【从零学习python 】86. 深入了解HTTP协议及其在浏览器和服务器通信中的作用
文章目录
- 使用谷歌/火狐浏览器分析
-
- 说明
- http协议的分析
-
- 2.1 浏览器请求
-
- 说明
- 2.2 服务器响应
- 浏览器解析过程
- 3. 总结
-
- 3.1 HTTP请求
-
- 3.1.1 步骤1:
- 3.1.2 步骤2:
- 3.1.3 步骤3:
- 3.2 HTTP格式
-
- 3.2.1 HTTP GET请求的格式:
- 3.2.2 HTTP POST请求的格式:
- 3.2.3 HTTP响应的格式:
-
- 响应行:
- 响应头:
- 响应体:
- 进阶案例
使用谷歌/火狐浏览器分析
在Web应用中,服务器把网页传给浏览器,实际上就是把网页的HTML代码发送给浏览器,让浏览器显示出来。而浏览器和服务器之间的传输协议是HTTP,所以:
- HTML是一种用来定义网页的文本,会HTML,就可以编写网页;
- HTTP是在网络上传输HTML的协议,用于浏览器和服务器的通信。
Chrome浏览器提供了一套完整地调试工具,非常适合Web开发。
安装好Chrome浏览器后,打开Chrome,在菜单中选择“视图”,“开发者”,“开发者工具”,就可以显示开发者工具:
说明
- Elements显示网页的结构
- Network显示浏览器和服务器的通信
我们点Network,确保第一个小红灯亮着,Chrome就会记录所有浏览器和服务器之间的通信:

http协议的分析
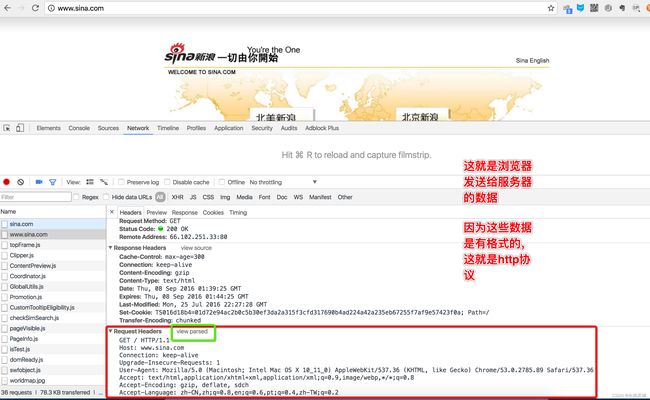
当我们在地址栏输入www.sina.com时,浏览器将显示新浪的首页。在这个过程中,浏览器都干了哪些事情呢?通过Network的记录,我们就可以知道。在Network中,找到www.sina.com那条记录,点击,右侧将显示Request Headers,点击右侧的view source,我们就可以看到浏览器发给新浪服务器的请求:
2.1 浏览器请求
说明
最主要的头两行分析如下,第一行:
GET / HTTP/1.1
GET表示一个读取请求,将从服务器获得网页数据,/表示URL的路径,URL总是以/开头,/就表示首页,最后的HTTP/1.1指示采用的HTTP协议版本是1.1。目前HTTP协议的版本就是1.1,但是大部分服务器也支持1.0版本,主要区别在于1.1版本允许多个HTTP请求复用一个TCP连接,以加快传输速度。
