【Qt学习】05:自定义封装界面类
OVERVIEW
- 自定义封装界面类
-
-
- 1.QListWidget
- 2.QTreeWidget
- 3.QTableWidget
- 4.StackedWidget
- 5.Others
- 6.自定义封装界面类-显示效果
-
- (1)添加设计师界面类
- (2)在ui中设计自定义界面
- (3)在需要使用的界面中添加
- (4)提升为自定义控件的类
- (5)测试显示效果
- 7.自义封装界面类-功能实现
-
- (1)具体需要的功能分析
- (2)功能1实现
-
- sliderbar.cpp
- (3)功能2实现
-
- sliderbar.cpp
- (4)对外预留接口
-
- sliderbar.h
- sliderbar.cpp
-
自定义封装界面类
1.QListWidget
//1.QListWidget
//方式1
QListWidgetItem *item1 = new QListWidgetItem("this is the first line.");
item1->setTextAlignment(Qt::AlignHCenter);
ui->listWidget->addItem(item1);
QListWidgetItem *item2 = new QListWidgetItem("this is the second line.");
item2->setTextAlignment(Qt::AlignHCenter);
ui->listWidget->addItem(item2);
QListWidgetItem *item3 = new QListWidgetItem("this is the third line.");
item3->setTextAlignment(Qt::AlignHCenter);
ui->listWidget->addItem(item3);
//方式2 list2.QTreeWidget
//2.QTreeWidget
//header 设置表头
ui->treeWidget->setHeaderLabels(QStringList() << "英雄" << "英雄介绍");
//root 设置根节点
QTreeWidgetItem *titem1 = new QTreeWidgetItem(QStringList() << "力量");
QTreeWidgetItem *titem2 = new QTreeWidgetItem(QStringList() << "敏捷");
QTreeWidgetItem *titem3 = new QTreeWidgetItem(QStringList() << "智力");
ui->treeWidget->addTopLevelItem(titem1);
ui->treeWidget->addTopLevelItem(titem2);
ui->treeWidget->addTopLevelItem(titem3);
//leaf 设置叶子节点
QStringList tlist;
tlist << "刚被猪" << "前排坦克 能在吸收伤害的同时可观的范围输出";
QTreeWidgetItem *titem1_1 = new QTreeWidgetItem(tlist);
tlist.clear();
tlist << "船长" << "前排坦克 能肉能输出能控场的全能英雄";
QTreeWidgetItem *titem1_2 = new QTreeWidgetItem(tlist);
tlist.clear();
tlist << "月骑" << "中排物理输出 可以使用分裂利刃攻击多个目标";
QTreeWidgetItem *titem2_1 = new QTreeWidgetItem(tlist);
tlist.clear();
tlist << "小鱼人" << "前排战士 擅长偷取敌人属性来增强自身战斗力";
QTreeWidgetItem *titem2_2 = new QTreeWidgetItem(tlist);
tlist.clear();
tlist << "死灵法师" << "前排法师坦克 魔法抗性较高 拥有治疗技能";
QTreeWidgetItem *titem3_1 = new QTreeWidgetItem(tlist);
