- 陶建辉荣登 2024 福布斯中国新时代颠覆力创始人榜单,见证创新力量的崛起
tdengine数据库
在瞬息万变的时代中,能够引领变革的创新者往往以独特的视角和颠覆性的力量脱颖而出。近日,福布斯中国发布的2024“新时代颠覆力创始人”评选榜单,正是对这些创新力量的致敬与认可。凭借着在时序数据库领域的卓越创新和深远影响,涛思数据创始人&CEO陶建辉荣膺这一殊荣,成为行业先锋中的佼佼者。据了解,本次评选历经8个月的深入调研和洞察,不局限于创始人的年龄、性别或所属行业等传统框架,更加注重候选者是否具备“
- Ruby语言的数据库编程
Quantum&Coder
包罗万象golang开发语言后端
Ruby语言的数据库编程引言在现代软件开发中,数据库几乎是每个应用程序的重要组成部分。无论是简单的Web应用还是复杂的企业系统,数据存储和管理都是不可或缺的环节。Ruby是一种动态、面向对象的编程语言,因其优雅的语法和丰富的库支持而受到广泛欢迎。在Ruby的生态系统中,ActiveRecord是最常用的数据库编程工具,它源自RubyonRails框架,为开发者提供了简单而强大的数据库交互能力。本文
- Java灵魂拷问13个为什么,你都会哪些?
大家好,我是V哥。今天看了阿里云开发者社区关于Java的灵魂拷问,一线大厂在用Java时,都会考虑哪些问题呢,对于工作多年,又没有大厂经历的小伙伴不妨看看,V哥总结的这13个为什么,你都会哪些?先赞后看,绝不摆烂。1.为什么禁止使用BigDecimal的equals方法做等值比较?BigDecimal的equals方法在等值比较时存在一些问题,通常不建议直接使用它来判断数值的相等性。下面是主要原因
- Golang 基础知识(九.func函数)
一缕粉黛千般容
golanggolang
文章目录1.定义2.可变参数3.多个返回值4.返回值命名5.作用域6.函数类型与变量7.函数类型变量8.函数作为参数9.函数作为返回值10.匿名函数11.闭包12.defer语句(主要用于是释放资源:文件关闭、数据库连接关闭等等)13.panic/recover14.内置函数1.定义Go语言中定义函数使用func关键字,具体格式如下:func函数名(参数)(返回值){函数体}其中:函数名:由字母、
- 让你的 PHP 代码飞起来:内存优化技巧详解
程序员阿凡提
PHP实战教程php开发语言内存优化
PHP应用的内存优化对于构建高性能和可扩展的系统至关重要。以下是PHP内存优化的一些关键策略:1、使用unset()函数释放内存unset()该函数用于提醒不再使用的变量,从而释放其占用的内存空间。对于大型数据库或对象,在不再需要时及时使用unset()可以有效避免内存占用。$data = [1, 2, 3]; // 示例数据unset($data); // 使用后释放内存注意:unset()在不
- 出海工具集
web前端进阶者
前端
群聊分享的一个工具集合,看了几个,感觉有点子用,收藏一波,下面有GitHub的地址;吃水不忘挖井人;GitHub地址分类目录导航Web开发框架或模板Chrome插件开发前端开发后端开发数据库管理对象关系映射(ORM)样式与UI框架原型设计认证与授权支付集成邮件服务网站分析在线客服和反馈服务部署与托管网站管理域名注册文档管理协议生成图标资源字体资源图片视频素材图片视频处理工具屏幕录制短链或长链信息渠
- 数据库服务体系结构
旦沐已成舟
数据库的日子数据库
1.数据库服务应用配置服务进行配置有什么作用?实现服务运行启动实现某些功能应用配置有三种方式?利用编译安装进行配置编写配置文件信息,.默认的配置文件:/etc/my.cnf利用启动命令参数配置信息,mysqld_safe--skip-grant-tables--skip-networking&#配置文件内容有[]的部分表示对客户端或者服务端的配置区域[mysqld]user=mysqlbasedi
- Arch - 架构安全性_验证(Verification)
小小工匠
【凤凰架构】架构验证Verification
文章目录OverView导图1.引言:数据验证的重要性概述2.数据验证的基本概念3.数据验证的层次前端验证后端验证4.数据验证的标准做法5.自定义校验注解6.校验结果的处理7.性能考虑与副作用8.小结OverView即使只限定在“软件架构设计”这个语境下,系统安全仍然是一个很大的话题。接下来我们将对系统安全架构的各个方面进行详细分析,包括认证、授权、凭证、保密、传输安全和验证,结合案例实践,展示如
- 社群裂变+2+1链动新纪元:S2B2C小程序如何重塑企业客户管理版图?