从第二行开始,每一行都类似于Xxx: abcdefg:
Host: www.sina.com
表示请求的域名是www.sina.com。如果一台服务器有多个网站,服务器就需要通过Host来区分浏览器请求的是哪个网站。
2.2 服务器响应
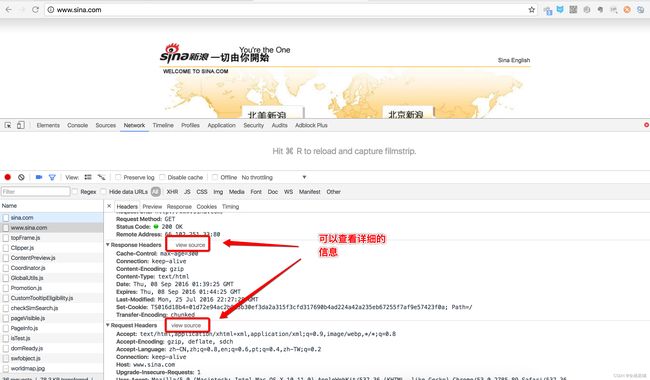
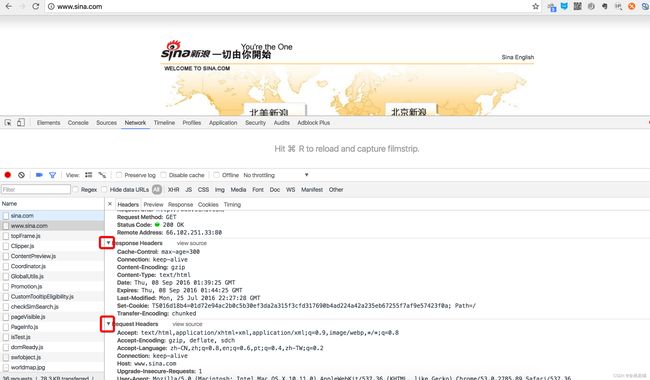
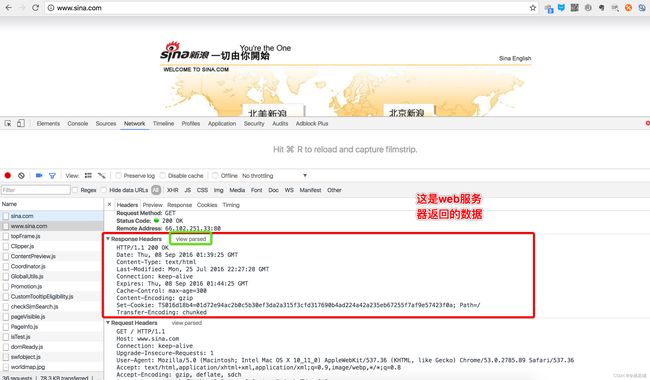
继续往下找到Response Headers,点击view source,显示服务器返回的原始响应数据:

HTTP响应分为Header和Body两部分(Body是可选项),我们在Network中看到的Header最重要的几行如下:
HTTP/1.1 200 OK
200表示一个成功的响应,后面的OK是说明。
如果返回的不是200,那么往往有其他的功能,例如
- 失败的响应有404 Not Found:网页不存在
- 500 Internal Server Error:服务器内部出错
- …等等…
Content-Type: text/html
Content-Type指示响应的内容,这里是text/html表示HTML网页。
请注意,浏览器就是依靠Content-Type来判断响应的内容是网页还是图片,是视频还是音乐。浏览器并不靠URL来判断响应的内容,所以,即使URL是http://www.baidu.com/meimei.jpg,它也不一定就是图片。
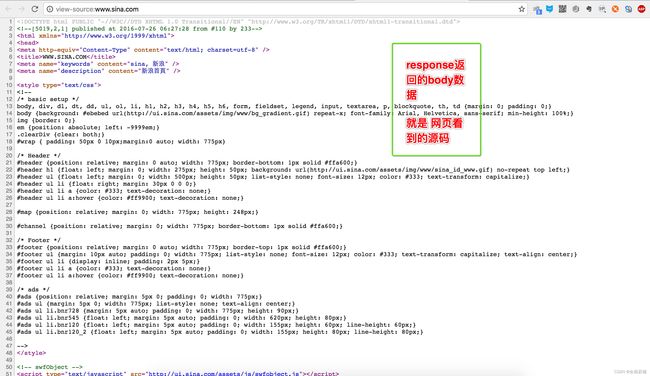
HTTP响应的Body就是HTML源码,我们在菜单栏选择“视图”,“开发者”,“查看网页源码”就可以在浏览器中直接查看HTML源码:

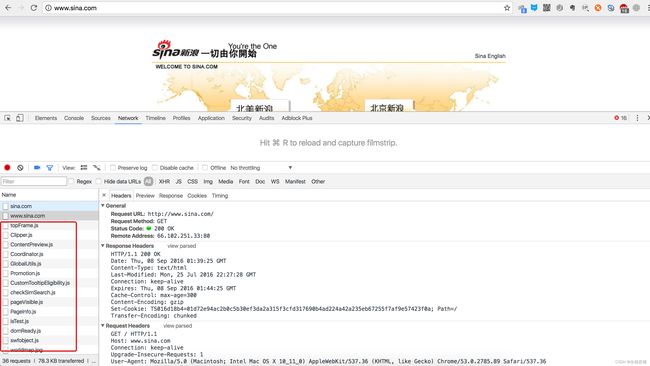
浏览器解析过程
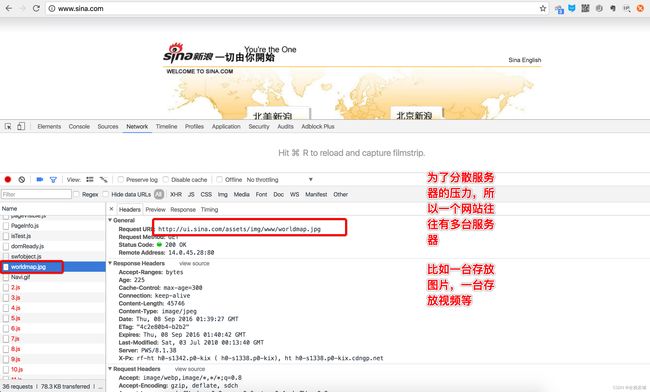
当浏览器读取到新浪首页的HTML源码后,它会解析HTML,显示页面,然后,根据HTML里面的各种链接,再发送HTTP请求给新浪服务器,拿到相应的图片、视频、Flash、JavaScript脚本、CSS等各种资源,最终显示出一个完整的页面。所以我们在Network下面能看到很多额外的HTTP请求。
