CHtmlDialog(VC)
目录
CHtmlDialog 对话框与普通对话框的区别
事件处理映射宏
DDX 宏
C++ 与 javaSript 的相互调用
CDHtmlDialog 中 html 资源加载 css 样式,js 脚本,图片
CHtmlDialog 对话框与普通对话框的区别
目前发现了四点(可能还有更多):
- 类的继承关系
class CTestHtmlDialogDlg : public CDHtmlDialog //表明此对话框类的确是继承了CDHtmlDialog
- 资源枚举
enum { IDD = IDD_TESTHTMLDIALOG_DIALOG, IDH = IDR_HTML_TESTHTMLDIALOG_DIALOG }; //这儿的枚举变成了两个,也就是有一个普通对话框,还有一个HTML对话框
- 构造函数
CTestHtmlDialogDlg::CTestHtmlDialogDlg(CWnd* pParent /*=NULL*/) :CDHtmlDialog(CTestHtmlDialogDlg::IDD, CTestHtmlDialogDlg::IDH, pParent) //在CTestHtmlDialogDlg的构造函数中,CDHtmlDialog的成员初始化列表中多了一个CTestHtmlDialogDlg::IDH
- rc资源
IDR_HTML_TESTHTMLDIALOG_DIALOG HTML "TestHtmlDialog.htm" //在resource文件中,多了这么一行,用来指定HTML对话框的HTML文件资源,可以修改成自己喜欢的名字,比如index.html,当然在工程中的html文件也要修改成相应的名字
事件处理映射宏
基本格式:
BEGIN_DHTML_EVENT_MAP(className ) //消息映射 .... END_DHTML_EVENT_MAP()
添加消息映射:
定义事件处理函数,函数原型为:
HRESULT urClass::OnFuncName(IHTMLElement* pElement);// OnFuncName 为函数名
添加消息映射(DHTML 消息映射宏 <DHTML Event Map Macros>):
BEGIN_DHTML_EVENT_MAP(urClass) //在 BEGIN_DHTML_EVENT_MAP 与 END_DHTML_EVENT_MAP 之间添加消息映射宏 DHTML_EVENT_ONCLICK(_T("id_name"), OnFuncName) //id_name 为 html 元素的 ID 名,OnFuncName 为事件响应函数名 ... END_DHTML_EVENT_MAP()
DDX 宏
介绍:
如同CDialog类一样,CHtmlDialog也提供各种DDX帮助宏来与HTML页面上的控件交换数据.
两个重要宏:
利用以上函数来设置元素的 innerText 和 innerHTML 关联变量, 相当与前面提到的设置和获取 innerText , innerHTML 属性. 用 UpdateData 来接收数据和更新控件上数据
示例:
定义对应变量,然后在对话框函数的 DoDataExchange 函数中建立关联变量.(需在 CDHtmlDialog::DoDataExchange(pDX); 语句后进行添加才有效)
CDHtmlDialog::DoDataExchange(pDX); DDX_DHtml_ElementInnerHtml(pDX,L"p1",m_szP);//p1 为关联的 html 元素的 ID,m_szP 为关联变量
C++ 与 javaSript 的相互调用
[C++ 调用 javascript][javascript 调用 C++]
C++ 调用 javascript
相关函数与结构:
- 函数
- 结构体:
- VARIANT(用于传递参数)
方法一(不在乎 js 函数的返回值):
IHTMLDocument2* pDocument; IHTMLWindow2* pWindow; //获得 html 的 Document 节点 HRESULT hr = GetDHtmlDocument(&pDocument); //获得 Document 的窗口节点 pDocument->get_parentWindow(&pWindow); VARIANT ret; ret.vt = VT_EMPTY; pWindow->execScript(AllocSysString("jsfunc()"),L"JavaScript",&ret); //清理工作,释放 Document 和 window节点 pDocument->Release(); pWindow->Release();
方法二(需要获得 js 函数的返回值):
