文章目录
一、基本了解
二、if判断
三、for循环
3.1 语法
3.2 案例
3.3 forloop变量
3.4 容错语句
四、过滤器
五、模板继承
六、模板导入
七、引用静态文件
一、基本了解
概念:
Django模板系统,用于自动渲染一个文本文件,一般用于HTML页面。模板引擎渲染的最终HTML内容返回给客户端浏览器。
模板文件有两部分组成:
静态部分,例如html、css、js
动态部分,django模板语言,类似于jinja语法
1.1 引用变量
Django中的变量:
在函数视图render中的context传入,类似于字典对象。
变量在模板中引用格式:{{ key }}
1.测试代码。
#######################################################
1、编写url路由规则,devops/urls.py文件。
from django.urls import re_path
from devops import views
urlpatterns = [
re_path('^hello/$',views.hello)
]
#######################################################
2、编写视图函数,devops/views.py文件。
from django.shortcuts import render
def hello(request):
user = {'name': '卿君', 'property': {'sex': '男', 'age': 25}}
return render(request, 'user.html', {'user': user}) ##这里将字典中的key传给html模板进行渲染。
#######################################################
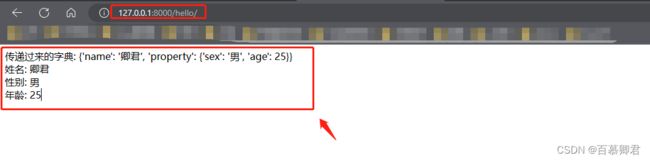
3、编写html模板,templates/user.html文件。
测试页面
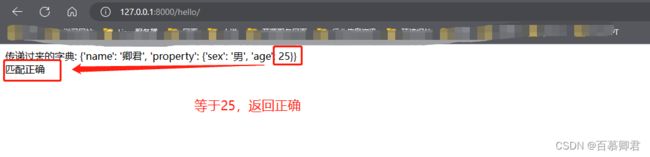
传递过来的字典: {{ user }}2.访问网页,验证效果。
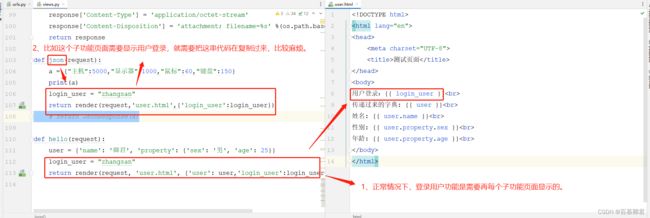
1.2 全局变量
适用于每个页面都显示出来的前端页面。
比如博客中不管点到哪个页面去,右上角都会显示用户头像。这时的用户头像这个接口视图函数就可以引用全局变量,不然就需要在每个视图中添加头像的这块代码。
1.没使用全局变量效果。要在需要能显示头像的视图里添加render对html进行渲染再返回给浏览器。
###############################################
1、项目根目录devops下创建contexts.py文件,编写全局变量。
def user(request):
user = 'qingjun'
return {'user':user}
###############################################
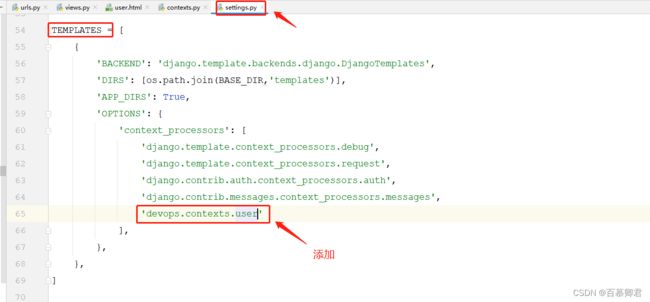
2、django配置文件setting.py中添加此处理器。
###############################################
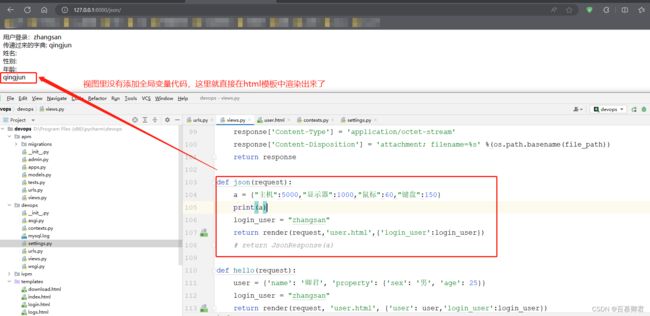
3、在html模板中引用全局变量,此时不需要再在视图中添加代码了,可以直接引用了。
测试页面
用户登录:{{ login_user }}
二、if判断
类型
操作符
比较操作符
== 等于
逻辑操作符
and 与
成员操作符
not 逻辑否定
2.1 语法
1.通用语法,配合操作符使用。
{% if <表达式> %}
<内容块>
{% elif <表达式> %}
<内容块>
{% else %}
<内容块>
{% endif %}
2.特有语法,省略操作符使用。
########################################################
##相等执行内容块
{% ifequal <值1> <值2> %} # 等同于{% if <值1> == <值2> %}
<内容块>
{% endifequal %}
########################################################
##不相等执行内容块
{% ifnotequal <值1> <值2> %}
<内容块>
{% endifnotequal %}
2.2 案例
在html模板中添加if判断逻辑,其他文件内容与之前一样,这里直接复制过来了。
1.通用语法编写。
#######################################################
1、编写url路由规则,devops/urls.py文件。
from django.urls import re_path
