JavaWeb JQuery操作结点
目录
一、查找结点
1.简介 :
2.实例 :
二、创建结点
1.创建结点介绍 :
2.内部插入 :
2.1 介绍 :
2.2 实例
3.外部插入 :
3.1 介绍
3.2 实例
三、结点的其他相关操作
1.删除结点 :
2.复制结点 :
3.替换结点 :
4.遍历结点 :
一、查找结点
1.简介 :
查找到所需要的元素之后 , 可以调用 JQuery 对象的 attr() 方法来获取各种属性值。attr()方法可以用于设置或返回被选中元素的属性值。$(selector).attr(attribute) —— 返回被选中元素的属性值;$(selector).attr(attribute,value) —— 设置被选中元素的属性值。removeAttr() —— 删除指定元素的指定属性 。
2.实例 :
search.html代码如下 :
Search node

运行效果如下 : (GIF图)
二、创建结点
1.创建结点介绍 :
(1) 使用JQuery的工厂函数$() : $(HTML标签); 创建结点,会根据传入的HTML标记字符串创建一个JQuery对象并返回。
(2) 动态地创建新元素结点不会被自动添加到文档中,需要手动地调用方法将其插入到文档中。
(3) 当创建单个元素时,需注意闭合标签和使用标准的XHTML格式。eg : $("
"); 或 $(""); 。(4) 创建文本结点就是在创建元素结点时直接把文本内容写出来;创建属性结点也是在创建元素结点时一起创建。
2.内部插入 :
2.1 介绍 :
