UE4/5Niagara粒子特效之Niagara_Particles官方案例:1.5->2.3
目录
之前的文章:
1.5 Blend Attributes by Value
发射器更新
粒子生成
粒子更新
2.1 Static Beams
编辑
发射器更新:
粒子生成
粒子更新
2.2 Dynamic Beams
没有开始模拟前的效果是:
开始模拟后的效果是:
发射器更新
粒子生成
编辑
粒子更新
2.3 Multiple Renderers
发射器更新
粒子生成
粒子更新
之前的文章:
UE4/5Niagara粒子特效之Niagara_Particles官方案例:1.1->1.4_多方通行8的博客-CSDN博客
1.5 Blend Attributes by Value
这个特效的名字翻译过来叫做:按值混合属性
那么究竟是什么意思呢,让我们打开这个特效来看看。
首先我们看一下这个特效的表现形式:
开始是从中心发射粒子到四周,粒子的速度逐渐下降,然后被中间吸引冲了过去,穿过中间后又变慢,然后死亡。
有经验的人一眼就可以看出用了什么的相关模块和计算,而没经验的就需要一点点的开始积攒。
所以接下来我们来看看它是怎么实现的:
发射器更新
每秒是生成8个粒子
然后是一瞬间随机生成3-10个之间的粒子,类型是每帧。【在这里大家可以尝试将Spawn Rate关闭,看看Spawn Burst Instantaneous的瞬间生成】
粒子生成
这里可以看到粒子的生命周期为8,而大小统一为5,问题来了,那为什么粒子有些大有些小呢?原因必然是在下方的粒子更新里面。
在添加速度这里,可以看到是以点为模式的【改为其他模式,就是类似于喷泉,夹角等等的效果,各位可以尝试一下】,速度在10-88之间。
粒子更新
这个模块Point Attraction Force,顾名思义是点引力,类似于星球的引力效果。
第一个是强度为1.8.
第二个是范围256.
第三个是下降指数为0.5,加强之后【比如1】可以看见喷射而出的粒子都没有那么远了。
之后的下面来个,分别是吸引的粒子和拥有这个引力的点的位置。
这就是为什么喷射而出的球会回到原点并且超过的原因了。
这个的功能是粒子开始喷射的时候是从小变大和粒子颜色的变化的主要计算。
实现是将粒子现在的位置和粒子所在的位置相见,然后比上150,做一个归一化的操作【即0-1之间】,计算初这个值【这个值将在下面的Color和Sprite Size Scale中进行使用】
首先是Color,从中我们可以得知是一个线性颜色,从红色到这个蓝色,根据我们归一化后的这个值【0-1之间】来决定现在的粒子颜色。
在Sprite Size Scale里面,我们可以看见所有的粒子缩放都是统一用下面的功能的。
功能就是粒子的大小是0.5-3之间,而具体的数值是由之前计算出来的值作为alpha进行决定的。