from devops import views
urlpatterns = [
re_path('^hello/$',views.hello)
]
#######################################################
2、编写视图函数,devops/views.py文件。
from django.shortcuts import render
def hello(request):
user = {'name': '卿君', 'property': {'sex': '男', 'age': 25}}
return render(request, 'user.html', {'user': user}) ##这里将字典中的key传给html模板进行渲染。
#######################################################
3、编写html模板,templates/user.html文件。
测试页面
传递过来的字典: {{ user }}
##其他文件内容操持不变,只需修改templates/user.html文件模板代码。
测试页面
传递过来的字典: {{ user }}
三、for循环
3.1 语法
{% for <变量> in <序列> %}
<内容块>
{% endfor %}
3.2 案例
1.示例代码。
#######################################################
1、编写url路由规则,devops/urls.py文件。
from django.urls import re_path
from devops import views
urlpatterns = [
re_path('^hello/$',views.hello)
]
#######################################################
2、编写视图函数,devops/views.py文件。
def hello(request):
user = { 'qingjun': {'name': '卿君', 'sex': '男', 'age': 33, 'lable':['教育','老师']},
'zhaoyong': {'name': '赵勇', 'sex': '男', 'age': 25, 'lable':['教育','助教']},
'wangqing': {'name': '忘情', 'sex': '女', 'age': 28, 'lable':['教育','班主任']},
}
return render(request, 'user.html', {'user': user})
#######################################################
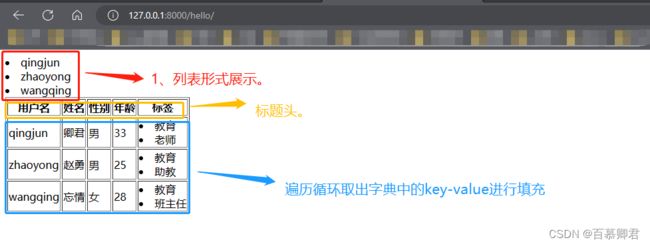
3、编写html模板,templates/user.html文件。
测试页面
##遍历循环取出字典中的key
{% for k in user %}
{{ k }} ##列表形式展示内容。
{% endfor %}
##生成一个表单
##此为标题头。
用户名
姓名
性别
年龄
标签
##此为表但内容,遍历循环取出字典中的key-value进行填充。
{% for k,v in user.items %}
{{ k }}
{{ v.name }}
{{ v.sex }}
{{ v.age }}
{% for i in v.lable %}
{{ i }}
{% endfor %}
{% endfor %}
2.验证效果。
3.3 forloop变量
forloop是在{% for %}标签中生成的变量,用于获取当前循环进展信息。
变量
描述
forloop.counter
循环计数器,当前循环的索引从1开始
forloop.counter0
循环计数器,当前循环的索引从0开始
forloop.revcounter
当前循环倒数计数,最后一次循环为1,反向计数
forloop.revcounter0
当前循环倒数计数,最后一次循环为0,反向计数
forloop.first
当前循环为第一个循环时,该变量为True
forloop.last
当前循环为最后一个循环时,该变量为True
forloop.parentloop
再嵌套循环中,指向当前循环的上级循环
1.前端显示循环索引,从1开始计数。
##紧接3.2示例,只需修改templates/user.html模板内容,修改内容如下。
{% for k in user %}
{{ forloop.counter }} ##添加此行
{{ k }}
{% endfor %}
##紧接3.2示例,只需修改templates/user.html模板内容,修改内容如下。
{% for k in user %}
{{ forloop.counter0 }} ##添加此行
{{ k }}
{% endfor %}
3.4 容错语句
for…empty 当循环的序列为空时,执行empty下面的内容。
语法:
{% for <变量> in <序列> %}
<遍历>
{% empty %}
<代码块>
{% endfor %}
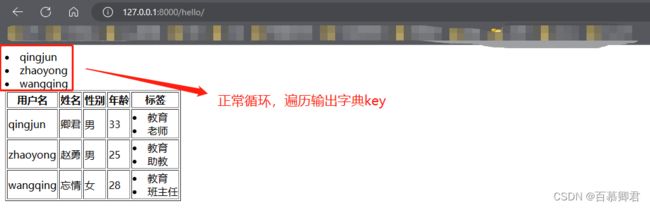
1.正常循环时,不会执行empty语句。
##紧接3.2示例,只需修改templates/user.html模板内容,修改内容如下。
{% for k in user %}
{{ k }}
{% empty %}
循环错误,请检查
{% endfor %}
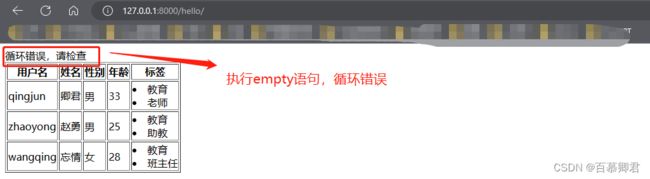
2.循环错误时,执行empty语句。
##紧接3.2示例,只需修改templates/user.html模板内容,修改内容如下。
{% for k in user1 %} ##视图中没有user1,会遍历错误。
{{ k }}
{% empty %}
循环错误,请检查
{% endfor %}
四、过滤器
4.1 内置过滤器
过滤器:在变量被显示前修改值的一种方法。常用于服务端返回给浏览器数据之前,修改数据。
语法:{{ value | 过滤器:参数 }}
过滤器
说明
示例
add
将两个值转换为整数相加
{{ 11 | add:“6” }} 结果 17
cut
切除字符。从给定字符串中删除arg的所有值。
{{ “hello world” | cut:“w” }} 结果 hello orld
default
如果值的计算结果为 False,则使用给定的默认值。
{{ “” | default:“hello world” }} 结果 hello world
first
返回第一个元素
{{ “hello world” | first }} 结果 h
last
返回最后一个元素
{{ “hello world” | last }} 结果 d
join
使用字符串连接列表,如Python的 str.join(list)
{{ abc | join:“,” }} 结果 1,2,3 # abc = [1,2,3]
length
返回值的长度。这适用于字符串和列表
{{ “hello world” | length }} 结果 11
lower
将字 符串转换为小写
{{ “AAA” | lower }} 结果 aaa
upper
将字符串转换为大写
{{ “aaa” | upper }} 结果 AAA
slice
切片, 类似于Python中的切片操作。
{{ “hello world” | slice:“2:” }} 结果 llo world
title
所有单词首字母大写
{{ “aaa” | title }} 结果 Aaa
truncatechars
如果长度大于指定的字符数,则截断字符串。
{{ “hello world” |truncatechars:2 }} 结果 h…
filesizeformat
将该值格式化为“人类可读”文件大小(即 ‘13 KB‘,‘4.1 MB‘,‘102 bytes‘ 等)。
{{ 10000 | filesizeformat }} 结果 9.8 KB
floatformat
当不带参数时,将一个浮点数舍入到小数点后一位,但前提是要显示一个小数部分。
{{ 1.33333333 | floatformat }} 结果 1.3 ,
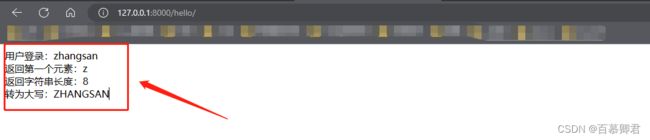
1.测试代码
#######################################################
1、编写url路由规则,devops/urls.py文件。
from django.urls import re_path
from devops import views
urlpatterns = [
re_path('^hello/$',views.hello)
]
#######################################################
2、编写视图函数,devops/views.py文件。
def hello(request):
login_user = "zhangsan"
return render(request, 'user.html', {'login_user': login_user})
#######################################################
3、编写html模板,templates/user.html文件。
测试页面
用户登录:{{ login_user }}2.验证效果。
4.2 自定义过滤器
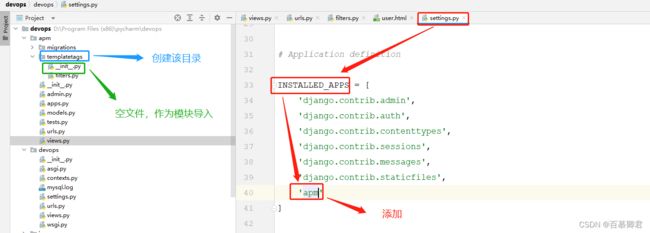
1.在app下创建templatetags目录,该目录下创建__init__.py和filters.py文件,并且该app必须在INSTALLED_APPS中进行安装。
from django.template import Library
register = Library() # 注册过滤器对象
@register.filter #通过装饰注册自定义过滤器