内部插入法的本质是在元素内插入内容,使插入的内容变成该元素的子元素或子结点。(调用的是JQuery对象的方法)
常用方法如下——
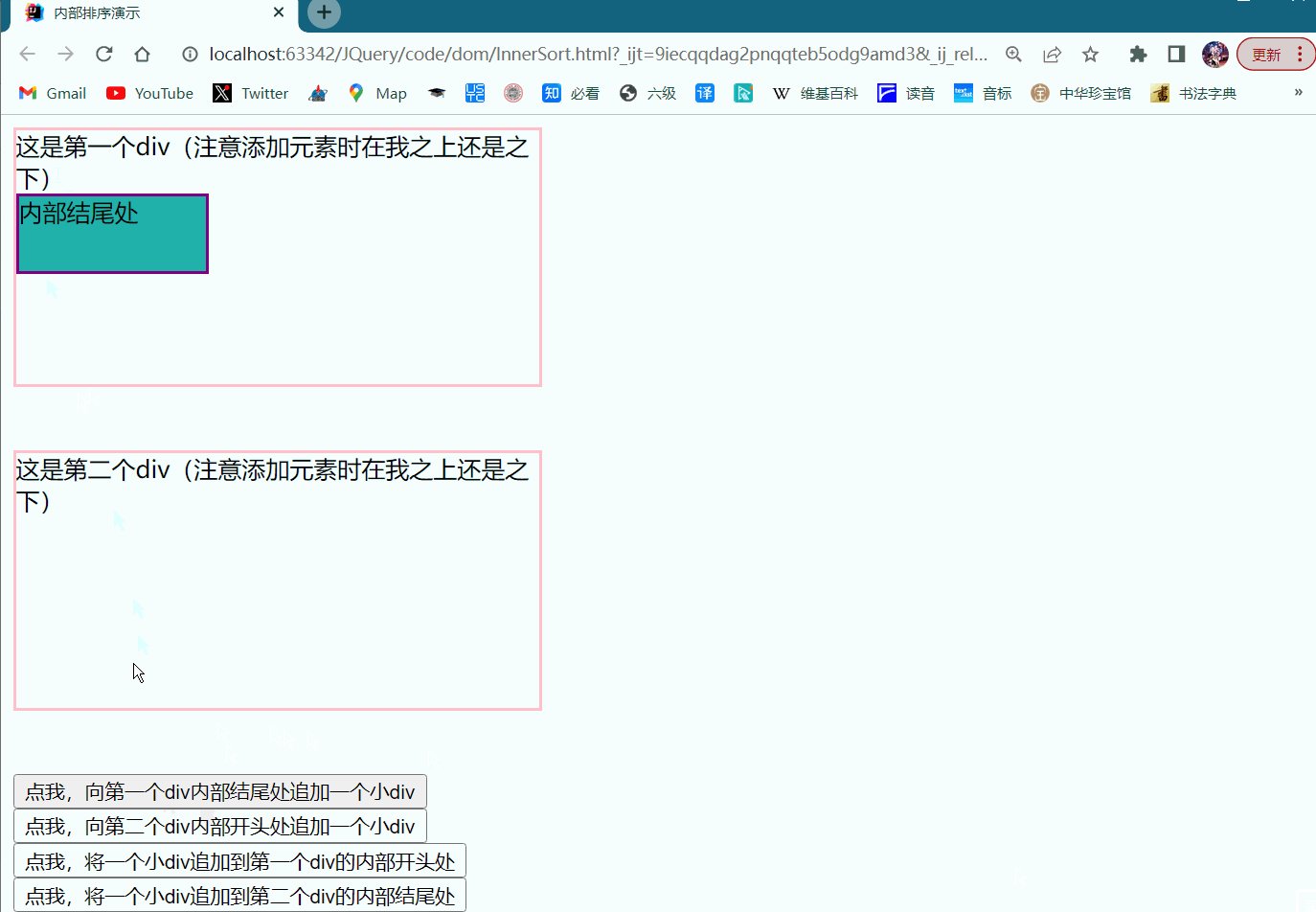
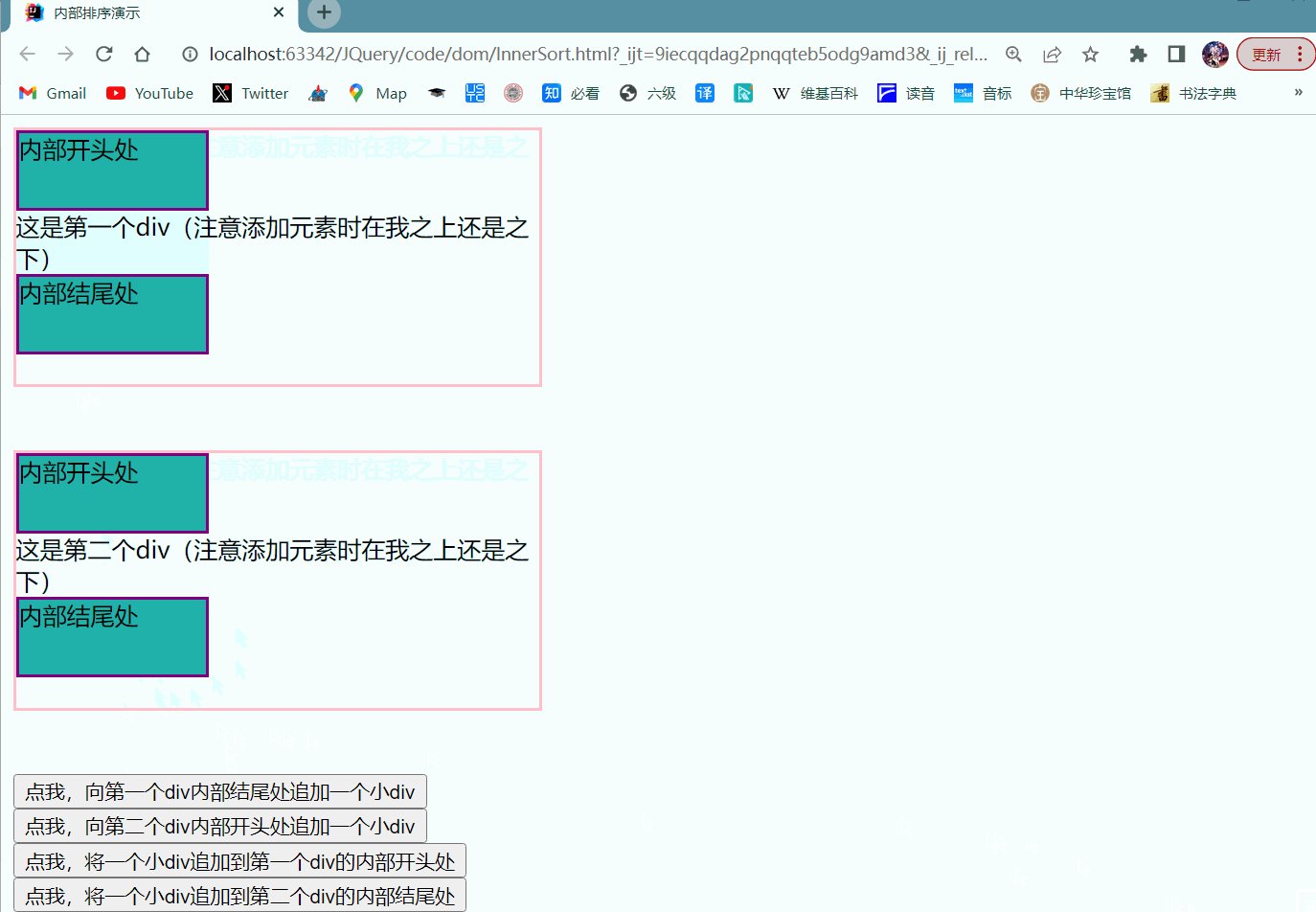
(1) append(content) : 向每个匹配元素的内部结尾处追加内容(eg : A.append(B),指在A的内部结尾处插入B)。
(2) appendTo(content) : 将每个匹配到的元素追加到指定元素的内部结尾处(A.appendTo(B),指将A插入到B的内部结尾处)。
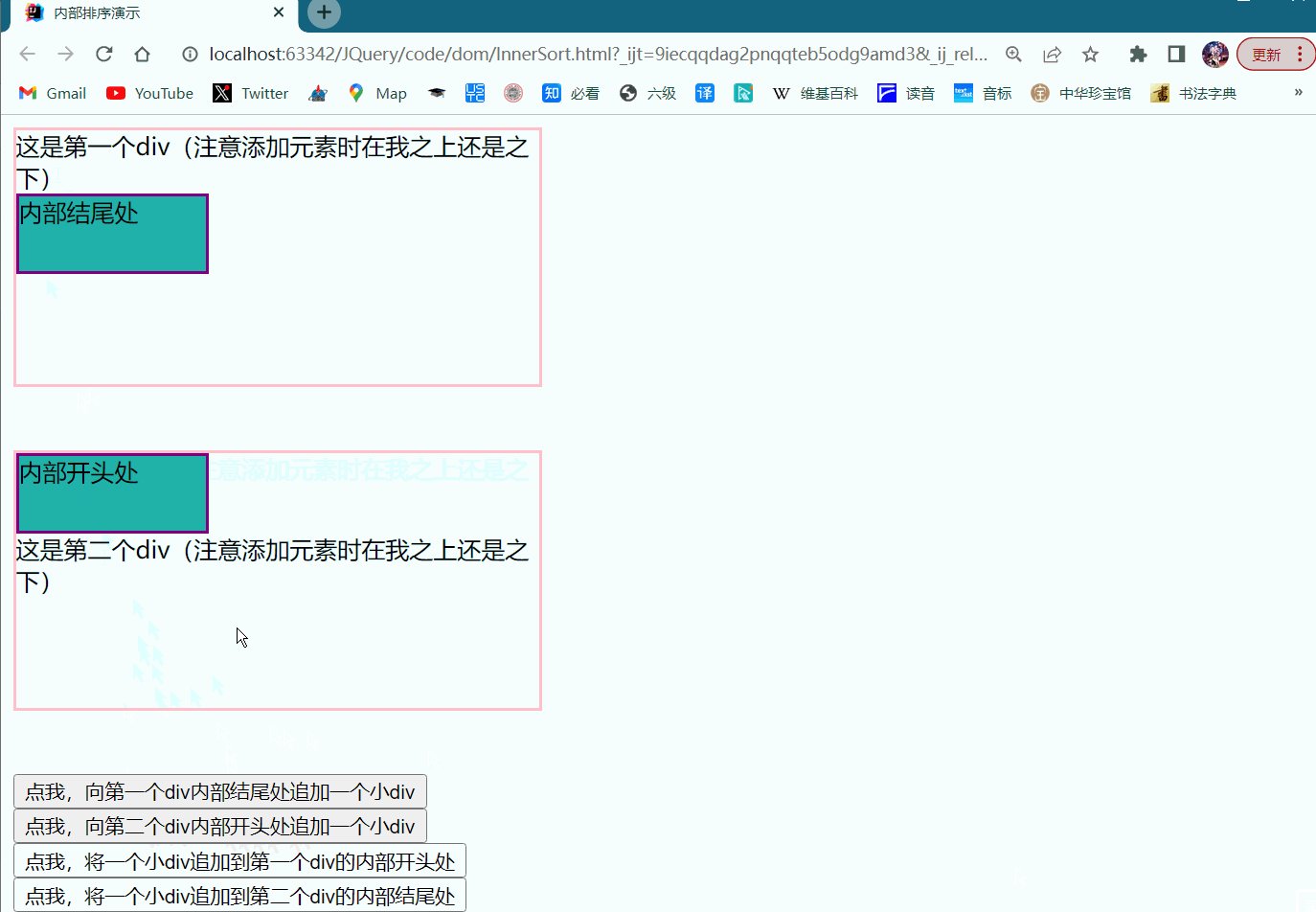