说私域
小程序大数据人工智能开源
关键词:社群管理;2+1链动模式;S2B2C商城小程序;客户管理;危机公关;私域流量摘要:随着移动互联网技术的快速发展,企业客户管理策略正在经历深刻的变革。社群作为连接用户与企业的重要桥梁,其在客户关系维护、目标用户聚集以及危机公关等方面的作用日益凸显。本文旨在深入探讨社群管理在客户管理中的应用,并引入2+1链动模式S2B2C商城小程序作为创新工具,分析其企业客户管理策略的独特价值与实现路径。通过
- mysql常用运维命令
handsomestWei
数据库mysql数据库运维
mysql常用运维命令查看当前所有连接--查看当前所有连接SHOWFULLPROCESSLIST;说明:关注State状态列,是否有锁。如果大量状态是waitingforhandlercommit检查磁盘是否占满关注Time耗时列,是否有慢查询关注Command列,如果存在大量Sleep且对应Time列持续很长,说明存在大量空闲连接会占用cpu。建议在客户端应用层修改连接池配置,或在服务端数据库调
- 图像检索简介
handsomestWei
AI图像处理人工智能
图像检索主要分为两类,一类是基于文本的图像检索(TextBasedImageRetrieval),另一类是基于内容的图像检索(ContentBasedImageRetrieval)基于文本通过对图像进行文本描述(对内容分析进行自动标注和人工标注),提炼关键词等标签信息。后续在进行检索时,可以通过检索关键词的方式查找对应的图片。基于内容以图搜图。涉及图像特征提取、相似度计算、特征数据库存储和搜索。图
- MYSQL数据类型
jay丿
mysql数据库
数据类型结构化数据、例如关系型数据库半结构化数据、HTML、XML、JSON非结构化数据SQL(结构化查询语言)命令关系型数据库擅长处理结构化数据、可以通过结构化查询语言对数据进行CRUD(增删改查)DDL(数据定义语言):主要包含的命令有create、drop、alter、truncate、showDML(数据操纵语言):主要包含的命令有insert,update,deleteDQL(数据查询语
- 如何使用 Redis 作为高效缓存
maply
Redis缓存redis数据库
如何使用Redis作为高效缓存Redis(RemoteDictionaryServer)是一个高性能的内存存储系统,通常被用作缓存来加速数据访问,提高应用的吞吐量和响应速度。本文详细讲解如何使用Redis作为高效缓存,包括基本原理、常见模式、最佳实践以及优化技巧。1.为什么使用Redis作为缓存?相比于传统的数据库,Redis具有以下优点:低延迟&高吞吐:Redis基于内存操作,读写速度远超磁盘存
- Dexie.js 事务管理详解
maply
前端Node.jsjavascript前端数据库node.jsDexie.jsIndexedDB
Dexie.js事务管理详解1.什么是事务(Transaction)?事务(Transaction)是一组数据库操作的集合,具有ACID(原子性、一致性、隔离性、持久性)的特性。Dexie.js提供了对IndexedDB事务的封装,简化了事务管理,确保多个数据库操作要么全部成功,要么全部回滚,以保证数据的一致性。2.Dexie.js事务管理的核心概念概念说明db.transaction(mode,
