- 基于协同过滤推荐算法的景点票务数据系统(python-计算机毕设)
计算机程序设计(接毕设)
推荐算法机器学习毕业设计python人工智能
摘要IABSTRACTII第1章引言1研究背景及意义1研究背景1研究意义1国内外研究现状2智慧旅游3旅游大数据3研究内容4本章小结4第2章相关技术概述5基于内容的推荐算法5基于内容的推荐算法原理5基于内容的推荐算法实现5协同过滤推荐算法6协同过滤算法原理6协同过滤算法实现7SpringBoot框架9SpringBoot简介9SpringBoot特性10SpringBoot工作原理10Vue.js框
- SpringBoot测试:@SpringBootTest与MockMvc的实战应用
程序媛学姐
Spring全家桶Javaspringboot后端java
文章目录引言一、SpringBoot测试基础1.1测试环境配置1.2测试目录结构二、@SpringBootTest注解详解2.1基本用法与配置选项2.2不同WebEnvironment模式的应用场景三、MockMvc实战应用3.1MockMvc基本使用方法3.2高级请求构建和响应验证四、模拟服务层与依赖4.1使用@MockBean模拟服务4.2测试异常处理和边界情况五、测试最佳实践5.1测试数据准
- 前端性能优化之SSR优化
xiangzhihong8
前端前端
我们常说的SSR是指Server-SideRendering,即服务端渲染,属于首屏直出渲染的一种方案。SSR也是前端性能优化中最常用的技术方案了,能有效地缩短页面的可见时间,给用户带来很好的体验。SSR渲染方案一般来说,我们页面加载会分为好几个步骤:请求域名,服务器返回HTML资源。浏览器加载HTML片段,识别到有CSS/JavaScript资源时,获取资源并加载。现在大多数前端页面都是单页面应
- ApplicationContext介绍
lgily-1225
日常积累java后端spring
一、概述ApplicationContext是Spring框架中的一个核心接口,它扩展了BeanFactory接口,并提供了更全面的功能。ApplicationContext不仅包含了BeanFactory的所有功能,还添加了国际化支持、资源访问、事件传播、以及更高级的容器特性,如自动装配和生命周期管理等。它是Spring应用中的核心容器,负责管理和配置应用中的对象(称为beans)。二、主要功能
- 前端面经分享(25/03/18)
CreatorRay
react面试前端前端面试react
北京一家做边缘云服务提供商公司,技术一面,15k-20k,要求3-5年上家公司的项目为什么会选择MQTT进行通信React常用Hook为什么React不能在条件语句里用Hook前端常见的优化策略React如何捕获子组件的错误React给节点加key会有什么效果最近俩家公司都用WebSocket做了什么HTTP各个版本的区别跨域的常见解决方案前端常见布局WebSocket和SSE的区别A页面滚动到一
- 智慧物流数字管理系统设计案例分析
UI设计开发服务商
数据分析数据挖掘
你好,宝子们!艾斯视觉团队在此,我们专注于UI设计和前端开发领域10年有余。非常高兴能与您分享我们的经验和见解。如果您觉得有所帮助,请给予我们支持和关注,并随时私信我们,共同探讨进步!谢谢您的鼓励!随着科技的飞速发展,数字化已经成为现代物流业的重要发展趋势。智慧物流数字管理系统旨在通过先进的技术手段,实现物流信息的实时共享、智能分析和优化决策,从而提高物流效率、降低成本并提升客户满意度。本文将以一
- 前端面经真题解析10-字节/抖音电商/前端/超详细记录
浪里个浪zxf
前端面试前端
文章目录1.自我介绍2.介绍下自己的项目3.看你项目里面用了axios,说下请求拦截和响应拦截怎么做?4.说下项目里面前后端交互过程及设计?5.怎么处理切换分页请求数据的,优化手段?6.说下你爬取别人网站数据的时候,别人如果设置了拦截,你的解决方案是?7.你说下http请求的refer字段?**Origin字段:****Referer字段:****Host字段****区别:**8.看你做了路由懒加
- 【网易雷火秋招】前端面经分享
编程自学-领绿学长
前端求职招聘面试