def func(n):
return n / 2
3.在模板中使用自定义过滤器。
#######################################################
1、编写根url路由规则,devops/urls.py文件。
from django.urls import path,include
urlpatterns = [
path('apm/', include('apm.urls')),
]
#######################################################
2、编写子url路由规则,devops/apm/urls.py文件。
from django.urls import path
from apm import views
urlpatterns = [
path('qingjun/', views.wuhan),
]
#######################################################
3.编写子视图函数,devops/apm/views.py文件。
from django.shortcuts import render
def wuhan(request):
login_user = "zhangsan"
return render(request,'user.html',{'login_user':login_user})
#######################################################
4、编写html模板,并在模板中引用自定义过滤器。
测试页面
{% load filters %} ##添加这两行,表示引用自定义过滤器。
{{ 123 | func }} ##传入参数123,并调用函数func,,最后返回给前端。
五、模板继承
模板继承主要是为了提高代码重用,减轻开发人员的工作量。
典型应用:网站的头部、尾部信息。
1.定义母板,这个页面存放整个网站共用的内容。
##添加母版文件templates/base.html。
母板
头部区域
内容区域
2.在母板里添加,预留子模板差异化内容,语法为{% block 名称 %} 预留区域 {% endblock %}
##修改母版文件templates/base.html”内容区域“代码。
{% block context %}{% endblock %} ##添加此行。
{#
内容区域 #}
3.子模板继承这个母版,语法为{% extends ‘base.html’ %}。在子模板里同样语法引用并填充预留区域内容。
############################################################
##在平台首页html模板添加母板。
网站首页
{% extends 'base.html' %} ##添加此行,引用母板base.html
{% block context %}
博客首页 ##正常写中间区域要展示的代码。
{% endblock %}
############################################################
##在登录页面html模板添加母板。
平台登陆
{% extends 'base.html' %}
{% block context %}
欢迎访问DevOps系统
{% endblock %}
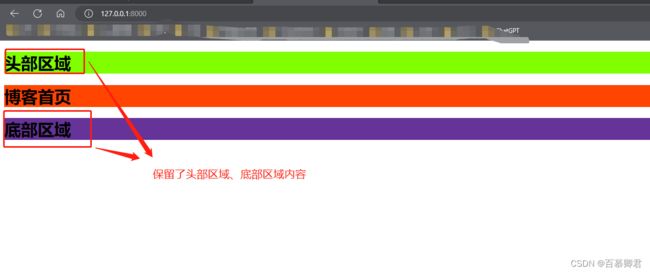
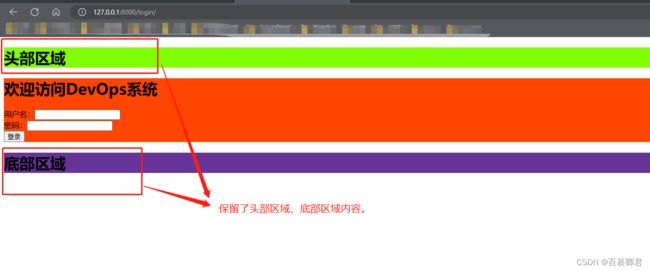
4.验证效果。
六、模板导入
1.将一个功能创建为模板,templates/text.html为功能模板。
子模板
2.将功能模板导入到子模版中。
网站首页
{% extends 'base.html' %}
{% block context %}
博客首页
{% include "text.html" %} ##添加此行导入。
{% endblock %}
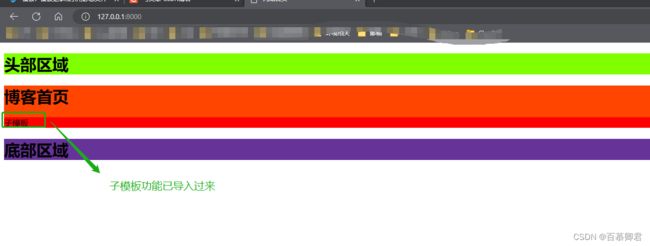
3.验证效果。
七、引用静态文件
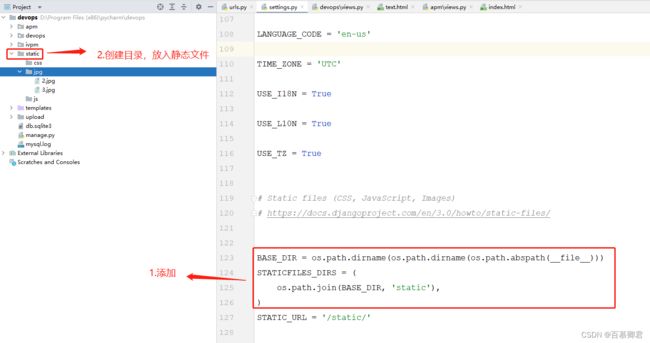
1.项目同级目录下创建static目录,下面存放静态文件。并在django配置文件中指定静态文件的绝对路径。
##settings.py文件末尾添加以下内容。
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
STATIC_URL = '/static/' ##django默认静态文件存放目录。
网站首页
{% extends 'base.html' %}
{% block context %}
博客首页
3.访问网页,验证效果,图片已被引用出来。
你可能感兴趣的:(python,django,python,后端,开发语言,运维)
零基础必看!CCF-GESP Python一级考点全解析:运算符这样学就对了
奕澄羽邦
python 开发语言
