vue2 路由进阶,VueCli 自定义创建项目
一、声明式导航-导航链接
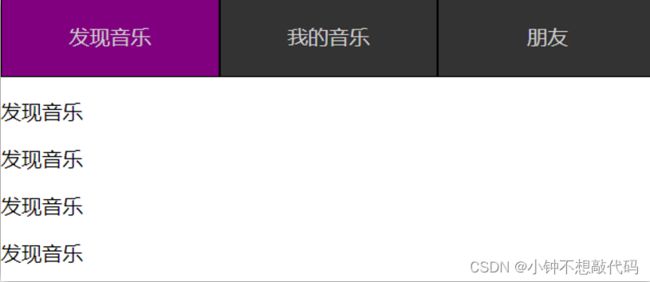
1.需求
实现导航高亮效果
如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!!
2.解决方案
vue-router 提供了一个全局组件 router-link (取代 a 标签)
- 能跳转,配置
to属性指定路径(必须) 。本质还是 a 标签 ,to 无需 # - 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
语法:
<div>
<div class="footer_wrap">
<router-link to="/find">发现音乐router-link>
<router-link to="/my">我的音乐router-link>
<router-link to="/friend">朋友router-link>
div>
<div class="top">
<router-view>router-view>
div>
div>
3.通过router-link自带的两个样式进行高亮
使用router-link跳转后,我们发现。当前点击的链接默认加了两个class的值 router-link-exact-active和router-link-active
我们可以给任意一个class属性添加高亮样式即可实现功能
二、声明式导航-两个类名
当我们使用
1.router-link-active
模糊匹配(用的多)
to=“/my” 可以匹配 /my /my/a /my/b …
只要是以/my开头的路径 都可以和 to="/my"匹配到
2.router-link-exact-active
精确匹配
to=“/my” 仅可以匹配 /my
三、声明式导航-自定义类名(了解)
1.问题
router-link的两个高亮类名 太长了,我们希望能定制怎么办
2.解决方案
我们可以在创建路由对象时,额外配置两个配置项即可。 linkActiveClass和linkExactActiveClass
const router = new VueRouter({
routes: [...],
linkActiveClass: "类名1",
linkExactActiveClass: "类名2"
})
四、声明式导航-查询参数传参
1.目标
在跳转路由时,进行传参
2.跳转传参
我们可以通过两种方式,在跳转的时候把所需要的参数传到其他页面中
查询参数传参动态路由传参
3.查询参数传参
-
如何传参?
-
如何接受参数
固定用法:
$router.query.参数名
五、声明式导航-动态路由传参
1.动态路由传参方式
-
配置动态路由
动态路由后面的参数可以随便起名,但要有语义
const router = new VueRouter({ routes: [ ..., { path: '/search/:words', component: Search } ] }) -
配置导航链接
to="/path/参数值" -
对应页面组件接受参数
$route.params.参数名params后面的参数名要和动态路由配置的参数保持一致
2.查询参数传参 VS 动态路由传参
-
查询参数传参 (比较适合传多个参数)- 跳转:
to="/path?参数名=值&参数名2=值" - 获取:
$route.query.参数名
- 跳转:
-
动态路由传参 (优雅简洁,传单个参数比较方便)- 配置动态路由:
path: "/path/:参数名" - 跳转:
to="/path/参数值" - 获取:
$route.params.参数名
注意:动态路由也可以传多个参数,但一般只传一个
- 配置动态路由:
六、动态路由参数的可选符(了解)
1.问题
配了路由 path:“/search/:words” 为什么按下面步骤操作,会未匹配到组件,显示空白?
2.原因
/search/:words 表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符"?"
const router = new VueRouter({
routes: [
...
{ path: '/search/:words?', component: Search }
]
})
七、Vue路由-重定向
1.问题
网页打开时, url 默认是 / 路径,未匹配到组件时,会出现空白
2.解决方案
重定向 → 匹配/后, 强制跳转 /home 路径
3.语法
{ path: 匹配路径, redirect: 重定向到的路径 },
比如:
{ path:'/' ,redirect:'/home' }
八、Vue路由-404
1.作用
当路径找不到匹配时,给个提示页面
2.位置
404的路由,虽然配置在任何一个位置都可以,但一般都配置在其他路由规则的最后面
3.语法
path: “*” (任意路径) – 前面不匹配就命中最后这个
import NotFind from '@/views/NotFind'
const router = new VueRouter({
routes: [
...
{ path: '*', component: NotFind } //最后一个
]
})
九、Vue路由-模式设置
1.问题
路由的路径看起来不自然, 有#,能否切成真正路径形式?
- hash路由(默认) 例如: http://localhost:8080/#/home
- history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持,开发环境webpack给规避掉了history模式的问题)
2.语法
const router = new VueRouter({
mode:'histroy', //默认是hash
routes:[]
})
十、编程式导航-两种路由跳转方式
1.问题
点击按钮跳转如何实现?
2.方案
编程式导航:用JS代码来进行跳转
3.语法
两种语法:
- path 路径跳转 (简易方便)
- name 命名路由跳转 (适合 path 路径长的场景)
4.path路径跳转语法
特点:简易方便
//简单写法
this.$router.push('路由路径')
//完整写法
this.$router.push({
path: '路由路径'
})
5.name命名路由跳转
特点:适合 path 路径长的场景
语法:
-
路由规则,必须配置name配置项
{ name: '路由名', path: '/path/xxx', component: XXX }, -
通过name来进行跳转
this.$router.push({ name: '路由名' })
十一、编程式导航-path路径跳转传参
