CSS3笔记
第一章 CSS3概述
CSS 用于控制网页的样式和布局,CSS3 是最新的 CSS 标准。
对CSS3已完全向后兼容,所以你就不必改变现有的设计,浏览器将永远支持CSS2。
第二章 CSS3盒子模型
- CSS3 中可以通过box-sizing 来指定盒模型
- 有2个值:这样我们计算盒子大小的方式就发生了改变
- content-box
- border-box
2.1、content-box
box-sizing: content-box;
- 第一种情况是 CSS 的盒子模型,盒子大小为 width + padding + border
- 此种情况盒子大小为 宽度 + 内边距 + 边框,这也是我们之前写盒子所默认的
2.2、border-box
box-sizing: border-box;
- 第二种情况是 CSS3 的盒子模型,盒子大小为 width
- 此种情况盒子大小为 宽度,不包括内边距和边框,这样 padding 和 border 就不会撑大盒子了(前提是 padding 和 border 不会超过 width 宽度)
- 我们可以在以后的 css 通配符中添加 CSS3 盒子模型
* {
margin: 0;
padding: 0;
box-sizing: border-box;
/* 这样的话padding和border就不会撑大盒子了 */
}盒子边框
通过 CSS3,您能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框,并且不需使用设计软件,比如 PhotoShop。
| 属性 |
说明 |
| border-image |
设置所有边框图像的速记属性。 |
| border-radius |
一个用于设置所有四个边框- *-半径属性的速记属性 |
| box-shadow |
附加一个或多个下拉框的阴影 |
盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 |
描述 |
| h-shadow |
必需。水平阴影的位置,允许负值 |
| v-shadow |
必需。垂直阴影的位置,允许负值 |
| blur |
可选。模糊距离。 |
| spread |
可选,阴影的尺寸。 |
| color |
可选,阴影的颜色。 |
| inset |
可选,将外部阴影(outset)改为内部阴影 |
- 模糊距离:影子的虚实
- 阴影尺寸:影子的大小
注意:
- 默认的是外阴影(outset),但是不可以在后面写这个单词,否则导致阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列
开发中阴影常用
div:hover {
box-shadow:10px 10px 10px -4px rgba(0,0,0,.3);
}附:文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
text-shadow: h-shadow v-shadow blur color
| 值 |
描述 |
| h-shadow |
必需。水平阴影的位置,允许负值 |
| v-shadow |
必需。垂直阴影的位置,允许负值 |
| blur |
可选。模糊距离 |
| color |
可选,阴影的颜色。 |
第三章 CSS3圆角
使用 CSS3 border-radius 属性,你可以给任何元素制作 “圆角”。
| 属性 |
描述 |
| border-radius |
所有四个边角 border-radius 属性的缩写。 |
| border-top-left-radius |
定义了左上角的弧度。 |
| border-top-right-radius |
定义了右上角的弧度。 |
| border-bottom-right-radius |
定义了右下角的弧度。 |
| border-bottom-left-radius |
定义了左下角的弧度。 |
第四章 CSS3背景
CSS3 中包含几个新的背景属性,提供更大背景元素控制。
| 顺序 |
描述 |
| background-clip |
规定背景的绘制区域。 |
| background-origin |
规定背景图片的定位区域。 |
| background-size |
规定背景图片的尺寸。 |
第五章 CSS3渐变
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
5.1、线性渐变
为了创建一个线性渐变,你必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
线性渐变 - 从上到下(默认情况下)
#grad {
background-image: linear-gradient(#e66465, #9198e5);
}线性渐变 - 从左到右
#grad {
background-image: linear-gradient(to right, red, yellow);
}线性渐变 - 对角变化
#grad {
background-image: linear-gradient(to bottom right, red, yellow);
}如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。语法如下:
background-image: linear-gradient(angle, color-stop1, color-stop2);
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
但是,请注意很多浏览器(Chrome、Safari、firefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
下面的实例演示了如何在线性渐变上使用角度:
#grad {
background-image: linear-gradient(-90deg, red, yellow);
}下面的实例演示了如何设置多个颜色节点:
#grad {
background-image: linear-gradient(red, yellow, green);
}下面的实例演示了如何创建一个带有彩虹颜色和文本的线性渐变:
#grad {
background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:
#grad { background-image: linear-gradient(to right, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1)); }下面的实例演示了一个重复的线性渐变:
#grad {
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}5.2、径向渐变
径向渐变由它的中心定义。为了创建一个径向渐变,你也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
径向渐变 - 颜色节点均匀分布(默认情况下)
#grad {
background-image: radial-gradient(red, yellow, green);
}径向渐变 - 颜色节点不均匀分布
#grad {
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
}设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
形状为圆形的径向渐变:
#grad {
background-image: radial-gradient(circle, red, yellow, green);
}不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
带有不同尺寸大小关键字的径向渐变:
#grad1 {
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
}#grad2 {
background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
}重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变:
#grad {
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}一个小拓展
background 如果属性为transparent,则表示背景透明
5.3、滤镜filter
- filterCSS属性将模糊或颜色偏移等图形效果应用于元素(图片变模糊)
- 语法:
filter: 函数();

附加:calc函数
- calc()此CSS函数让你在声明CSS属性值时执行一些计算(计算盒子宽度 width: calc 函数)
width:calc(100% - 80px);
- 括号里面可以使用 + - * / 来进行计算
第六章 CSS3文本效果
CSS3中包含几个新的文本特征。
| 属性 |
描述 |
| hanging-punctuation |
规定标点字符是否位于线框之外。 |
| punctuation-trim |
规定是否对标点字符进行修剪。 |
| text-align-last |
设置如何对齐最后一行或紧挨着强制换行符之前的行。 |
| text-emphasis |
向元素的文本应用重点标记以及重点标记的前景色。 |
| text-justify |
规定当 text-align 设置为 “justify” 时所使用的对齐方法。 |
| text-outline |
规定文本的轮廓。 |
| text-overflow |
规定当文本溢出包含元素时发生的事情。 |
| text-shadow |
向文本添加阴影。 |
| text-wrap |
规定文本的换行规则。 |
| word-break |
规定非中日韩文本的换行规则。 |
| word-wrap |
允许对长的不可分割的单词进行分割并换行到下一行。 |
第七章 字体图标
1、精灵图Sprites
- 为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术
- 核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
1.1、精灵图的使用
使用精灵图的核心:
- 精灵技术主要针对于背景图片的使用,就是把多个小背景图片整合到一张大图片中
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片的位置,此时可以使用 background-position
- 移动的距离就是这个目标图片的x和y坐标,注意网页中的坐标有所不同(x轴右边走是正值,左边走是负值,y轴下边走是正值,上边走是负值)
- 一般情况下都是往上往左移动,所以数值是负值
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
精灵图的优点很多,但是缺点也很明显
- 图片文件还是比较大的
- 图片本身放大和缩小会失真
- 一旦图片制作完毕想要更换非常复杂
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont
2、字体图标iconfont
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。展示的是图标,本质属于字体
优点:
- 轻量级:一个图标字体比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少了服务器的请求
- 灵活性:本质其实是文字,可以很随意的改变颜色,产生阴影,透明效果,旋转等
- 兼容性:几乎支持所有的浏览器
步骤:
- 字体图标的下载
- 字体图标的引入(引入到我们html页面中)
- 字体图标的追加(以后添加新的小图标)
2.1、字体图标的下载
icomoon字库
外网,不需要登录即可下载 http://icomoon.io
- 点击 IcoMoon App
- 选择需要的图标
- 点击Generate Font
- 点击下载
阿里iconfont字库
免费,但是需要登录 iconfont-阿里巴巴矢量图标库
2.2、字体图标的引入
我们以阿里iconfont字库字库网为例,将下载包解压,解压之后的文件如图:
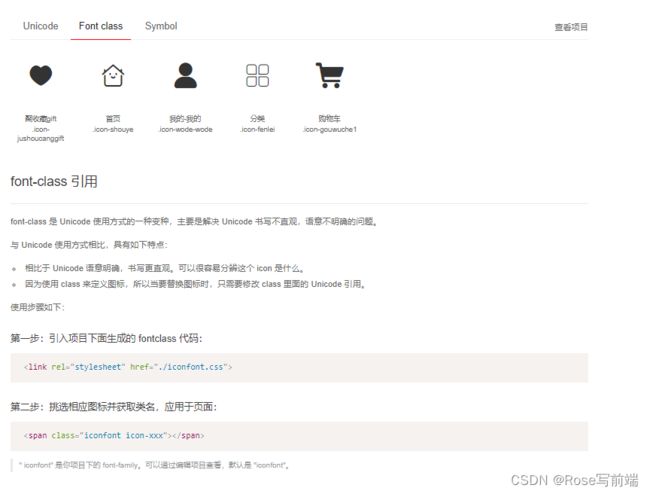
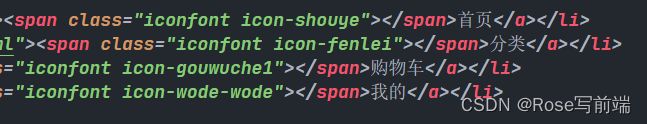
然后就可以对应这里的步骤一个一个的添加对应的类名,我个人一般选择的是类名添加方式,当然还有另外两种也可以去试一试
