构建个人博客_Obsidian_github.io_hexo
1 初衷
很早就开始分享文档,以技术类的为主,一开始是 MSN,博客,随着平台的更替,后来又用了 CSDN,知乎,简书…… 再后来是 Obsidian,飞书,Notion,常常有以下困扰:
1.1 问题
- 各平台格式不同,审核规则不同,需要花很多时间上传多个平台,文档更新成本也高。
- 分类太简单,搜索困难,不能满足要求。
- 虽然积累了一些积分和关注,但是平台更替,被黑,不可控。
- 想表达的东西很多:技术文,书评,旅行,画画,其它作品,日常感受;长文与短文,文献与田野的不同风格;每个平台调性,受众不同,全放一起,显得很不专业。
1.2 优势
这么看来,自建平台相对来说更自由,更方便:
- 租个每年几百块钱的服务器,或者先用个免费平台。
- 从内容到数据迁移更自由,可利用工具切换平台,减少时间成本,一键分享/更新。
- 构造一种介于“给自己看”和“给别人看”之间的状态,打通公/私分享内容。
- 在自己的 blog 和 其它内容之间建立深度链接。
- 设计自己的逻辑,做自己喜欢的分类和屏蔽规则,让不同类型的内容互不干扰。
1.3 劣势
但也存在一些问题:
- 学习成本:虽然入门成本不高,但想做到自己满意,需要花很多时间。
- 内容过多:当文章上千,待分享的内容大几百的情况下,有很多类别时,Layout很难做得好看,会引入整理和设计的时间成本。
- 让更多人看到:写在公共网站上,写得好会被推荐,平台的属性和分类也会吸引更多读者;而自己做的网站相对难推,且有的免费站被百度搜索屏蔽掉了,只能申请自己的域名。
- 建站成本:除了买域名,还需要做网站公安备案,也是费时费力。
总之,选择自建平台/公共平台,主要视情况而定,不过艺不压身,多学点东西,有更多选择总是没错的。
2 设计思路
2.1 选平台
最终的目标是可以省时省力,随时切换到各种服务器和平台。具体步骤如下:
- 先找个免费的平台
这里选用了 github.io,用法类似于 github 普通项目,可方便切换到任何历史版本。 - 设计方便的切换方法
为后期可方便地切换到一般的 Linux服务器,主要基于:Docker环境 + Python 后端工具 + JS 前端工具的架构。- Docker:便于切换平台;
- Python:我对 Python 用着比较顺手,后面还可以加一些有意思的功能;
- 前端:前端先期选用 Hexo,基于以下原因:
- 既可以自己启动服务,也可以生成静态网页自动部署到已有的 Web 服务。
- 无缝对接之前的 markdown 写作风格。
- 插件多,且有很多网络 Theme 可选。
2.2 打通私人笔记和分享笔记
之前笔记写在 Obsidian中,主要使用 markdown 格式,只是文件头写得并不规范,导致转成 Html 后列表卡片显示不正常。这里使用简单的 Python 代码编辑所有文档的文件头。以保证文档正常显示。(非常简单,正在整理,后面会上传到 github 项目,或者做得更通用一些)
2.3 降低分享成本
- 设计分享规则
将笔记分为:分享、不分享 两个类别;不分享的包含一些还没写完的文档,模板,测试,以及某些不足为外人道的内容。如果大部分都可以分享,hexo 自带排除功能。所以只要用目录区分就可以了。如果有更进一步的要求,则需要一些程序或插件实现。 - 快速部署到服务器
Hexo支持部署功能,通过配置文件和一些简单脚本,即可实现:一键将 markdown 笔记分享/更新到博客。
2.4 设计展示
- Hexo 默认 Theme 将展示分为:按标签分类、按日期分类、最近的文章。先实现基本功能,后期再通过插件扩展。
- 选择喜欢的展示风格 Theme。
总之,前期架构使用了 Docker + github.io + Hexo 的组合,成本低扩展性高,具体方法下面逐一介绍。
3 github.io 建站
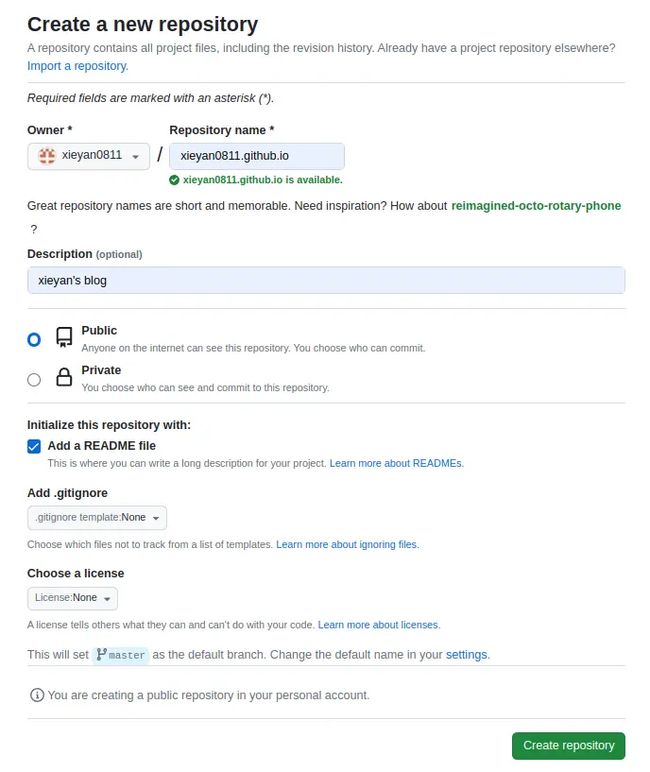
3.1 建立仓库
https://github.com/new
注意:repo name 需要填写:“用户名.github.io” 格式,只能使用你的用户名,也就是说每个 github 帐户只能建一个 github.io 的主页。