3. 总结
3.1 HTTP请求
跟踪了新浪的首页,我们来总结一下HTTP请求的流程:
3.1.1 步骤1:
浏览器首先向服务器发送HTTP请求,请求包括:
- 方法:GET还是POST,GET仅请求资源,POST会附带用户数据;
- 路径:/full/url/path;
- 域名:由Host头指定:Host: www.sina.com
- 以及其他相关的Header;
- 如果是POST,那么请求还包括一个Body,包含用户数据
3.1.2 步骤2:
服务器向浏览器返回HTTP响应,响应包括:
- 响应代码:200表示成功,3xx表示重定向,4xx表示客户端发送的请求有错误,5xx表示服务器端处理时发生了错误;
- 响应类型:由Content-Type指定;
- 以及其他相关的Header;
- 通常服务器的HTTP响应会携带内容,也就是有一个Body,包含响应的内容,网页的HTML源码就在Body中。
3.1.3 步骤3:
如果浏览器还需要继续向服务器请求其他资源,比如图片,就再次发出HTTP请求,重复步骤1、2。

Web采用的HTTP协议采用了非常简单的请求-响应模式,从而大大简化了开发。当我们编写一个页面时,我们只需要在HTTP请求中把HTML发送出去,不需要考虑如何附带图片、视频等,浏览器如果需要请求图片和视频,它会发送另一个HTTP请求,因此,一个HTTP请求只处理一个资源(此时就可以理解为TCP协议中的短连接,每个链接只获取一个资源,如需要多个就需要建立多个链接)
HTTP协议同时具备极强的扩展性,虽然浏览器请求的是http://www.sina.com的首页,但是新浪在HTML中可以链入其他服务器的资源,比如
3.2 HTTP格式
每个HTTP请求和响应都遵循相同的格式,一个HTTP包含Header和Body两部分,其中Body是可选的。
HTTP协议是一种文本协议,所以,它的格式也非常简单。
3.2.1 HTTP GET请求的格式:
GET /path HTTP/1.1
Header1: Value1
Header2: Value2
Header3: Value3
每个Header一行一个,换行符是\r\n。
3.2.2 HTTP POST请求的格式:
POST /path HTTP/1.1
Header1: Value1
Header2: Value2
Header3: Value3
body data goes here...