网易网易雷火是国内一流且最有创新力的游戏研发团队,是网易杭州的第一个游戏工作室。雷火开创性的打造了《逆水寒》、《永劫无间》、《倩女幽魂》、《全明星街球派对》等一众爆款游戏;并在二次元、FPS、主机游戏等方向上持续探索,《代号:无限大》等在研项目收到玩家广泛关注。与此同时,我们与全球合作伙伴一起共同构建开放、协同、共荣共生的产业生态,致力于让中国游戏走出去,让世界听见雷火声音。雷火还拥有国内专业从事
- 详解Springboot的启动流程
凭君语未可
面试springboot后端java
在Redis中实现分布式锁1.主入口与SpringApplication.run()2.准备阶段3.创建应用上下文(ApplicationContext)4.Bean定义加载与上下文刷新5.EmbeddedWebServer的启动(针对Web应用)6.ApplicationRunner和CommandLineRunner执行7.应用启动完成总结1.主入口与SpringApplication.run
- 【万字总结】前端全方位性能优化指南(四)——虚拟DOM批处理、文档碎片池、重排规避
庸俗今天不摸鱼
Web性能优化合集前端性能优化
前言在浏览器宇宙中,DOM操作如同「时空裂缝」——一次不当的节点更新可能引发连锁重排,吞噬整条渲染流水线的性能。本章直面这一核心矛盾,以原子级操作合并、节点记忆重组、排版禁忌破解为三重武器,重构DOM更新的物理法则。通过虚拟DOM的批处理引擎将千次操作坍缩为单次提交,借助文档碎片池实现90%节点的跨时空复用,再以transform替代top等20项反重排铁律,我们将彻底终结「JavaScript线
- 前端面经分享(25/03/19)
CreatorRay
前端面试前端面试
北京一家做协同办公软件出海的公司,技术一面,20k-40k,要求3-5年详细聊了一下上家公司的项目上家公司的项目是不做了吗,离职原因是什么,你觉得公司的这个产品怎么样在做AI类的业务时,作为前端感觉跟常规业务有什么区别详细聊了一下上上家公司的项目细节讲一下项目里用编辑器做了什么事遇到过什么难解决的问题项目里提供的UI自动化的功能是怎么做的聊了一下写博客的事情有没有了解过浏览器底层的东西最近在研究或
- 浏览器开发者工具深度调试指南:从入门到高阶技巧
109702008
编程网络人工智能网络
浏览器开发者工具(DevTools)是现代前端工程师的"瑞士军刀",本文将系统解析其核心功能与实战技巧,助您掌握高效调试的终极奥义。一、基础操作与核心功能1.1工具启动方式快捷键:F12(Win/Linux)|Cmd+Opt+I(Mac)右键菜单:网页任意位置右键→检查(Inspect)移动端调试:启用设备模式(Ctrl+Shift+M)1.2核心面板全景图面板名称核心功能快捷键切换Element
- Springboot整合MyBatis-plus:单条数据查询,批量查询,条件查询,分页查询
快乐骑行^_^
前端和后端开发SpringbootMyBatis-plus批量查询条件查询分页查询
Springboot整合MyBatis-plus:单条数据查询,批量查询,分页查询一、单条数据查询//单条数据查询@TestpublicvoidtestSelectById(){Stu_infouser=stuMapper.selectById(2
- 《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅
JJCTO袁龙
前端react.js前端框架
文章标题《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅在前端开发的浪潮中,React.js已经成为开发者们不可或缺的利器。它以其高效、灵活的特性,成为构建现代Web应用的首选框架之一。然而,随着项目复杂度的增加,如何更好地管理状态、优化性能、提升代码可维护性,成为每个开发者必须面对的挑战。幸运的是,我最近出版的《React开发实践:掌握Redux与Hooks应用》这
- Webpack常见面试题总结
xiangzhihong8
ReactNative前端webpack前端javascript
一、谈谈你对Webpack的理解1.1背景Webpack的目标是实现前端项目的模块化,从而更高效地管理和维护项目中的每一个资源。在早期的前端项目中,我们通过文件划分的形式来实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的JS文件中。约定每个文件是一个独立的模块,然后再将这些js文件引入到页面,一个script标签对应一个模块,然后再调用模块化的成员。比如:但这种模块化开发的弊端也十分