2.3、字体图标总结
- 如果遇到一些结构和样式比较简单的小图标,就用字体图标
- 如果遇到一些结构和样式复杂一点的小图片,就用精灵图
3、界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
3.1、鼠标样式cursor
鼠标样式cursor
- 设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
li {
cursor: pointer;
}| 属性值 |
描述 |
| default |
小白,默认 |
| pointer |
小手 |
| move |
移动 |
| text |
文本 |
| not-allowed |
禁止 |
3.2、轮廓线outline
轮廓线outline:
- 给表单添加 outline:0; 或者outline: none;样式后,就可以去掉默认的蓝色边框
input {
outline: none;
}3.3、防止拖拽文本域
防止拖拽文本域resize
textarea {
resize: none;
}4、vertical-align
vertical-align:
- 使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
- 官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
vertical-align: baseline | top | middle | bottom
| 值 |
描述 |
| baseline |
默认,元素放置在父元素的基线上 |
| top |
把元素的顶端与行中最高元素的顶端对齐(顶线对齐) |
| middle |
把此元素放置在父元素的中部(中线对齐) |
| bottom |
把元素的顶端与行中最低的元素的顶端对齐(底线对齐) |
 4.1、图片、表单和文字对齐
4.1、图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。
此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
4.2、 图片底侧空白缝隙解决
- bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐(给图片加边框就可以看见)
主要解决办法有两种:
- 给图片添加 vertical-align : middle | top |bottom 等
- 把图片转换为块级元素 display:block;,因为块级元素不会有vertical-align 属性
5、溢出文字省略显示
5.1、单行文本溢出省略号显示
必须满足三个条件:
/* 1.先强制一行内显示文本 */
white-space: nowrap; /*默认 normal 是自动换行,nowrap是强制一行显示文本*/
/* 2.超出的部分隐藏 */
overflow: hidden;
/* 3.文字用省略号替代超出的部分*/
text-overflow: ellipsis;
/*ellipsis:省略号*/5.2、多行文本溢出显示省略号显示.
多行文本溢出显示省略号,有较大的兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webKit内核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient : vertical;更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
第八章 CSS3 2D 转换
CSS3 转换可以对元素进行移动、缩放、转动、拉长或拉伸。
- ranslate()
- rotate()
- scale()
- skew()
- matrix()
8.1、translate() 方法
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
translate(50px, 100px)是从左边元素移动50个像素,并从顶部移动100像素。
如果是百分比位移,就参考自身的尺寸
div {
-webkit-transform: translate(50px, 100px);/*Safari/Chrome浏览器支持*/
-moz-transform: translate(50px, 100px);/*Firefox浏览器支持*/
-ms-transform: translate(50px, 100px);/*IE浏览器支持*/
-o-transform: translate(50px, 100px);/*Opera浏览器支持*/
transform: translate(50px, 100px);
}8.2、rotate() 方法
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
rotate(30deg)代表元素顺时针旋转30度。
div {
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-ms-transform: rotate(30deg);
-o-transform: rotate(30deg);
transform: rotate(30deg);
}旋转中心点transform-origin
2D转换中心点:我们可以设置元素转换的中心点 transform-origin
transform-origin: x y;
- 注意后面的参数x 和 y 用空格隔开
- x y 默认转换的中心点是元素的中心点(50% 50%)
- 还可以给x y 设置 像素或者方位名词(top bottom left right center)
8.3、scale() 方法
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。
scale(2, 3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
div {
-webkit-transform: scale(2, 3);
-moz-transform: scale(2, 3);
-ms-transform: scale(2, 3);