- 如何利用 Dexie.js 管理前端状态或持久化复杂数据
maply
Node.jsvue前端javascript状态模式Dexie.js前端状态管理前端状态持久化vue.js
使用Dexie.js管理前端状态或持久化复杂数据Dexie.js是一个功能强大的IndexedDB封装库,不仅适用于简单的离线存储,还非常适合管理前端状态和持久化复杂数据。以下是如何利用Dexie.js管理前端状态或持久化复杂数据的详细介绍:1.Dexie.js管理前端状态的优势数据持久化:将应用状态存储在浏览器中,即使刷新页面或关闭浏览器,状态仍然存在。异步数据操作:支持异步读取和写入,提高性能
- SpringBoot3使用Swagger3
m0_74825260
java
SpringBoot3使用Swagger3项目中的后端接口进行简单的前端展示一、依赖引入二、快速启动1.在application.yml中配置2.或者properties文件,则配置3.启动项目访问swagger三、使用注解标注接口Swagger配置文件Swagger注解迁移举例五种常用@Api@ApiOperation@ApiImplicitParam@ApiModel@ApiModelProp
- 【数据库】Postgresql 数据库索引
虔虔可期
数据库数据库postgresqlsql
目录Postgresql数据库索引5种索引方式4种索引类型B-tree索引hash索引gistgin倒排索引索引被使用率查看Postgresql数据库索引对表中指定属性建立一个逻辑排序,索引就是维护这样一个排序关系,在对表进行查询的时候,走索引其实就是扫描已经过排序的数据,可以快速匹配,达到快速查询的目的。5种索引方式主键索引唯一索引多属性索引部分索引表达式索引4种索引类型B-tree索引hash
- 软件工程练习:模块化,单元测试,回归测试,TDD
SoftwareTeacher
pythonjava编程语言人工智能大数据
这是《构建之法》实战教学的一部分。适合作为同学们的第二个程序作业。第一个程序作业:请看“概论”一章的练习,或者老师的题目,例如这个。作业要求:软件工程的作业越来越有意思了,我们在第一个作业中,用各种语言实现了一个命令行的四则运算小程序。我们看看如果要把我们的小程序升级为能稳定运行,解决用户问题的软件,应该怎么做。建议在做下面的题目的时候,采用结对编程的方式,在练习中,让同学们学会模块化编程,信息隐
- 青少年编程与数学 02-007 PostgreSQL数据库应用 08课题、索引的操作
明月看潮生
编程与数学第02阶段数据库青少年编程postgresql编程与数学
青少年编程与数学02-007PostgreSQL数据库应用08课题、索引的操作一、表的索引索引的类型索引的创建和使用索引的优点索引的缺点索引的维护索引的选择二、索引的类型三、创建索引基本语法示例注意事项四、所属关系五、索引维护六、表的主键七、表的外键课题摘要:本课题探讨了PostgreSQL中索引的操作,包括索引的类型、创建、维护以及与表的关系。索引是提高数据库查询性能的关键,PostgreSQL
- 青少年编程与数学 02-007 PostgreSQL数据库应用 05课题、结构化查询语言(SQL)