- 最完整的webpack Dll打包与采坑总结
仰望星空的代码
Vue.js踩坑记vue.jswebpackdll打包打包优化
webpack已经成为前端主流的项目打包工具,对于前端开发必不可少。在前端项目依赖第三方库过多,项目比较大文件比较多时,webpack打包的速度也会被拖成蜗牛,是时候优化一下webapck的打包速度了。在优化打包速度方面有不少方法方式,其中一个比较重要的方式是DllPlugin。DllPlugin把第三方库打包成动态链接库(动态链接库:windows系统中库文件概念,这里是借用了这一概念。),Dl
- 前端开发:Webpack的使用总结
三掌柜666
web前端知识汇总webpack前端javascript
前言在前端开发过程中,尤其是现在前端框架的频繁使用的当下,作为前端开发者想必对于Webpack并不陌生,尤其是在使用Vue框架做前端开发的时候,打包时候必用Webpack。还有就是在前端求职面试的时候,Webpack相关的知识点也是面试官必定考察的,那么本篇博文就来分享一下关于Webpack使用相关的知识点,记录下来,方便后期查阅使用。Webpack概念Webpack其实是一个前端资源加载/打包工
- Spring使用@Async出现循环依赖原因以及解决方案
2401_89793006
javaspringpythonjava
场景复现1、首先项目需要打开spring的异步开关,在application主类上加@EnableAsync2、创建一个包含了@Async方法的异步类MessageService:@ServicepublicclassMessageService{@ResourceprivateTaskServicetaskService;@Asyncpublicvoidsend(){taskService.sh
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- MyBatis-Plus核心功能与实战案例
千层冷面
mybatisjava
MyBatis-Plus核心功能与实战案例,代码示例基于SpringBoot3.x+MyBatis-Plus3.5.3:一、MyBatis-Plus基础篇1.简介与核心优势MyBatis-Plus(MP)是MyBatis的增强工具,在保留MyBatis原生功能的基础上,通过内置通用Mapper、Service、条件构造器等,大幅简化开发。核心优势:无侵入:只做增强不做改变,可与MyBatis原生功
- 【Spring AI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建
un_fired
spring人工智能java
系列文章目录【SpringAI】基于专属知识库的RAG智能问答小程序开发——完整项目(含完整前端+后端代码)【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心ChatClient对象相关构造函数【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建文章目录系列文章目录前言1.Service层知识库构建与检索函数详
- 个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩人工智能开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
- 2025React岗位前端面试题180道及其答案解析,看完稳了,万字长文,持续更新....
祈澈菇凉
前端
1.什么是React?它的主要特点是什么?答案解析:React是一个用于构建用户界面的JavaScript库,主要用于构建单页应用。其主要特点包括:组件化:React应用由多个可重用的组件组成,便于管理和维护。虚拟DOM:React使用虚拟DOM提高性能,通过最小化实际DOM操作来优化渲染过程。单向数据流:数据在组件之间以单向流动的方式传递,简化了数据管理和调试。声明式编程:React允许开发者以
- 书籍-《优化基础:理论、工具及应用(论文版)》
机器学习人工智能