-o-transform: scale(2, 3);
transform: scale(2, 3);
}8.4、skew() 方法
skew() 方法包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skew(30deg, 20deg)元素在X轴和Y轴上倾斜20度30度。
div {
-webkit-transform: skew(30deg, 20deg);
-moz-transform: skew(30deg, 20deg);
-ms-transform: skew(30deg, 20deg);
-o-transform: skew(30deg, 20deg);
transform: skew(30deg, 20deg);
}8.5、matrix() 方法
matrix()方法和2D变换方法合并成一个。
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
div {
-webkit-transform: matrix(0.866, 0.5, -0.5, 0.866, 0, 0);
-moz-transform: matrix(0.866, 0.5, -0.5, 0.866, 0, 0);
-ms-transform: matrix(0.866, 0.5, -0.5, 0.866, 0, 0);
-o-transform: matrix(0.866, 0.5, -0.5, 0.866, 0, 0);
transform: matrix(0.866, 0.5, -0.5, 0.866, 0, 0);
}2D 转换属性
| 属性 |
描述 |
| transform |
适用于2D或3D转换的元素 |
| transform-origin |
允许您更改转化元素位置 |
2D 转换方法
| 函数 |
描述 |
| matrix(n,n,n,n,n,n) |
定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) |
定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) |
定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) |
定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) |
定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) |
定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) |
定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) |
定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) |
定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) |
定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) |
定义 2D 倾斜转换,沿着 Y 轴。 |
第九章 CSS3 3D 转换
CSS3 允许您使用 3D 转换来对元素进行格式化。
在本章中,您将学到其中的一些 3D 转换方法:
- rotateX()
- rotateY()
9.1、rotateX() 方法
rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
div {
-webkit-transform: rotateX(120deg);
-moz-transform: rotateX(120deg);
-ms-transform: rotateX(120deg);
-o-transform: rotateX(120deg);
transform: rotateX(120deg);
}9.2、rotateY() 方法
rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
div {
-webkit-transform: rotateY(120deg);
-moz-transform: rotateY(120deg);
-ms-transform: rotateY(120deg);
-o-transform: rotateY(120deg);
transform: rotateY(120deg);
}3D 转换属性
| 属性 |
描述 |
| transform |
向元素应用 2D 或 3D 转换。 |
| transform-origin |
允许你改变被转换元素的位置。 |
| transform-style |
规定被嵌套元素如何在 3D 空间中显示。 |
| perspective |
规定 3D 元素的透视效果。 |
| perspective-origin |
规定 3D 元素的底部位置。 |
| backface-visibility |
定义元素在不面对屏幕时是否可见。 |
3D 转换方法
| 函数 |
描述 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) |
定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) |
定义 3D 转化。 |
| translateX(x) |
定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) |
定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) |
定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) |
定义 3D 缩放转换。 |
| scaleX(x) |
定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) |
定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) |
定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) |
