react hooks 计数器
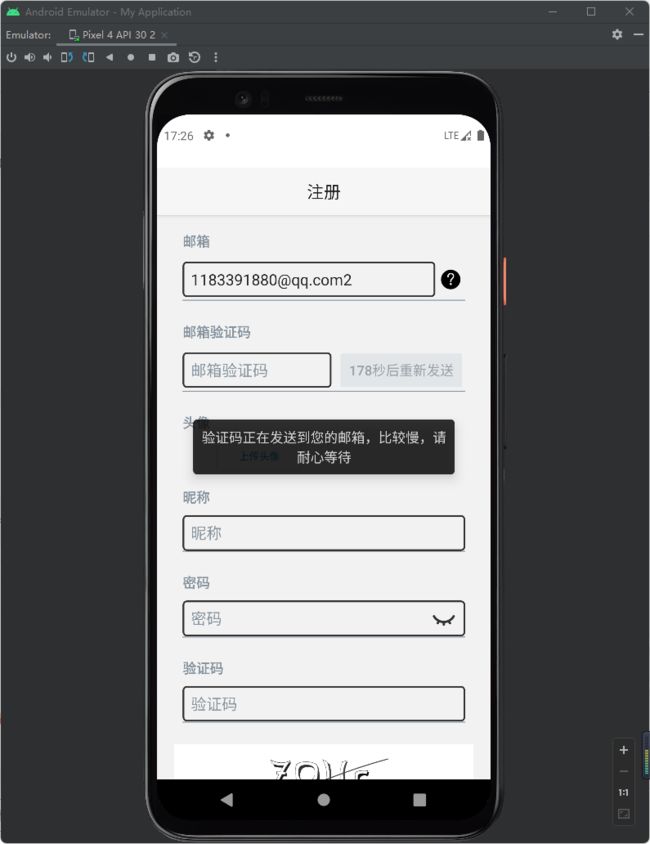
180秒倒计时
const [count, setCount] = useState(0)
setCount(180)
useEffect(() => {
clearTimeout(timer)
timer = setTimeout(() => {
if (count > 1) {
setCount(count - 1)
} else {
setIsSendEmail(false)
}
}, 1000)
// eslint-disable-next-line
}, [count])
import { useState, useRef, useEffect } from 'react'
import Api from '../../../api'
import Toast from 'react-native-root-toast'
import { checkEmail } from '../../../utils/tools'
import AsyncStorage from '@react-native-async-storage/async-storage'
let timer
export default function useList(props) {
const [username, setUsername] = useState(
''
)
const [emailCode, setEmailCode] = useState(
''
)
const [isSendEmail, setIsSendEmail] = useState(false)
const [count, setCount] = useState(0)
const [emailId, setEmailId] = useState('')
const [avatar, setAvatar] = useState(null)
const [nickname, setNickname] = useState(
''
)
const [password, setPassword] = useState(
''
)
const [code, setCode] = useState(
''
)
const [visible, setVisible] = useState(false)
// eslint-disable-next-line
const [isLoading, setIsLoading] = useState(false)
const [captchaId, setCaptchaId] = useState('')
const [captcha, setCaptcha] = useState('')
const [visible1, setVisible1] = useState(false)
const usernameEl = useRef(null)
const { navigation } = props
const toggleDialog1 = () => {
setVisible1(!visible1)
}
const handleInput = (e) => {
setUsername(e)
}
const handleSendEmail = () => {
const { isEmail, message } = checkEmail(username)
if (username.trim() === '') {
Toast.show('邮箱不能为空', {
duration: 3000,
position: Toast.positions.CENTER,
})
return
} else if (isEmail === false) {
Toast.show(message, {
duration: 3000,
position: Toast.positions.CENTER,
})
return
}
Api.h5.userSendEmailCode({ username }).then((res) => {
if (res.code === 200) {
setEmailId(res.data.emailId)
Toast.show(res.message, {
duration: 3000,
position: Toast.positions.CENTER,
})
setCount(180)
setIsSendEmail(true)
}
})
}
const handleRegister = () => {
const { isEmail, message } = checkEmail(username)
if (username.trim() === '') {
Toast.show('邮箱不能为空', {
duration: 3000,
position: Toast.positions.CENTER,
})
return
} else if (isEmail === false) {
Toast.show(message, {
duration: 3000,
position: Toast.positions.CENTER,
})
return
} else if (password.trim() === '') {
Toast.show('密码不能为空', {
duration: 3000,
position: Toast.positions.CENTER,
})
return
} else if (code.trim() === '') {
Toast.show('验证码不能为空', {
duration: 3000,
position: Toast.positions.CENTER,
})
return
} else if (!emailId) {
Toast.show('请获取邮箱验证码', {
duration: 3000,
position: Toast.positions.CENTER,
})
return
}
Api.h5
.userAiAdd({
username,
emailCode,
emailId,
avatar,
nickname,
password,
code,
captchaId,
})
.then((res) => {
if (res.code === 200) {
navigation.navigate('Login')
}
})
}
const handleGuest = () => {
Api.h5.userAiGuestAdd({}, false).then((res) => {
if (res.code === 200) {
const { username, password } = res.data
Api.h5
.userAiLogin({ username, password, isGuest: true }, false)
.then(async (res) => {
if (res.code === 200) {
const { username, nickname, token, talkId, uid } = res.data
AsyncStorage.setItem('username', username)
await AsyncStorage.setItem('nickname', nickname)
AsyncStorage.setItem('token', token)
AsyncStorage.setItem('talkId', talkId)
AsyncStorage.setItem('uid', uid)
navigation.navigate('Index', {
type: 'home',
})
}
})
}
})
}
const handleNav = (path) => {
navigation.navigate(path)
}
const handleVisilbe = () => {
setVisible(!visible)
}
const getCaptcha = async () => {
Api.h5.userCaptcha({}).then((res) => {
if (res.code === 200) {
const { captchaId, captcha } = res.data
let svg = captcha
let height = svg.indexOf('height')
let width = svg.indexOf('width')
let step1 = svg.slice(0, height + 8)
let step2 = svg.slice(height + 8 + 2)
svg = `${step1}150${step2}`
let step3 = svg.slice(0, width + 5)
let step4 = svg.slice(width + 8 + 3)
svg = `${step3}450${step4}`
let html = ``
setCaptcha(html)
setCaptchaId(captchaId)
}
})
}
const handleUploadFileCallback = (key) => {
setAvatar(key)
}
useEffect(() => {
getCaptcha()
}, [])
useEffect(() => {
clearTimeout(timer)
timer = setTimeout(() => {
if (count > 1) {
setCount(count - 1)
} else {
setIsSendEmail(false)
}
}, 1000)
// eslint-disable-next-line
}, [count])
useEffect(() => {
Api.h5.uploadGetTokenForH5().then(async (res) => {
if (res.code === 200) {
await AsyncStorage.setItem('qiniuUploadTokenForH5', res.data.token)
}
})
}, [])
return {
username,
emailCode,
isSendEmail,
count,
avatar,
nickname,
password,
code,
visible,
isLoading,
captcha,
visible1,
usernameEl,
setEmailCode,
handleSendEmail,
setNickname,
setPassword,
setCode,
toggleDialog1,
handleInput,
handleRegister,
handleGuest,
handleNav,
handleVisilbe,
getCaptcha,
handleUploadFileCallback,
}
}