接下来便是解算器和渲染器了。
2.1 Static Beams
静态束
打开:
发射器更新:
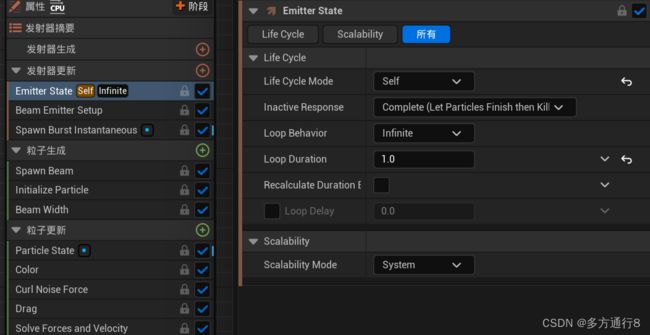
这里的Emitter State和之前不一样,之前的都是system进行控制,笔者也没有进行讲解。
而首先这个是self,由发射器自己进行计算,而不是系统:
然后下面这个的含义是:让粒子完成之后,杀死发射器
然后就是无限循环,一秒间隔:
之后是Beam Emitter Setup:
翻译过来的意思是电子束发射装置,我们看看里面是怎么写的:
开始是用的模拟位置,即起点位置。
结尾是一个随机的位置。
这就是这个束的生成原因之一。
这里可以看到它是在0秒的时候一瞬间生成100个粒子【粒子平均分布在束上】。
如果将这个粒子调整为2个,就会发现,粒子出现在束开始和结束的两端位置。
粒子生成
这个不需要在意,这个模块的作用结束生成beam【束】
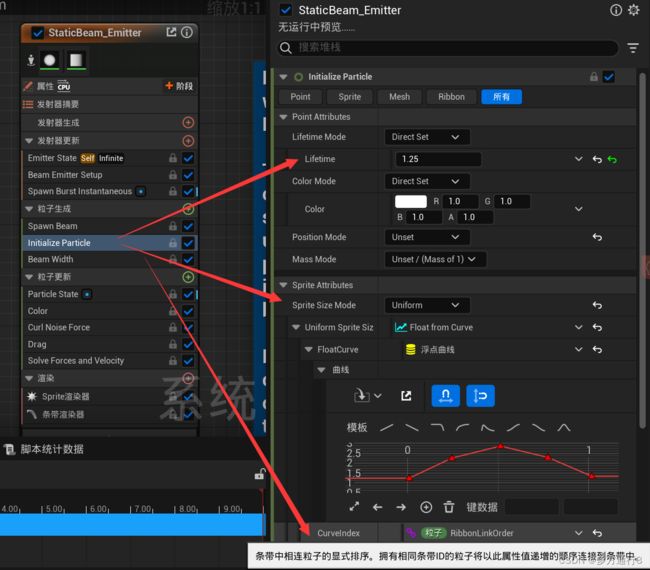
粒子在初始化的时候,可以看见,生命周期为1.25.
然后大小是根据条带中相连粒子的显式排序的,所以根据曲线,是两边小,中间大。
这个顾名思义,是生成的条带的宽度,同样是通过RibbonLinkOrder,同样是从中间向四周递增,所以将曲线中的某个值调大,就可以很明显的看到特效里面的条带某端变大的效果。
粒子更新
更新状态
然后是颜色,颜色是线性变化,同样是根据粒子的递增顺序变化的。
产生噪波,这也就是为什么在条带生成后,会慢慢扭曲的原因。
减少粒子的线性速度,这个的主要作用是在细节上:
之后就是解算器和粒子渲染器以及条带渲染器。
2.2 Dynamic Beams
Dynamic Beams动态条带
看看效果:
没有开始模拟前的效果是:
从NS【Niagara System】所在的位置连接到一个固定坐标的条带,这个条带会旋转。
不管如何旋转,都会从NS所在的位置连接到那个固定坐标,进行旋转。
开始模拟后的效果是:
起始位置会离开NS的位置一会儿后再回到NS位置,然后环会一直旋转。
打开看看是如何实现的:
打开粒子之后,我们会发现和我们在场景里面看的不一样,这是因为这个粒子的条带末尾位置是一个世界坐标。
发射器更新
可以看到Absolute Beam Start是打勾的,这个的意思是绝对光束启动:简单的来讲如果将这个关闭,那么它的位置就不是NS【Niagara System】的所在世界位置了,而是世界坐标的0,0,0的位置。
如图所示,Beam End现在所拥有的坐标,便是世界坐标,只需要将下面的Absolute Beam End变为false,那么Beam End的坐标便是NS的相对坐标。
而下方则是Beam光束的初始位置和结束位置的坐标*0.5。