IHTMLDocument2* pDocument; IHTMLWindow2* pWindow; DISPPARAMS dispparams;//用于给 JS 传递参数对象 DISPID dispid; EXCEPINFO excepInfo;//获取JS中异常的对象 CComVariant vaResult;//JS返回的结果值对象 //获得 html 的 Document 节点及 Document 对应的窗口节点 GetDHtmlDocument(&pDocument); pDocument->get_parentWindow(&pWindow); //初始化JS所用的参数对象,JS中异常的对象 memset(&dispparams, 0, sizeof dispparams); memset(&excepInfo, 0, sizeof excepInfo); //设置参数个数,并开辟参数空间 dispparams.cArgs=2; dispparams.rgvarg = new VARIANT[dispparams.cArgs]; //设置每个参数的类型 dispparams.rgvarg[0].vt = VT_BSTR; dispparams.rgvarg[1].vt = VT_BSTR; //为参数赋值 CComBSTR fromMFC1=_T("one"); CComBSTR fromMFC2=_T("two"); fromMFC2.CopyTo(&dispparams.rgvarg[1].bstrVal); fromMFC1.CopyTo(&dispparams.rgvarg[0].bstrVal); UINT nArgErr = (UINT)-1; CComBSTR szMember = _T("CalledJs"); pWindow->GetIDsOfNames(IID_NULL, &szMember,1,LOCALE_SYSTEM_DEFAULT,&dispid); pWindow->Invoke(dispid, IID_NULL, 0, DISPATCH_METHOD, &dispparams, &vaResult, &excepInfo,&nArgErr); //显示 JS 返回的结果 CString str(vaResult.bstrVal); this->MessageBox(str); //清理工作,释放 Document 和 window 节点 pDocument->Release(); pWindow->Release();
javascript 调用 C++
相关函数及宏链接到 MSDN:
- EnableAutomation
- SetExternalDispatch
- DECLARE_DISPATCH_MAP
- BEGIN_DISPATCH_MAP
- DISP_FUNCTION
- END_DISPATCH_MAP
步骤:
- 让 CTestHtmlDialog 支持自动化,即在 OnInitDialog() 中添加
EnableAutomation();
- 将自身暴露给 Javascript ,即在 OnInitDialog() 中添加
SetExternalDispatch(GetIDispatch(TRUE)); //将浏览器控件的扩展接口设置为对话框自身的 IDispatch
- 声明 DISPATCH_MAP,即在 TestHtmlDialog.h 中声明对应映射
DECLARE_DISPATCH_MAP()
- 定义对应的 C++ 函数,用于给 Javascript 调用
void func() { MessageBox(L"hello!"); }
- 定义DISPATCH_MAP,和添加对应函数映射,即在 TestHtmlDialog.cpp 中
BEGIN_DISPATCH_MAP(CMyDHtmlDialog, CDHtmlDialog) DISP_FUNCTION(CMyDHTMLDialog, "SayHello", func, VT_EMPTY, VTS_NONE) END_DISPATCH_MAP()
- 取消JS在调用 C++ 时的提醒框,即在 CTestHtmlDialog 中,重载 CanAccessExternal() 函数
BOOL CWebbrowserDlg::CanAccessExternal() { return TRUE; }
- 在 Javascript 中调用 C++ 函数
function Button1_onclick() { //调用 C++ 的 func,函数 external.SayHello(); }
CDHtmlDialog 中 html 资源加载 css 样式,js 脚本,图片
概要:
若想在 CDHtmlDialog 的 html 中加载 css , js ,图片文件,必须把这些文件引入资源文件,然后把 html 文件中的链接转换成对应的资源 ID 的数值.
添加步骤:
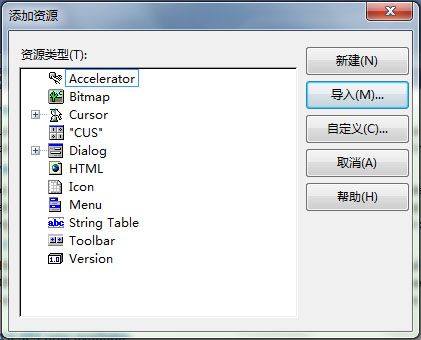
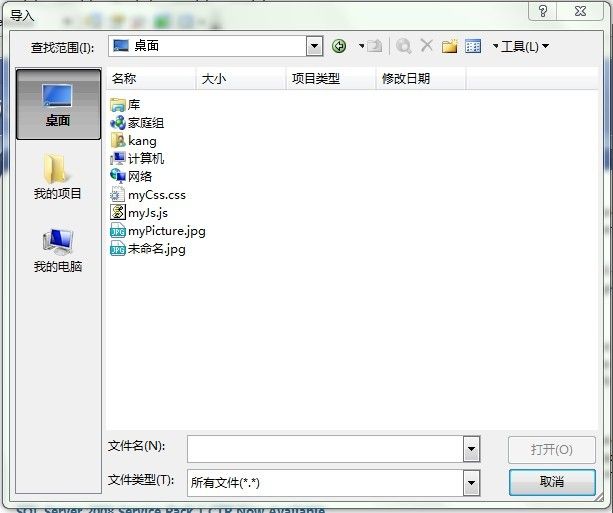
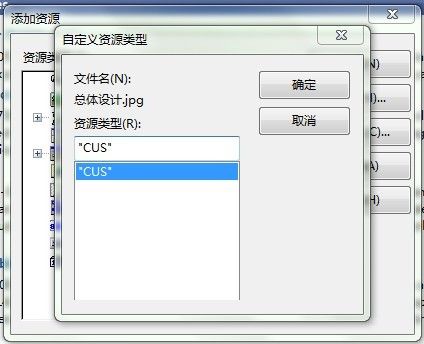
- 第一步: 添加想要添加的 css , js ,图片文件到资源文件中.
- 第二步:找到添加的文件的资源 ID 对应的数值.
- 第三步:在引用文件时候,把链接地址以 "res:/资源文件添加到的所属文件结构/#资源ID" 来写
例子:
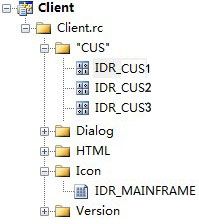
有三个文件 myCss.css,myJs.js,myPicture.jpg .并把这三个文件导入资源文件.并在 CUS 文件结构下,如图示:




然后在资源文件中资源 ID 对应的数值:
#define IDR_CUS1 131 #define IDR_CUS2 132 #define IDR_CUS3 133
在 html 文件中引用导入到资源文件中的 css,js,图片 文件:
<SCRIPT src="res:/CUS/#131" type=text/javascript></SCRIPT> <link type="text/css" rel="stylesheet" href="res:/CUS/#132" /> <img src="res:/CUS/#133">