定义 3D 旋转。 |
| rotateX(angle) |
定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) |
定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) |
定义沿 Z 轴的 3D 旋转。 |
| perspective(n) |
定义 3D 转换元素的透视视图。 |
第十章 transition过渡
- 过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果
- 过渡动画:是从一个状态渐渐的过渡到另外一个状态
- 过渡经常和:hover一起搭配使用
transition: 要过渡的属性 花费时间 运动曲线 何时开始
- 要过渡的属性:想要变化的 CSS 属性,宽度高度,背景颜色,内外边距都可以,如果想要所有的属性都变化过渡,写一个all就可以。
- 花费时间:单位是秒(必须写单位) 比如0.5s
- 运动曲线:默认是ease(可以省略)
- 何时开始:单位是秒(必须写单位),可以设置延迟触发事件,默认是0s(可以省略)
过渡的口诀:
谁做过渡给谁加
 过渡属性
过渡属性
| 属性 |
描述 |
| transition |
简写属性,用于在一个属性中设置四个过渡属性。 |
| transition-property |
规定应用过渡的 CSS 属性的名称。 |
| transition-duration |
定义过渡效果花费的时间。默认是 0。 |
| transition-timing-function |
规定过渡效果的时间曲线。默认是 “ease”。 |
| transition-delay |
规定过渡效果何时开始。默认是 0。 |
过渡的方式 - transition-timing-function,CSS中封装了5种方式:
| ease; |
默认值,先慢再快最后慢 |
| ease-in; |
先慢,后越来越快 |
| ease-in-out; |
速度在开始和结束时都很慢,中间不加速 |
| ease-out; |
先快,后越来越慢 |
| linear; |
匀速 |
第十一章 CSS3动画
CSS3 可以创建动画,它可以取代许多网页动画图像、Flash 动画和 JavaScript 实现的效果。
要创建 CSS3 动画,你需要了解 @keyframes 规则。
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
- 规定动画的名称
- 规定动画的时长
@keyframes myfirst {
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-webkit-keyframes myfirst {
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-moz-keyframes myfirst {
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-ms-keyframes myfirst {
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
@-o-keyframes myfirst {
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
div {
width: 300px;
height: 300px;
background: black;
-webkit-animation: myfirst 5s;
-o-animation: myfirst 5s;
animation: myfirst 5s;
}from to 语法
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
| 属性 |
描述 |
| @keyframes |
规定动画。 |
| animation |
所有动画属性的简写属性。 |
| animation-name |
规定 @keyframes 动画的名称。 |
| animation-duration |
规定动画完成一个周期所花费的秒或毫秒。默认是 0。 |
| animation-timing-function |
规定动画的速度曲线。默认是 “ease”。 |
| animation-fill-mode |
规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 |
| animation-delay |
规定动画何时开始。默认是 0。 |
| animation-iteration-count |
规定动画被播放的次数。默认是 1。 |
| animation-direction |
规定动画是否在下一周期逆向地播放。默认是 “normal”。 |
| animation-play-state |
规定动画是否正在运行或暂停。默认是 “running”。 |
动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
animation: myfirst 5s linear 2s infinite alternate;
- 简写属性里面不包含 animation-play-state
- 暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
- 想要动画走回来 ,而不是直接跳回来:animation-direction: alternate
- 盒子动画结束后,停在结束位置: animation-fill-mode : forwards
速度曲线细节
- animation-timing-function:规定动画的速度曲线,默认是“ease”
| 值 |
描述 |
| linear |
动画从头到尾的速度是相同的。匀速 |
| ease |
默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in |
动画以低速开始。 |
| ease-out |
动画以低速结束。 |
| ease-in-out |
动画以低速开始和结束。 |
| steps() |
指定了时间函数中的间隔数量(步长) |