第一章编程世界的基础工具:运算符三剑客在Python编程语言中,运算符如同魔法咒语般神奇。对于CCF-GESPPython一级考生而言,正确掌握比较运算符、算术运算符和逻辑运算符这三大基础工具,就相当于打开了数字世界的大门。这三个运算符家族共同构成了程序逻辑的核心骨架,其灵活组合能实现从简单计算到复杂判断的多样功能。1.1运算符分类图谱算术运算符:负责数字间的数学运算(+-*/%)比较运算符:用于
Python 字符串操作
iteye_13776
Python Python C C++ C#
Python截取字符串使用变量[头下标:尾下标],就可以截取相应的字符串,其中下标是从0开始算起,可以是正数或负数,下标可以为空表示取到头或尾。#例1:字符串截取str='12345678'printstr[0:1]>>1#输出str位置0开始到位置1以前的字符printstr[1:6]>>23456#输出str位置1开始到位置6以前的字符num=18str='0000'+str(num)#合并字
【Python 第五篇章】数据类型
蜗牛 | ICU
Python 专栏 python windows 开发语言
一、列表详解list.append(x)在列表末尾添加一个元素。list.extend(iterable)用可迭代对象的元素扩展列表。list.insert(i,x)在指定位置插入元素,第一个参数是插入元素的索引,第二个是值。list.remove(x)从列表中删除第一个值为x的元素。list.pop([i])移除列表中给定位置的条目,并返回该条目。如果未指定索引号,则a.pop()将移除并返回列
python catia catalog文件_Python封装的获取文件目录的函数
卢新生
python catia catalog文件
获取指定文件夹中文件的函数,网上学习时东拼西凑的结果。注意,其中文件名如1.txt,文件路径如D:\文件夹\1.txt;direct为第一层子级importos#filePath输入文件夹全路径#mode#1递归获取所有文件名;#2递归获取所有文件路径;#3获取direct文件名;#4获取direct文件路径;#5获取direct文件名和direct子文件夹名;#6获取direct文件路径和dir
Python:每日一题之错误票据
努力的敲码工
蓝桥杯 每日一题 python 蓝桥杯
题目描述某涉密单位下发了某种票据,并要在年终全部收回。每张票据有唯一的ID号。全年所有票据的ID号是连续的,但ID的开始数码是随机选定的。因为工作人员疏忽,在录入ID号的时候发生了一处错误,造成了某个ID断号,另外一个ID重号。你的任务是通过编程,找出断号的ID和重号的ID。假设断号不可能发生在最大和最小号。输入描述输入描述要求程序首先输入一个整数N(N<100)表示后面数据行数。接着读入N行数据
springMVC RestFul接口设计模式详解,包括前后端设计详解。@GetMapping、@PostMapping、@PutMapping@DeleteMapping@PathVariable
漫慢丶
springmvc restful 设计模式 java
目录1、什么是RestFul接口设计模式2、使用该接口设计模式后端还需要配置什么3、使用该接口设计模式前端需要注意什么4、Controller具体实现方式1、什么是RestFul接口设计模式RestFul这是一种springmvc接口的设计模式,用来区别不同类型的请求,来匹配控制器处理映射。例如请求URL为/test/那么中根据Get、put、post等请求方式,就可以具体映射到对应的控制器方法。
Python控制批量插入Catia文件并修改文件定义及PN
一盘红烧肉
python
改了两天,总算初步摸清楚了Catia中的文件结构,实现了使用Python控制批量修改文件名及定义使用Pycatia在Product中插入Part并改名及定义
【推荐项目】 043-停车管理系统
蜗牛 | ICU
推荐项目 spring boot vue.js java 前端框架
043-停车管理系统介绍使用springbootvuejsmysql技术搭建框架。智能停车管理系统描述后端框架:采用SpringBoot与MySQL的强强联合,为系统提供稳健、高效的服务支撑。前端框架:前端选用Vue.js,打造流畅、美观的用户交互界面。管理员功能:用户信息管理:轻松管理用户信息,包括新增、编辑、删除及查询用户。界面清晰,操作便捷,确保用户数据的安全与准确。车位信息管理:实时查看车
PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
# Qt qt python 开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
Python学习第十一天
Leo来编程
Python学习 python
疑惑:有很多人不知道是不是也分不清什么是单核?什么是多核?什么是时间片?进程?线程?那么在讲进程和线程前我先举个例子更好理解这些概念。单核例子:比如你是一个厨师(计算机)在一个厨房(CPU)里需要同时做3个菜(进程)、每个菜需要准备不同的调料以及协作(线程),那么这个厨师需要不断地切换时间(时间片)来达到同时在一个时间将三个菜做完。多核的话其实对应的例子就是多个厨师,这样的例子太多了因为万物皆对象
