的任务或项目,方便地进行任务管理和跟踪进度。
6. 社交媒体平台:一些社交媒体平台也使用选项卡来组织不同的内容或功能,如个人主页、消息、通知和设置等。通过选项卡,用户可以方便地切换和访问不同的社交媒体功能。
总的来说,选项卡适用于需要同时管理和切换多个页面、功能、项目或任务的应用场景。它为用户提供了方便的界面导航和多任务处理能力,提高了工作效率和用户体验。
5.layUITab选项卡实现
jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="common/header.jsp"%>
后台的主界面
dao方法
package com.zking.dao;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.zking.entity.Permission;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;
public class PermissionDao extends BaseDao {
public List list(Permission permission, PageBean pageBean) throws Exception {
String sql = "select * from t_oa_permission";
return super.executeQuery(sql, Permission.class, pageBean);
}
public List> menus(Permission permission, PageBean pageBean) throws Exception {
List> lst = new ArrayList>();
List list = this.list(permission, pageBean);
for (Permission p : list) {
TreeVo vo = new TreeVo<>();
vo.setId(p.getId() + "");
vo.setText(p.getName());
vo.setParentId(p.getPid() + "");
Mapmap= new HashMap();
map.put("self", p);
vo.setAttributes(map);
lst.add(vo);
}
return BuildTree.buildList(lst, "-1");
}
} 前端代码
var element,layer,util,$;
layui.use(['element', 'layer', 'util'], function(){
element = layui.element
,layer = layui.layer
,util = layui.util
,$ = layui.$;
$.ajax({
url:"permission.action?methodName=menus",
dataType:'json',
success:function(data){
console.log(data);
var htmlStr='';
$.each(data,function(i,n){
//拼接一级菜单 开始标签
htmlStr +='';
htmlStr +=' '+n.text+'';
if(n.hasChildren){
var children=n.children
htmlStr +='';
$.each(children,function(index,nodel){
htmlStr += '- '+nodel.text+'
'
})
htmlStr +='
';
}
htmlStr +=' ';
})
$("#menu").html(htmlStr);
element.render('menu');
}
})
});
// 添加新的选项卡
function opentab(title,content,id){
var $nodel=$('li[lay-id="'+id+'"]')
//判断选项卡的长度为0时,不再打开重复的选项卡
if($nodel.length==0){
element.tabAdd('demo', {
title: title
,content: ""
,id: id //二级菜单id
})
}
element.tabChange("demo",id);
}
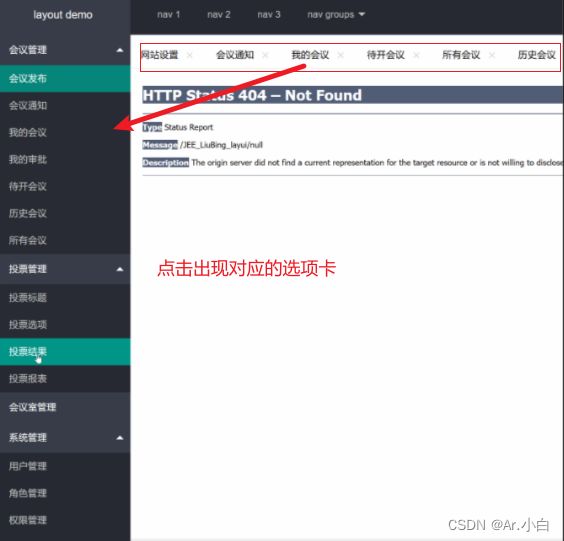
结果:
 tester
tester