(3) prepend(content) : 向每个匹配元素的内部开头处追加内容(eg : A.prepend(B),指在A的内部开头处插入B)。
(4) prependTo(content) : 将每个匹配到的元素追加到指定元素的内部开头处(A.prependTo(B),指将A插入到B的内部开头处)。
2.2 实例
InnerSort.html代码如下 :
内部排序演示
这是第一个div(注意添加元素时在我之上还是之下)
这是第二个div(注意添加元素时在我之上还是之下)
运行效果 : (如下GIF图)
3.外部插入 :
3.1 介绍
外部插入法的本质是在元素外插入内容,使插入的内容变成该元素的兄弟结点。(调用的是JQuery对象的方法)
常用方法如下——
(1) after(content) : 在每个匹配元素外部结尾处插入内容(eg : A.after(B),指在A元素之后插入B元素,使B成为A的后兄弟结点)。
(2) insertAfter(content) : 将每个匹配到的元素插入到指定元素的外部结尾处。(eg : A.insertAfter(B),指将A对象插入到B对象的后面)
(3) before(content) : 在每个匹配元素外部开头处插入内容(eg : A.before(B),指在A元素之前插入B元素,使B成为A的前兄弟结点)。
(4) insertBefore(content) : 将每个匹配到的元素插入到指定元素的外部开头处(eg : A.insertBefore(B),指将A对象插入到B对象的前面)。
3.2 实例