3D转换
我们生活的环境是3D的,照片就是3D物体在2D平面呈现的例子.
3D转换的特点:
- 近大远小。
- 物体后面遮挡不可见
当我们在网页上构建3D效果的时候参考这些特点就能产出3D效果。
1、三维坐标系
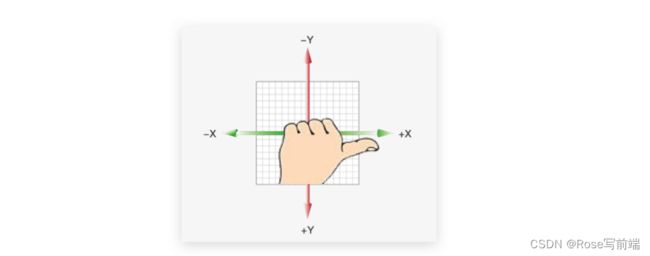
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
- x轴:水平向右 注意: x 右边是正值,左边是负值
- y轴:垂直向下 注意: y 下面是正值,上面是负值
- z轴:垂直屏幕 注意: 往外面是正值,往里面是负值
3D 转换我们主要学习工作中最常用的 3D 位移 和 3D 旋转
3D位移translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向
- translform:translateX(100px):仅仅是在x轴上移动
- translform:translateY(100px):仅仅是在Y轴上移动
- translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
- transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
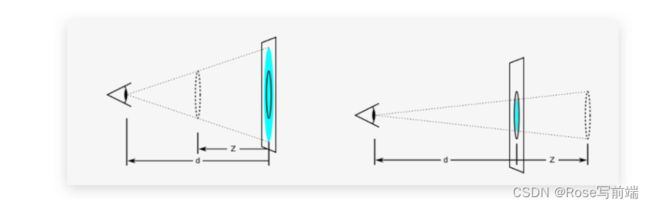
透视perspective
透视:在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视:在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
透视写在被观察元素的父盒子上面的
一般设置800-1200
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大
①translateZ
- translform:translateZ(100px):仅仅是在Z轴上移动。
- 有了透视,就能看到translateZ 引起的变化了
-
- translateZ:近大远小
- translateZ:往外是正值
- translateZ:往里是负值
3D旋转rotate3d
3D旋转:3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转。
- transform: rotateX(45deg) :沿着X轴正方向旋转45度
- transform: rotateY(45deg) :沿着Y轴正方向旋转45度
- transform: rotateZ(45deg) :沿着Z轴正方向旋转45度
- transform: rotate3d(x,y,z,deg) :沿着自定义轴旋转 deg为角度(了解即可)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
/*沿着X轴旋转45deg*/ transform: rotate3d(1,0,0,45deg) /*沿着对角线旋转45deg*/ transform: rotate3d(1,1,0,45deg)
左手准则①
- 左手的手拇指指向 x轴的正方向
- 其余手指的弯曲方向就是该元素沿着x轴旋转的方向
左手准则②
- 左手的手拇指指向 y轴的正方向
- 其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
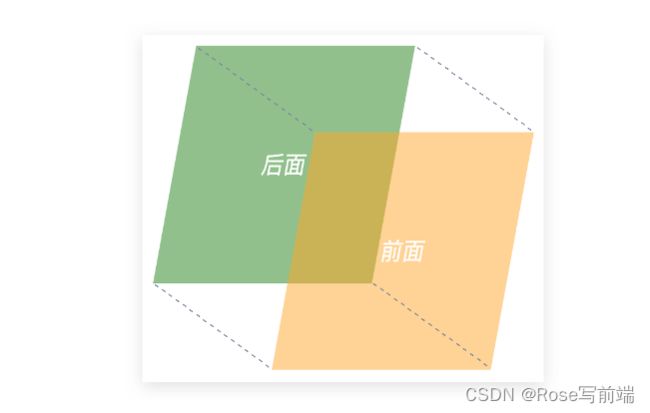
 3D呈现transform-style
3D呈现transform-style
- 控制子元素是否开启三维立体环境
- transform-style: flat 子元素不开启3d立体空间 默认的
- transform-style: preserve-3d 子元素开启立体空间
- 代码写给父级,但是影响的是子盒子
- 这个属性很重要
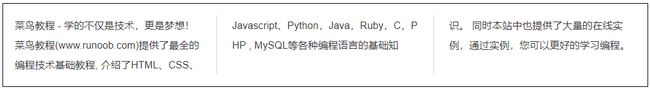
第十二章 CSS3多列
CSS3 可以将文本内容设计成像报纸一样的多列布局,如下实例:
下表列出了所有 CSS3 的多列属性:
| 属性 |
描述 |
| column-count |
指定元素应该被分割的列数。 |
| column-fill |
指定如何填充列。 |
| column-gap |
指定列与列之间的间隙。 |
| column-rule |
所有 column-rule-* 属性的简写。 |
| column-rule-color |
指定两列间边框的颜色。 |
| column-rule-style |
指定两列间边框的样式。 |
| column-rule-width |
指定两列间边框的厚度。 |
| column-span |
指定元素要跨越多少列。 |
| column-width |
指定列的宽度。 |
| columns |
column-width 与 column-count 的简写属性。 |
第十三章 CSS3用户界面
在 CSS3 中, 增加了一些新的用户界面特性来调整元素尺寸,框尺寸和外边框。
在本章中,您将了解以下的用户界面属性:
- resize
- box-sizing
- outline-offset
13.1、调整尺寸(resize)
CSS3中,resize属性指定一个元素是否应该由用户去调整大小。
由用户指定一个div元素尺寸大小:
13.2、方框大小调整(box-sizing)
box-sizing 属性允许您以确切的方式定义适应某个区域的具体内容。
规定两个并排的带边框方框:
div {
width: 300px;
height: 300px;
background: red;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}13.3、外形修饰(outline-offset)
outline-offset 属性对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
轮廓与边框有两点不同:
- 轮廓不占用空间
- 轮廓可能是非矩形
div {
width: 300px;
height: 300px;
background: red;
border: 2px solid black;
outline: 2px solid blue;