tlist.clear();
tlist << "巫医" << "后排辅助法师 可以使用奇特的巫术诅咒敌人与治疗队友";
QTreeWidgetItem *titem3_2 = new QTreeWidgetItem(tlist);
tlist.clear();
titem1->addChild(titem1_1);
titem1->addChild(titem1_2);
titem2->addChild(titem2_1);
titem2->addChild(titem2_2);
titem3->addChild(titem3_1);
titem3->addChild(titem3_2);
3.QTableWidget
//3.QTableWidget
int col = 3;
int row = 5;
//设置列的数目
ui->tableWidget->setColumnCount(col);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList() << "name" << "gentle" << "age");
//设置行的数目
ui->tableWidget->setRowCount(row);
//设置正文
//ui->tableWidget->setItem(0, 0, new QTableWidgetItem("tom"));
//ui->tableWidget->setItem(0, 1, new QTableWidgetItem("male"));
//ui->tableWidget->setItem(0, 2, new QTableWidgetItem("18"));
QStringList nameList, gentleList;
nameList << "tom" << "jack" << "lucy" << "lily" << "bob";
gentleList << "male" << "male" << "female" << "female" << "male";
for (int i = 0; i < row; ++i) {
int idx = 0;
ui->tableWidget->setItem(i, idx++, new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i, idx++, new QTableWidgetItem(gentleList.at(i)));
ui->tableWidget->setItem(i, idx++, new QTableWidgetItem(QString::number(i + 18)));
}
4.StackedWidget
//4.StackedWidget
ui->stackedWidget->setCurrentIndex(0);
connect(ui->btn_scrollbtns, &QPushButton::clicked, this, [=](){
ui->stackedWidget->setCurrentIndex(2);
});
connect(ui->btn_brosers, &QPushButton::clicked, this, [=](){
ui->stackedWidget->setCurrentIndex(1);
});
connect(ui->btn_groups, &QPushButton::clicked, this, [=](){
ui->stackedWidget->setCurrentIndex(0);
});
}
5.Others
//combo box
ui->comboBox->addItem("奔驰");
ui->comboBox->addItem("宝马");
ui->comboBox->addItem("保时捷");
connect(ui->btn_autoselect, &QPushButton::clicked, this, [=](){
ui->comboBox->setCurrentIndex(2);
//ui->comboBox->setCurrentText("保时捷");
});
//QLabel1
ui->label_img->setPixmap(QPixmap(":/res/img/backgroud.jpg"));