python学习第三天
Leo来编程
Python学习 python 开发语言
条件判断条件判断使用if、elif和else关键字。它们用于根据条件执行不同的代码块。#条件判断age=18ifage0:#也可以写if(s>0)但是没必要因为python给个提示建议去掉保证代码的按照缩进来进行更加规范print("这个数字是大于0的数字!")#这行代码属于if语句的代码块elifs==0:print("这个数字是等于0的数字!")#这行代码属于elif语句的代码块else:pr
云存储技术的神器--rclone
llody_55
经验分享 linux python centos 运维 mysql ossinsight
原文地址:云存储技术的神器--rclone云存储技术的神器--rclone今天我们要推荐一款运维必备工具--rclone。官网地址:Rclone中文网:rclone中文站-专为国人汉化,解决数据同步/数据备份/数据迁移需求Rclone是什么?Rclone,即"rsyncforcloudstorage",是一款专业的用于管理和同步云储存数据的开源命令行工具。通过该工具,用户不仅可以在各类型云盘之间拷
三种优化算法
旅者时光
算法 算法 python 开发语言
本文将总结遗传算法、粒子群算法、模拟退火三种优化算法的核心思路,并使用python完整实现。实际上,越来越多的优秀算法已经被封装为一个易用的接口。很多时候,一行代码就能实现我们的需求。但了解这些算法的基本逻辑,能够使用最基本的代码实现它。无论对于提升我们的编程能力还是解决问题的能力,都会大有裨益。甚至,改变我们思考问题的方式。1、遗传算法遗传算法,顾名思义,就是借鉴了生物通过遗传变异来逐渐适应环境
基于HarmonyNext的ArkTS高级实战:构建高性能跨平台应用
harmonyos-next
基于HarmonyNext的ArkTS高级实战:构建高性能跨平台应用引言随着HarmonyOSNext的发布,ArkTS作为其核心开发语言,为开发者提供了更强大的工具和更高效的开发体验。ArkTS基于TypeScript,结合了HarmonyOS的分布式能力,使得开发者能够轻松构建高性能、跨平台的应用。本文将深入探讨如何使用ArkTS在HarmonyNext平台上进行高级开发,通过实战案例讲解如何
使用 Python 合并微信与支付宝账单,生成财务报告
python后端
最近用思源笔记记东西上瘾,突然想每个月存一份收支记录进去。但手动整理账单太麻烦了,支付宝导出一份CSV,微信又导出一份,格式还不一样,每次复制粘贴头都大。干脆写了个Python脚本一键处理,核心就干两件事:把俩平台的CSV账单合并到一起自动生成带分类表格的Markdown(直接拖进思源就能渲染)代码主要折腾了这些:支付宝账单前24行都是废话,直接skiprows=24跳过去,GBK编码差点让我栽跟
SpringBoot + vue 管理系统
m0_51274464
面试 学习路线 阿里巴巴 spring boot vue.js 后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
基于STM32+物联网设计的浇花神器(华为云IoT)
鱼弦
单片机系统合集 stm32 物联网 华为云
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于STM32+物联网设计的浇花神器(华为云IoT)介绍基于STM32+物联网的浇花神器利用传感器采集土壤湿度数据,通过华为云物联网平台将数据发送到云端,并根
Python Flask 在网页应用程序中处理错误和异常
dowhileprogramming
python flask 开发语言
PythonFlask在网页应用程序中处理错误和异常PythonFlask在网页应用程序中处理错误和异常PythonFlask在网页应用程序中处理错误和异常在我们所有的代码示例中,我们没有注意如何处理用户在浏览器中输入错误的URL或向我们的应用程序发送错误的参数集的情况。这不是设计意图,但目的是首先关注网页应用程序的关键组件。网页框架的美妙之处在于,它们通常默认支持错误处理。如果发生任何错误,将自
农业生产模拟和农业政策分析:WOFOST模型与PCSE模型安装、运行、数据准备;农田农作物生长模拟和产量预测等
WangYan2022
作物模型 农业 WOFOST模型 PCSE模型 农田生态系统 作物模型 农业生产模拟
WOFOST(WorldFoodStudies)和PCSE(PythonCropSimulationEnvironment)是两个用于农业生产模拟的模型:WOFOST是一个经过多年开发和验证的模型,被广泛用于全球的农业生产模拟和农业政策分析;采用了模块化的结构,可以对不同的农作物和环境条件进行参数化和适应;WOFOST可用于长期模拟,能够模拟整个作物生长周期,包括播种、生长、收获等各个阶段;WOF
