IOS 开发笔记-基础 UI(7)汤姆猫(UIImageView 的序列帧动画、图片加载,方法重构、Bundle 图片素材)
使用UIImageView、UIButton实现一个综合小案例---汤姆猫

回忆:UIImageView 来自UIView,UIView 来自UIResponder,UIButton 来自UIControl,UIControl 来自UIView
单独看实现,代码实现其实比较简单,但是创意很难得,美工要求很高! 是一个了不起的游戏!
功能分析
步骤分析
Images.xcassets中的素材
1> 苹果极力推荐(images。xcassets 只支持 png 格式)png格式的图片,因为 png 格式图片保真,不要用 jpg 图片,jpg不保真,压缩比太高,有噪点。
2> 图片只支持[UIImage imageNamed]的方式实例化,但是不能从Bundle中加载
3> 在编译时,Images.xcassets中的所有文件会被打包为Assets.car的文件
如果一定要使用 jpg 格式图片,那么要放到 supporting files 文件夹内

UIImageView的序列帧动画
类关系
NS_CLASS_AVAILABLE_IOS(2_0) @interface UIImageView : UIView
找到一个属性;动画图像(复数,数组)
@property(nonatomic,copy) NSArray *animationImages; // The array must contain UIImages. Setting hides the single image. default is nil
还有一个时间间隔
@property(nonatomic) NSTimeInterval animationDuration; // for one cycle of images. default is number of images * 1/30th of a second (i.e. 30 fps)
double类型,是一组图片,播放一个周期的时间,默认是每秒30个图
typedef double NSTimeInterval;
还有一个重复属性,0代表无线重复,默认是0
@property(nonatomic) NSInteger animationRepeatCount; // 0 means infinite (default is 0)
还有三个对象方法
- (void)startAnimating; - (void)stopAnimating; - (BOOL)isAnimating;
注意:不可以并行的进行动画,比如和水的时候,不能同时被打头!需要判断方法,上面提到了isAnimating 方法
代码如下:
#import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutlet UIImageView *tom; @end @implementation ViewController - (void)tomAnimationOfName:(NSString *) img andCount:(int)count { //序列帧动画:让一组图片,和放电影一样,一张张的播放,动起来的效果 //判断是否动画中,不可以同步 if ([self.tom isAnimating]) { //直接结束动画操作方法,这里就是没有返回值,nil 不行 return; } //开始肯定是存储图片,81个,用可变数组 NSMutableArray *arrayImage = [NSMutableArray array]; //遍历图片 for (int i = 0; i < count; i++) { //类似 c,格式控制,不足两位0补齐 NSString *name = [NSString stringWithFormat:@"%@_%02d.jpg", img, i]; UIImage *image = [UIImage imageNamed:name]; //添加到数组里 [arrayImage addObject:image]; } //然后开始动画 //把图片放到animationImages,接受数组参数 self.tom.animationImages = arrayImage; //设置时间间隔,81张图,图多就播的时间稍微长,否则短 self.tom.animationDuration = arrayImage.count * 0.074; //设置重复次数 self.tom.animationRepeatCount = 1; //开始动画 [self.tom startAnimating]; //结束动画 } - (IBAction)head { [self tomAnimationOfName:@"knockout" andCount:81]; } - (IBAction)drink { [self tomAnimationOfName:@"drink" andCount:81]; }
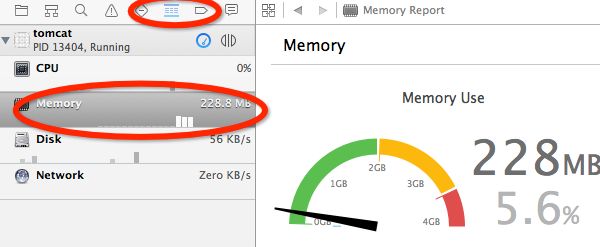
不过,发现程序运行的时候非洲消耗内存!