书籍:OptimizationEssentials:Theory,Tools,andApplications作者:FaizHamid出版:Springer编辑:陈萍萍的公主@一点人工一点智能下载:书籍下载-《优化基础:理论、工具及应用(论文版)》01书籍介绍本书探讨了运筹学和数学优化领域的最新发展和令人兴奋的挑战。它以统一且精心编排的方式呈现了以下内容:(a)现实生活中出现的新颖优化问题,并突出每
- Python前端开发
PITSU
正则表达式htmlcss3mysql
Python前端开发1.前端三剑客(HTML,CSS和JavaScript)1.1HTML1.1.1HTML简介HyperTextMark-upLanguage,指的是超文本标记语言;html是开发网页的语言;html中的标签大多数都是成对出现的,格式:1.1.2HTML结构第一行是文档声明部分HTML:分为页头,页身和页脚。标签大部分是成对出现1.1.3第一行文档声明部分HTML在vscode中
- java毕业设计,在线水果商城系统
爱编程的小哥
java毕设java课程设计springbootvue
天天生鲜在线商城系统技术解密|SpringBoot+Vue3企业级实战(附高并发场景解决方案)一、系统全景解读该系统是生鲜电商全流程解决方案,采用SpringBoot3+Vue3+ElementPlus技术栈,覆盖商品管理、智能分类、订单处理、用户画像等核心场景,通过RBAC权限控制+OSS图片存储+高并发库存管理三大技术亮点,日均支撑5000+商品、10万+订单的电商需求。系统以蓝白清新界面+实
- springboot整合mybatis分页插件不生效问题
潘 令
springbootmybatisjava后端
原因分析做项目时发现导入分页插件的场景启动器后,分页插件不生效,一直查询出所有数据上网搜索发现分页插件不生效主要有以下原因:1、没有导入分页插件的场景启动器,而是导入了普通的分页插件依赖com.github.pagehelperpagehelper5.1.10导入该依赖后还需要进行额外的配置1).在MyBatis配置xml中配置拦截器插件<propertyname="param1&
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机科学专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计计算机网络毕设选题毕设系统毕设题目计算机科学专业
文章目录前言最新毕设选题(建议收藏起来)本科计算机科学专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能设计
- 集成学习(Ensemble Learning)基础知识1
代码骑士
#机器学习集成学习机器学习人工智能
文章目录一、集成学习1、基本概念2、回顾:误差的偏差-方差分解3、为什么集成学习有效?4、基学习器:“好而不同”5、集成学习的两个基本问题(1)如何训练出具有差异性的多个基学习器?(2)如何将多个基学习器的预测结果集成为最终的强学习器预测结果?二、自助法(Bagging)1、Bagging2、BootstrapBootstrap采样的数学性质3、Bagging:集成学习的两个基本问题(1)如何训练
- FastAPI测试策略:参数解析单元测试
qcidyu
文章归档异常传播验证依赖注入测试请求模拟技术测试覆盖率优化Pydantic验证测试单元测试策略参数解析测试
扫描二维码关注或者微信搜一搜:编程智域前端至全栈交流与成长探索数千个预构建的AI应用,开启你的下一个伟大创意第一章:核心测试方法论1.1三层测试体系架构#第一层:模型级测试deftest_user_model_validation():withpytest.raises(ValidationError):User(age=-5)#第二层:依赖项测试deftest_auth_dependency()
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
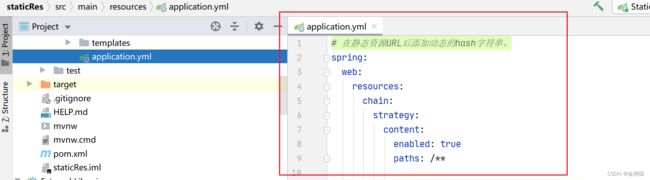
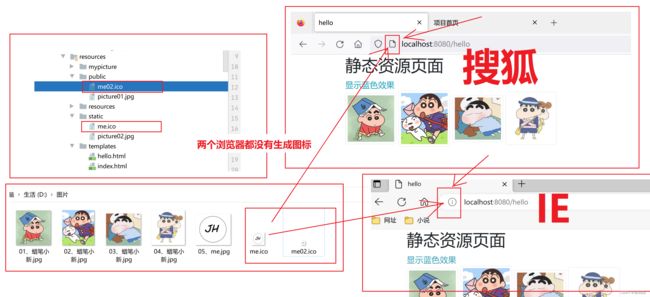
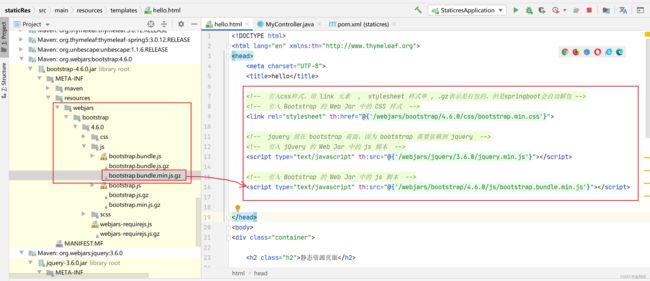
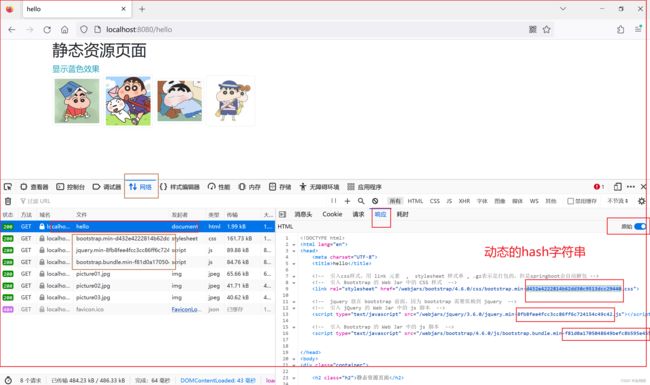
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发