3.2 创建静态网页
$ git clone [email protected]:用户名/用户名.github.io.git
$ cd 用户名.github.io.git
$ echo 'hello world !!!' > index.html
$ git add index.html
$ git commit -m 'init'
$ git push origin master
提交后需要等一会儿,才能访问:https://用户名.github.io/,我大概等了两分钟。
4 Hexo 框架
Hexo 是一个简单、快速、强大的博客发布工具,支持 Markdown 格式,有众多优秀插件和主题。我一般使用Markdown语法编写文章,通过 Hexo 命令行工具生成静态网页,并通过 Hexo 部署到网站。
4.1 配置环境
安装 Hexo 之前先要安装 javascript 开发环境,因为怕麻烦,就直接使用了 Hexo 的 docker image 现成环境。具体版本用了轻量级且稳定的系统 alpine 版,整个镜像只有几十兆,其中还包含简单的 vi 编辑器。我的宿主机系统是 Ubuntu 22.04,具体操作如下:
$ docker pull taskbjorn/hexo:alpine-latest
$ sudo mkdir /exports/hexo_data -p # 数据存放在 docker 之外
$ sudo chmod 777 /exports/hexo_data
$ docker run -it --rm --name my_hexo_container --privileged=true -p 4000:4000 -v /exports/hexo_data:/home/hexo/.hexo taskbjorn/hexo:alpine-latest # 启动镜像
第一次运行时,数据安装到/home/hexo/.hexo目录,比较慢,再启就快了。
正常启动后,使用 localhost:4000 即可在本机访问博客,生成新内容时自动更新,无需重启服务。
从另一个终端进入 docker container,以使用命令操作 Hexo:
$ docker exec -it my_hexo_container sh
进入 docker 内部可以看到,当前用户为 hexo,在当前目录下已经建立好了项目文件。
其中包安装在 node_modules 目录下,markdown 等源数据在 source 目录下,生成的文件在 public 目录下,主要配置文件是_config.yml。
4.2 配置文件
_config.yml 是最基本的配置文件,至少需要设置其 site 部分:
title: '标题'
subtitle: '副标题'
description: '网站描述'
author: 作者
language: zh-Hans
timezone: 'Asia/Shanghai'
4.3 基本操作
$ hexo cl # hexo clean 清除缓存
$ hexo g # hexo generate 生成静态网页
$ hexo d # hexo deploy 部署
$ hexo s # hexo server 启动服务预览,由于docker已经启动了服务,无需此操作
4.4 Markdown规范
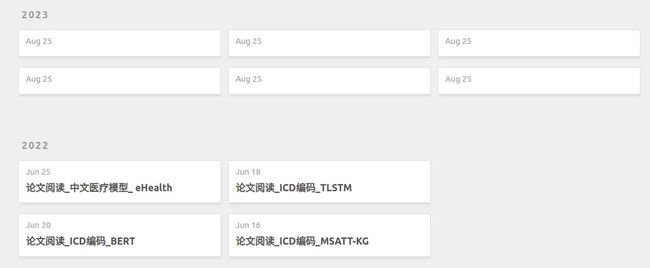
通过 markdown 生成的网页,如果不设置文件头,则列表中只能显示文件创建日期:
因此,至少需要设置 title 才能正常显示,一般设置 title, author, date, tags,Obsidian 的 hexo 模板如下:
---
title: <% tp.file.title %>
author: xieyan0811
date: <% tp.file.creation_date() %>
updated: <% tp.file.last_modified_date() %>
tags:
---
4.5 部署博客到 github.io