OuterSort.html代码如下 :
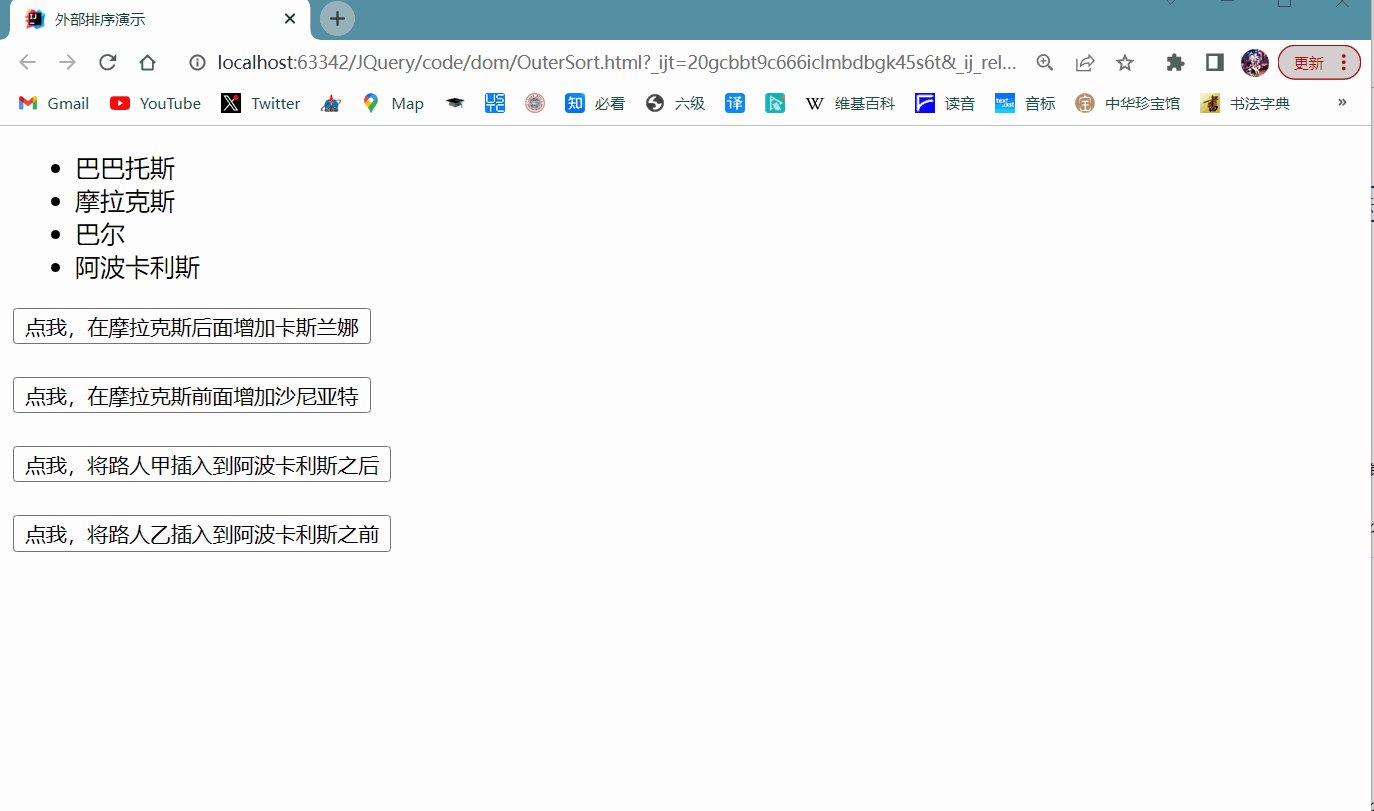
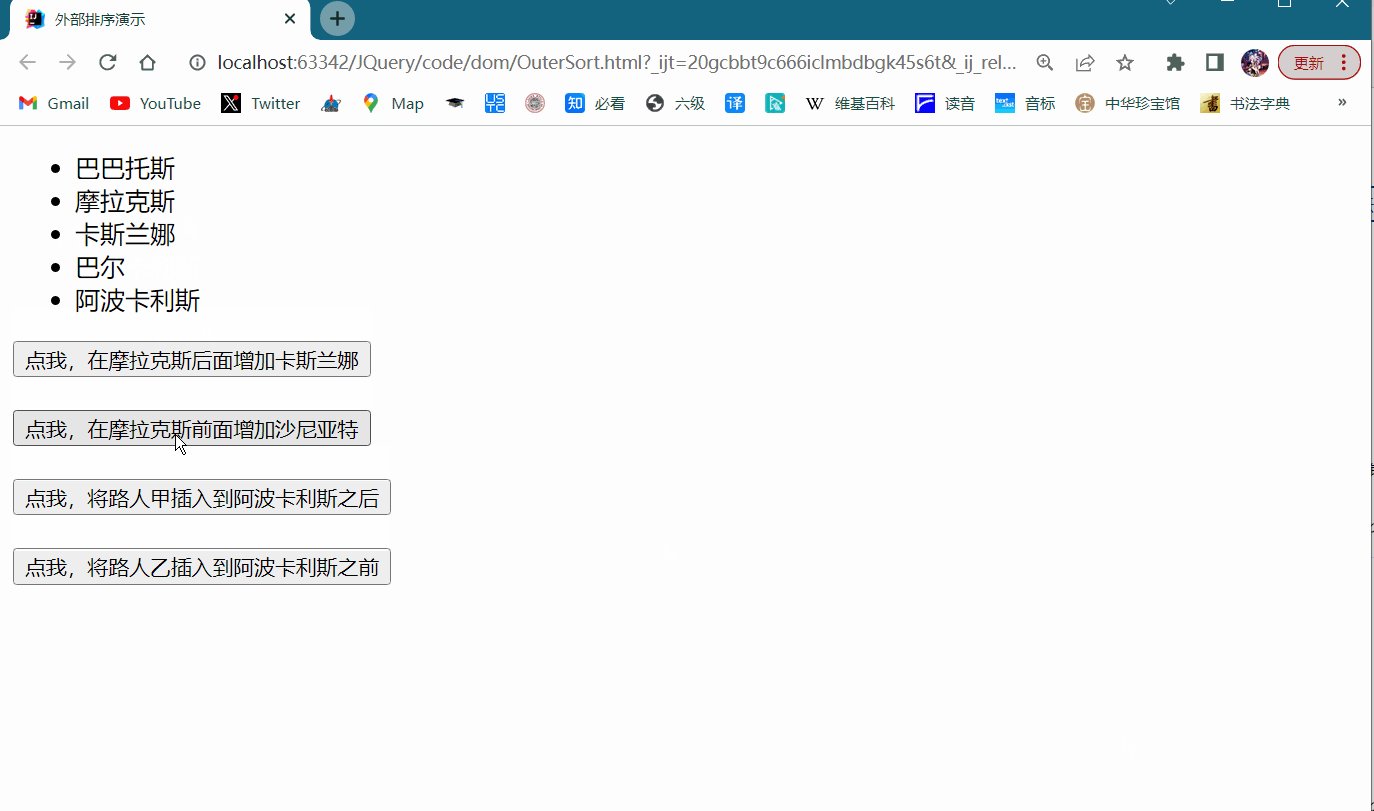
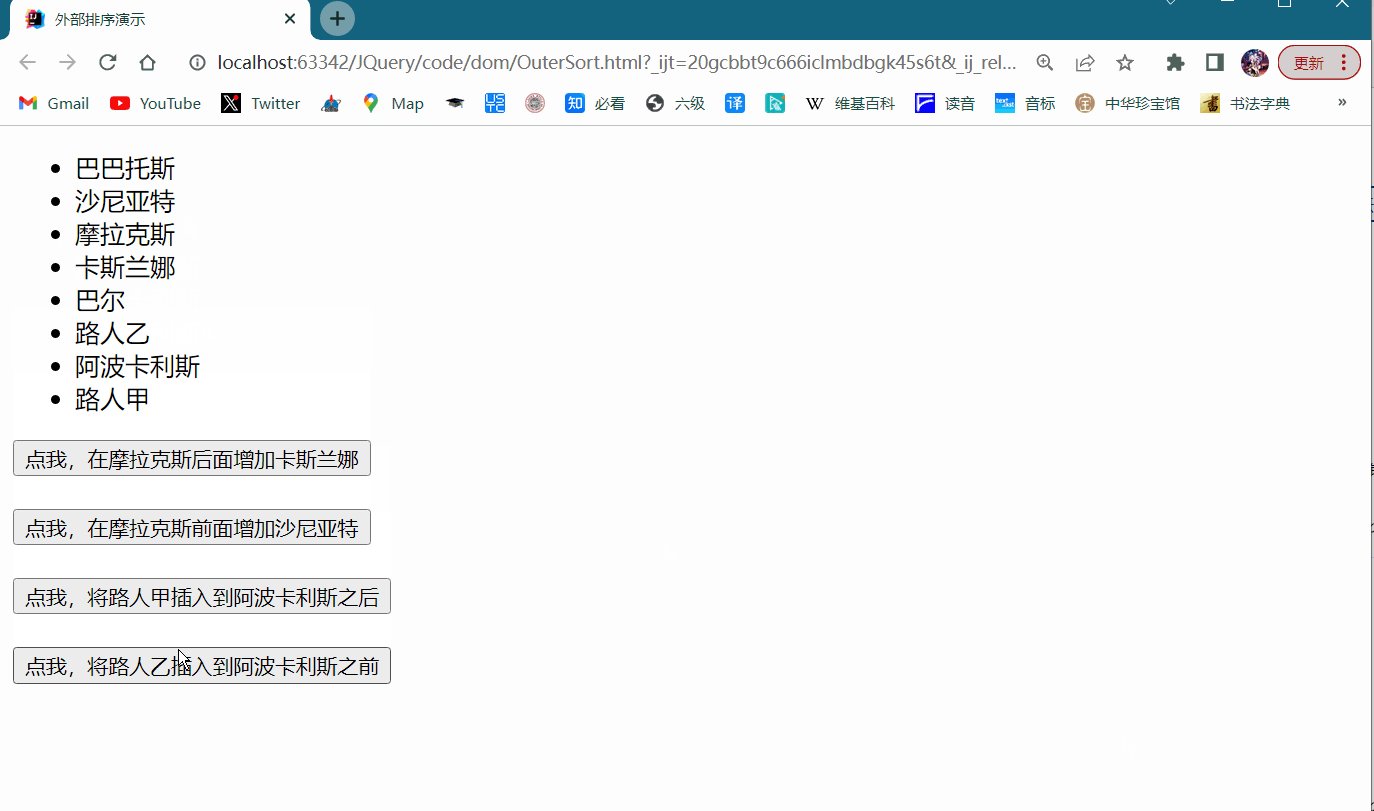
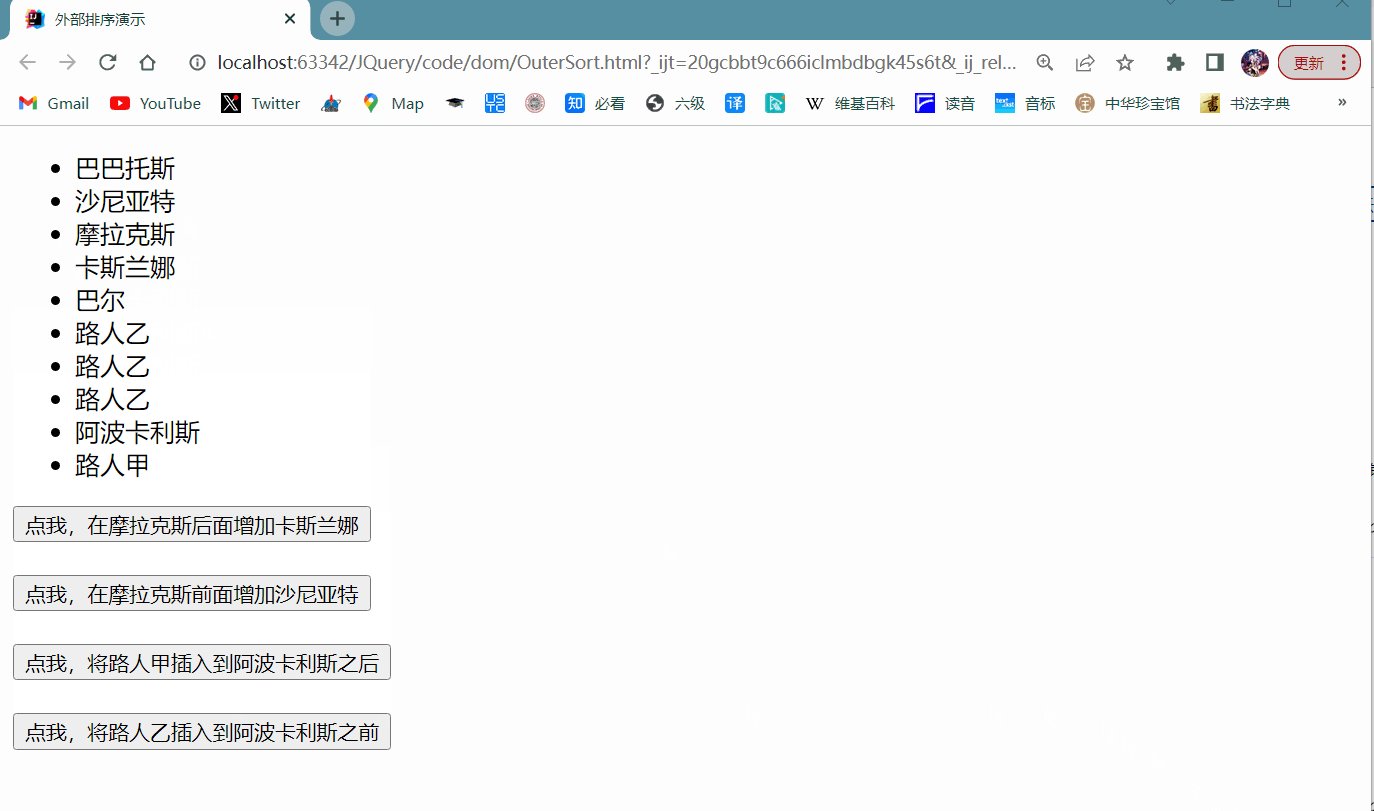
外部排序演示
- 巴巴托斯
- 摩拉克斯
- 巴尔
- 阿波卡利斯
运行效果(GIF图)
三、结点的其他相关操作
1.删除结点 :
(1) remove()——从DOM树中删除所有匹配的元素,传入的参数用于根据JQuery表达式来筛选元素,当某个结点使用remove()方法删除后,该结点所包含的所有后代结点也将被同时删除,该方法的返回值是一个指向已被删除的结点的引用。