3.2.3 HTTP响应的格式:
HTTP响应的格式与请求类似,也由两部分组成:响应行和响应头(Response Headers)以及可选的响应体(Response Body)。
响应行:
HTTP/1.1 200 OK
第一个字段表示所用的HTTP协议版本,第二个字段是响应状态码,第三个字段是响应状态消息。
常见的HTTP状态码有:
- 200 OK:表示请求成功
- 404 Not Found:表示请求的资源未找到
- 500 Internal Server Error:表示服务器内部错误
响应头:
响应头包含了服务器返回的一些元信息,如内容类型、日期、服务器类型等。例如:
Content-Type: text/html
Content-Length: 1024
Date: Tue, 24 Aug 2023 08:04:28 GMT
Server: Apache/2.4.7 (Ubuntu)
不同的响应头用冒号分隔键值对,每个键值对占一行,多个键值对之间用回车换行符分隔。
响应体:
响应体包含了实际返回给客户端的数据,例如HTML网页的源代码、图片的二进制数据等。
总结起来,HTTP协议是一种用于在浏览器和服务器之间传输数据的协议。浏览器通过发送HTTP请求来获取网页资源,服务器则通过发送HTTP响应来返回请求的资源。这个过程中,请求和响应都遵循一定的格式,包括请求头、请求行、响应头和响应行等信息。通过HTTP协议,浏览器可以加载和显示网页,并与服务器进行交互。
进阶案例
【Python】Python 实现猜单词游戏——挑战你的智力和运气!
【python】Python tkinter库实现重量单位转换器的GUI程序
【python】使用Selenium获取(2023博客之星)的参赛文章
【python】使用Selenium和Chrome WebDriver来获取 【腾讯云 Cloud Studio 实战训练营】中的文章信息
使用腾讯云 Cloud studio 实现调度百度AI实现文字识别
【玩转Python系列【小白必看】Python多线程爬虫:下载表情包网站的图片
【玩转Python系列】【小白必看】使用Python爬取双色球历史数据并可视化分析
【玩转python系列】【小白必看】使用Python爬虫技术获取代理IP并保存到文件中
【小白必看】Python图片合成示例之使用PIL库实现多张图片按行列合成
【小白必看】Python爬虫实战之批量下载女神图片并保存到本地
【小白必看】Python词云生成器详细解析及代码实现
【小白必看】Python爬取NBA球员数据示例
【小白必看】使用Python爬取喜马拉雅音频并保存的示例代码
【小白必看】使用Python批量下载英雄联盟皮肤图片的技术实现
【小白必看】Python爬虫数据处理与可视化
【小白必看】轻松获取王者荣耀英雄皮肤图片的Python爬虫程序
【小白必看】利用Python生成个性化名单Word文档
【小白必看】Python爬虫实战:获取阴阳师网站图片并自动保存
小白必看系列之图书管理系统-登录和注册功能示例代码
小白实战100案例: 完整简单的双色球彩票中奖判断程序,适合小白入门
使用 geopandas 和 shapely(.shp) 进行地理空间数据处理和可视化
使用selenium爬取猫眼电影榜单数据
图像增强算法Retinex原理与实现详解
爬虫入门指南(8): 编写天气数据爬虫程序,实现可视化分析
爬虫入门指南(7):使用Selenium和BeautifulSoup爬取豆瓣电影Top250实例讲解【爬虫小白必看】
爬虫入门指南(6):反爬虫与高级技巧:IP代理、User-Agent伪装、Cookie绕过登录验证及验证码识别工具
爬虫入门指南(5): 分布式爬虫与并发控制 【提高爬取效率与请求合理性控制的实现方法】
爬虫入门指南(4): 使用Selenium和API爬取动态网页的最佳方法
爬虫入门指南(3):Python网络请求及常见反爬虫策略应对方法
爬虫入门指南(2):如何使用正则表达式进行数据提取和处理
爬虫入门指南(1):学习爬虫的基础知识和技巧
深度学习模型在图像识别中的应用:CIFAR-10数据集实践与准确率分析
Python面向对象编程基础知识和示例代码
MySQL 数据库操作指南:学习如何使用 Python 进行增删改查操作
Python文件操作指南:编码、读取、写入和异常处理
使用Python和Selenium自动化爬取 #【端午特别征文】 探索技术极致,未来因你出“粽” # 的投稿文章
Python多线程与多进程教程:全面解析、代码案例与优化技巧
Selenium自动化工具集 - 完整指南和使用教程
Python网络爬虫基础进阶到实战教程
Python入门教程:掌握for循环、while循环、字符串操作、文件读写与异常处理等基础知识
Pandas数据处理与分析教程:从基础到实战
Python 中常用的数据类型及相关操作详解
【2023年最新】提高分类模型指标的六大方案详解
Python编程入门基础及高级技能、Web开发、数据分析和机器学习与人工智能
用4种回归方法绘制预测结果图表:向量回归、随机森林回归、线性回归、K-最近邻回归