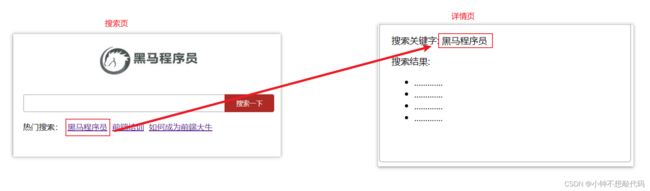
1.问题
点击搜索按钮,跳转需要把文本框中输入的内容传到下一个页面如何实现?
2.两种传参方式
1.查询参数 传参
2.动态路由传参
3.传参
两种跳转方式,对于两种传参方式都支持:
① path 路径跳转传参
② name 命名路由跳转传参
4.path路径跳转传参(query传参)
//简单写法
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
//完整写法
this.$router.push({
path: '/路径',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})
接受参数的方式依然是:$route.query.参数名
5.path路径跳转传参(动态路由传参)
//简单写法
this.$router.push('/路径/参数值')
//完整写法
this.$router.push({
path: '/路径/参数值'
})
接受参数的方式依然是:$route.params.参数值
注意:path不能配合params使用
十二、编程式导航-name命名路由传参
1.name 命名路由跳转传参 (query传参)
this.$router.push({
name: '路由名字',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})
2.name 命名路由跳转传参 (动态路由传参)
this.$router.push({
name: '路由名字',
params: {
参数名: '参数值',
}
})
十三、VueCli 自定义创建项目
1.安装脚手架 (已安装)
npm i @vue/cli -g
2.创建项目
vue create demo01
-
选项
Vue CLI v5.0.8 ? Please pick a preset: Default ([Vue 3] babel, eslint) Default ([Vue 2] babel, eslint) > Manually select features 选自定义 -
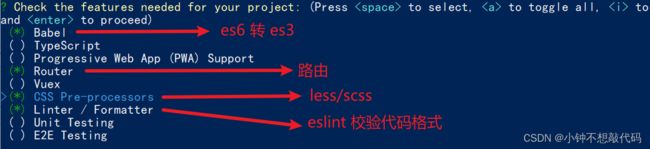
手动选择功能
-
选择vue的版本
3.x > 2.x -
是否使用history模式
-
选择css预处理
-
选择eslint的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)
-
比如:const age = 18; => 报错!多加了分号!后面有工具,一保存,全部格式化成最规范的样子
-
选择校验的时机 (直接回车)
-
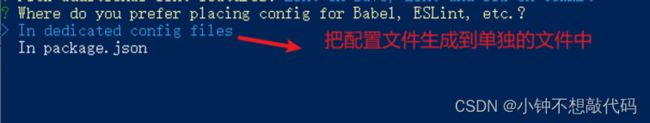
选择配置文件的生成方式 (直接回车)
-
等待安装,项目初始化完成
-
启动项目
npm run serve
十四、通过eslint插件来实现自动修正
- eslint会自动高亮错误显示
- 通过配置,eslint会自动帮助我们修复错误
-
如何安装
-
如何配置
// 当保存的时候,eslint自动帮我们修复错误 "editor.codeActionsOnSave": { "source.fixAll": true }, // 保存代码,不自动格式化 "editor.formatOnSave": false -
注意:eslint的配置文件必须在根目录下,这个插件才能才能生效。打开项目必须以根目录打开,一次打开一个项目
-
注意:使用了eslint校验之后,把vscode带的那些格式化工具会禁用了 Beatify
settings.json 参考
{
"window.zoomLevel": 2,
"workbench.iconTheme": "vscode-icons",
"editor.tabSize": 2,
"emmet.triggerExpansionOnTab": true,
// 当保存的时候,eslint自动帮我们修复错误
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 保存代码,不自动格式化
"editor.formatOnSave": false
}

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EQYrqayP-1693129432390)(assets/1682493121052.png)]](http://img.e-com-net.com/image/info8/57353723d472454184d8461d094bdb2a.jpg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zLltSpYW-1693129432391)(assets/1682493729456.png)]](http://img.e-com-net.com/image/info8/4ccd835652144cd6a8fa85a6568c7d96.jpg)






![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-masB7wsp-1693129432401)(assets/1682941888453.png)]](http://img.e-com-net.com/image/info8/9851e3677a94490ba3165df2f09eb3ae.jpg)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vhMlkTh0-1693129432401)(assets/1682941900018.png)]](http://img.e-com-net.com/image/info8/ab5f95ab28f74055a2014d8dc36889ed.jpg)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-u1U1HaTD-1693129432403)(assets/1682941935794.png)]](http://img.e-com-net.com/image/info8/068bfbaaf6214aa69dc37ca9651f4c00.jpg)


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RAcVwW1v-1693129432406)(assets/1682942920986.png)]](http://img.e-com-net.com/image/info8/04993fc30882476484b12bc198f83b89.jpg)