outline-offset: 15px;
}13.4、新的用户界面特性
| 属性 |
说明 |
| resize |
指定一个元素是否是由用户调整大小。 |
| box-sizing |
允许你以适应区域而用某种方式定义某些元素。 |
| outline-offset |
外轮廓修饰并绘制超出边框的边缘。 |
第十四章 CSS3多媒体大小
14.1、多媒体概述
CSS3 的多媒体查询继承了 CSS2 多媒体类型的所有思想: 取代了查找设备的类型,CSS3 根据设置自适应显示。你可以针对不同的媒体类型(包括显示器、便携设备、电视机,等等)设置不同的样式规则。但是这些多媒体类型在很多设备上支持还不够友好。
目前很多针对苹果手机,Android 手机,平板等设备都会使用到多媒体查询。媒体查询可用于检测很多事情,例如:
- viewport(视窗) 的宽度与高度
- 设备的宽度与高度
- 朝向 (智能手机横屏,竖屏) 。
- 分辨率
多媒体查询由多种媒体组成,可以包含一个或多个表达式,表达式根据条件是否成立返回 true 或 false。
@media not|only mediatype and (expressions) {
CSS 代码...;
}如果指定的多媒体类型匹配设备类型则查询结果返回 true,文档会在匹配的设备上显示指定样式效果。
除非你使用了 not 或 only 操作符,否则所有的样式会适应在所有设备上显示效果。
- not: not是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)。
- only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
- all: 所有设备,这个应该经常看到。
你也可以在不同的媒体上使用不同的样式文件:
14.2、多媒体类型
| 值 |
描述 |
| all |
用于所有多媒体类型设备 |
| |
用于打印机 |
| screen |
用于电脑屏幕,平板,智能手机等。 |
| speech |
用于屏幕阅读器 |
14.3、多媒体功能
| 值 |
描述 |
| aspect-ratio |
定义输出设备中的页面可见区域宽度与高度的比率 |
| color |
定义输出设备每一组彩色原件的个数。如果不是彩色设备,则值等于0 |
| color-index |
定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
| device-aspect-ratio |
定义输出设备的屏幕可见宽度与高度的比率。 |
| device-height |
定义输出设备的屏幕可见高度。 |
| device-width |
定义输出设备的屏幕可见宽度。 |
| grid |
用来查询输出设备是否使用栅格或点阵。 |
| height |
定义输出设备中的页面可见区域高度。 |
| max-aspect-ratio |
定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-color |
定义输出设备每一组彩色原件的最大个数。 |
| max-color-index |
定义在输出设备的彩色查询表中的最大条目数。 |
| max-device-aspect-ratio |
定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-device-height |
定义输出设备的屏幕可见的最大高度。 |
| max-device-width |
定义输出设备的屏幕最大可见宽度。 |
| max-height |
定义输出设备中的页面最大可见区域高度。 |
| max-monochrome |
定义在一个单色框架缓冲区中每像素包含的最大单色原件个数。 |
| max-resolution |
定义设备的最大分辨率。 |
| max-width |
定义输出设备中的页面最大可见区域宽度。 |
| min-aspect-ratio |
定义输出设备中的页面可见区域宽度与高度的最小比率。 |
| min-color |
定义输出设备每一组彩色原件的最小个数。 |
| min-color-index |
定义在输出设备的彩色查询表中的最小条目数。 |
| min-device-aspect-ratio |
定义输出设备的屏幕可见宽度与高度的最小比率。 |
| min-device-width |
定义输出设备的屏幕最小可见宽度。 |
| min-device-height |
定义输出设备的屏幕的最小可见高度。 |
| min-height |
定义输出设备中的页面最小可见区域高度。 |
| min-monochrome |
定义在一个单色框架缓冲区中每像素包含的最小单色原件个数 |
| min-resolution |
定义设备的最小分辨率。 |
| min-width |
定义输出设备中的页面最小可见区域宽度。 |
| monochrome |
定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 |
| orientation |
定义输出设备中的页面可见区域高度是否大于或等于宽度。 |
| resolution |
定义设备的分辨率。如:96dpi, 300dpi, 118dpcm |
| scan |
定义电视类设备的扫描工序。 |
| width |
定义输出设备中的页面可见区域宽度。 |
14.4、多媒体实例
以下实例中在屏幕可视窗口尺寸小于 480 像素的设备上修改背景颜色:
@media screen and (max-width: 480px) {
body {
background-color: lightgreen;
}
}以下实例在屏幕可视窗口尺寸大于 480 像素时将菜单浮动到页面左侧:
@media screen and (min-width: 480px) {
#leftsidebar {width: 200px; float: left;}
#main {margin-left:216px;}
}弹性布局(flex):![]() https://blog.csdn.net/m0_54642787/article/details/127657464
https://blog.csdn.net/m0_54642787/article/details/127657464