Vue路由(详解)
目录
路由原理
路由到底有什么作用?
路由安装和使用(vue2)
路由跳转
跳转实例:
路由的传值和取值
传值实例:
查询参和路由参的区别:
嵌套路由
嵌套实例:
路由守卫
守卫实例:
路由原理
路由是Vue中的一个重要的插件。
Vue是单页面应用就一个HTML页面,但是我们要实现页面的跳转效果,那么我就需要使用路由。
单页面的跳转是什么呢?实际上就是局部改变,其实还是一个单页面,只是看起来像跳转的样子。
单页应用的路由模式有两种
1、哈希模式(利用hashchange 事件监听 url的hash 的改变)
2、history模式(使用此模式需要后台配合把接口都打到我们打包后的index.html上)
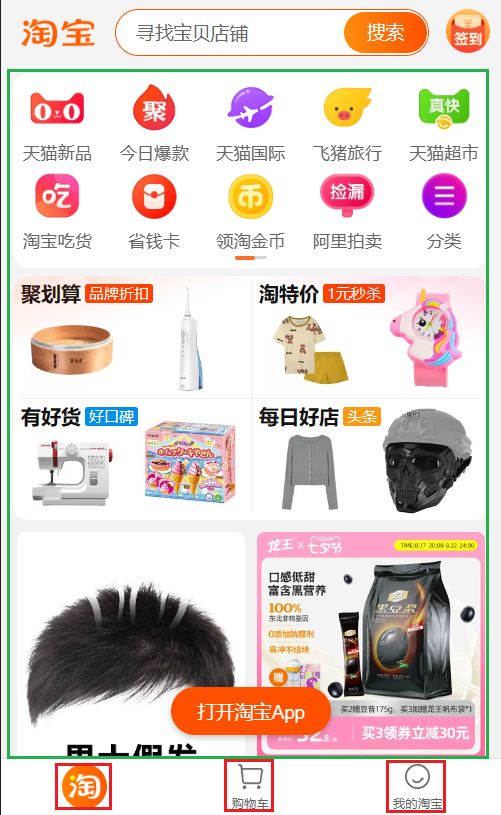
路由到底有什么作用?
下图淘宝例子:底部红色框中的按钮点击的话,绿色框中的内容会发生改变,实现单页面应用
路由安装和使用(vue2)
路由下载地址上个博客写过,没下的可以去看看。
导入路由插件:
安装路由插件到Vue中:
创建VueRouter对象:
var Login = Vue.extends({
template:`
我是登录页面
`
});
// 创建VueRouter对象,并配置路由
var myRouter = new VueRouter({
// 配置路由
routes:[
// 指定路由链接、路由名称、路由页面(组件)
{path:'/login',name:'login',component:Login}
]
});使用路由:
var app= new Vue({
el:'#app',
// 引入到vue 实例中,并在模板中使用
router:myRouter,
template:`
头部
路由跳转
路由的跳转有两种方式:
-
使用
标签 -
编程式路由,使用js
this.$router.push({path:'/login'}); this.$router.replace({path:'/login'});
说明:
- this.$router.push(); 会向history中添加记录
- this.$router.replace();不会向history中添加记录。
- this.$router.go(-1)常用来做返回上一个地址。
push和replace的区别就是在跳转后,后退或前进能不能使用
路由中的对象:
- this.$route 路由信息对象,只读。
- this.$router 路由操作对象,只写。
跳转实例:
Document
头部
登录
个人
路由的传值和取值
查询参
配置。查询参可以和path属性匹配,也可以和name属性匹配。
或者
或者
this.$router.push({path:'/login',query:{id:this.queryid}});取参
// 此代码可以写到子组件的钩子函数中
this.$route.query.id路由参
配置路由规则
var router = new VueRouter({
routers:[
// 需要在配置路由规则时,使用冒号指定参数
{name:'login',path:'/login/:id',component:LoginVue}
]
});配置。意:在这里path和params两个参数不能同时使用,
路由参配置的时候要使用name,因为path会根据参数的不同会改变。
或者
this.$router.push({name:'login',params:{id:this.paramId}});取参
// 此代码可以写到子组件的钩子函数中
this.$route.params.id传值实例:
Document
头部
登录query-link方式
个人params-link方式
查询参和路由参的区别:
在地址栏参数的不同
查询参: 路由参:
大家会出现的问题:
相同路由,但参数不同。造成页面不刷新的问题,只需要给路由出口加一个属性就行。
嵌套路由
路由间有层级关系。他们在模板中也有嵌套关系。
可以一次性配置多个路由。
嵌套实例:
实例里面写的都有注释方便大家理解,对于不理解的地方大家多看几遍,或许就能理解了。
Document
路由守卫
可以做登录的验证判断,购物车是否购买后跳转页面判断。
使用路由的钩子函数beforeEach实现
守卫实例:
我将路由守卫放在了刚才的嵌套路由的实例里面,作用是判断路径是否是首页
Document