什么是SaaS化部署
LCY133
阿里云
SaaS化部署是将传统软件转变为“软件即服务”(SoftwareasaService,SaaS)模式的过程。其核心是通过云端托管、多租户架构和按需订阅的方式,让用户通过互联网直接使用软件功能,无需自行安装和维护本地服务器。以下是详细解析:核心特点云端托管•软件部署在云端服务器(如AWS、阿里云),用户通过浏览器或API访问。•优势:无需本地硬件投入,降低运维成本。多租户架构(Multi-tenan
基于Python+Vue开发的电影订票管理系统源码+运行步骤
冷琴1996
Python系统设计 python vue.js 开发语言
项目简介该项目是基于Python+Vue开发的电影订票管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Python的电影订票管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习之路主要功能影片管理:管理系统可以录入、修改和查询影片的基本信息,如
Python通过YOLO格式TXT标签文件在图像中画框
CHERISH_KDX
python YOLO 人工智能
使用场景检测数据集标注是否有误:在目标检测算法中需要标注自己的数据集,为了更加方便的检查数据集标注是否有误,可以使用该工具将标注结果绘制在图像中并查看。美化识别结果中的检测框:在一些目标检测场景中,YOLO检测算法原始的检测框绘制会导致重叠、颜色冲突、字体过大等问题。可以使用该工具进行修改。代码importosimportcv2classcheck_label:def__init__(self,c
基于llama_cpp 调用本地模型(llama)实现基本推理
月光技术杂谈
大模型初探 llama llama.cpp python LLM 集成显卡 本地模型 AI
零基础实践本地推理模型基本应用:基于llama_cpp的本地模型调用。本文先安装llama_cpppython库,再编写程序,利用其调用llama-2-7b-chat.Q4_K_M.ggu模型。背景llama_cpp是一个基于C++的高性能库(llama.cpp)的Python绑定,支持在CPU或GPU上高效运行LLaMA及其衍生模型(如LLaMA2),并通过量化技术(如GGUF格式)优化内存使用
python实现查找满足条件的数字
qq_恰同学少年
python
问题:一个四位数,知道其前两位和后两位分别相等,并且这个数还是一个平方数,求出这个数。一个四位数,范围只能是1000~9999,前两位和后两位分别相等,也就是说,它的结构应该是aabb。最后,这个数是一个平方数。有的小伙伴可能不知道啥叫平方数,暂且解释下,所谓的平方数就是指该数等于一个整数的平方。比如3的平方是9,那么我们就说9是个平方数。第一步,这是个四位数,前两位和后两位分别相等,我们将满足条
python中常用的内置模块举例(入门级整理)
qq_恰同学少年
python
python对于初学者可以说是十分友好的一门编程语言,不仅语法简单,而且它自身还包含了十分丰富的第三方模块,我仅就将我自己常用的一些内置模块(自带的,无需安装)做一下简单的总结和介绍:1.turtleturtle,是python中比较好玩一个模块,它有一个专有名称“海龟作图”,光看名字就应该能够猜到它是用来干嘛的,没错,就是来画图的,它可以通过某些语句来控制一个点在白板上的运动轨迹,它在白板上走过
QPython双核攻略:从零基础到AI开发,你的手机就是全栈训练营
程之编
python 开发语言 青少年编程 人工智能
主题一:《编程小白必看!在手机上种下你的第一行代码》✨北京优趣天下信息技术有限公司重磅出品我们比谁都清楚:✔️86%的初学者因环境配置放弃编程✔️72%的上班族只有碎片化学习时间✔️95%的自学者需要即时答疑支持为什么QPython成为2025现象级学习工具?▸全栈开发环境:解释器+编辑器+控制台三合一▸AI导师常驻:集成DeepSeek代码助手(支持中英双语提问)▸极速学习路径:Q派课程7天完成
Python学习指南:系统化路径 + 避坑建议
程之编
Python全栈通关秘籍 青少年编程 python 开发语言 人工智能 机器学习
新手小白学习编程就像搭积木——需要从基础开始,逐步构建知识体系。以下是为你量身定制的Python学习路径,帮你告别杂乱,高效入门!一、学习前的关键认知明确目标:想用Python做什么?数据分析(如Excel自动化、可视化)Web开发(如搭建网站)人工智能(如机器学习)自动化办公(如处理文件、邮件)目标不同,后续学习侧重点不同(但基础通用)。避免误区:❌只看教程不写代码✅边学边动手,哪怕抄代码也要运
基于Java+Springboot+Vue开发的口腔牙科诊所预约系统源码+课程设计+代码说明
西门吹雪1998
java毕业设计 java课程设计 java spring boot vue.js