明月看潮生
编程与数学第02阶段数据库青少年编程postgresql编程与数学
青少年编程与数学02-007PostgreSQL数据库应用05课题、结构化查询语言SQL一、结构化查询语言(SQL)二、SQL分类三、PostgreSQLSQL四、PostgreSQLSQL语法五、PL/pgSQL六、标识符标识符分类标识符规则特殊符号的使用七、常量常量的定义和使用八、变量变量的声明变量的类型变量的使用变量的生命周期变量的默认值变量的规则和约定示例九、运算符算术运算符比较运算符逻辑
- Mysql8 MHA
不吃稻米的熊
mysql数据库mysql服务器
MySQL高可用架构之MHA简介:1、MHA简介MHA介绍MHA(MasterHighAvailability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司youshimaton(现就职于Facebook公司)开发,是一套优秀的作为MySQL高可用性环境下故障切换和主从提升的高可用软件。在MySQL故障切换过程中,MHA能做到在0~30秒之内自动完成数据库的故障切换操作
- Microi 吾码与 JavaScript:前端低代码平台的强大组合
小周不想卷
javascript
目录一、引言二、Microi吾码概述三、JavaScript在Microi吾码前端开发中的应用(一)前端V8引擎与JavaScript(二)接口引擎与JavaScript四、JavaScript在Microi吾码后端开发中的协同(一)与C#后端框架的交互(二)利用gRPC实现跨语言通信五、Microi吾码中JavaScript与数据库的交互六、Microi吾码中JavaScript在表单与模板引擎
- 数据迁移丨借助 AI 从 PostgreSQL 到 GreatSQL
数据库mysql
数据迁移丨借助AI从PostgreSQL到GreatSQL本文将介绍如何从PostgreSQL到GreatSQL的数据迁移,并运用AI协助迁移更加方便。迁移的方式有很多,例如:pg_dump:导出SQL文件,修改后导入GreatSQL数据库。COPY:导出txt文本文件,导入GreatSQL数据库。pg2mysql:从PostgreSQL迁移到MySQL/GreatSQL工具。GreatDTS:商
- 数据泵 expdp/impdp常用命令详解(超详细)
学无止境的小一
oracle数据库
一.简介数据泵属于逻辑备份逻辑备份仅关注数据部分,一般作为物理备份的辅助工具;逻辑备份,可以有很宽松的备份级别:表级别模式级别(用户级别的)表空间级别(数据泵可以)数据库级别(将整个数据库迁移)逻辑备份的两种工具:导入/导出:imp/exp--原始导入导出工具数据泵:impdp/expdp–oracle10g之后的工具--是一种高效的数据和元数据的迁移工具二.准备工作使用数据泵需要创建direct
- Oracle11g ADG部署 duplicate方式(超级详细)
学无止境的小一
数据库服务器oracledba数据库架构