ui->label_img->setScaledContents(true);
//QLabel2
QMovie *gif = new QMovie(":/res/img/xiongmaoren.gif");
ui->label_img_2->setMovie(gif);
gif->start();
6.自定义封装界面类-显示效果
创建自定义封装界面类步骤一般如下,
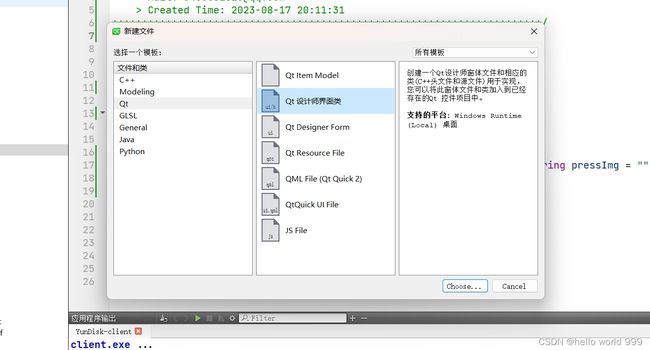
(1)添加设计师界面类
添加新文件,Qt->设计师界面类,
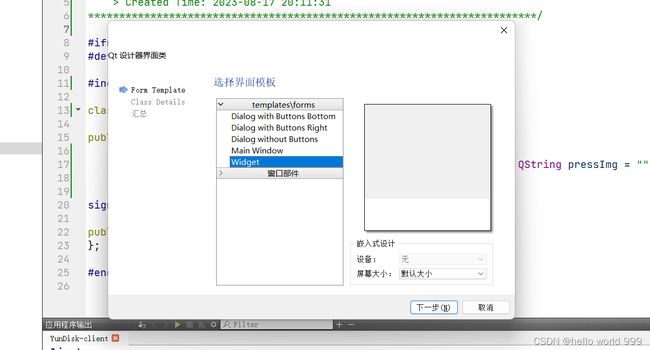
根据需要选择界面模板即可,这里选择Widget作为界面模板进行创建,
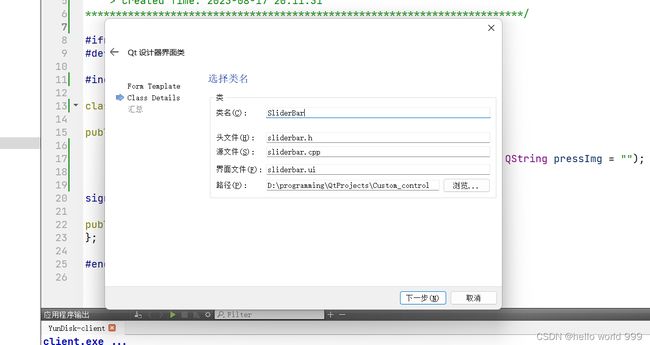
根据语义为自定义的界面类确定类名,
选择好会后qtcreator会自动的添加 .h、 .cpp、.ui 文件,并可以在新建的 .ui 文件中设计自定义的控件,
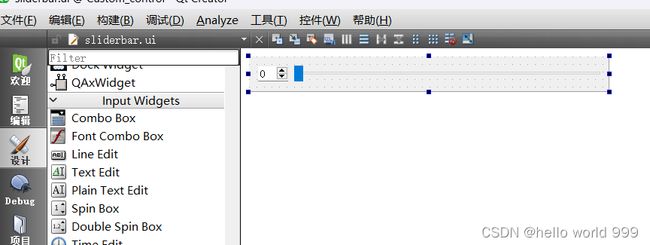
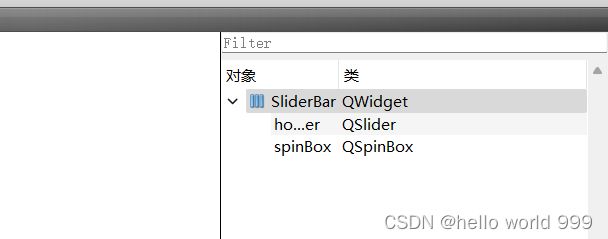
(2)在ui中设计自定义界面
在ui界面中设计好自定义控件的界面,如下所示:
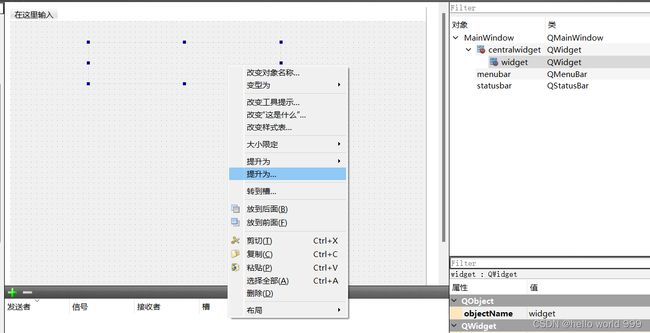
(3)在需要使用的界面中添加
在需要使用的界面中添加,自定义控件类的父类作为占位控件,详细操作如下:
首先观察到自定义的界面类属于QWidget类型,
开始向需要使用到自定义控件界面类的ui文件中,添加一个自定义控件的父类(这里添加的为Widget控件/QWidget类),如下图所示:
(4)提升为自定义控件的类
在ui界面中右键wedget控件,将其提升为自定义控件的类SliderBar,
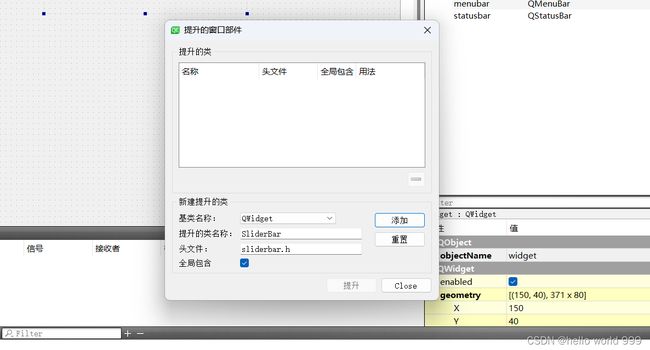
在 “提升的窗口部件” 窗口中填写提升的类名称(此处为SliderBar),并勾选上全局包含后(这样再次需要选择提升时就可以快速选择),点击右下角的添加按钮,
成功添加到提升的类列表中,如下所示:
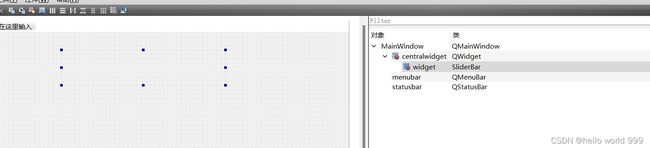
点击列表中的SliderBar后并点击提升按钮,发现原来为QWidget的占位用的控件,已经被提升为了自定义控件类(SliderBar),
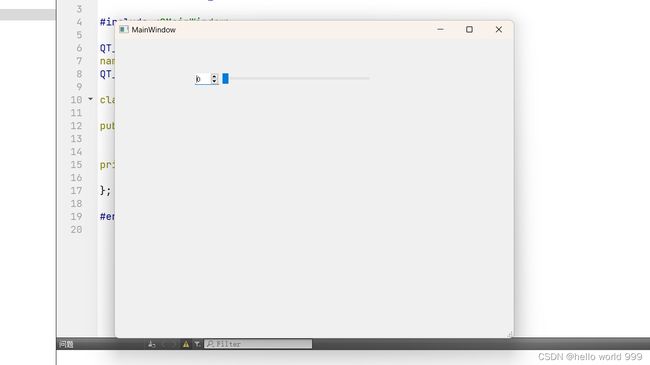
(5)测试显示效果
直接运行程序显示Mainwindows,在占位控件处已经显示出了自定义控件之前设计的样式,如下图所示:
7.自义封装界面类-功能实现
经过前面ui界面的设计与类的提升,自定义控件的显示已经完成,但是在滑动slider控件时并没有对应的数值出现变化,
为了实现相应的控件逻辑功能,下面还需要编写 .h 与 .cpp 文件内容进行功能上的自定义实现,步骤如下所示:
(1)具体需要的功能分析
SliderBar控件类需要实现的功能,分为两条逻辑,
- 功能1:相应的,在修改左侧spinBox的数值时,右侧的slider按钮要能够自己根据数值滑动起来,
- 功能2:在滑动slider按钮时,左侧spinBox的数字要能够对应上具体的数值,
(2)功能1实现
在修改spinBox数值时控件会发出一些信号,只要捕获到这些信号就能够实现,修改spinBox数值的同时右侧的slider能够自己滑动,
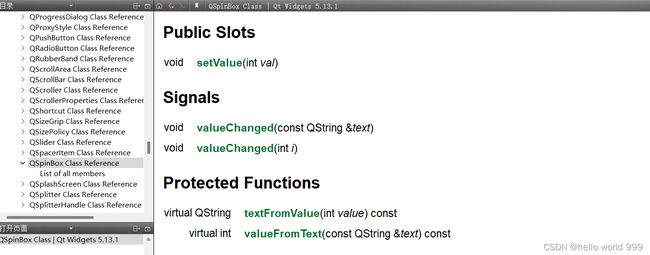
在QT的帮组手册中可以查询到关于QSpinBox数值修改时,发出的一些信号相关的signal:
可以发现,当SpinBox控件数值修改时会触发两个同名重载的信号函数,(这意味着在利用信号与槽机制实现对应的功能时,需要利用函数指针指向指定的函数)
//重载的两个信号函数
void valueChanged(const QString &text)
void valueChanged(int i)
sliderbar.cpp
修改 sliderbar.cpp 中的代码,实现当spinBox数值被修改时,slider可以自动移动的功能,根据QSlider控件的槽函数修改其value值:
#include "sliderbar.h"
#include "ui_sliderbar.h"
SliderBar::SliderBar(QWidget *parent):QWidget(parent), ui(new Ui::SliderBar) {
ui->setupUi(this);
//QSpinBox数值修改 QSlider自动滑动
void(QSpinBox::*funcptr)(int) = &QSpinBox::valueChanged;
connect(ui->spinBox, funcptr, ui->horizontalSlider, &QSlider::setValue);
}
SliderBar::~SliderBar() {
delete ui;
}
(3)功能2实现
在滑动slider按钮时,slider控件会发出一些信号,只要捕获到这些信号就能够实现,在滑动slider的同时修改左侧spinBox中的数值,
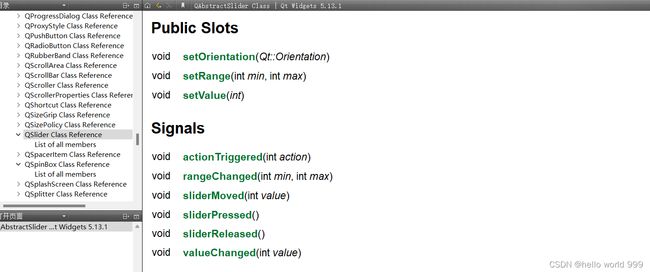
在QT的帮组手册中可以查询到关于QSlider滑动时,发出的一些信号相关的signal:
可以发现,当Slider控件被滑动时会触发信号函数,
//信号函数
void valueChanged(int value)
sliderbar.cpp
同样修改 sliderbar.cpp 中的代码,实现当slider移动时spinBox数值可以自动修改的功能,根据QSpinBox控件的槽函数修改其value值:
#include "sliderbar.h"
#include "ui_sliderbar.h"
SliderBar::SliderBar(QWidget *parent):QWidget(parent), ui(new Ui::SliderBar) {
ui->setupUi(this);
//QSpinBox数值修改 QSlider自动滑动
void(QSpinBox::*funcptr)(int) = &QSpinBox::valueChanged;
connect(ui->spinBox, funcptr, ui->horizontalSlider, &QSlider::setValue);
//QSlider滑动 QSpinBox数值跟着改变
connect(ui->horizontalSlider, &QSlider::valueChanged, ui->spinBox, &QSpinBox::setValue);
}
SliderBar::~SliderBar() {
delete ui;
}
到此自定义控件的全部功能就实现完毕了,
(4)对外预留接口
对外预留接口为可能需要提供的功能留下余地,setValue、getValue函数,
sliderbar.h
#ifndef SLIDERBAR_H
#define SLIDERBAR_H
#include sliderbar.cpp
#include "sliderbar.h"
#include "ui_sliderbar.h"
SliderBar::SliderBar(QWidget *parent):QWidget(parent), ui(new Ui::SliderBar) {
ui->setupUi(this);
//QSpinBox数值修改 QSlider自动滑动
void(QSpinBox::*funcptr)(int) = &QSpinBox::valueChanged;
connect(ui->spinBox, funcptr, ui->horizontalSlider, &QSlider::setValue);
//QSlider滑动 QSpinBox数值跟着改变
connect(ui->horizontalSlider, &QSlider::valueChanged, ui->spinBox, &QSpinBox::setValue);
}
void SliderBar::setValue(int value) { ui->spinBox->setValue(value); }
int SliderBar::getValue() { return ui->spinBox->value(); }
SliderBar::~SliderBar() {
delete ui;
}