项目简介该项目是基于Java+Springboot+Vue开发的口腔牙科诊所预约管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Java编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Java的口腔预约管理系统项目,大学生可以在实践中学习和提升自己的能力,为以后的职业发展打下坚实基础。技术学习之路在线演示演示地址:https://teeth.
【Python代码练习(简单应用)】
9...
python 汇编 前端 开发语言 dreamweaver
一、Python列表添加与删除元素:append()。在列表末尾添加新的格式元素添加格式:list.append(元素)删除格式:list.remove(元素)例如:#给出代码listA=['水煮千丝','平板豆腐','白烧饭','香菇青菜','西红柿鸡蛋汤']listA._________("红烧肉")listA._________("水煮千丝")print(listA)将“红烧肉”放入列表中,
新的一年,新的感受和成长
是小天才哦
# 高职生闲谈 服务器
本人现在是工作快2年的打工人,我是前年7月份毕业的大专生。其实我在大学刚开始的时候因为体验过社会的毒打,所以发誓一定要好好学习,而我也的确好好学习了,在学校2年时间里,大部分时间都是在图书馆里面看书,主要为啥天天在图书馆很大原因是本专业的课程自己不是非常喜欢(我是人工智能专业,人工智能专业大专学历出来基本也是打框的无聊活)所以我就自己学习了系统运维方向,这个过程也考取了RHCE认证,也是因为这个认
Spring的注解积累
yijiesuifeng
spring 注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
传感器
百合不是茶
android 传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
[光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
PHP:6种方法获取文件的扩展名
IT独行者
PHP 扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
XML的四种解析方式
小桔子
dom jdom dom4j sax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
wordpress中常见的操作
aichenglong
中文注册 wordpress 移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
励志经典语录
bijian1013
励志 人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
[MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EE Hibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
Netty源码学习-FrameDecoder
bylijinnan
java netty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
hive 客户端查询报堆内存溢出解决方法
daizj
hive 堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
在tomcat上面安装solr4.8.0全过程
eksliang
Solr solr4.0后的版本安装 solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞 android APP 分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
HoverTree项目已经实现分层
hvt
编程 .net Web C# ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
jQuery选择器总结
lq38366
jquery 选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
基础数据结构和算法六:Quick sort
sunwinner
Algorithm Quicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
html Web
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
Mybatis实用Mapper SQL汇总示例
wdmcygah
sql mysql mybatis 实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,


















 ##添加此行,指定静态文件相对路径。
{#
##添加此行,指定静态文件相对路径。
{#  #}
{% endblock %}
#}
{% endblock %}