考虑UIImage imageNamed问题(详解:UIImage 的imageWithContentsOfFile:path和imageNamed的区别)
在图片使用完成后,不会直接被释放掉,具体释放时间由系统决定,这是不好的,不合理的。需要我们手动改变。比如如果同一图片,一个程序里总是反复使用每次都要重新从磁盘加载,会降低性能。(程序员追求的是平衡,相对性能好,执行时间好。不能搞极端。)这些是模拟器测不出来的,因为使用的是电脑的内存,不会轻易用完。一般来说:imageNmaed 适用于图片小的,常用的图像处理。来进行加载。还可以使用[UIImage imageWithContentsOfFile:path]实例化图像(全路径)。
因为前者有缓存(图片所占用的内存会一直停留在程序中)
NSString *name = [NSString stringWithFormat:@"%@_%02d.jpg", img, i]; // UIImage *image = [UIImage imageNamed:name]; //添加到数组里 NSString *file = [[NSBundle mainBundle] pathForResource:name ofType:nil]; UIImage *image = [UIImage imageWithContentsOfFile:file]; [arrayImage addObject:image];
这样发现,还是没什么大的改变,那么应该在动画调用的时候,做手动的把动画数组的内容清空!这里还要注意,要节哀延迟,否则动画刚开始,就清空了!注意!
//结束动画,应该等等再清空 [self.tom performSelector:@selector(setAnimationImages:) withObject:nil afterDelay:self.tom.animationDuration];
代码中的方法重构的策略
1> 将具有共性的代码复制到一个新的方法
2> 根据不同的调用情况,增加方法的参数
提示:在写程序时不要着急重构,有时候把代码先写出来,更容易看清楚如何重构才会更好!当一份代码重复出现在程序的多处地方,就会造成程序又臭又长,当这份代码的结构要修改时,每一处出现这份代码的地方都得修改,导致程序的扩展性很差,因此,要将重复出现的代码抽取到某个方法中,在需要这份代码的地方调用方法即可
Bundle中的图片素材
往项目中拖拽素材时,通常选择
1> Destination: 勾选
2> Folders:
选择第一项:黄色文件夹
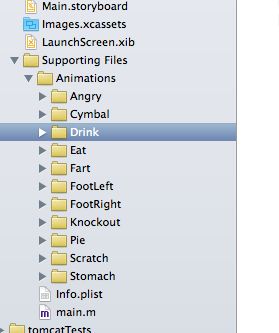
Xcode中分文件夹,Bundle中所有素材所在,都在同一个文件夹下,开发效率很高,因此,不能出现文件重名的情况,但是美工不舒服。
特点:
可以直接使用[NSBundle mainBundle]作为资源路径,效率高!
可以使用[UIImage imageNamed:]加载图像
选择第二项:蓝色文件夹
Xcode中分文件夹,Bundle中同样分文件夹,因此,可以出现文件重名的情况
特点:
需要在[NSBundle mainBundle]的基础上拼接实际的路径,效率较差!
不能使用[UIImage imageNamed:]加载图像
文件管理
[NSFileManager defaultManager]
常用方法
1> 判断文件是否存在
- (BOOL)fileExistsAtPath:(NSString *)path;
2> 将文件从源路径复制到目标路径
- (BOOL)copyItemAtPath:(NSString *)srcPath toPath:(NSString *)dstPath error:(NSError **)error;
3> 删除文件
- (BOOL)removeItemAtPath:(N
序列帧动画开发大概步骤:
// 1. 设置图片的数组 [self.tom setAnimationImages:xxx]; // 2. 设置动画时长,默认每秒播放30张图片 [self.tom setAnimationDuration:xxx]; // 3. 设置动画重复次数,默认为0,无限循环 [self.tom setAnimationRepeatCount:xxx]; // 4. 开始动画 [self.tom startAnimating]; // 5. 动画播放完成后,清空动画数组 [self.tom performSelector:@selector(setAnimationImages:) withObject:nil afterDelay:self.tom.animationDuration];