(2) empty()——清空当前结点,指清空元素中的所有后代结点(不包含属性结点)而当前元素本身仍然存在。
2.复制结点 :
(1) clone()——克隆匹配的DOM元素,返回值为克隆后的副本,但此时复制的新结点不具有任何行为(没有克隆事件)。
(2) empty()——复制元素的同时也复制元素中的事件。
3.替换结点 :
(1) replaceWith()——将所有匹配的元素都替换为指定的HTML元素或JQuery对象(eg : A.replaceWith(B),指,用B替换所有的A)。
(2) replaceAll()——效果与replaceWith相反。
PS : 若被替换的元素上已经绑定了事件,那么元素被替换后,其原先绑定的事件会与原先的元素一起消失。若用于替换的元素绑定的事件,则替换后,新的事件生效。
4.遍历结点 :
常用遍历结点方法——
(1) children()——获取匹配元素的所有子元素组成的集合。(只考虑子元素,而不考虑其他后代元素)。
(2) next() / nextAll()——获取匹配元素后面的同辈元素的集合(获取一个或所有)。
(3) prev() / prevAll()——获取匹配元素前面的同辈元素的集合(获取一个或所有)。
(4) siblings()——获取匹配元素前后所有的同辈元素的集合。
(5) nextAll().eq(index)——获取指定的第几个元素。
(6) nextAll().filter("tag")——对获取到的同辈元素进行过滤。