这是一瞬间爆发100个粒子,只是看可能并不知道这些爆发粒子的作用。
所以我们将其调小就会知道,这个的效果是:条带的舞动,如果将其设置为2,则条带就是直线。
3则中间动,4开始变多,5...等等。
粒子生成
生成光束,里面没什么东西好讲。
这次初始化的生命周期和之前不一样,其传入的是发射器的CurrentLoopDuration,这个的意思是将初始化粒子的生命周期和发射器的当前循环时间,简单来讲就是和发射器一样的生命周期。
粒子更新
上面的两个,懂的都懂,就不多进行解释了。
这个Rotate Around Point,顾名思义,这个是光束在旋转的主要因素:
首先是第一个红框里面,我们可以看到是Multiply Float:意思就是A*B
下面的Rotation Rate,可以看到是-1,这是这个特效中光束向左转的原因,改为1则会向右转。【上面的B改大也有一样的效果】
然后是下面的半径,意思很简单,通过链条的索引做的0-1-0的曲线,参数是55,以及旋转的中心是粒子的位置。
最后是颜色,根据链条的参数做线性颜色变化,也就是开始是蓝色,结尾是红色的原因。
2.3 Multiple Renderers
这个粒子特效和之前的都不一样,之前的粒子特效里面中的发射器都是一个发射器里面是一个渲染器。
而这个里面却是3个渲染器,分别是Sprite,条带,模型。
接下来我们就来看看这个NS里面的发射器:
发射器更新
首先是生成,每秒生成2.5个粒子【】
粒子生成
粒子生成中的初始化,我们之前已经看了很多,但真正的全部用上,这是这个案例中的第一次:
可以看到生成的粒子的生命周期是6秒,点是绿色的【Sprite】,然后Sprite的大小是8.
之后是模型,大小是1,1.5,1.5,mode是不统一的。
条带的宽度是2.5.
设置条带颜色:
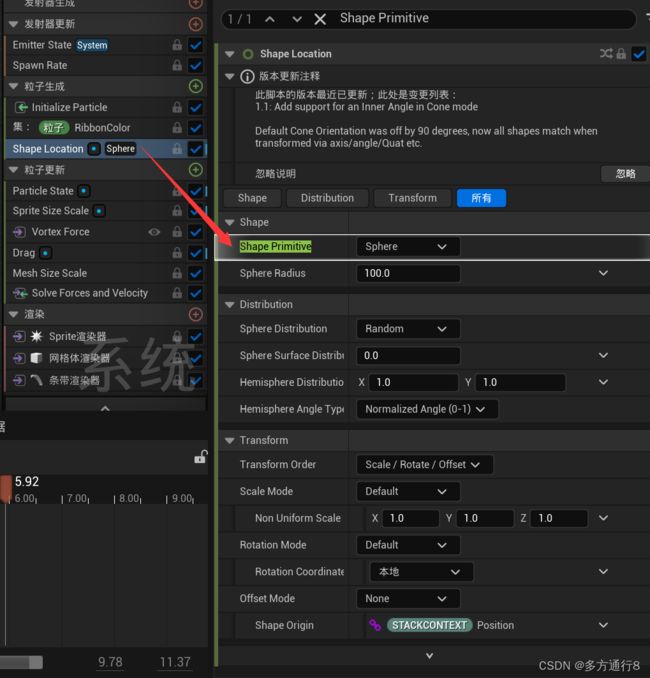
设置粒子的出生位置,圆:
粒子更新
根据生命周期来变换大小:
Vortex Force是漩涡力,
Vortex Force Amount是漩涡的力量,调整的越大,会发现粒子的移动轨迹也会发生很大的变化。
Vortex Axis是一个用于推导漩涡方向的轴。
下方的Origin中,可以看到漩涡的中心点是发射器所在的位置。
然后漩涡的拉动量是200,如果提升,则会发现粒子的移动速度会很快的被来回拉扯。
最后的Falloff是一个影响。
如半径是100,指数是1,表示你离中心越远,你的移动速度也就越快【可以想象一下漩涡中心对你的力,和你在外围的力有什么不同。【可以参考对黑洞的理解】】
然后最后是反向,就是说如果原来是离中心越近,速度越慢,打勾后就是:离中心越近,速度越快。
drag,0.5的力。
之前的是sprite的大小,而这个是箭头模型的大小:
最后是解算器,以及3个渲染器。