4.5.1 配置 github 免密环境
$ git config --global user.email 你的邮箱
$ git config --global user.name 你的用户名
$ ssh-keygen -t rsa -C 你的邮箱 # 一路回车
如果提示找不到 ssh-keygen,可能是 docker 环境中未安装该软件,由于安装的是 alpine 环境,需要用 root 权限登入,才能安装软件(建议另起一终端操作):
$ docker exec -u=root -it my_hexo_container sh # 以root方式登入
# apk add openssh # 安装 openssh 工具集
将 /home/hexo/.ssh/id_rsa.pub 内容加入 github,具体方法是:
https://github.com/settings/keys add ssh key
设置好后,查看能否正常使用:
$ ssh [email protected] # 正常结果形如: You've successfully authenticated
4.5.2 配置文件
修改配置文件_config.yml,设置部署服务
deploy:
type: 'git'
repo: [email protected]:用户名/用户名.github.io # 注意这里不是http地址
branch: master
4.5.3 部署
$ npm install hexo-deployer-git # 安装 hexo 的 git 插件
$ hexo g # 生成静态网页
$ hexo d # 部署到 github.io
正常执行后,可以看到 public 目录内容被更新到 github.io 主页,内容也不多,只有 demo 时不到1M。
4.6 显示图片
Hexo 支持多种显示图片的方法,比如图床,上传图片等,这里介绍最简单的方法:
4.6.1 安装插件
$ npm install hexo-asset-image
$ npm install hexo-renderer-marked
4.6.2 配置文件
保持_config.yml配置文件 中 post_asset_folder: false 不变,加入 marked 设置:
post_asset_folder: false
marked:
prependRoot: true
postAsset: true
- 我在 Obsidian 中的图片都放在 attachments/ 目录下,将此目录复制到 Hexo 项目的 source 目录中,即:source/attachments/xx.png
- hexo g 重新生成后,图片正常显示
- 注意图片较少时,建议使用该方法,图片很多时,github项目也变得很“重”,建议使用图床。
4.7 更换主题
建议设置一个常用的主题,比如next,遇到问题也好查资料。
官网主题见:https://hexo.io/themes/
- 安装主题
npm install hexo-theme-next # 安装在node_modules/ 目录下
cp node_modules/hexo-theme-next/_config.yml _config.next.yml # 复制主题配置文件
- 修改配置:在_config.yml中, 修改:theme: next
- 重新生成后,即可看到新主题
4.8 调试
- 查看软件版本
hexo -v
- 查看详细 debug 信息
hexo g --debug # 加 --debug 参数
- 忽略一些文章
修改_config.yml,修改后注意先清缓存再生成,否则设置可能不生效。
skip_render: ['in_progress/**/*']
5 参考
Hexo + Obsidian + Git 完美的博客部署与编辑方案
搭建个人博客 — Hexo+Markdown+Github Pages
如何让Hexo不渲染某些文件
hexo相对路径图片显示
hexo博客如何插入图片
搭建自己的 github.io 博客
在github.io上写博客