前言在我们的工作中经常会遇到给现有的生产环境搭建ADG容灾系统的需求,此篇文章详细的教大家Oracle11g版本的ADG部署(duplicate方式)。内容都是工作中总结出来的,还算比较详细。环境准备准备两台虚拟机前期基础配置步骤省略两台都安装好oracle11g软件配置好监听其中一台作为主库,需安装好数据库并启动实例。主库主机名:dg1SID:orclhosts文件:192.168.1.217d
- 全新4.2版本多功能社交兴趣爱好圈子系统涵盖APP、小程序和H5三个端口 ,圈子系统小程序成品源码
前端后端小程序数据库
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。这种系统的源码会涉及到后端数据库设计、用户认证授权、消息传递、群组管理等多个模块。适用于多种场景语音匹配:(主要是匹配当前在线的异性,会主动发送弹窗,对方同意后,进入1v1双方语聊,默认6分钟,如果双方点喜欢按钮,可延长到30分钟。时间到了后,双方私聊即可)每次话费虚拟币。灵魂匹配:是根据采集的用户更多数据和心理测
- 一款前端开源的,在线电子表格univer介绍
Univer是一款颠覆性的在线电子表格解决方案,为数据输入和协作带来了全新的方式。作为一款开源、免费的平台,Univer专注于在线电子表格管理,为用户提供了处理数据、创建动态报告和高效协作的无缝体验。具体可以看他们的官网univer.ai.Excel作为广受欢迎的电子表格软件,Univer的兼容性和功能性使其成为Excel爱好者的理想选择。用户可以体验到与Excel相关的功能,并且能够轻松使用带公
- Axios封装一款前端项目网络请求实用插件
smart_ljh
前端vue.jsvuejsaxios网络
前端项目开发非常经典的插件axios大家都很熟悉,它是一个Promise网络请求库,可以用于浏览器和node.js支持的项目中。像一直以来比较火的Vue.js开发的几乎所有项目网络请求用的都是axios。那么我们在实际的项目中,有时候为了便于维护、请求头信息统一处理、统一拦截器设置以及响应数据统一处理,需要在项目中针对axios封装一个网络请求插件。接下来就介绍一下针对以上这些输出具体的解决方案和
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- MySQL 搭建MHA架构部署
m0_50854537
mysqlmanager
文章目录MAH一:MAH架构介绍二:适用场景三:MHA工作原理四:MHA的组成1:Manager工具包2:Node工具包五:MHA特点MHA架构部署一:拓扑图二:数据库安装三:数据库配置主从同步四:安装MHA软件五:配置无密码认证六:配置MHA七:健康检查八:查看master1的VIP地址九:启动MHA并查看状态故障模拟与修复一:故障模拟二:故障修复MAH一:MAH架构介绍MHA(MasterHi
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam
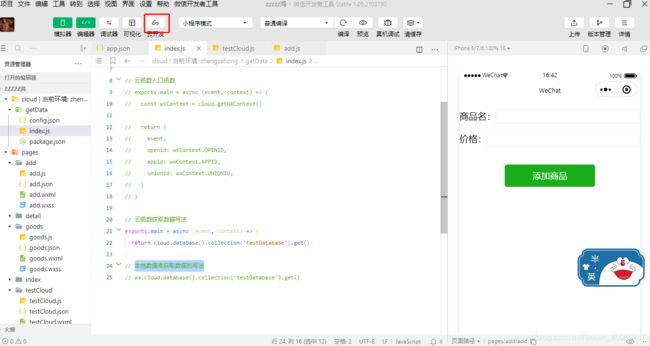
![]() 微信小程序:
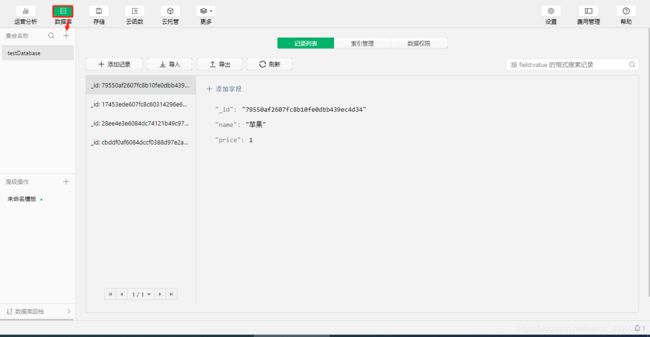
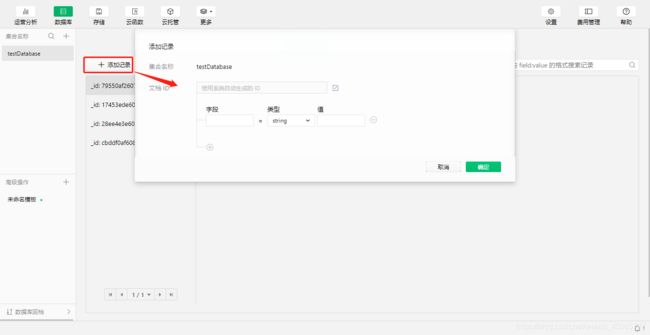
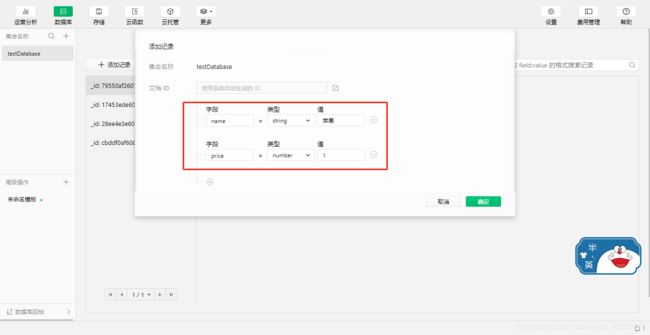
微信小程序:![]()